Wprowadź trochę ruchu do swoich projektów wideo i kieruj wzrokiem widza dzięki tej zabawnej technice ruchomej grafiki.
Linie prędkości służą wielu celom. Nie tylko wskazują na ruch, ale także przyciągają wzrok widza w określony obszar kadru. Używane w połączeniu z efektami dźwiękowymi i kilkoma innymi sztuczkami animacyjnymi, mogą nadać Twojemu strzałowi dodatkowego ciosu.
W tym samouczku przyjrzymy się bliżej tworzeniu tych linii prędkości za pomocą Adobe After Effects.
Utwórz kształt

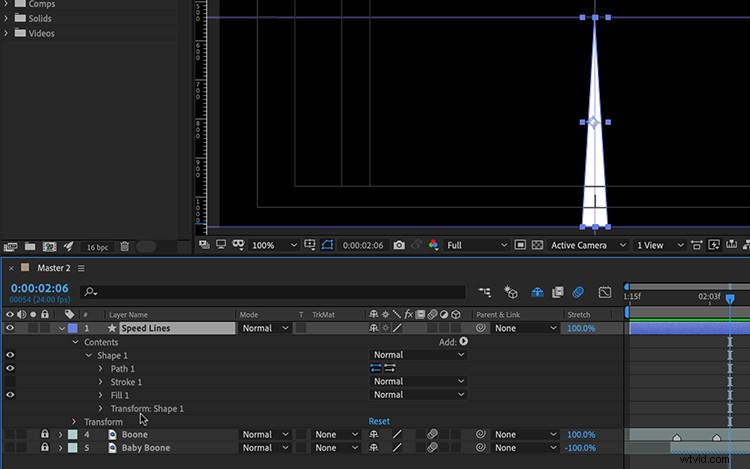
Najpierw stworzę tylko jedną linię. Użyję narzędzia Pióro, aby narysować kształt wąskiego trójkąta, z końcówką trójkąta pośrodku ramki. Aby uzyskać wierzchołki dokładnie tam, gdzie chcę, użyję Linijki i prowadnice . Nie muszę się martwić o idealną długość i szerokość kształtu, ponieważ mogę później dostosować te atrybuty. Z Panem za narzędzie, umieszczę również punkt zakotwiczenia kształtu na środku ramki.
Dodaj repeater

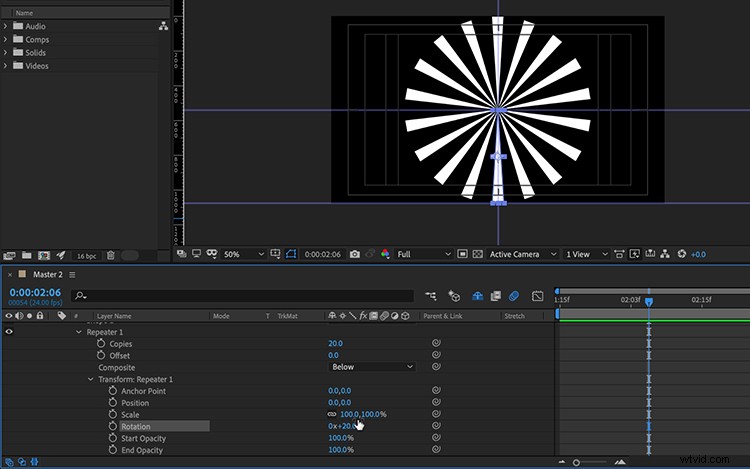
Aby utworzyć wiele linii, dodam Repeater . Wzmacniacz można znaleźć, klikając Dodaj przycisk po prawej stronie Treści . (Ważne jest, aby umieścić repeater pod grupą kształtów, a nie wewnątrz niej).
Teraz ustawię liczbę kopii na 20. Aby wyrównać kształty, otworzę atrybuty transformacji i przeniosę pozycję X ze 100 na 0. Teraz mogę ustawić obrót repeatera na 20 stopni, aby uzyskać moje koło linii prędkości na miejscu. Skończyłem z repeaterem, więc zamknę menu, aby uniknąć pomyłek podczas pracy z innymi właściwościami.
Ustaw linie

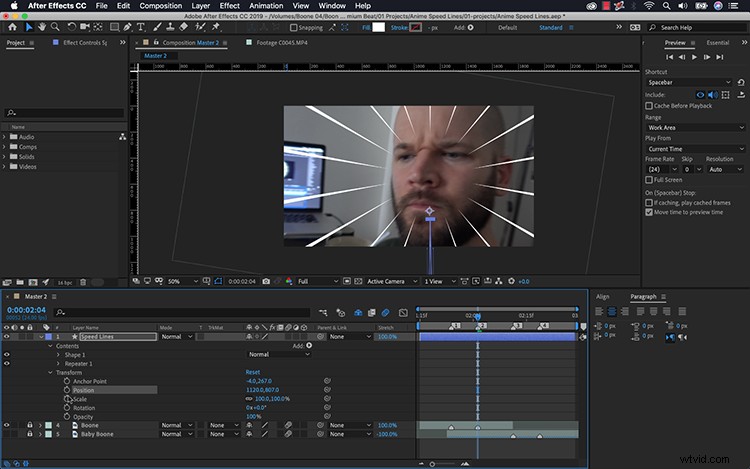
Następnie, aby ustawić elementy, włączę warstwę wideo reakcji dziecka. Mogę przesuwać okrąg linii prędkości bezpośrednio nad twarzą dziecka za pomocą głównego atrybutu położenia warstwy kształtu. Aby rozłożyć okrąg, otworzę opcje transformacji pojedynczego elementu kształtu i przeciągnę pozycję Y w górę. Będzie to ten sam atrybut, który animuję, aby wprowadzić linie do i z ramki. Aby dostosować szerokość i długość linii, mogę zmienić skalowanie X i Y elementu kształtu. Aby dostosować szerokość i długość okręgu jako całości, mogę zmienić skalowanie X i Y warstwy kształtu. Teraz jestem gotowy ożywić linie.
Ożyw linie

Wreszcie jestem gotowy do animowania moich linii. Chcę dopasować animację moich linii prędkości do ruchu mojego cyfrowego zoomu. Aby to zrobić, dodam klatki kluczowe do pozycji Y elementu kształtu linii prędkości, aby zaczynały się i kończyły mniej więcej w tym samym czasie, co powiększenie twarzy dziecka. Dodam Łatwy Łatwość do klatek kluczowych, aby wygładzić animację.
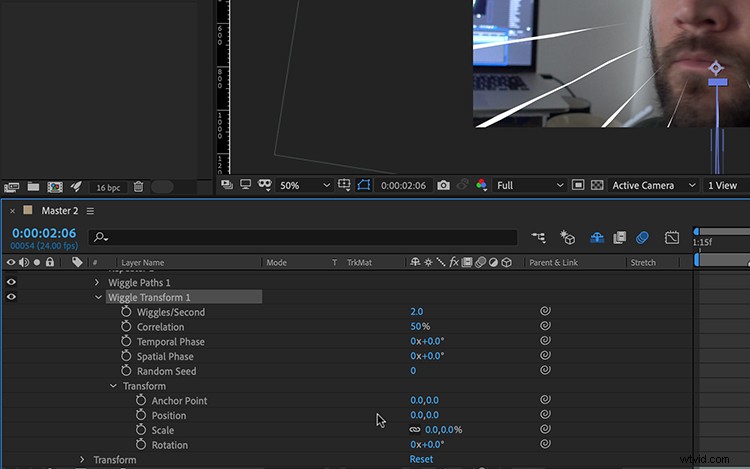
Aby naprawdę urozmaicić sprawę, dodam Ścieżkę poruszania się i Wiggle Transform animator tuż pod repeaterem. Nawet jeśli linie prędkości są aktywne tylko na krótką sekundę, ci animatorzy dodadzą szczegółów. Aby poruszać ścieżką, dostosuję atrybuty Rozmiar i Wiggles/Second . Spowoduje to ruch na krawędziach każdego kształtu linii. Wiggle Transform pozwoli mi na przesunięcie i przeniesienie ruchu tylko do pozycji Y linii. Aby to zrobić, nieznacznie dostosuję pozycję Y funkcji Wiggle Transform, a następnie dostosuję Wiggles/Second.
Witaj ! Teraz mam szybkie linie w stylu anime, aby urozmaicić moje ujęcia.

Interesują Cię utwory, których użyliśmy do stworzenia tego filmu?
- „Outrun” autorstwa Aulx Studio
- „Jowiszowa noc” Bedlake'a
- „Spokojna letnia atmosfera” Mattijsa Mullera
- „Nagły impuls” autorstwa Origami Pigeon
- „Coming Alive” Monad
