Dowiedz się, jak aby zaoszczędzić trochę czasu dzięki cyklom animacji w programie Adobe After Effects dzięki temu łatwemu w obsłudze samouczkowi.
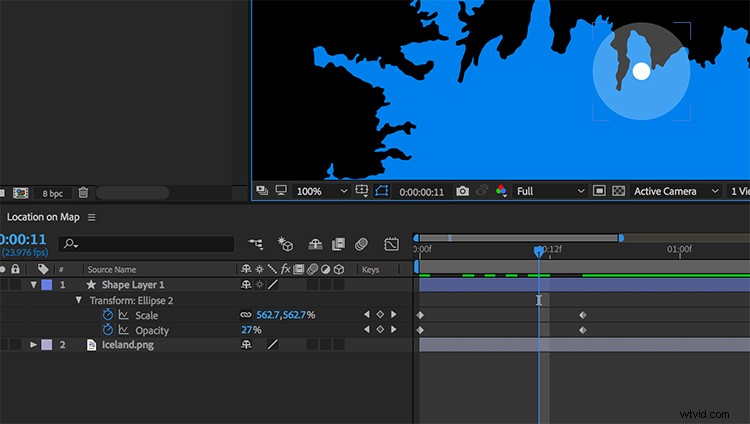
Na potrzeby tego konkretnego projektu stworzę animowany znacznik lokalizacji, którego będę mógł użyć na grafice mapy. Chcę, aby znacznik lokalizacji miał efekt subtelnego migania, jak ekran radaru. Będzie to wyglądać mniej więcej tak:

Pozwól, że pokażę Ci, jak możemy to bardzo szybko złożyć, używając tylko kilku klatek kluczowych i prostego wyrażenia.
Krok 1 — Utwórz animację
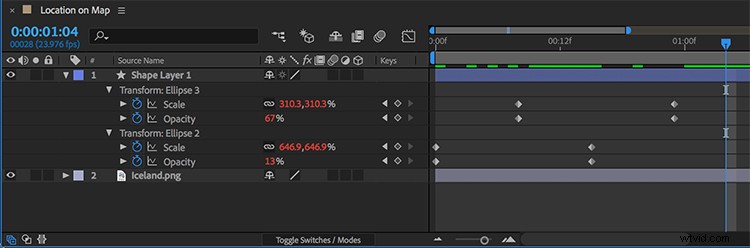
Mój znacznik lokalizacji składa się z dwóch kształtów elipsy. Jednego użyję do stworzenia efektu animacji, a drugiego będę nieruchomy. Na początku wystarczy animować pierwszy cykl animacji. Aby to zrobić, ożywię atrybuty skali i nieprzezroczystości mojej drugiej elipsy. Ustawię kluczową skalę, aby wzrosła, podczas gdy krycie zmniejszy się. Ten pierwszy cykl animacji zajmuje tylko 4 klatki kluczowe i daje mi efekt radarowego impulsu. Ustawię czas animacji na jedną sekundę.

Krok 2 — Zapętl animację
Aby zapętlić tę animację, mógłbym po prostu skopiować warstwę kształtu, a następnie wkleić ją tyle razy, ile potrzebuję — a może nawet wstępnie skompilować, aby wszystko było bardziej zorganizowane. Jednak ta metoda ma kilka wad. Po pierwsze, jeśli chcę zmienić czas animacji, kolor lub położenie znacznika, może to szybko się skomplikować przy tak wielu warstwach i klatkach kluczowych. O wiele łatwiejszą metodą jest użycie wyrażenia.
Jeśli nie jesteś z nimi zaznajomiony, wyrażenia mogą być dość onieśmielające. Nawet jeśli wiesz, jak z nich korzystać, nadal mogą być mylące. Skąd wiesz, czego użyć, jeśli nie rozumiesz języka?
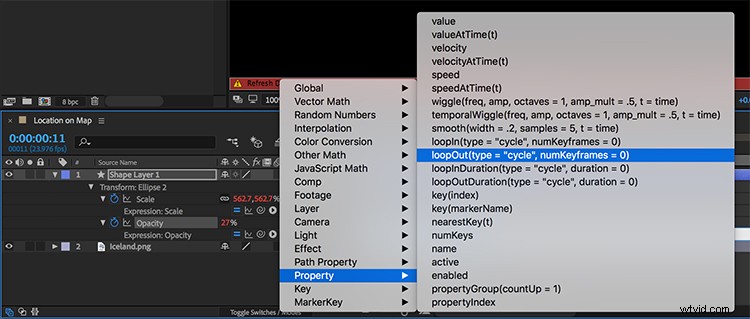
Cóż, jednym ze sposobów zastosowania wyrażeń jest użycie menu języka wyrażeń. Użyję tego, aby łatwo zastosować pętlę do mojej animacji. Aby to zrobić, po prostu alt+kliknięcie atrybutu skali, a następnie otworzę menu języka wyrażeń za pomocą małej strzałki w kontrolkach wyrażeń. Następnie wybiorę następujące opcje:
Właściwość> loopOut(type =„cykl”, numKeyframes =0)
Po nałożeniu mogę teraz zrobić to samo z kryciem. Teraz obie te właściwości będą się zapętlać tak długo, jak warstwa znajduje się na osi czasu.

Krok 3 — Dostosuj pętlę
Błyskotliwe użycie tego wyrażenia polega na jego wszechstronności, gdy chcę dostosować animację lub grafikę. Na przykład, jeśli chcę przyspieszyć efekt, mogę po prostu przesunąć końcowe klatki kluczowe do przodu lub do tyłu. Teraz animacja zapętli się z nową prędkością. (Byłoby to znacznie bardziej skomplikowane przy dużej liczbie klatek kluczowych.) Ponadto, jeśli chcę zmienić pozycję lub jakikolwiek inny atrybut, jest to bardzo łatwe.
Ponownie, z wyrażeniem pętli, wystarczy dodać kilka klatek kluczowych, aby ożywić tę animację i sprawić, że będzie ona pętla. Jeśli chcę to zrobić bez wyrażenia, wymagałoby to prawie 40 klatek kluczowych dla zaledwie 10-sekundowego klipu. (A manipulowanie wszystkimi tymi klatkami kluczowymi byłoby dość nużące).
Na koniec powielę animowaną elipsę, a następnie nieznacznie przesunę duplikat w czasie. Dzięki temu uzyskam bardziej dynamiczną animację znacznika lokalizacji z dwoma nakładającymi się kropkami.