Typografia kinetyczna jest w tej chwili niezwykle popularna i nie bez powodu wygląda świetnie, umożliwia opowiedzenie historii i doskonale pasuje do YouTube, który jest obszarem fantastycznego rozwoju kreatywnych filmów.
- Jak zrobić film o typografii kinetycznej w programie After Effects
- Samouczek wideo
To jest podstawowy samouczek dotyczący After Effects, profesjonalnego oprogramowania do edycji wideo. Jeśli jednak edycja wideo jest dla Ciebie nowością, rozważ Wondershare Filmora, który jest potężnym, ale łatwym w użyciu narzędziem dla początkujących użytkowników. Pobierz bezpłatną wersję próbną poniżej.
Jak zrobić film o typografii kinetycznej w programie After Effects
W tym samouczku przyjrzymy się podstawom tworzenia krótkiej animacji tekstowej w 2D i temu, jaki jest dla niej przepływ pracy.
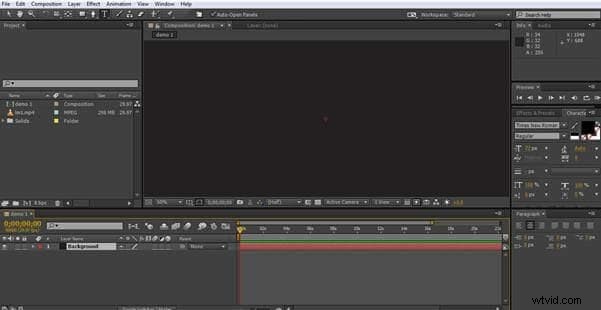
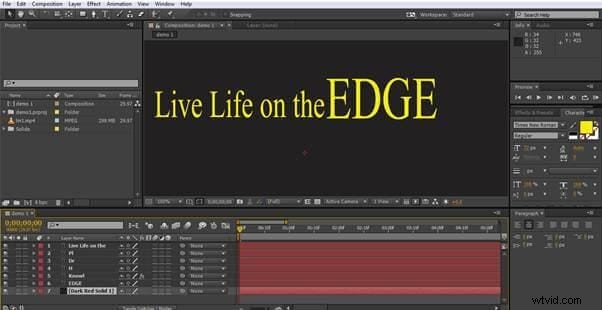
1. Konfiguracja
Pierwszą częścią projektu jest stworzenie tła i pierwszej warstwy tekstowej. W tym krótkim czasie będę używał ciemniejszego tła i jasnego tekstu. Najpierw nasze tło jest tworzone przy użyciu warstwy>nowej>solidnej, tutaj używam ciemnoszarego koloru.

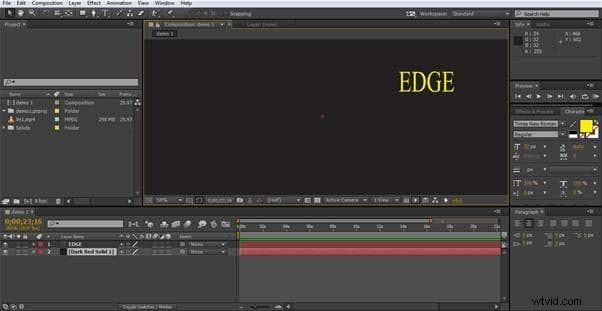
W tym momencie opłaca się mieć pojęcie o tym, co chcesz zrobić. Będę miał prosty tekst z przewijaniem upuszczanym ze statycznym słowem „Krawędź” z przekształceniami wokół niego, aby utworzyć nowe słowa.
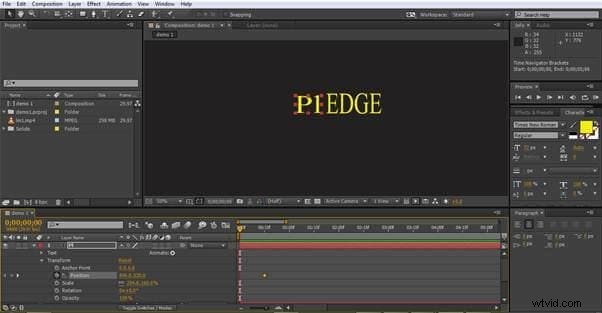
Utworzenie obiektu tekstowego dla Edge'a przygotowuje nas do rozpoczęcia tworzenia naszej gry słów.

2. Tworzenie komponentów
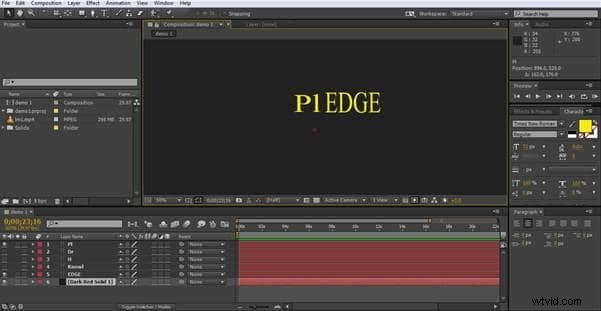
Kiedy już zdecydujemy, co zamierzamy zrobić, musimy stworzyć każdy komponent tekstowy, którego użyjemy w animacji. Jeden obiekt na fragment tekstu.

Tak, wygląda to na bzdury, ale każda grupa liter to osobny obiekt, który możemy połączyć z naszym słowem kotwiczącym „edge”, aby stworzyć nowe słowa. To jest element konstrukcyjny, w jaki tworzymy naszą typografię kinetyczną, więc teraz mamy komponenty, przejdźmy dalej.
3. Tworzenie pierwszej klatki kluczowej
Cały proces jest zbudowany wokół klatek kluczowych, są to flagi na osi czasu dla każdego komponentu, które informują program After Effects, gdzie powinny się znajdować w danym momencie. Siłą programu After Effects jest jego zdolność do wypełniania animacji między różnymi ustawionymi klatkami kluczowymi, a tutaj skorzystamy. Tak więc na początek stworzymy naszą pierwszą klatkę kluczową. Tutaj aktywujemy wybraną warstwę i ukryjemy resztę dla uproszczenia, a następnie ustawimy słowa początkowe tak, jak chcemy.

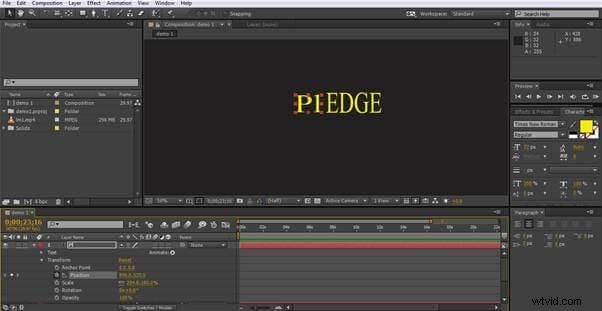
Teraz mamy słowo „Zastaw”, składające się z naszego tekstu zakotwiczenia „Edge” i aktywnego obiektu tekstowego „PL”. Upewniając się, że warstwa „PL” jest aktywna, możemy następnie przejść do jej ustawień osi czasu do Transform>Pozycja, w której klikamy stoper, aby ustawić pierwszą klatkę kluczową dla tego obiektu.

Teraz mamy ustawiony punkt początkowy, więc przechodzimy do ruchu.
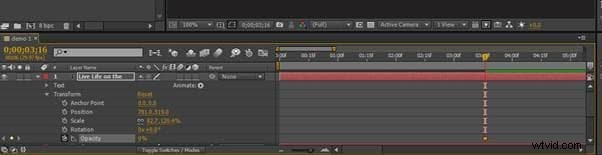
4. Przesuwanie tekstu
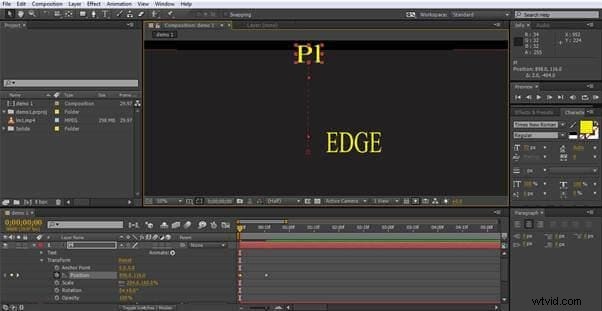
Teraz mamy naszą początkową klatkę kluczową ustawioną na znaczniku 15 klatek, możemy wrócić do klatek 0 i utworzyć nową klatkę kluczową z „PL” u góry ekranu. Da to efekt opadnięcia na miejsce na początku sekwencji. Odbywa się to jak poprzednio, przesuń kursor czasu na linii czasu, tym razem do początku, a następnie przesuń obiekt do wymaganego punktu. Klatka kluczowa jest ustawiana automatycznie.

Tutaj możesz zobaczyć pierwszą klatkę kluczową przy znaczniku 15 klatek w kolorze złotym.

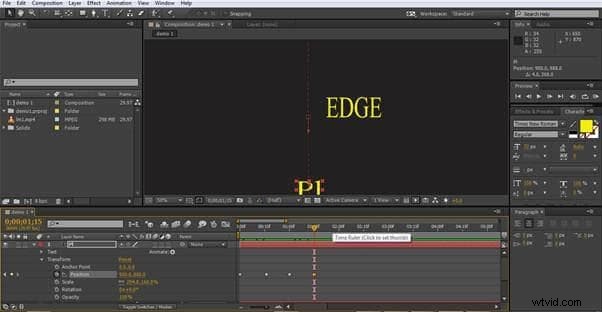
I tutaj widzimy zestaw pozycji klatki kluczowej. To jest druga ustawiona przez nas klatka kluczowa, ale pierwsza na osi czasu, więc będzie to miejsce, w którym podczas sekwencji rozpocznie się „PL”.
Teraz staramy się ustawić naszą trzecią i czwartą klatkę kluczową, wykonuje się je w ten sam sposób, z trzecią pośrodku i czwartą poza ekranem na dole.

Teraz mamy sekwencję, w której obiekt „PL” zaczyna się poza ekranem, opada na miejsce, a następnie opada z ekranu w dół. Interesujące jest to, że możemy skopiować te ruchy i zastosować je do dowolnego innego obiektu, zobaczmy, jak to pasuje do projektu.
5. Dodawanie innych obiektów
Teraz, wybierając te 4 klatki kluczowe razem, możemy je skopiować, a następnie wkleić w dowolnej osi czasu do ramek innych obiektów tekstowych. Jeśli przesuniemy za każdym razem o 15 klatek, możemy stworzyć efekt, w którym litery opadają, tworząc nowe słowa i zrzucając poprzednie z ekranu.
Aby skopiować klatki kluczowe, wystarczy użyć polecenia lub kontrolki C, w zależności od platformy, wybrać nową warstwę, ustawić kursor czasu we właściwym punkcie i użyć polecenia lub kontrolki V, aby wkleić klatki kluczowe.
Być może będziesz musiał dostosować umiejscowienie w zależności od struktury twoich listów, ale pozwala to na bardzo szybkie uzyskanie interesującego efektu.

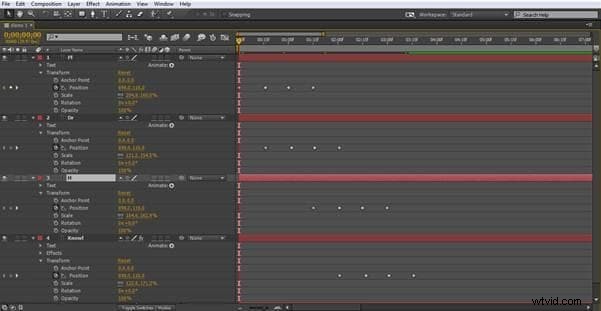
Tutaj widok osi czasu jest zmaksymalizowany, aby umożliwić zobaczenie grup 4 klatek kluczowych oraz ich strukturę poprzez nakładanie się, aby umożliwić pojawienie się następnego słowa wyrzucającego poprzednie z ekranu.

To wciąż ilustruje efekt, który tworzymy, gdy PL znika z ekranu, a Dr zajmuje jego miejsce.
6. Zanikanie tekstu
W ostatniej części przyjrzymy się kolejnemu efektowi, który jest prosty do dodania, ale bardzo skuteczny. Aby zakończyć nasz mały wyświetlacz, chcemy skończyć ze słowami „Żyj na żywo” pojawiającymi się obok naszego zawsze statycznego „Edge”, gdy wszystkie animowane słowa znikną z ekranu. Najprostszym sposobem na to jest zanikanie go.
Najpierw tworzymy kolejny obiekt tekstowy z wymaganymi słowami.

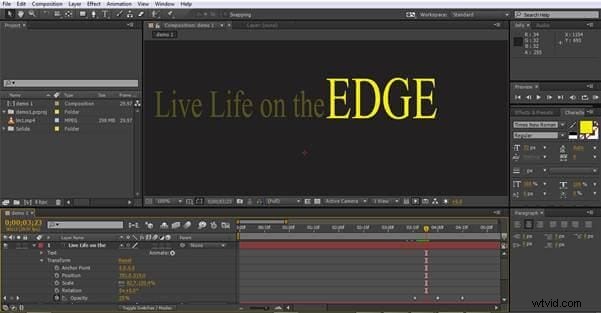
Teraz chcemy, aby pojawiło się to po tym, jak inne słowa zostaną i znikną, więc teraz mamy to na miejscu, chcemy, aby nasza pierwsza klatka kluczowa dla tego obiektu znajdowała się na końcu wszystkich innych animacji. Ustawiając kursor na ostatniej klatce kluczowej ostatniego słowa, wybieramy ten obiekt, a następnie wybieramy Opacity z menu Transform, ustawiamy go na 0%, co oznacza, że jest niewidoczny, i ustawiamy to jako naszą pierwszą klatkę kluczową dla tego obiektu.

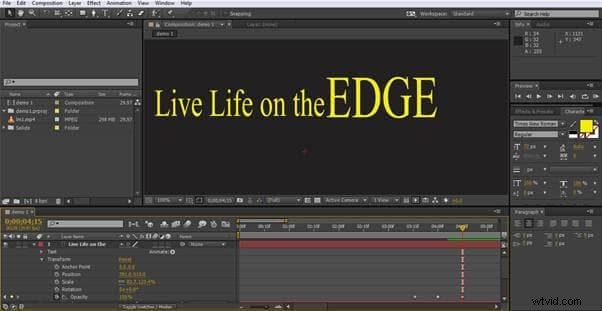
Teraz ponownie przesuwamy kursor czasu wzdłuż 15 klatek, zmieniamy Krycie na 50%, ustawiamy klatkę kluczową, następnie wykonujemy ostatni ruch, kolejne 15 klatek, zmieniamy Krycie na 100% i ustawiamy ostatnią klatkę kluczową.
Powoduje to, że ostatnia fraza zanika na końcu.


Chociaż, jak widzimy, efekty nie są skomplikowane w tworzeniu, są bardzo skuteczne i stanowią świetny sposób na tworzenie przyciągających wzrok treści, które są zgodne z aktualnymi trendami, które lubią widzowie.
Oczywiście wszystkie inne dostępne opcje mogą być również użyte, ze skalowaniem i tak dalej, jako część projektu. Ponadto wszystkie opcje 3D są również dostępne, aby umożliwić obracanie się na osi Z, a także dodatkowe opcje, takie jak ruch kamery dla bardziej doświadczonych. Jednakże, chociaż tutaj przyjrzeliśmy się podstawom tej techniki, jest wystarczająco dużo opcji, aby wykonać imponujące projekty przed przejściem do bardziej zaawansowanych opcji, fakt, że można je wykonać w bardzo krótkim czasie i przy niewielkim wysiłku, jest premia.
Samouczek wideo na temat tworzenia wideo typografii kinetycznej w programie After Effects
