Twórz sekwencje pikseli w stylu retro w programie After Effects — bez konieczności robienia tego w staromodny sposób rysowania kształtów piksel po pikselu.
Wraz z odrodzeniem się designu Retrowave i Outrun w dzisiejszych popularnych trendach, coraz więcej osób używa turkusowych i fioletowych palet kolorów z lat 80. prosto z Miami Vice. Pixel art jest integralną częścią całej sfery projektowania lat 80-90 i prawie idzie w parze z estetyką Retrowave. Zanim mieliśmy programy takie jak After Effects, programowałeś każdy piksel, aby tworzyć własne 8-bitowe projekty. Teraz wszystko, czego potrzebujesz, to kilka różnych efektów nałożonych na twoje zasoby, aby materiał wyglądał, jakby pochodził prosto z Gameboya (wiesz, zanim mieliśmy podświetlane ekrany i musiałeś trzymać latarkę w drugiej ręce, aby zobaczyć, co Pokemon, którego zamierzałeś złapać).
Charles Yeager w PremiumBeat niedawno przygotował pomocny przewodnik, który pomoże Ci uzyskać ten pikselowy styl. Tak więc dzisiaj przejdziemy krok po kroku przez proces pikselizacji. Zaczynajmy!
Pierwsza warstwa:efekt posteryzacji

W pierwszym kroku zaimportuj zasoby, które chcesz przekształcić w grafikę pikselową. Może to być animowana grafika lub sekwencja tytułów, niezależnie od tego, czego wymaga Twój projekt. Następnie utwórz warstwę dopasowania na swojej osi czasu i dodaj efekt posteryzacji. Ograniczy to ilość odcieni kolorów, jakie ma twój obiekt. Na przykład, jeśli masz gradient w swojej grafice, zobaczysz teraz te skośne linie w różnych kolorach, które są unikalne dla tych 16-bitowych gier wideo. Pozostań na poziomie od 5 do 15:5, aby uzyskać bardziej podstawowy wygląd „GameBoy” lub 15, aby uzyskać bardziej wygląd „Sega Genesis”.
Druga warstwa:ładowanie bloku CC

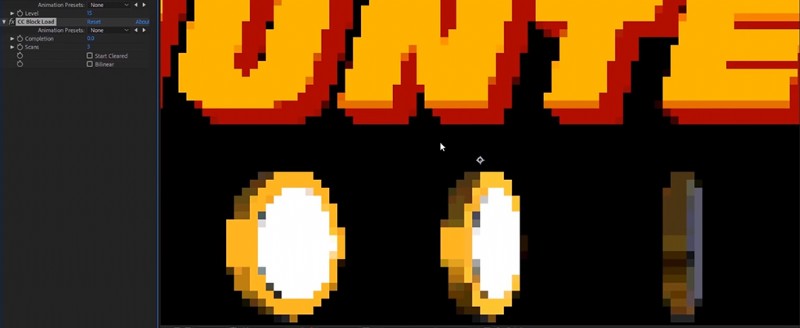
Teraz, aby uzyskać cały „pikselowany” wygląd, nie użyjemy efektu mozaiki, jak mogłoby się wydawać. Efekt mozaiki może tworzyć niekwadratowe kształty, co nie jest tym, do czego dążymy. Zamiast tego użyjesz efektu CC Block Load, który stworzy idealnie kwadratowe piksele. Dodamy efekt CC Block Load do warstwy dopasowania z ostatniego efektu i zmienimy Completion ustawienie na 0. Ustaw Skanowanie wartość 3 i odznacz pole Rozpocznij wyczyszczone opcja. Twoja animowana grafika będzie miała teraz pikselowy wygląd retro.
Trzecia warstwa:odcień

Jeśli szukasz monochromatycznego wyglądu, użyj efektu Tint, aby zmienić paletę kolorów swojej kompozycji. Ustaw Odwzoruj biel na możliwość wyboru koloru. Najbardziej „GameBoy” wyglądający byłby zielony kolor mchu. To zmieni kolor twojej kompozycji na matową zieloną paletę kolorów, pasującą do tych maleńkich przyciemnionych ekranów, które pamiętasz z dzieciństwa.
Czwarta warstwa:siatka

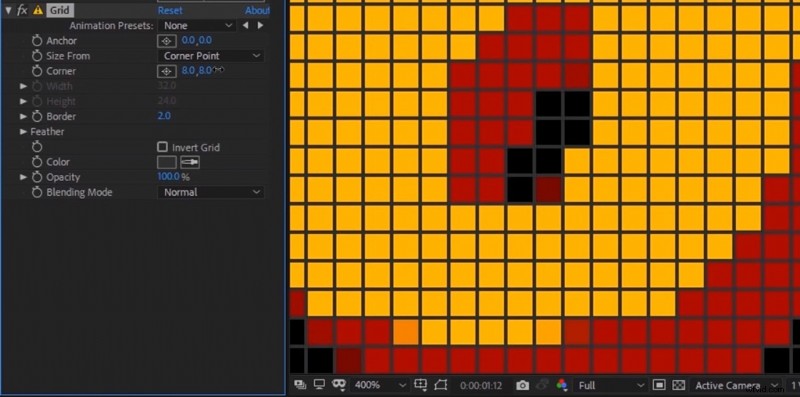
Aby naprawdę stworzyć iluzję, że narysowałeś te bloki ręcznie, będziemy musieli dodać trochę wymiaru efektowi CC Block Load, który właśnie nałożyliśmy na kompozycję. Bez obramowania na każdym pikselu nie będzie miał takiego konkretnego stylu retro, jakiego chcesz. Aby dodać obramowanie, upuść efekt siatki na warstwę dopasowania i ustaw tryb mieszania na Normalny . Następnie wybierz kolor ciemnoszary i zmień rozmiar obramowania na 2. Aby zmniejszyć rozmiar siatki do wymiarów w pikselach, zmień Kotwicę pozycja do (0,0) i Narożnik rozmiar do (8,8). Teraz siatka będzie idealnie zjednoczona z każdym pojedynczym pikselem.
Piąta warstwa:czas posteryzacji

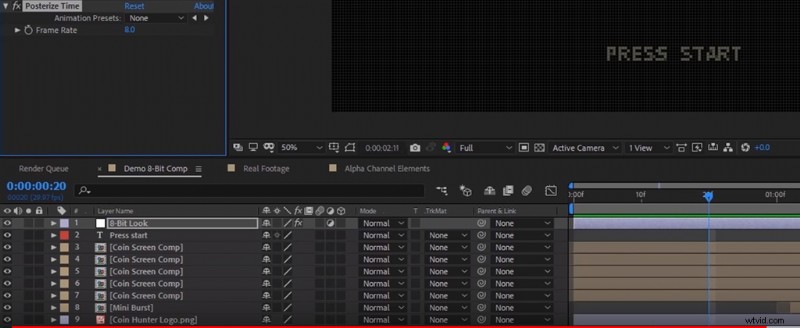
Ponieważ większość 8-bitowych gier wideo nie była wyświetlana w 24 klatkach na sekundę, Twoja kompozycja również nie powinna. Aby zmienić szybkość klatek grafiki, dodaj efekt Posterize Time do warstwy dopasowania, a następnie zmniejsz szybkość klatek do około 8 kl./s. Teraz ruch w Twojej kompozycji będzie nieco bardziej blokowy, co jest dokładnie tym, do czego dążymy.
Nie masz czasu? Pobierz plik projektu tutaj

Jeśli nie masz czasu, aby dodać wszystkie te efekty, Yeager łaskawie rozdaje pliki projektu, których potrzebujesz, aby przeciągnąć i upuścić ten efekt na dowolny film lub grafikę ruchomą. Wystarczy kliknąć poniższy link, aby przejść do witryny PremiumBeat, gdzie u góry znajduje się link do pobrania.
Pobierz tutaj!
Chcesz więcej o projektowaniu w modnych stylach vintage? Sprawdź te artykuły:
- Jak zrobić cyfrowy kolaż w Adobe Photoshop CC
- Samouczek wideo:Jak używać tekstur Zine do tworzenia niesamowitych projektów
- Dowiedz się, jak korzystać z 20 DARMOWYCH pędzli Photoshop Grunge
- NEON:Darmowy animowany krój pisma – 36 DARMOWYCH ruchomych elementów graficznych
- Trendy w projektowaniu na wolności:powrót do wczorajszego jutra
