Oprogramowanie do projektowania stron internetowych zapewnia użytkownikom narzędzia do tworzenia, edytowania i aktualizowania stron internetowych. Projektanci stron internetowych będą używać tych programów do tworzenia układu i treści strony internetowej poprzez edycję kodu HTML lub edytora WYSIWYG.
Aplikacje do projektowania stron internetowych są często dołączane do narzędzi do tworzenia witryn, które umożliwiają użytkownikom łatwe tworzenie witryn internetowych bez kodowania Narzędzia do tworzenia witryn internetowych dają możliwość samodzielnego tworzenia witryny.
Te opcje oprogramowania stały się bardziej popularne, ponieważ tradycyjne tworzenie stron internetowych stało się droższe. Jeśli nie wiesz, jak kodować, nadal możesz zatrudnić programistę do pomocy przy Twojej witrynie.
Oprogramowanie do projektowania stron internetowych to kompleksowe rozwiązanie, które zapewnia osobom niebędącym programistami wszystko, czego potrzebują do zbudowania i utrzymania witryny internetowej. Zawiera narzędzia do tworzenia stron internetowych, szablony stron internetowych, certyfikaty SSL, nazwy domen i wiele innych.
Te narzędzia ułatwiają zarówno początkującym, jak i ekspertom szybkie i łatwe tworzenie niesamowitych stron internetowych. Niektóre z najlepszych programów do projektowania stron internetowych oferują bezpłatne wersje próbne, dzięki czemu możesz je przetestować przed podjęciem decyzji o zakupie.
Będziesz także chciał wybrać oprogramowanie, które oferuje bezpieczny hosting, całodobową obsługę klienta i regularne aktualizacje, aby Twoja witryna zawsze wyglądała jak najlepiej. Mając na uwadze wszystkie te funkcje, przygotowaliśmy listę 15 najlepszych stron internetowych
Najlepsze oprogramowanie do projektowania stron internetowych – wprowadzenie
Jeśli chodzi o oprogramowanie do projektowania stron internetowych, dostępnych jest wiele opcji. Ważne jest, abyś znalazł odpowiedni dla swojej firmy. Każda sytuacja jest inna i to, co może działać dobrze w jednej firmie, może nie działać tak dobrze w innej.
Podczas wyszukiwania oprogramowania do projektowania stron internetowych należy wziąć pod uwagę kilka rzeczy. Co najważniejsze, chcesz znaleźć program, który jest łatwy w użyciu i nie wymaga żadnego doświadczenia w kodowaniu. Dzięki temu zaoszczędzisz czas i pieniądze, dzięki czemu możesz skupić się na innych aspektach swojej działalności.
Inną rzeczą, którą należy wziąć pod uwagę, patrząc na oprogramowanie do tworzenia stron internetowych, jest koszt programu. Ważne jest, aby znaleźć program, który zmieści się w Twoim budżecie, bez poświęcania jakości lub funkcji.
Wraz z kosztem oprogramowania musisz również sprawdzić, ile będzie kosztowało utrzymanie Twojej witryny internetowej. Niektóre programy oferują nazwy domen, hosting i nie tylko za darmo, podczas gdy inne pobierają dodatkowe opłaty za te usługi.
Dobrą wiadomością jest to, że większość programów oferuje te usługi za przystępną cenę każdego miesiąca, więc nie powinno to być zbyt drogie, o ile pamiętasz o wszystkim przed zakupem oprogramowania do projektowania stron internetowych.
Jeśli znalezienie najlepszego oprogramowania do projektowania stron internetowych jest czymś, co chcesz zrobić, wszystkie te rzeczy należy wziąć pod uwagę przed podjęciem ostatecznej decyzji w sprawie
Jakie jest najlepsze oprogramowanie do projektowania stron internetowych?
Istnieje wiele czynników, które wpływają na tworzenie dobrej strony internetowej, ale pierwszą rzeczą, od której należy zacząć, jest oprogramowanie do projektowania stron internetowych. Istnieją dziesiątki opcji, a niektóre są lepsze od innych.
Wiele z nich jest drogich, a jeszcze więcej trudno będzie się nauczyć. Nie potrzebujesz wszystkich dzwonków i gwizdków dla małej firmy lub witryny osobistej, ale możesz chcieć uzyskać bardziej zaawansowane funkcje dla sklepu e-commerce lub firmy na poziomie przedsiębiorstwa.
Najlepszym sposobem, aby zdecydować, które oprogramowanie do projektowania stron internetowych będzie dla Ciebie najlepsze, jest wiedzieć, czego od niego oczekujesz, a następnie przeprowadzić małe rozeznanie we wszystkich dostępnych opcjach. Oto niektóre z naszych ulubionych wyborów:
Jesteś więc gotowy do zbudowania swojej pierwszej witryny — a może 50. Może chcesz spróbować swoich sił w tworzeniu strony docelowej lub internetowego szablonu e-mail. A może chcesz pójść na całość i stworzyć pełnoprawną witrynę z wieloma stronami i blogiem.
Niezależnie od tego, co tworzysz, pierwszą rzeczą, której będziesz potrzebować, jest oprogramowanie do projektowania stron internetowych. W tym artykule przyjrzymy się niektórym z najpopularniejszych programów do projektowania stron internetowych na rynku i zobaczymy, jak się one układają.
1. Wix

Wix to oparta na chmurze platforma do tworzenia stron internetowych, która umożliwia użytkownikom tworzenie witryn HTML5 i witryn mobilnych za pomocą narzędzi online do przeciągania i upuszczania. Wix powstał z przekonania, że Internet powinien być dostępny dla każdego, aby mógł się rozwijać, tworzyć i wnosić wkład.
Dzięki bezpłatnym i premium subskrypcjom Wix umożliwia milionom firm, organizacji, specjalistów i osób prywatnych przenoszenie swoich firm, marek i przepływu pracy online. Edytor Wix i starannie dobrany App Market umożliwiają użytkownikom tworzenie i zarządzanie w pełni zintegrowaną i dynamiczną obecnością cyfrową.
Główna siedziba Wix znajduje się w Tel Awiwie z biurami w Be’er Sheva, San Francisco, Nowym Jorku, Wilnie i Dniepropietrowsku. Wix to platforma internetowa zaprojektowana, aby pomóc małym firmom i osobom prywatnym w tworzeniu i utrzymywaniu własnych witryn internetowych.
Firma oferuje różnorodne narzędzia, funkcje i szablony, które pomagają użytkownikom tworzyć własną witrynę bez konieczności posiadania doświadczenia w kodowaniu. Wix jest kompatybilny z różnymi platformami przetwarzania płatności, takimi jak PayPal i Square, co ułatwia małym firmom tworzenie sklepów e-commerce, które akceptują płatności kartą kredytową online.
Funkcje
Funkcje Wix Wykorzystaj w pełni swoją witrynę dzięki zaawansowanym funkcjom Wix, takim jak niestandardowa domena, sklep internetowy, system rezerwacji i wiele innych. Niezależnie od Twoich potrzeb, istnieje funkcja, która pomoże Ci odnieść sukces w Internecie:
Stwórz witrynę Stwórz własne logo Darmowy kreator witryn Stwórz witrynę biznesową Szablony witryn internetowych Stwórz sklep internetowy Stwórz witrynę e-commerce Szablony witryn e-commerce Witryny przyjazne dla urządzeń mobilnych.
Zalety
Wix Pros to sieć elitarnych użytkowników Wix, którzy mogą zbudować profesjonalną stronę internetową. Obejmują one od projektantów stron internetowych, sprzedawców cyfrowych i copywriterów po filmowców, fotografów i nie tylko.
Obejrzyj poniższy film, aby dowiedzieć się więcej o sieci Wix Pro. Nasz zespół Wix Pros to eksperci w projektowaniu stron internetowych i marketingu online. Mogą pomóc Ci zbudować niestandardowy sklep, podzielić się historią Twojej firmy lub skonfigurować kampanię marketingową online.
2. Web.com

Mocno wierzę w przejrzystość i myślę, że wszyscy jesteśmy zmęczeni politycznymi grami prowadzonymi przez polityków, którzy nie mają kontaktu z naszym codziennym życiem. Najważniejsze jest to, że my, jako obywatele, musimy być bardziej aktywnie zaangażowani w ten proces.
Nie jestem politykiem. Nigdy nie sądziłem, że będę ubiegać się o urząd i nadal nie uważam się za polityka. Jestem przedsiębiorcą, który całą swoją karierę spędził na budowaniu firm od podstaw i tworzeniu miejsc pracy tam, gdzie wcześniej ich nie było.
Web.com Group, Inc., wiodący dostawca usług internetowych i rozwiązań marketingowych online dla małych firm, ogłosił dzisiaj, że David L. Brown, prezes i dyrektor naczelny, przejdzie na emeryturę z dniem 31 stycznia 2017 r. po 28 latach pracy w Firma.
Pan Brown będzie pełnił funkcję Prezesa Wykonawczego do dnia przejścia na emeryturę, aby pomóc w procesie przejścia. Rada Dyrektorów powołała Ralpha E. Dommermutha na stanowisko Dyrektora Generalnego z dniem 1 lutego 2017 r., a Pan Dommermuth został również powołany do Rady Dyrektorów ze skutkiem natychmiastowym.
Funkcje
W Web.com zapewniamy innowacyjne rozwiązania marketingowe, które ułatwiają klientom rozwijanie działalności w Internecie w przystępnej cenie. Pomagamy małym firmom odnieść sukces dzięki elastycznym i niedrogim usługom projektowania stron internetowych, hostingowi stron internetowych, oprogramowaniu e-commerce, narzędziom do optymalizacji pod kątem wyszukiwarek (SEO) oraz naszej wielokrotnie nagradzanej obsłudze klienta.
Nasz produkt do projektowania stron internetowych oferuje właścicielom małych firm różnorodne opcje tworzenia spersonalizowanej obecności w Internecie w przystępnej cenie. Nasz produkt hostingowy oferuje najlepsze technologie i usługi, aby Twoja witryna była dostępna, bezpieczna i działała na najwyższych obrotach.
Nasz produkt Search Engine Optimization pomaga poprawić pozycję w wynikach wyszukiwania, aby zwiększyć ruch i widoczność Twojej witryny. Nasz produkt e-commerce umożliwia łatwą sprzedaż produktów online za pomocą bezpiecznej i niezawodnej platformy e-commerce.
Plusy
Zalety Web.com Oto najważniejsze zalety Web.com:Możliwość zbudowania witryny na smartfonie lub tablecie za pomocą aplikacji GoCentral. Możliwość zbudowania witryny od podstaw przy użyciu pustego szablonu, zamiast zaczynania od gotowego szablonu, jak większość innych kreatorów.
Przejrzyste, nowoczesne szablony, które można łatwo dostosować i zaprojektowane z myślą o responsywności na urządzeniach mobilnych. Profesjonalny adres e-mail, który używa nazwy Twojej domeny za darmo przez rok, gdy zarejestrujesz się w usługach hostingowych e-commerce.
3. Kwadrat

Squarespace to usługa do tworzenia stron internetowych, która oferuje dziesiątki eleganckich szablonów, łatwy w użyciu interfejs i doskonałe narzędzia do dostosowywania witryny. Jest jednak drogi w porównaniu z innymi konstruktorami.
Zalety Spójny styl:wszystkie witryny Squarespace mają spójny projekt, niezależnie od tego, czy używasz najbardziej podstawowego szablonu, czy czegoś bardziej złożonego. Nie chodzi tylko o spójny wygląd — zaplecze, w którym tworzysz i dostosowujesz swoją witrynę, korzysta z tego samego języka projektowania. Dzięki temu Squarespace jest łatwiejszy do nauczenia niż niektóre inne usługi tworzenia stron internetowych.
Płynny interfejs:Squarespace zapewnia płynne działanie na wszystkich etapach tworzenia i utrzymywania witryny internetowej, od początku do końca. Nie znajdziesz żadnych poważnych usterek ani błędów w jego operacjach zaplecza.
Wiele opcji:Squarespace oferuje ponad 100 szablonów z różnymi stylami do wyboru. Zapewnia również szereg wtyczek i aplikacji innych firm, takich jak formularze kontaktowe, planowanie spotkań i integracja z mediami społecznościowymi.
Wady
Drogie:w porównaniu z niektórymi konkurentami Squarespace jest drogi. Najbardziej podstawowy plan kosztuje 12 USD miesięcznie (rozliczany rocznie), ale nie obejmuje funkcji, takich jak e-commerce lub obsługa czatu na żywo — będziesz musiał wydać $
Funkcje
Funkcje Squarespace mogą być bardziej zaawansowane niż te, do których jesteś przyzwyczajony z innych platform. Oto niektóre z oferowanych przez nas funkcji:o Niestandardowe nazwy domen o Nieograniczona liczba stron, postów i zawartości stron o Zlokalizowane szablony, które pozwalają zmienić język witryny i dostosować jej wygląd (w języku angielskim, francuskim, hiszpańskim i włoski).
o Kreator stron typu „przeciągnij i upuść”, który umożliwia tworzenie stron bez pisania kodu lub edytowania kodu HTML o Zaprojektowany z myślą o urządzeniach mobilnych, który zapewnia płynne działanie niezależnie od sposobu trzymania urządzenia o Zoptymalizowany pod kątem wyszukiwarek — zoptymalizowany pod kątem Google zarówno w warunki znaczników semantycznych i indeksowanych obrazów Wbudowany system CMS do łatwej edycji treści i dodawania niestandardowych funkcji za pośrednictwem pulpitu administracyjnego Wbudowane narzędzia analityczne, które zapewniają wgląd w to, w jaki sposób odwiedzający korzystają z Twojej witryny, w tym informacje o tym, skąd pochodzą i w jaki sposób dotrzeć do Twojej witryny.
Zalety
Zalety Squarespace.
- Świetna obsługa klienta. Czyste, proste i stylowe szablony.
- Nie wymaga kodowania. Bardzo łatwy w użyciu interfejs kreatora stron internetowych
- Doskonała platforma do blogowania i zarządzania treścią Szablony projektów responsywnych na urządzenia mobilne Funkcje i opcje e-commerce
4. Przepływ sieciowy

Webflow to wizualne narzędzie programistyczne dla projektantów stron internetowych, programistów i twórców treści. Możesz projektować i tworzyć strony internetowe, strony docelowe i blogi oparte na CMS bez pisania kodu.
Szukamy utalentowanego projektanta produktów, który pomoże nam stworzyć nowy kreator witryn internetowych. Będziesz pracować z małym, ale wysoko wykwalifikowanym zespołem projektantów, inżynierów i strategów treści, aby radykalnie zmienić sposób budowania internetu.
Będziesz:Ściśle współpracować z małym zespołem projektantów i badaczy Tworzyć projekty, które są proste i intuicyjne przez cały cykl rozwojowy Tworzyć projekty interfejsu użytkownika o wysokiej wierności Przekazywać projekty w przejrzysty sposób za pomocą dobrze zorganizowanych specyfikacji projektowych Projektowanie w Webflow oznacza, że będziesz projektować pięknie produkty, które użytkownicy uwielbiają, jednocześnie przyczyniając się do systemu projektowania, z którego korzystamy w całej firmie.
Jeśli interesuje Cię praca z przyjaznym, współpracującym zespołem, który ceni Twoje zdolności twórcze i analityczne, z przyjemnością Cię poznamy!
Funkcje
Webflow Pros to grupa projektantów, programistów i agencji Webflow, którzy współpracują z naszym zespołem, aby pomóc Ci ożywić Twoją witrynę Webflow. Wielu naszych profesjonalistów może zaoferować niektóre z następujących usług:Dostosowywanie szablonu Webflow Od osobistego do e-commerce, mamy do tego szablon. Nasze najpopularniejsze szablony mogą zostać dostosowane przez jednego z naszych profesjonalistów w ciągu 72 godzin.
Prototypowanie i projektowanie Szukasz nowego, świeżego projektu? Nasi profesjonaliści są gotowi stworzyć dla Ciebie coś pięknego. Albo od podstaw, albo na podstawie istniejącego szablonu Webflow. Programowanie i integracje Potrzebujesz połączyć swoją witrynę z oprogramowaniem innych firm? Chcesz dodać niestandardową funkcjonalność? Szukasz niestandardowych funkcji niedostępnych w standardowej wersji Webflow? Masz szczęście.
Zalety
Witamy w programie Webflow Pros! Jako członek naszego ekskluzywnego programu Pros zyskujesz dostęp do wielu korzyści, które pomogą Ci rozwinąć Twój niezależny biznes, w tym:Lista na naszej stronie, na której klienci mogą znaleźć Twoje usługi
Dostęp do potencjalnych klientów, których sami nie jesteśmy w stanie zrealizować Bezpłatny plan Webflow University Pro umożliwiający udział w kursach lub szkoleniu klientów Dedykowany opiekun klienta, który pomoże Ci rozwinąć działalność. Prywatne forum społecznościowe do omawiania ofert pracy z innymi freelancerami
5. Weebly

Weebly to najprostszy sposób na stworzenie strony internetowej, bloga lub sklepu internetowego. Ponad 40 milionów ludzi korzysta z Weebly, aby urzeczywistniać swoje wyjątkowe pomysły. Weebly to łatwy w użyciu kreator witryn z bezpłatną opcją. To najlepsze rozwiązanie dla użytkowników, którzy chcą zbudować podstawową witrynę internetową, bloga lub sklep.
Zapewnia proste narzędzia typu „przeciągnij i upuść”, dzięki którym tworzenie strony internetowej jest szybkie i łatwe. Darmowa wersja oferuje wybór motywów, ale możesz za jej pomocą stworzyć nieograniczoną liczbę stron. Weebly ma dwa płatne plany. Droższy plan obejmuje więcej miejsca na dane i usuwa reklamy, umożliwiając hostowanie własnej nazwy domeny.
Nie ma opłat transakcyjnych, a obsługa klienta jest zawarta w obu płatnych planach. Centrum aplikacji oferuje aplikacje obsługujące funkcje e-commerce, takie jak wysyłka, biuletyny i płatności. Interfejs jest bardzo intuicyjny, więc nie potrzebujesz żadnej pomocy od zespołu wsparcia, chyba że napotkasz problem, który możesz zrobić przez telefon, czat na żywo lub e-mail.
Mocne strony Weebly to łatwość obsługi, stylowe szablony i liczne funkcje. Jego narzędzia e-commerce są również świetne, jeśli chcesz skonfigurować sklep online — ale są one płatne, ponieważ Weebly pobiera 3%
Funkcje
Weebly to potężny i łatwy w użyciu kreator stron internetowych. Jest to prosty kreator stron internetowych typu „przeciągnij i upuść” z wieloma niesamowitymi funkcjami. Weebly umożliwia stworzenie własnej profesjonalnej strony internetowej, bloga lub sklepu internetowego bez wiedzy technicznej.
Wszystko odbywa się za pomocą kilku kliknięć oraz przeciągania i upuszczania. Możesz także dostosować swoją witrynę Weebly za pomocą HTML, CSS, Javascript i innych języków kodowania. Kreator witryn Weebly oferuje szereg funkcji umożliwiających stworzenie pięknej i funkcjonalnej witryny internetowej:
Możesz dodawać strony, posty na blogu, formularze i nie tylko, korzystając z naszego prostego interfejsu typu „przeciągnij i upuść”. Wybieraj spośród ponad 40 nowoczesnych szablonów zaprojektowanych dla komputerów stacjonarnych, tabletów i telefonów komórkowych. Dodaj galerię obrazów, tło wideo lub przewijanie paralaksy do dowolnej strony. Sprzedawaj swoje produkty online za pomocą wbudowanych narzędzi e-commerce.
Twórz formularze kontaktowe i inne rodzaje zaawansowanych formularzy na swojej stronie internetowej. Dodaj członkostwa, aby tworzyć witryny oparte na subskrypcji z kontrolą dostępu.
Zalety
Profesjonaliści Weebly
- Edytor przeciągania i upuszczania Weebly jest łatwy w użyciu i bardzo intuicyjny. Weebly oferuje setki profesjonalnie zaprojektowanych szablonów.
- Weebly udostępnia subdomenę dla Twojej witryny, ale możesz też użyć niestandardowej nazwy domeny zakupionej od strony trzeciej, takiej jak Google Domains lub GoDaddy. Weebly ma rozbudowane funkcje e-commerce i sprzedaje dziesiątki aplikacji innych firm w swoim App Center.
6. Adobe Dreamweaver

Adobe Dreamweaver to zastrzeżone narzędzie do tworzenia stron internetowych firmy Adobe Systems. Został stworzony przez firmę Macromedia w 1997 roku i rozwijany przez nich do momentu przejęcia Macromedia przez Adobe Systems w 2005 roku.
Dreamweaver został pierwotnie opracowany przez firmę Macromedia i był przez nią utrzymywany do momentu przejęcia firmy Macromedia przez Adobe Systems w 2005 roku. Historia Pierwsza wersja programu Dreamweaver (1.0) została wydana w grudniu 1997 roku i zawierała kilka nowych funkcji, które pomogły projektantom stron internetowych w tworzeniu witryn internetowych które wcześniej były możliwe tylko przy ręcznym kodowaniu.
Niektóre z tych funkcji obejmowały kod HTML w obie strony, kolorowanie kodu i uzupełnianie kodu. Ponadto wydano korporacyjną wersję programu Dreamweaver (Dreamweaver UltraDev), która umożliwiła programistom tworzenie dynamicznych witryn internetowych przy użyciu języków po stronie serwera, takich jak ColdFusion i ASP (VBScript).
Wersja Enterprise obsługiwała również możliwość łączenia się z bazami danych ODBC, takimi jak Microsoft SQL Server i Oracle.
Funkcje
Funkcje programu Adobe Dreamweaver Adobe Dreamweaver to oprogramowanie do projektowania stron internetowych, które umożliwia użytkownikom tworzenie witryn i aplikacji. Oprogramowanie umożliwia użytkownikom przeglądanie ich witryny lub aplikacji z różnych urządzeń, definiowanie ustawień witryny, tworzenie szablonów oraz projektowanie stron i pasków nawigacyjnych. Niektóre funkcje tego oprogramowania to:
Edytor kodu. Ta funkcja umożliwia użytkownikom wpisywanie kodów HTML za pomocą edytora kodu na żywo. Kody są zapisywane automatycznie w miarę ich edycji przez użytkownika. Użytkownicy mogą również podglądać kody w czasie rzeczywistym. Widok projektu. Ta funkcja umożliwia użytkownikom przeglądanie strony internetowej lub projektu aplikacji bez kodowania.
Oprogramowanie posiada opcję przeciągania i upuszczania do wstawiania obrazów i pól tekstowych na stronie. Nawigacja z podglądem na żywo. Ta funkcja umożliwia użytkownikom poruszanie się po stronach ich witryny lub aplikacji w oknie obszaru roboczego, umożliwiając im uzyskanie przeglądu gotowego produktu przed opublikowaniem go online.
Wskazówki do kodu i możliwości uzupełniania. Ta funkcja pozwala użytkownikom uzupełniać pisanie kodów, naciskając Ctrl + Spacja. Zawiera również wskazówki, jak pisać określone kody, które pomagają przyspieszyć i usprawnić pisanie kodu.
Zalety
Oto kilka zalet korzystania z programu Adobe Dreamweaver:Standard branżowy projektowania stron internetowych Edytor WYSIWYG umożliwia łatwe tworzenie kodu Możesz kodować w swoich ulubionych językach Inne produkty firmy Adobe bezproblemowo integrują się z programem Dreamweaver Istnieje wiele różnych szablonów stron do wyboru.
7. Google Web Designer

Google Web Designer to bezpłatne, profesjonalne narzędzie do tworzenia HTML5. Twórz interaktywne, animowane kreacje HTML5 bez konieczności kodowania. Korzystaj z zaawansowanych narzędzi do rysowania w Google Web Designer, aby tworzyć i animować grafiki wektorowe. Ustaw kolor, gradient, styl linii, grubość linii i krycie swoich kształtów.
Możesz także dodawać obrazy i filmy do swoich plików i nakładać je na siebie, aby uzyskać wyjątkowe efekty. Animuj obiekty wzdłuż krzywych za pomocą elementów sterujących krzywizną i obrotem. Animuj pozycję, skalę, efekty kolorystyczne i nie tylko dzięki całej mocy CSS3. Użyj gradientów, aby uzyskać płynne przejścia kolorów.
Dodaj akcje zdarzeń do dowolnego elementu na stronie, aby określić, co się dzieje, gdy użytkownicy wchodzą z nim w interakcję. Na przykład możesz dodać akcję zdarzenia, która wstrzymuje oś czasu, gdy użytkownik kliknie przycisk na stronie. Google Web Designer łączy zaawansowane możliwości rysowania z intuicyjnym interfejsem użytkownika, który pozwala wykorzystać moc animacji CSS3, pozostając w swojej strefie komfortu!
Funkcje
Funkcje Google Web Designer GWD to edytor HTML WYSIWYG z interfejsem typu „przeciągnij i upuść”, który umożliwia tworzenie interaktywnych i animowanych banerów reklamowych, stron docelowych i innych treści kreatywnych HTML5.
Jest to profesjonalne narzędzie, które zapewnia pełen zakres możliwości projektowania — od narzędzi do rysowania i tekstu po przekształcenia 3D i animacje — z intuicyjnym interfejsem użytkownika. Umożliwia także osobom bez doświadczenia w kodowaniu używanie animacji osi czasu i przejść CSS3 w celu dodawania interaktywnych elementów do swoich stron, wraz z komponentami do dodawania filmów z YouTube, Map Google, obrazów i galerii. Następnie możesz wyświetlić podgląd swoich dzieł w wielu przeglądarkach i urządzeniach.
Zalety
Google Web Designer to wizualne narzędzie typu „przeciągnij i upuść” do tworzenia atrakcyjnych aplikacji i reklam HTML5. Zawiera narzędzia, które zapewniają kreatywne rozwiązania agencjom reklamowym, programistom i wydawcom.
1)Interaktywny HTML5 Możesz z łatwością tworzyć interaktywne i animowane kreacje HTML5. 2)Tworzenie treści Narzędzie posiada przyjazny dla użytkownika interfejs, który sprawia, że tworzenie treści jest łatwe dla każdego. Tworzenie reklam o profesjonalnej jakości nie wymaga programisty ani projektanta. 3) Projektuj raz, publikuj w dowolnym miejscu Dzięki Google Web Designer możesz tworzyć atrakcyjne treści, które działają na komputerach stacjonarnych, smartfonach, tabletach i innych urządzeniach w dowolnej przeglądarce.
8. Studio Bootstrapowe

Bootstrap Studio to potężna aplikacja komputerowa do projektowania i prototypowania stron internetowych. Zawiera dużą liczbę wbudowanych komponentów, które można przeciągać i upuszczać, aby składać responsywne strony internetowe.
Aplikacja jest oparta na niezwykle popularnej strukturze Bootstrap i eksportuje czysty i semantyczny kod HTML. Twórz piękne strony internetowe szybko Bootstrap Studio posiada intuicyjny interfejs przeciągania i upuszczania, który ma na celu zwiększenie produktywności.
Nasza rewolucyjna technologia App Connect umożliwia tworzenie całkowicie niestandardowych interfejsów poprzez proste przeciąganie i upuszczanie elementów. Nie jest wymagana wiedza programistyczna — wszystko można dostosować wizualnie.
Dołączyliśmy wiele komponentów, które pomogą Ci szybciej tworzyć witryny, takie jak galerie, nagłówki, stopki, portfolio, pokazy slajdów, a nawet podstawowe elementy, takie jak span i div. Posiada również bardziej zaawansowane funkcje, takie jak zapisane kolumny do ponownego wykorzystania w projektach, edycja CSS na żywo, edycja siatki CSS i wiele więcej.
Funkcje
Bootstrap Studio to aplikacja komputerowa, która pomaga tworzyć piękne strony internetowe. Zawiera dużą liczbę wbudowanych komponentów, które można przeciągać i upuszczać, aby składać responsywne strony internetowe.
Aplikacja jest oparta na niezwykle popularnej strukturze Bootstrap i eksportuje czysty i semantyczny kod HTML. Piękne szablony Włożyliśmy wiele wysiłku w to, aby nasza aplikacja wyglądała świetnie i była przyjazna dla użytkownika. Każdy jej aspekt został starannie zaprojektowany, aby ułatwić Ci pracę.
Edytowanie responsywne Nasz edytor automatycznie wykrywa, czy układ zawiera kolumny i umożliwia ich zmianę rozmiaru, dzięki czemu możesz łatwo zmienić ich rozmiar w sposób WYSIWYG. Full Bootstrap Components Bootstrap Studio wie, jak skonstruować prawidłową stronę Bootstrap i automatycznie pisze poprawny kod HTML. Obsługuje zarówno Bootstrap 3, jak i Bootstrap 4 i możesz konwertować swoje projekty z jednego na drugi.
Inteligentne przeciąganie i upuszczanie Nasza aplikacja posiada potężne narzędzia do przeciągania i upuszczania do łatwego tworzenia responsywnych stron internetowych. Możesz importować i edytować pliki CSS, SASS, JavaScript, HTML5 i inne pliki związane z Twoimi projektami.
Pro
Potężne narzędzia Bootstrap Bootstrap Studio to potężna aplikacja komputerowa do projektowania i prototypowania stron internetowych. Zawiera dużą liczbę wbudowanych komponentów, które można przeciągać i upuszczać, aby składać responsywne strony internetowe.
Aplikacja jest oparta na niezwykle popularnej strukturze Bootstrap i eksportuje czysty i semantyczny kod HTML. Bootstrap Studio ma intuicyjny interfejs „przeciągnij i upuść”, który został zaprojektowany, aby zwiększyć produktywność.
Łatwy do nauczenia, łatwy w użyciu Bootstrap Studio posiada intuicyjny interfejs przeciągania i upuszczania, który został zaprojektowany z myślą o zwiększeniu produktywności. Nasze komponenty są zaprojektowane tak, aby można je było łatwo zintegrować z Twoimi projektami. Ciężko pracowaliśmy, aby upewnić się, że jest łatwy do nauczenia się i używania.
Szybkie projektowanie pięknych stron internetowych Bootstrap Studio zawiera wiele atrakcyjnych komponentów do tworzenia responsywnych stron. Mamy nagłówki, stopki, galerie, pokazy slajdów, a nawet podstawowe elementy, takie jak span i div. Zobacz niektóre z nich poniżej.
9. Figma

Nad Figmą pracuje zespół ponad 100 oddanych pracowników. I zawsze szukamy więcej! W lutym 2018 r. baza użytkowników Figma wzrosła do ponad 600 000 użytkowników. Zaobserwowaliśmy średnią stopę wzrostu z tygodnia na tydzień na poziomie 5%.
Użytkownicy pochodzą z różnych środowisk i branż. Od freelancerów i studentów po zespoły projektowe w dużych firmach, takich jak Uber, Microsoft i IBM Figma, to bezpłatne narzędzie online z interfejsem użytkownika do tworzenia, współpracy, prototypowania i przekazywania stron internetowych i aplikacji w zespole.
Figma to bezpłatne, internetowe narzędzie interfejsu użytkownika, w którym możesz tworzyć, współpracować, prototypować i przekazywać wszystko w tym samym miejscu. Figma to pierwsze narzędzie do projektowania interfejsów umożliwiające współpracę w czasie rzeczywistym. Dzięki temu wszyscy są na tej samej stronie. Skoncentruj się na pracy zamiast walczyć ze swoimi narzędziami.
Figma to pierwsze narzędzie do projektowania interfejsów umożliwiające współpracę w czasie rzeczywistym. Dzięki temu wszyscy są na tej samej stronie. Skoncentruj się na pracy zamiast walczyć z narzędziami. Figma to pierwsze narzędzie do projektowania interfejsów umożliwiające współpracę w czasie rzeczywistym. Dzięki temu wszyscy są na tej samej stronie. Skoncentruj się na pracy zamiast walczyć ze swoimi narzędziami.
Funkcje
Funkcje Figma:Narzędzie Design System Manager Figma Figma to narzędzie do projektowania interfejsu użytkownika, które działa w przeglądarce. Staje się coraz bardziej popularny wśród wielu dużych firm, które używają go wewnętrznie, a baza użytkowników rośnie w imponującym tempie.
Komponenty i style wielokrotnego użytku Zdjęcie ze strony internetowej Figma Komponenty i style to dwie potężne funkcje, które umożliwiają wbudowanie w projekty elementów wielokrotnego użytku. Są bardzo przydatne do zarządzania złożonymi wzorcami interfejsu użytkownika i tworzenia systemów projektowania.
Możesz zbudować jeden komponent lub styl, a następnie używać go wielokrotnie w całym systemie projektowania. Zarządzanie wersjami Niezależnie od tego, czy pracujesz nad małym projektem, czy nad produktem na dużą skalę, zarządzanie wersjami jest ważną częścią procesu projektowania.
Figma daje Ci możliwość łatwego powrotu do poprzednich wersji Twojej pracy i ma kilka ładnych pomocy wizualnych, które pomogą Ci zobaczyć, jak dokonano zmian między wersjami. Niedawna aktualizacja pozwala również oznaczać wersje jako ulubione, co mi się podoba, ponieważ ułatwia to późniejsze ich odnalezienie.
Narzędzie do prototypowania Chociaż nie jest to moja ulubiona funkcja, Figma ma wbudowane opcje prototypowania. Konfiguracja jest naprawdę łatwa, wystarczy otworzyć widok prototypu, wybrać warstwę i ustawić opcje przejścia — gotowe
Zalety
Zalety Figma:* Współpraca Możesz współpracować z kimkolwiek i otrzymywać informacje zwrotne na temat projektów w czasie rzeczywistym. Działa to dobrze, nawet jeśli druga osoba nie jest projektantem, ponieważ może dodawać komentarze bezpośrednio do twoich projektów. Jako bonus możesz dokładnie zobaczyć, co robią, gdy dodają komentarze.* Kontrola wersji
Zmiany wprowadzone w projekcie są automatycznie zapisywane i możesz wrócić do poprzednich wersji w dowolnym momencie. Wszystkie zmiany wprowadzone w Figma są śledzone, więc łatwo jest zobaczyć, kto zmienił co i kiedy.
* Responsive Design Figma umożliwia szybkie tworzenie responsywnych projektów, ponieważ automatycznie zmienia rozmiar elementów na podstawie ustawionych ograniczeń. Posiada również funkcję automatycznego układu, która ułatwia tworzenie responsywnych obszarów roboczych w ciągu kilku sekund.
* Komponenty i interakcje Możesz tworzyć komponenty w Figma, co pozwala na ponowne wykorzystanie elementów w różnych częściach twojego projektu. Możesz także zdefiniować interakcje, takie jak efekty najechania, aby łatwo tworzyć interaktywne prototypy za pomocą Figma.
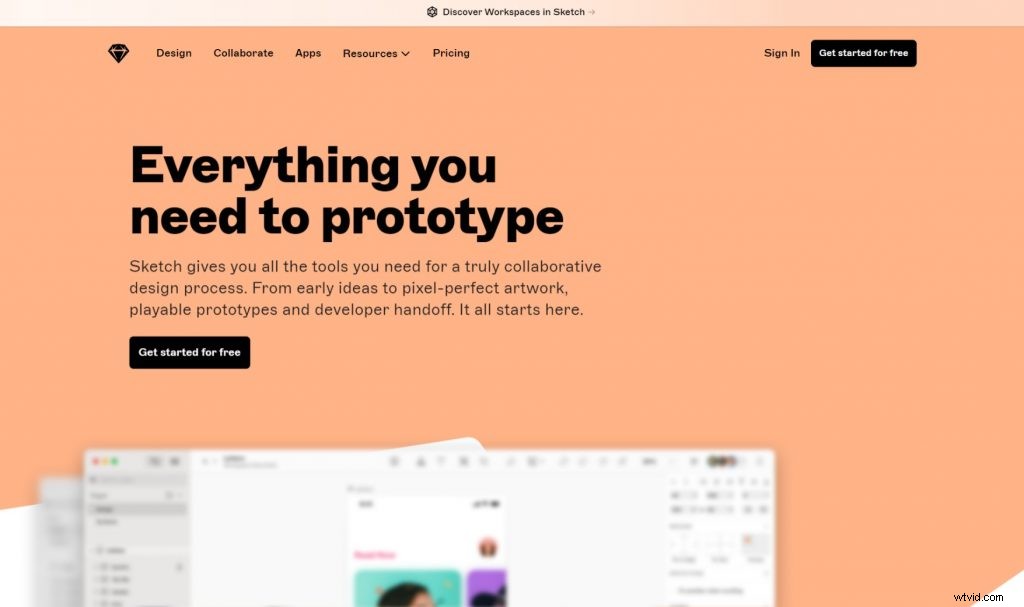
10. Szkic

Co to jest szkic? Sketch to edytor grafiki wektorowej dla systemu Mac OS X. Umożliwia tworzenie kształtów i tekstu oraz stosowanie do nich stylów. Możesz łączyć te obiekty w złożone projekty z fantastycznymi wynikami.
Aplikacja Sketch została zaprojektowana tak, aby była łatwa w użyciu, ale wciąż wystarczająco wydajna, aby tworzyć oszałamiające projekty. Funkcje koncentrują się na rzeczach, których projektanci potrzebują w codziennej pracy:Kształty wektorowe, w tym nasze potężne operacje logiczne
Narzędzia tekstowe i funkcje typograficzne Bogate selektory kolorów i przewodniki Elastyczne opcje eksportu, w tym eksport SVG i PDF Inteligentny system układu, który ułatwia tworzenie interfejsów z doskonałymi pikselami, bez bólu głowy związanego z AutoLayoutem lub CSS
Sketch to narzędzie do projektowania oparte na wektorach dla komputerów Mac, skupiające się na projektowaniu ekranu. Używany przez Apple, Facebook, Disney, Airbnb i tysiące innych…. Sketch pozwala projektantom szybko tworzyć wysokiej jakości interfejsy, jest zbudowany z myślą o elastyczności, co pozwala tworzyć własne wtyczki, aby robić dokładnie to, czego potrzebujesz.
Funkcje
Sketch jest stworzony dla projektantów takich jak Ty. Dzięki przydatnym funkcjom, intuicyjnemu interfejsowi i potężnym wtyczkom stworzonym przez społeczność programistów pomaga skupić się na tym, co robisz najlepiej.
Projektowanie w programie Sketch oznacza, że wszystko składa się z wektorów, dzięki czemu obrazy pozostają ostre w każdym rozmiarze. Ponadto dzięki wbudowanym zaawansowanym funkcjom, takim jak style współdzielone, ograniczenia zmiany rozmiaru i style tekstu, łatwo jest zaprojektować idealny interfejs.
Możesz pracować nad swoimi projektami wspólnie z innymi członkami zespołu w czasie rzeczywistym, dzięki czemu dzielenie się pomysłami i otrzymywanie opinii jest łatwiejsze niż kiedykolwiek. Sketch daje również dostęp do szerokiej gamy wtyczek stworzonych przez naszą społeczność programistów.
Rozszerzając możliwości Sketch, te wtyczki pozwalają skupić się na tym, co robisz najlepiej.
Zalety
Cześć! Jesteśmy profesjonalistami od szkicu! Jesteśmy młodą i kreatywną firmą z siedzibą w sercu Londynu. Oferujemy szereg usług, w tym ilustracje niestandardowe, wektoryzację, szkicowanie i wiele innych. Nasz zespół składa się z utalentowanych osób z doświadczeniem w wielu różnych dziedzinach.
Jesteśmy dumni z tego, że nasi klienci są zawsze zadowoleni ze swoich produktów końcowych. Niezależnie od tego, czy jest to prosty projekt logo, czy coś bardziej złożonego, jak zewnętrzna kampania reklamowa – możemy to zrealizować!
Jeśli chcesz dowiedzieć się więcej o nas, odwiedź naszą stronę internetową sketchpros.co.uk lub skontaktuj się bezpośrednio z jednym z naszych przedstawicieli przez e-mail:[email protected]
11. Adobe XD

Adobe XD to oparte na wektorach narzędzie do projektowania doświadczeń użytkownika dla aplikacji internetowych i aplikacji mobilnych, opracowane i opublikowane przez firmę Adobe Inc. Jest dostępne dla systemów macOS i Windows, chociaż istnieją wersje dla systemów iOS i Android, które ułatwiają podgląd wyników pracy bezpośrednio na urządzenia mobilne.
Adobe XD został zaprezentowany w 2015 roku w Adobe MAX jako Project Comet, zanim został wydany w ramach Creative Cloud w marcu 2016 roku jako publiczna wersja beta. 7 maja 2018 r. firma Adobe ogłosiła, że XD będzie dostępny jako samodzielny plan subskrypcji.
Hello all,
I’m here to tell you about XD, a brand new tool from Adobe. It’s in beta now and it’s completely free. XD is a design tool for designing, prototyping and sharing user experiences. We built it to be easy to learn, but powerful enough for the most demanding projects.
One of the main things we focused on is making sure that it’s a painless experience to share your designs with others. You can send them a link, have them review the designs right in their browser, and even click through your prototype as if they were using the real thing!
We launched a few weeks ago and have already had over 100k signups. If you’re interested in being part of this journey with us, I encourage you to download it and give it a try. The download and tutorials are on our website:http://www.adobe.com/products/experience-design.htmlI look forward to hearing from you.
Funkcje
Design and prototype without code in a single app Your source for inspiration, innovation, and collaboration. Design with powerful tools that speed up your workflow. Prototyping has never been easier with intuitive gestures and time-saving templates.
Collaborate with your team to quickly turn ideas into designs. Adobe XD is free to use, but you can unlock even more functionality with a Creative Cloud subscription. Get Adobe XD free with Creative Cloud. Seamless integration into Creative Cloud
Share assets and workflows between XD, Photoshop and Illustrator. With Creative Cloud Libraries, collaborate on projects and share fonts cross apps. And with Creative Cloud Marketplace, you can download UI kits, icons and other asset packs to use in your projects.
Funkcje
Design and prototype without code in a single app Your source for inspiration, innovation, and collaboration. Design with powerful tools that speed up your workflow. Prototyping has never been easier with intuitive gestures and time-saving templates.
Collaborate with your team to quickly turn ideas into designs. Adobe XD is free to use, but you can unlock even more functionality with a Creative Cloud subscription. Get Adobe XD free with Creative Cloud.
Seamless integration into Creative Cloud Share assets and workflows between XD, Photoshop and Illustrator. With Creative Cloud Libraries, collaborate on projects and share fonts across apps. And with Creative Cloud Marketplace, you can download UI kits, icons and other asset packs to use in your projects.
Zalety
What makes Adobe XD so good? The pros of using Adobe XD are as follows:
- The UX design tool is free to use. The UI and UX design tool enables you to create high-quality prototypes for virtually any type of device.
- Designers have the option to generate web content from your work in Adobe XD. This is an intuitive and user-friendly tool, which makes it a great choice for beginners.
- Users can choose from a variety of plug-ins and widgets to enhance their design capabilities with this product.
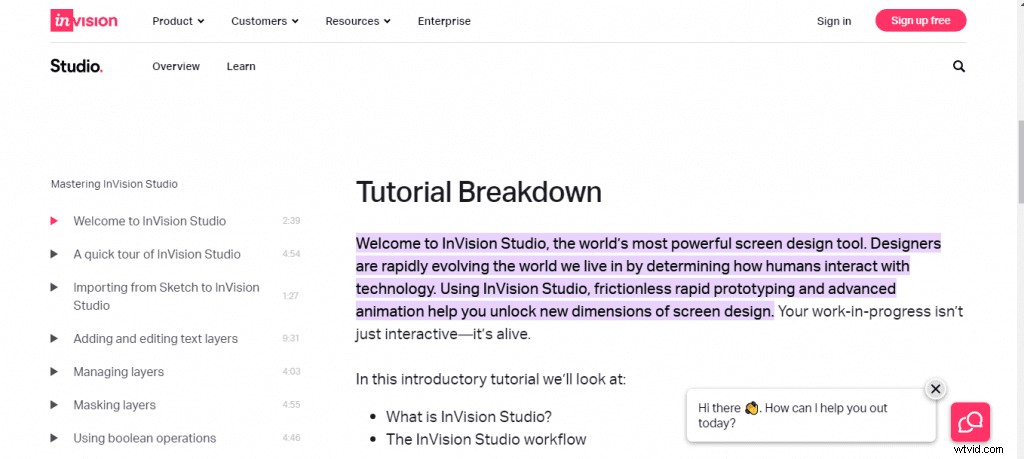
12. InVision Studio

InVision Studio is a digital design tool that allows you to create interactive, animated prototypes. Design and test ideas quickly and keep everyone on the same page. Unlike InVision, which is a prototyping platform that can be used with designs created in Sketch or Photoshop, InVision Studio is an all-in-one solution. It’s a comprehensive design tool for creating static layouts and interactive prototypes for both web and mobile.
Let’s walk through the most common InVision Studio features and familiarize ourselves with the app’s interface. We’re happy to announce Studio, a brand new product from InVision. Studio is the world’s most powerful screen design tool, and it’s the only one of its kind built specifically for the needs of designers.
Studio gives you everything you need to design exceptional screens, build realistic interactions, and ship products faster than ever before.
Funkcje
InVision Studio’s rich design features — including intuitive animation, effects, and advanced prototyping tools — let you do your best work faster. Animation Bring your designs to life with smooth, fluid animations. Create simple interactions or complex animations with transitions, trigger events, real-time playback, and more.
Effects Add powerful effects like gradients, shadows, noise patterns, blurs and distortions to your artboard elements. Make any object 3D with custom bevels and shading. Symbols With InVision Studio’s symbol system you can easily create one element and use it throughout your design project.
Simply make a change to the master symbol and all copies are updated automatically. And of course you can override any property for any copy of a symbol without affecting the original. Vector Drawing Tools Every design starts with an idea. With InVision Studio’s easy-to-use drawing tools you can bring those ideas to life faster than ever before.
Create complex shapes in seconds with Boolean operations or use our Pen tool to create custom paths that seamlessly blend into your design.
Zalety
InVision Studio is a great tool for creating and prototyping digital designs, but it has its fair share of rough edges. No matter how you feel about the app, however, you can’t deny that InVision is doing something right.
The company is offering a free alternative to Sketch and Figma with a lot of power under the hood. InVision Studio Pros If you’re looking for a new design tool, here are some reasons to consider giving InVision Studio a try:
- It’s Free.
- A Wealth of Resources.
- Lots of 3rd Party Integrations.
- It’s Powerful.
- It’s Cross-Platform.
13. WordPress

WordPress is a free and open-source content management system (CMS) based on PHP and MySQL. To function, WordPress has to be installed on a web server, which would either be part of an Internet hosting service or a network host in its own right. An example of the first scenario may be a service like WordPress.com, for example, and the second case could be a computer running the software package WordPress.
org. A local computer may be used for single-user testing and learning purposes. Features include a plugin architecture and a template system. It is most associated with blogging but supports other types of web content including more traditional mailing lists and forums, media galleries, and online stores.
WordPress was used by more than 26% of the top 10 million websites as of February 2017. WordPress is reportedly the most popular website management or blogging system in use on the Web, supporting more than 60 million websites
WordPress was released on May 27, 2003, by its founders, Matt Mullenweg and Mike Little, as a fork of b2/cafelog. The software is released under the GPLv2 (or later) license On December 18, 2014, Automattic handed the WordPress trademark to the newly created WordPress Foundation,
Funkcje
WordPress’s most powerful feature is its simplicity. It allows users to create powerful, professional-looking websites with just a little bit of knowledge and experience. Some things you can do with WordPress:Create content quickly and easily Manage media files Customize your site with themes and plugins. Receive feedback from visitors through comments.
Zalety
WordPress Pros We love WordPress! We’ve worked on hundreds of professional WordPress websites over the years and our staff has many years of experience with this amazing platform.
Some of our expertise includes:WordPress development WordPress migration WordPress hosting WordPress maintenance and support WordPress website audits
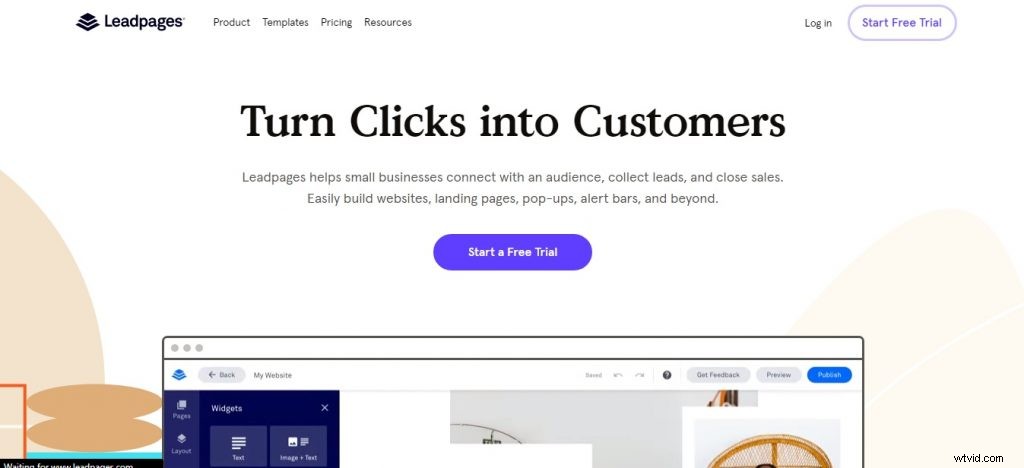
14. Leadpages

Leadpages helps small businesses connect with an audience, collect leads and close sales. Easily build websites, landing pages, pop-ups, alert bars, and beyond. As the world’s most popular lead generation platform, we’re just as committed to making online marketing easy for you as we are to creating powerful tools that generate more leads for your business.
We know how busy you are; that’s why Leadpages is designed to be so fast and simple to use — from start to finish.A Leadpage is a webpage that contains a form that allows you to capture the contact information of someone who visits your page.
When visitors submit their contact information, they become a lead. Over 100,000 small businesses now use Leadpages to collect leads from their websites. Leadpages help you build landing pages, pop-up forms, alert bars and other marketing assets for your website without needing to know how to code.
Funkcje
Leadpages Features Landing pages Leadboxes popups Leadlinks one-click signup links Leaddigits text-to-opt-in codes Leadplayer video opt-ins Leadlinks one-click signup links Mobile responsive design templates A/B split testing.
Zalety
Let’s start with the pros and cons of this software. If you are in a hurry, you can skip straight to my review summary and verdict. Leadpages Pros:Easy to use Leadpages is incredibly easy to navigate and use. Building pages does not require any coding skills, and no prior experience is necessary.
In addition to that, if you get stuck or need help, their customer support team is available by phone or email 24/7. The drag-and-drop editor makes it easy for you to create your own custom designs from scratch.
However, if you want to speed up the process, they offer over 200 templates that you can customize with your own images and branding. All of their templates are mobile responsive so they look great on any device regardless of screen size (more on this later).
What is Web Design Software?
Web design software helps you create a professional-looking website, but the trick is finding the right one for your needs. Regardless of whether you’re a professional graphic designer or just someone who wants to create a good-looking website, having a powerful and easy-to-use tool is a must.
There are plenty of web design software options out there, and picking the best one for your needs depends on what you plan to do with it. If you have no coding knowledge, look for a site builder that doesn’t require knowing HTML or CSS.
If you want to build an ecommerce store or include lots of interactive elements, you’ll need software that supports these features. We’ve spent hundreds of hours researching and comparing web design software options to help you determine which one is best for your needs.
In this guide, we’ll walk through our top picks, explain how they work and explore their key features.
What Features Should You Look For in Web Design Software?
Web design software is there to help you create a website. But with so many options available, how can you pick the right one? The answer lies in the features that each software has to offer.
So what should you look for in web design software? Here are the main features that will help your website stand out from the competition:Drag-and-drop functionality. This feature lets you build your website without extensive coding knowledge.
It’s perfect if you’re new to web design and don’t have a budget for an experienced developer or designer. Website templates. Web design software comes with built-in templates to suit different businesses and industries.
These templates are customizable and mobile-responsive, making it easy for users to engage with your content on any device, from desktops to smartphones.
Web hosting. If you want your website to be accessible, you need web hosting. Most web design providers offer this service as part of their package, meaning that there’s no hassle involved when it comes to setting up your website and getting it live online (some providers even offer a free domain name).
Search engine optimization (SEO). To improve the visibility of your website online and drive more traffic, SEO is crucial. The best web design software includes SEO tools that
What Is The Process Of Designing An Amazing Website?
The process of designing an amazing website could be as simple as a few steps or as complex as a few hundred steps. It really depends on how complicated the website will be and what it will do.
The most important part of the entire process is to take the time to plan out your site before you start building it The first step when designing a new website is to sketch out exactly what the layout and design will look like. This should include all of the pages that need to be created, and all of their content areas.
The next step is to find a good theme for your site. This can be done by searching online for free WordPress themes, or by purchasing one from Envato Market (ThemeForest). You can also use a tool like Artisteer to create your own custom WordPress theme.
After you have found a theme, you’ll want to upload it to your server and install it. This can usually be done through cPanel on your web host’s site, but you may need to contact them if there are any issues with this step.
Next, you’ll want to create a child theme so that any changes you make are not overwritten when updating your main theme in the future.*
1. Process Of Designing An Website Choose a template
Process Of Designing An Website Choose a template This will give you a good starting point as it will include all of the basic framework that your website needs. There are tens of thousands of templates available to choose from, both free and paid, and there are many sites on the web that allow you to search through their database. Pick the one you like best.
Customize the template with your own content, pictures and videos. The layout of the site has already been designed for you; all you have to do is replace sections of it with your own text, photos and video clips. This is usually done by either clicking on an item on the page then typing in your own information into the text box, or clicking on a photo placeholder and inserting your own picture.
Publish it to the website hosting service that you sign up with. When you click publish, all of this information will automatically be sent to their servers where they will store it until somebody visits your site.
To takie proste!
2. Process Of Designing An Website Customize your website
The Process Of Designing An Website Customize your website The process of designing a website is simple at the beginning and complex when you are going to develop a website. The process of designing and developing a website is divided into two parts. One is the Website Designing Process and the other one is Website Development Process.
The web development company has to follow some steps in order to design and develop a website Designing Process:Creating A Wireframe:Creating a wireframe means making the skeleton structure of a website. This is also known as creating an outline of the entire site.
It includes all the necessary points which will be included in the final website. It helps to understand that how all the elements will be placed on your page. Sitemap:Sitemap is basically a hierarchical representation of the pages on your site.
It helps users to navigate through various pages easily. You can create sitemap by using any software like MS Word or Adobe Photoshop but it will be better if you use XML Sitemaps Generator for this purpose because it’s easy to use, free and fast too.
Prototype:A prototype is just like a model or rough sketch of your website which can be used for validation or testing purposes. It should contain
3. Process Of Designing An Website Add images &videos
If you want to add images or videos to your website, follow the steps below:Click on the image/video button. Select an existing file or upload a new one. Click on the selected file and choose to insert it into your content. Hit Save.
The images and videos you add will now be displayed in the content area of your page. Note that if you want to edit an existing image or video, right click on it and choose to edit its properties.
Images and videos are important to enrich your website. They have the power to make your content more engaging and can help you with SEO optimization.
Adding images &video To add images and videos, click on the + icon in the left-hand toolbar. When selecting an element, you’ll see a black dot in the middle of your selection. Click on it to add an image or video.
Add images by clicking on the + icon in the left-hand toolbar.
4. Process Of Designing An Website Publish!
Images and videos are important to enrich your website. They have the power to make your content more engaging and can help you with SEO optimization.
Adding images &videos To add images and videos, click on the + icon in the left-hand toolbar. When selecting an element, you’ll see a black dot in the middle of your selection. Click on it to add an image or video.
Add images by clicking in the + icon in the left-hand toolbar. If you want to add images or videos to your website, follow the steps below:Click on the image/video button. Select an existing file or upload a new one. Click on the selected file and choose to insert it into your content. Hit Save.
The images and videos you add will now be displayed in the content area of your page. Note that if you want to edit an existing image or video, right click on it and choose to edit its properties.
-
Web Design Software Frequently Asked Questions
- Web Design Software Frequently Asked Questions When you are first starting out in the world of web design, it can be hard to know where to turn. There are so many different types of software that you can use to create a website, it can seem overwhelming when trying to determine which one will be the best fit for you.
- To help narrow down your options, we have put together a list of some of the most frequently asked questions about web design software. Hopefully, this FAQ will help you decide what software is right for you and how you should use it.
- You’ve probably got a few questions about web design software. We’re here to help! Below, you’ll find answers to the most frequently asked questions we receive.
- You can also browse our blog for insight into the latest trends in web design and WordPress software. If you have any questions not answered here, be sure to reach out to us at [email protected]. We’re always happy to help!
What is the Difference Between Web Design and Web Development?
Learn the Difference Between Web Design and Web Development Perhaps you’ve heard about the web design and web development, but have you ever wondered what is the difference between the two? In order to know this, it is important to first understand that there are many different roles within web design and development.
Let’s first get acquainted with the two terms. Web Design Web design is mostly concerned with how things look. A web designer uses various design programs such as Adobe Photoshop to create the layout and other visual elements of a website.
These may include logos, images, colours, fonts etc. They may also use text editors to write HTML and CSS codes which help define the look and feel of web pages. They may even work with developers who use programming languages such as PHP or JavaScript in order to add more functionality to the website.
Web designers can be involved in designing the page layout; interface design; authoring using standardized code or proprietary software; user experience design and search engine optimization etc. Web Development The term web development is usually used for a wider scope of work which includes web designing.
Web development can include tasks such as creating plain text pages, designing complex web-based applications, e-commerce business development etc.A developer may use graphics and other visual
What is a Website Builder?
Have you ever wondered what’s the difference between a website builder and WordPress? Which one is better to use when building a website or a blog? In this article we explain what a website builder is and how it compares to WordPress. The goal is to help you make an informed decision when choosing how to build your next website.
So what is a website builder?** Website builders are tools that allow the construction of websites without manual code editing. They fall into two categories:online proprietary tools provided by web hosting companies.
These are popular with small businesses because they’re generally easy to use and can get a small business website up and running quickly. However, they often lock you into the service and don’t allow you to connect your own domain name to the website.
However, if your company doesn’t specifically need a custom domain name, you can still build your site on a free subdomain provided by the host. WordPress.com is good for blogging but not great for a serious professional looking website**
WordPress is free software, meaning that anyone can download it and use it (see the WordPress definition further down). A web host provides services that make it easier for individuals or companies to put their websites on the internet (see our hosting definition further down). This
How Important is Web Design?
To answer the question of “how important is web design,” we have to first understand what web design is. Web design is the process of creating websites. It encompasses several different aspects, including webpage layout, content production, and graphic design.
Web designers use Markup languages like HTML to create structure and CSS to add style and Java Script to add animations and behavior. While the terms web design and web development are often used interchangeably, web design is technically a subset of the broader category of web development.
Web designers use both vector and raster graphics editors to create web-formatted imagery or design prototypes. Technologies used to create websites include W3C standards like HTML and CSS, which can be hand-coded or generated by WYSIWYG editing software.
Other tools web designers might use include mark up validators[7] and other testing tools for usability and accessibility to ensure their websites meet web accessibility guidelines.[8] Web designers also need communication skills to collaborate with clients and colleagues.
What is Responsive Web Design?
CSS (Cascading Style Sheets) is a web design language that defines visual appearance and formatting of HTML documents. It’s usually used to set the visual style of web pages, from colors and backgrounds to layout and fonts.
While HTML is used to structure a web document (defining things like headlines and paragraphs, and allowing you to embed images, video, and other media), CSS comes through and specifies your document’s style—page layouts, colors, and fonts are all determined with CSS.
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language like HTML. CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.
CSS is designed to enable the separation of presentation and content, including layout, colors, and fonts. This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple web pages to share formatting by specifying the relevant CSS in a separate .css file, and reduce complexity and repetition in the structural content**
What is CSS in Web Design?
CSS stands for Cascading Style Sheets, and is a language that was created to separate the presentation of web pages from the content. It allows designers to create one file that controls the style of an entire website, instead of using HTML elements or attributes to control each page element.
This file can be cached by web servers and browsers, which reduces bandwidth usage and server load. This is especially useful in large websites where the same graphical elements are duplicated across many pages.
CSS also allows designers to change the look of an entire site by editing just a single line of code. The first CSS specification was developed in 1996, but its popularity grew when Internet Explorer 4 and Netscape Navigator 4 were released during 1997 and 1998. These browsers supported CSS for styling HTML tables, but not for any other elements.
What is CMS in Web Design?
CMS is short for content management system. It’s an application (often in the cloud) that is used to create and manage digital content. Content management systems take many forms and serve many purposes.
Most make it easy to post new content, such as blog posts or pages, on a website. Some allow you to add more complex interactions with your visitors, such as appointment booking or online orders.
Others integrate with third-party applications like CRM (customer relationship management) software so you can track your leads through their journey from initial contact to customer.
What Is CMS Software? CMS software lets you create, manage, and modify content on a website without having any knowledge of HTML or CSS. The best CMS options put control of your website back in your hands without requiring hours of training or a computer science degree. A great CMS will help you create a site that is attractive, functional, and easy to update.
Is web design software worth it?
If you’re serious about your website (and you should be), then you’re going to need a good website builder. If you’re asking yourself, “Is web design software worth it?”, then the short answer is yes, it definitely can be. Just because you aren’t a webmaster doesn’t mean you have to have an unattractive or outdated website.
There are plenty of great looking website templates available online that will give your site a professional look without the need for learning how to write code or pay a developer. There are so many options when it comes to building your own site that it can be overwhelming. There are a lot of things to consider such as:
What features do I need? How much does this cost? How long does it take? What kind of support do they offer?
Which web design software do professional web designers use?
What kind of software do professional web designers use? This question isn’t as easy to answer as you might think. If we polled every web designer in the world, I suspect that we would get answers ranging from ‘A text editor and a browser’ right through to ‘A WYSIWYG tool such as Dreamweaver.’
At one extreme, some designers will tell you that they never use anything more than a plain text editor. They hand code everything, and they are proud of it. The argument is that using a WYSIWYG tool is cheating and can lead to poor quality code.
At the other extreme, some designers believe that only those who write their own HTML and CSS by hand can call themselves real web designers. Anybody who uses a WYSIWYG tool is just an amateur.
The truth lies somewhere between these two extremes, but it’s difficult to give an accurate answer because there is no one tool which all professional designers use – or even most of them.
Is it better code your own website than use a web design software?
A great web design software can save you a lot of time, but it’s not for everyone. It really depends on your specific situation. If you are building a simple site with a few pages, you might want to just build it yourself with HTML and CSS. If you don’t have much experience, this will be your best choice.
If you have some experience and have built a site or two in the past, but need something more robust, you might want to consider using a website builder. These are drag-and-drop platforms that provide pre-built elements that can be rearranged and customized to fit your brand and layout needs.
They provide templates that let you drop in your content and images without having to code anything from scratch. If you’ve worked with both HTML/CSS and website builders, the decision becomes one based on the type of site you’re building.
For example, if you need to build an ecommerce site with product categories, customer logins and secure checkout pages, it’s probably easier to use a web design software like Squarespace or Weebly because they include these features out of the box while still letting you customize your pages and content as needed. The same is true for blogs and other specialized features that might take some
Do I need to buy web hosting to build a website?
It’s true that you can build a website without buying web hosting. But understand that if you do that, all of your content will be stored on your own computer, which means it will only be available to you. No one else will be able to see it.
So yes, you can get started with a free, self-hosted website. But if you want other people to be able to visit it, you’ll need to pay for hosting. First, what’s the difference between free and paid hosting?
When we say free hosting, we mean web hosts that offer a free plan. In order to use this plan, though, you usually have to sign up for a longer period of time (usually one year), and they’ll often tack on extra stuff you don’t need just so they can upcharge you later.
You could also end up with ads or limited storage space. All in all, there are some pretty big downsides to using a free host. The alternative is paid hosting. This is exactly what it sounds like — rather than signing up for a long-term contract with lots of bells and whistles you don’t need or want, you simply pay a small monthly fee for the exact amount of server space and features your site
Which is the web design software for SEO?
SEO tools are the best tools to help you in your web design and development process. A good SEO tool will help you do the following:
1.Create pages that make it easy for users to find what they need 2.Improve content quality by removing duplicate content and fixing broken links 3.Get more visitors to your website with social media integration 4.Optimize your images for better performance on mobile devices 5.Eliminate hidden text or links that can hurt your search engine ranking There are many different types of web design software available, but here’s a quick breakdown:
1.WordPress is one of the most popular blogging platforms and is used by millions of people around the world to create websites, blogs and other types of content. It’s easy to use and has many features that make it ideal for beginners as well as experienced designers/developers looking for more advanced options like custom post types or shortcodes.
WordPress also offers plugins which can extend functionality even further into areas like eCommerce, social media integration, search engine optimization (SEO), email marketing campaigns and much more!
Which is the web design software for eCommerce?
In order to maintain a successful eCommerce business, it is important that your website design is attractive and user-friendly. The following are five of the most well-known web design software programs and their respective pros and cons.
Shopify This platform is popular because it is hosted by Shopify and requires no coding knowledge. It has been noted for its ease in building an aesthetically pleasing storefront. However, it has been criticized for being limited in customization options, being expensive, and lack of support.
BigCartel This platform is popular among artists because it allows the user to sell products easily through the BigCartel site. This includes the ability to sell digital downloads, which makes it easy for artists to share their work with an online audience.
A major drawback is that the free site can only accommodate up to five products, so users will have to pay a monthly fee once they begin selling more than five items.
Which is the web design software for A/B testing?
A/B testing is not a software. It’s a methodology which consists of comparing two or more variants of a web page to check which one performs better.To be able to test any web page, you need to have the ability to display different variants of that web page (A and B).
You’ll also need to be able to select which variant is shown for each user out of the total number of variants you created. There are many tools which provide these capabilities, so it’s hard to pick just one. There are three main categories for these tools:
Full-featured A/B testing suites These services like Optimizely or Visual Website Optimizer provide all the capabilities needed for A/B testing and usually much more, by giving users code snippets that they can insert in their pages, and letting them create experiments using a WYSIWYG editor without the need to write any code.
This approach has two major advantages:it makes A/B testing relatively easy even for inexperienced users, and it provides features like multivariate testing or advanced reporting that goes beyond A/B testing itself. However, there are two disadvantages:they can be expensive as your business grows (or you’re not using them properly), and they typically rely
What is a Lightbox in Web Design?
POP-UP WINDOWS HAVE A BAD REPUTATION. They’re infamous for housing ads and malware, and they’re always in your way. But lightboxes are a different breed:They tell a story, act as a guide through your website, and add to the overall experience of the user.
To understand what lightboxes do, you first have to understand their roots. Lightboxes were born from web designers’ desire to improve pop-up windows.
Take this example from YouTube:As you can see here, it’s not particularly intrusive or disruptive to the user experience. Rather than popping up in front of the video you’re watching — which is what many pop-ups do — it fades into view (through CSS opacity) and appears right next to the video, so you can keep watching while responding to the message.
And by using JavaScript (JS), it allows you to close it without losing your place on the page. A lightbox is essentially a pop-up window that doesn’t suck
What is Parallax Web Design?
Parallax web design is a process where the background and foreground images move at different speeds as you scroll down the page. The effect creates an illusion of depth and can add more interest to your site.
Web design parallax is most often used in single page layouts to add a fun but not gimmicky element to your site. Parallax scrolling is a popular technique found in modern websites.
It uses multiple backgrounds that move at different speeds to create a sensation of motion and depth. It’s a great way to add an element of fun or surprise to your design and make your web pages stand out from the crowd.
This post will show you how you can use parallax scrolling in your own sites, starting with an introduction to what it is and what factors you should consider before using it on your site.
What Does SEO Stand for in Web Design?
Parallax web design is a process where the background and foreground images move at different speeds as you scroll down the page. The effect creates an illusion of depth and can add more interest to your site.
Web design parallax is most often used in single page layouts to add a fun but not gimmicky element to your site. Parallax scrolling is a popular technique found in modern websites.
It uses multiple backgrounds that move at different speeds to create a sensation of motion and depth. It’s a great way to add an element of fun or surprise to your design and make your web pages stand out from the crowd.
This post will show you how you can use parallax scrolling in your own sites, starting with an introduction to what it is and what factors you should consider before using it on your site.
What is Frontend Web Design?
Frontend web design is the practice of transforming data into a graphical interface, through the use of HTML, CSS, and JavaScript, so that users can view and interact with that data.
The objective of frontend development is to create an engaging user experience through markup and styles, while development is focused on functionality and interactivity through programming.
Frontend developers are responsible for the look and feel of a website or application. They take a user’s design mockup (typically as a Photoshop file) and transform it into code that can be viewed in a web browser.
Frontend developers work on the client-side of the website or application, meaning they work on what the user will actually see when they load up the site or app. Frontend web design is the practice of preparing content to be displayed on the web in a user’s browser.
It is the opposite of backend web development, which involves coding in languages like PHP and ruby. Frontend web design doesn’t require any knowledge of these languages, though some familiarity with HTML, CSS and JavaScript can come in handy.
What is a Wireframe in Web Design?
Wireframes are a prototype of your website or app. They give you the power of being able to test the usability and functionality of your design before you actually build it. Wireframes are used by designers, developers, product owners, and project managers to streamline their creative process.
A wireframe is a detailed visual model of an interface that focuses on space allocation and prioritization of content, functionalities available, and intended behaviors. You can think of wireframing as a blueprint for your website or mobile app.
Wireframes are usually created before any other part of the design process because they provide a visual plan for the structure of your product’s interface. Unlike prototypes, they don’t show how each screen will look — they’re mostly concerned with how it will function.
What is JavaScript Used for in Web Design?
JavaScript enables web design in a number of ways. It helps you build more interactive websites, create animations and make your site more responsive to your visitors’ preferences. In addition, it can help you add games, music and other features to make your website more appealing.
So what is JavaScript used for in web design? Here are some of the most common uses:Creating Web Forms. JavaScript makes it easier to build HTML forms. You can use it to validate information that users enter into your forms and determine whether or not they’ve completed required fields.
It also allows you to build functions that generate new content on a page when a user takes an action — like clicking on a link or button. Creating Animations. JavaScript can help you create animated images that move across the screen, change color or perform other tricks to catch the eye of your web visitors.
It’s also used for banners that rotate through different advertisements on the same spot on a page. Managing Cookies. Cookies store information about your visitors’ activities on your site so you can retrieve it later and track them from one session to another.
If a visitor places items in an online shopping cart, for example, a cookie will save them until the customer checks out or leaves your site without completing the purchase
What is a Carousel in Web Design?
A carousel — also known as a slideshow or slider — is a user interface element that displays a series of images, one at a time in sequence. In most cases, the images are clickable and users can move from one image to the next through some type of navigation control.
Carousels are generally used on homepages to increase engagement with featured content. The rotating banner above this text is an example of a simple carousel. What’s wrong with carousels? Carousels are popular because they allow you to display multiple pieces of visual content on your website without taking up too much room.
They’re also very easy to create, requiring only basic HTML coding skills — anyone with access to a WYSIWYG editor can make one. That’s why they’re so common; in fact, they’re used by more than half of popular sites on the web today.
The problem with carousels is that they’re not always used well. Most of us have seen websites with carousels that don’t work as intended (or perhaps not at all). In addition, many users have developed “banner blindness” and simply ignore these rotating banners because they’ve learned to associate them with advertisements and other irrelevant content. This is especially
What is Information Architecture in Web Design?
Information architecture (IA) is the art and science of organizing, labeling and arranging websites, intranets, online communities, software and mobile applications so that they can be understood by the people who use them.
For web content, it’s also about making sure the right information reaches the right people at the right time. The phrase ‘information architecture’ was coined by Richard Saul Wurman in 1975 after he noticed a growing need to organize and label information in many different industries.
In his book Information Architects, Wurman wrote:…What I am talking about is an activity that has been around as long as the first caveman went out on the first sales call. It’s called communication:making certain an audience understands what you have to say.
There are all sorts of reasons why information architecture is needed, including:To provide structures for new systems To create organizational structures for existing content/processes
What is a Mockup in Web Design?
A mockup, also sometimes called a wireframe, is a type of model for a website or other product. It’s not as detailed as a prototype, but it does show enough to convey the project’s structure and layout. Mockups can be used in many different fields from business to software development, but they’re especially common in web design.
The terms mockup and wireframe are often used interchangeably, which can lead to some confusion. Generally speaking, both terms refer to early-stage designs that showcase the structure of a project without going into great detail. However, these two words can be distinguished by the fact that mockups typically include color and texture while wireframes are usually black-and-white and focus exclusively on layout.
There is no difference between a high fidelity or low fidelity mockup; the same principle applies to both. Prototypes are similar to mockups in that they represent an early stage of the design process.
However, prototypes are much more detailed than mockups — they may have some or all of the functionality of the final product and provide a good look at what it will be like from an end user’s perspective. A prototype is always high fidelity, whereas mockups could be either high or low fidelity depending on how elaborate they are
What is a Hero Image in Web Design?
A hero image is a large, impactful image that either relates to the content on the page or helps the user understand what the site is about. The technical part of a hero image is that it’s usually a high-resolution background image with relevant text overlayed on top.
This can be done in multiple ways, including using HTML5 and CSS3 or using a responsive design framework. More often than not, it’s also animated for additional effect, whether it’s a parallax-style scrolling effect or some other type of motion. Hero images can also be videos or slideshows.
The purpose of a hero image is to grab the attention of visitors and immediately communicate the purpose of your business or website. It should be visually appealing, but more than that, you need to make sure that your text copy will resonate with your audience and entice them to take action.
What is a Modal in Web Design?
Modals, or pop-ups as they are sometimes called, are a part of the user interface on websites and apps that come up to draw attention to something specific. They can be a call to action or a way to get the user’s attention for advertising.
Modals can also be used for dropdown menus, messages, and just about anything else you can think of for your web design. There is some debate around whether modals are good or bad web design.
The truth is:it depends! It depends on what kind of website you have and what you want users to get out of your website. Modals are definitely not appropriate for sites with lots of content because they block the view of everything else on the page while they’re in use.
If you have lots of images you want people to look over, then modals might not be a great choice either. But if you have an ecommerce site with lots of products, then modals will help lead your customers through the sales process quickly and efficiently.
What is Adaptive Web Design?
Adaptive web design (AWD) is a set of techniques that allows Web developers to customize their website for different mobile devices. AWD is a variation of responsive Web design. The difference between the two is that, with AWD, the developers create multiple versions of a site, each tailored to fit a specific screen size and resolution.
When the user loads the site in his mobile browser, the server detects his device and sends him to the appropriate version of the site. Unlike adaptive Web design, responsive Web design is done on the client side. Regardless of which device the end user is using, he will receive only one version of a website.
Many organizations use responsive Web design because it requires less work than AWD. As its name suggests, adaptive Web design requires adjustments to be made to each version of the website. With responsive Web design, however, all changes are made in one place and automatically applied to all versions of the site.
What are Breadcrumbs in Web Design?
Breadcrumbs are a secondary navigation scheme that enables a user to keep track of their location within a website. They can also indicate how far up the hierarchy they are, and how far down. Ideally they should be used in conjunction with other navigation systems such as the primary navigation, search and footer navigation.
Breadcrumbs should be used whenever a site has more than three levels of hierarchy. If your site has less than three levels; breadcrumbs will provide no benefit to users and will only increase clutter on your pages. If you have more than three levels of hierarchy, then breadcrumbs are a useful system for providing users with an additional means of navigating your website.
Breadcrumbs also allow for side-to-side navigation within sections or categories within the site. Breadcrumb trails are one of the best ways to make sure that users can move from anywhere on your site back to where they started from with very little effort.
They may also provide sites with better SEO results because they allow crawlers access to more pages on your site, which is especially effective if you have multiple layers of category pages that are not linked directly to the homepage (i.e., via dropdown menus).
What Does UX Mean in Web Design?
User Experience (UX) is a phrase that gets bandied around a lot in the web design world. When it comes to web design, UX refers to the experience of your website users as they interact with your website.
It’s important because it can have an impact on everything from what kind of website traffic you receive to whether or not people complete certain actions on your website. What is UX? UX stands for User Experience, which refers to the experience that a user has when interacting with a product.
In web design, UX refers to a user’s experience when interacting with a website, app or other digital products. Designers and developers work together to create digital products that users find easy and enjoyable to use. However, UX also considers the practical aspects of how people interact with websites and other digital products.
For example:how easy is it for someone to find information on your website? How do consumers feel about using your product? And what do they think about their overall experience? Why is UX important? If UX isn’t good enough, it can have negative consequences for your website or business.
After all, if users don’t enjoy using your website or app, then they might not stick around long enough
Best Web Design Software – Wrapping Up
Web design is a great career path for problem solvers who have a creative streak and enjoy working with others. Web designers are responsible for the layout, visual elements, and usability of a website, making them an integral part of any business that operates online.
There are various tools available to help you get started in web design. When it comes to choosing the right tool, you’ll need to consider what kind of site you’re planning to build and what skills you have.
If you need to create a simple site with limited customisation options, drag-and-drop website builders are ideal. These allow you to quickly create a site without any technical knowledge.
For more advanced sites, code editors and web development software are necessary. These provide the flexibility and power needed for sites where design is important. You can use them to build a blog or ecommerce store from scratch.
