Jedną z bardziej popularnych rzeczy, które możesz zrobić w programie After Effects, jest stworzenie animowanego logo dla Twojej firmy lub Twoich klientów. Jego przyciągający wzrok, pożądany i świetny sposób na zaimponowanie klientom, więc przyjrzyjmy się, co się z tym wiąże.
To jest podstawowy samouczek dotyczący After Effects, profesjonalnego oprogramowania do edycji wideo. Jeśli jednak edycja wideo jest dla Ciebie nowością, rozważ Wondershare Filmora, który jest potężnym, ale łatwym w użyciu narzędziem dla użytkowników, którzy dopiero zaczynają. Pobierz bezpłatną wersję próbną poniżej.
Jak zrobić animowane logo w programie After Effects
1. Konfiguracja
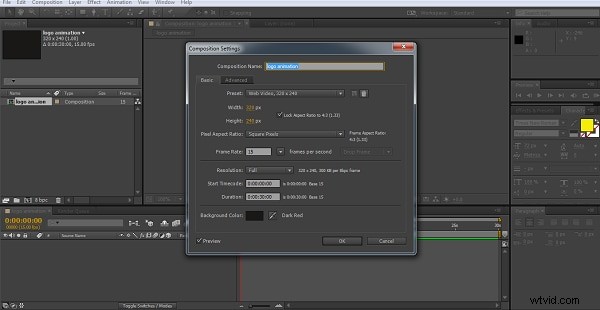
Naszym pierwszym zadaniem jest przygotowanie projektu do animacji, więc najpierw tworzymy kompozycję za pomocą Kompozycja>Nowa do pracy. Użyłem w tym celu małej rozdzielczości internetowej 320 x 240.


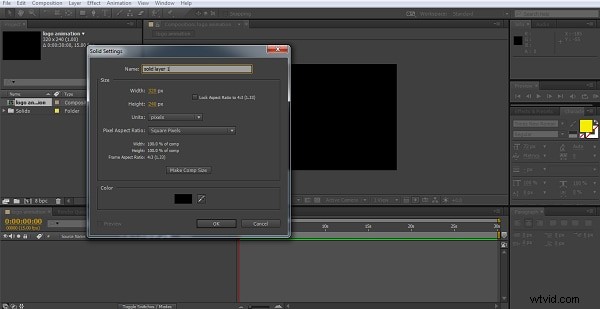
Teraz mamy nasze ramy, potrzebujemy czegoś, na czym możemy się oprzeć, więc następnie tworzymy solidną warstwę dla naszego Logo, używając Warstwy>Nowe>Solidne, wybierając odpowiedni kolor pasujący do Twojej kompozycji. Użyłem #000000, który jest czarny dla obu.

Teraz mamy nasze tło, stwórzmy nasze logo. Teraz możesz dodać wcześniej przygotowane logo, grafikę lub cokolwiek innego do pracy, dla uproszczenia użyję prostego obiektu tekstowego jako mojego logo, aby zademonstrować technikę.
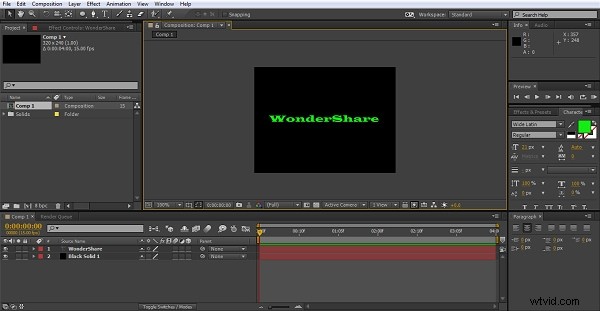
Więc teraz przechodzę przez Layer>Nowy>Tekst i stwórz moją warstwę tekstową. Dostosuj rozmiar i kolor tekstu, aby był wyraźnie widoczny i gotowe.

2. Wyrównanie
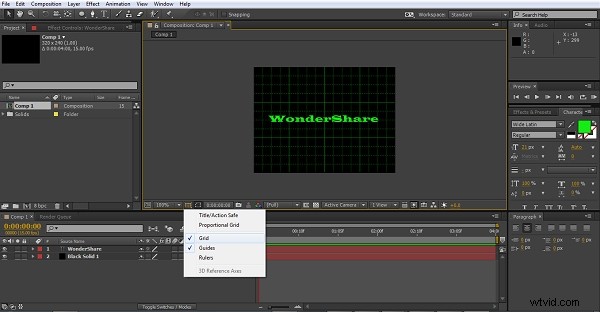
Teraz mamy nasze Logo, takie jakie jest, możemy zacząć nim manipulować, aby stworzyć animację. Jeśli chcesz, aby Twoje logo było idealnie wyśrodkowane lub jakikolwiek inny obiekt, przydatną wskazówką jest użycie siatki, aby upewnić się, że wszystko jest tam, gdzie chcesz, możesz uzyskać do tego dostęp za pomocą przycisku w panelu kompozycji, jak pokazano poniżej .

Cieszę się, gdzie jest mój tekst do tego, ale jest to przydatne narzędzie, aby wiedzieć, bez względu na to, co robisz.
3. Dodawanie efektu
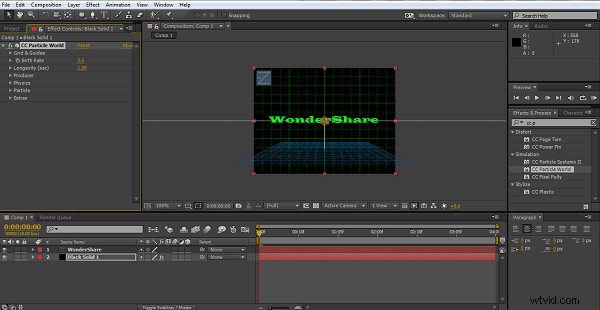
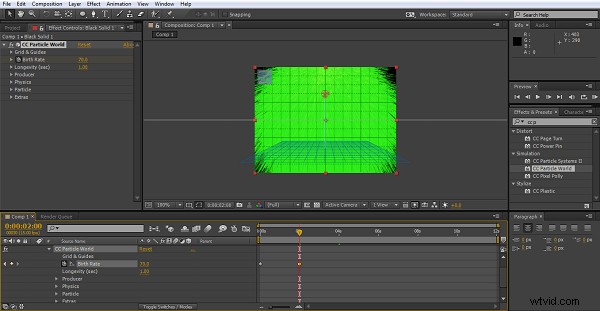
W naszej pierwszej próbie animacji użyjemy efektów wbudowanych w sam After Effects, jest to zdecydowanie najprostszy sposób na uzyskanie imponujących wyników. W tym przypadku podświetlamy Solid Layer w panelu Timeline, a następnie wybieramy nasz efekt. Możesz przejść przez Effect>Simulation>CC Particle World aby przejść do tego, którego tutaj używamy, lub po prostu przejdź do panelu efektów i ustawień wstępnych po prawej stronie i przeciągnij efekt CC Particle World na swoją warstwę stałą. Niezależnie od tego, którą drogą pójdziesz, końcowy rezultat jest taki.

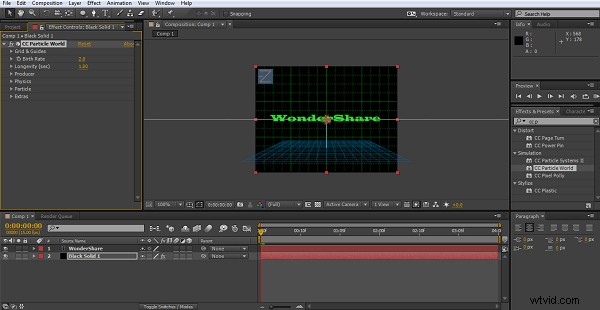
Sterowanie efektami po prawej stronie jest dość obszerne, a bawiąc się nimi, można znaleźć interesujące wyniki. Naprawdę opłaca się eksperymentować podczas próbowania tego rodzaju nowych projektów, aby zrozumieć, co jest możliwe. Podczas gdy tutaj przyglądamy się na przykład efektowi symulacji świata cząstek, możesz spróbować innych, aby sprawdzić, czy wolisz ten efekt. Tutaj ustawiłem Grawitację na .200, ponieważ powoduje to, że cząsteczki strzelają trochę bardziej w stronę ekranu i wolę efekt, i dopasowałem kolor cząsteczki do tekstu.
4. Uzyskanie właściwego zamówienia
Następny krok jest prosty, ale warto wspomnieć. Próbując jakiejkolwiek animacji, musisz wyrobić sobie nawyk ułożenia warstw we właściwej kolejności, aby wszystko działało.
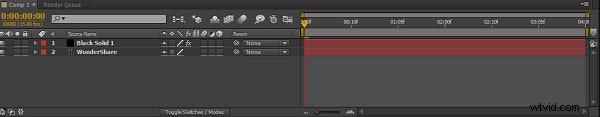
Tutaj najpierw stworzyliśmy naszą solidną warstwę, a tekst znajduje się na górze. Oznacza to, że wszelkie efekty zastosowane do warstwy stałej występują pod tekstem, w przypadku niektórych aplikacji, które mogą być tym, czego chcesz, tutaj chcemy, aby animacja przechodziła nad tekstem w celu uzyskania efektu, którego szukamy, dlatego przełączamy warstwy wokół. Jest to tak proste, jak przeciągnięcie warstwy tekstowej pod stałą warstwą w panelu osi czasu.

Zawsze zastanów się, co powinno znaleźć się ponad tym, co w proponowanym projekcie, niezależnie od tego, czy jest to animacja logo, użycie maski czy jakakolwiek inna technika w After Effects, wizualizacja kolejności, w jakiej wszystko się układa, to jedna z umiejętności, które rozwijasz w trakcie.
5. Konfiguracja animacji
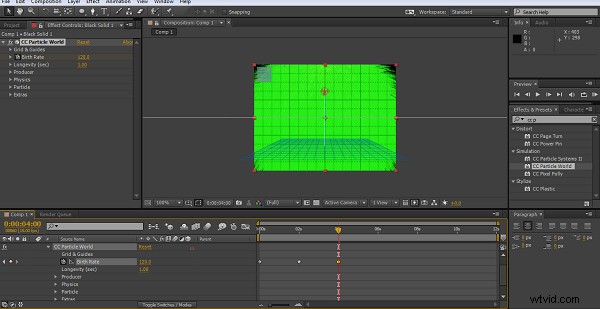
Podobnie jak w przypadku większości rzeczy w programie After Effects, klatki kluczowe są podstawą tej animacji, a my kontrolujemy animację efektu cząsteczkowego poprzez ustawienie współczynnika urodzeń, które można znaleźć, rozwijając ustawienia w panelu osi czasu dla warstwy stałej, jak widać tutaj,

Naciśnięcie ikony stopera tworzy klatkę kluczową, a my tutaj stworzymy 4, w tym przykładzie w odstępie kilku sekund, ale przy regularnym użyciu oś czasu prawdopodobnie chce być nieco krótsza, nikt nie chce patrzeć na logo przez 12 sekund aby zobaczyć, co w końcu robi, efekt powinien być natychmiastowy.
Tworząc każdą klatkę kluczową, dopasowuję pole Współczynnik urodzeń, zaczynając od 1, następnie zwiększając do 70 w drugiej klatce kluczowej i 120 w trzeciej, a następnie 5-sekundowy bieg do ostatniej klatki kluczowej, która jest ustawiona na 0, pomysł polega na tym, że cząsteczki stopniowo się zmniejszają, odsłaniając tekst logo pod nim.


Bez wątpienia bardzo prosta konfiguracja, ale działa i jak widać jest łatwa do wykonania.
6. Praca z grafiką wektorową
Chociaż jest to ładny i prosty efekt, jest to podstawa, jeśli masz dostęp do plików logo .ai lub innej grafiki wektorowej, możesz również wypróbować ten. Pliki te są tworzone w programie Adobe Illustrator i zawierają informacje o warstwach, aby umożliwić po aplikacji Effects manipulowanie poszczególnymi składnikami indywidualnie. Nauka efektywnego korzystania z plików .ai jest ważnym krokiem w odkrywaniu możliwości programu After Effects.
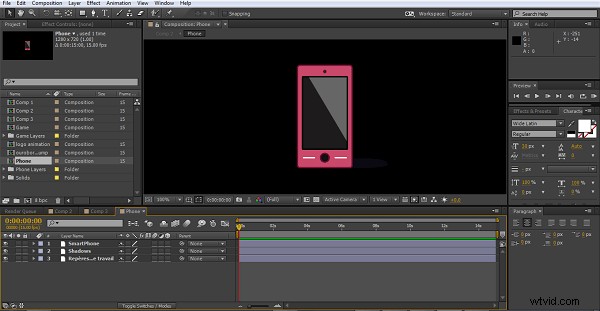
Po pierwsze, zaimportuj swoją grafikę wektorową do programu After Effects, jest to tak proste, jak przeciągnięcie pliku do panelu projektu, co spowoduje wyświetlenie okna dialogowego importu. Ważne jest, aby wybrać opcje „zachowaj warstwy kompozycji”, co skutkuje nową kompozycją z różnymi warstwami obrazu wyświetlanymi dla Ciebie.

Możesz dodać do nich ruch, efekty i tak dalej, tak jak wszystko inne w After Effects, w tym przypadku dodam tylko obrót, aby zademonstrować.
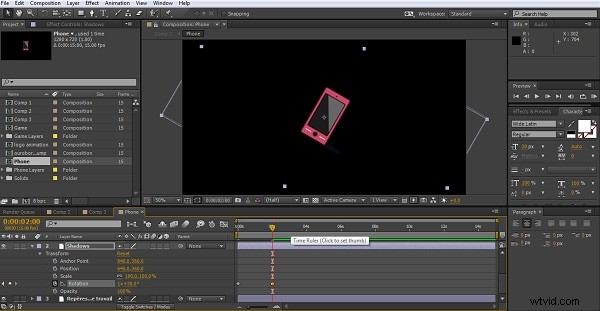
Jak widzieliśmy wcześniej, animacja obraca się wokół klatek kluczowych i tutaj nie jest inaczej.
Po prostu klikam stoper obok opcji obrotu zarówno w warstwie smartfona, jak i warstwie cieni, przesuwam ramy czasowe, dostosowuję obrót każdego elementu do tych samych wartości, idę dalej i powtarzam, jak widzieliśmy wcześniej.

Ostatecznie użyłem 4 klatek kluczowych, aby stworzyć ładny efekt rotacji. Możesz oczywiście połączyć to z poprzednią animacją i wyświetlić wirujące logo ze sprayu cząsteczkowego lub dowolny inny efekt, który można znaleźć w programie. Nie mogę wystarczająco podkreślić, jak ważna może być odrobina eksperymentów w odkrywaniu nowych sposobów korzystania z otrzymanych narzędzi.
7. Wniosek
Mam nadzieję, że podsunęło ci to kilka pomysłów na proste animacje, które możesz dodać do logo, tytułów itp. w swoich projektach. Z pewnością są dużo bardziej spektakularne rzeczy, które możesz zrobić w danym czasie, ale wszyscy od czegoś zaczynamy.
