Animacja 3D do logo, tekstu i tak dalej jest bardzo popularna w intro i innych aspektach postprodukcji, dawno minęły czasy, kiedy potrzebujesz specjalistycznych wtyczek, aby osiągnąć swoje efekty, możesz uzyskać doskonałą animację 3D, stosunkowo prosto i łatwo po wyjęciu z pudełka po efektach, tutaj utworzymy tekst 3D i go ożywimy.
- Część 1:Jak zrobić animację 3D w After Effects
- Część 2:samouczek wideo
To jest podstawowy samouczek dotyczący After Effects, profesjonalnego oprogramowania do edycji wideo. Jeśli jednak edycja wideo jest dla Ciebie nowością, rozważ Wondershare Filmora, który jest potężnym, ale łatwym w użyciu narzędziem dla użytkowników, którzy dopiero zaczynają. Pobierz bezpłatną wersję próbną poniżej.
Jak zrobić animację 3D w programie After Effects
1. Kompozycja
Naszym pierwszym zadaniem jest stworzenie kompozycji. W przypadku tekstu lub kształtów 3D lub importowania warstwowej grafiki wektorowej, takiej jak logo, należy włączyć ustawienia w kompozycji, aby wszystko działało.
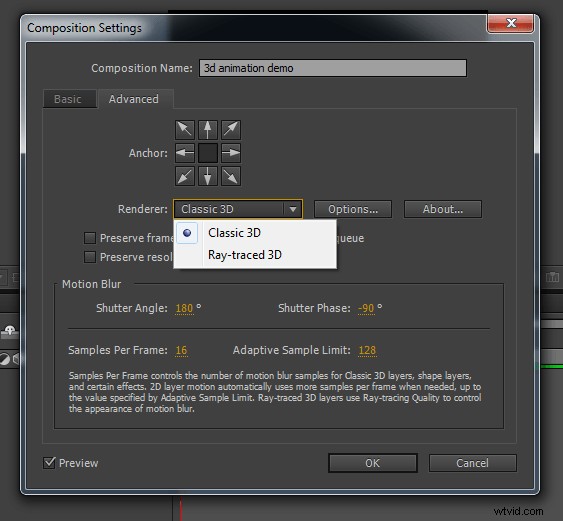
Albo po wybraniu nowej kompozycji, albo na istniejącej, wybierając ustawienia kompozycji, musisz przejść do zakładki Zaawansowane i przełączyć się z domyślnego renderowania 3D klasycznego na ray-traced.

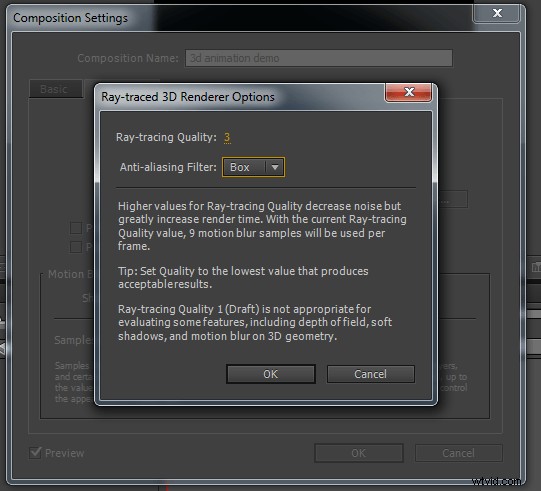
Po przełączeniu na Ray-Traced 3D możesz ustawić dla niego opcje. Dla tej demonstracji zostawiłem domyślną jakość 3, jak widać, program wyjaśnia efekty różnych poziomów jakości na tym ekranie, ale pamiętaj, że czas renderowania może się znacznie wydłużyć przy wyższych jakościach, więc jest to zachowanie równowagi dla zamierzonego zastosowania. Ostatecznym ustawieniem tutaj będzie osobisty wybór oparty na tym, do czego będą używane sekwencje i jak długo możesz czekać na renderowanie.

Po wykonaniu tych czynności możemy tworzyć i pracować z tekstem i kształtami 3D z samego programu After Effects, więc kontynuujmy.
2. Tworzenie naszego tekstu 3D
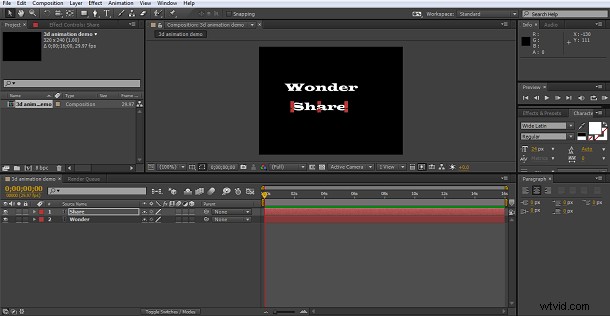
Następnym krokiem jest stworzenie naszego tekstu 3D. Stworzyłem 2 oddzielne warstwy tekstowe dla dwóch słów, Zastanawiam się i Udostępnij, po prostu dlatego, że ich oddzielne animowanie jest prostsze.

Po utworzeniu dostosowałem rozmiar tekstu do tego, jak mi się podoba i upewniłem się, że obie warstwy są w trybie 3D na osi czasu – ikona sześcianu.

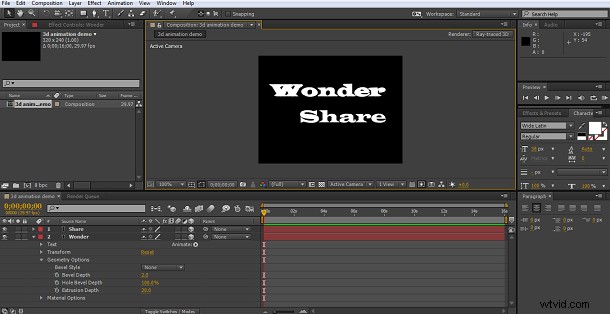
Teraz, gdy to się skończyło, możemy wyciągnąć tekst do 3D. W kompozycji Ra-Traced obiekty 3D mają dodatkowe atrybuty, a wybierając naszą warstwę tekstową, możemy znaleźć Opcje geometrii, aby stworzyć ten wyciągnięty efekt 3D.

Tutaj dodałem efekt wytłaczania do pierwszej warstwy, głębokość 20 działa dla tego projektu, ale po prostu znajdź wartość, która uznasz za wizualnie przyjemną. Tutaj możesz również dodać skosy i tak dalej, ale w tym przypadku używamy tylko wytłaczania.
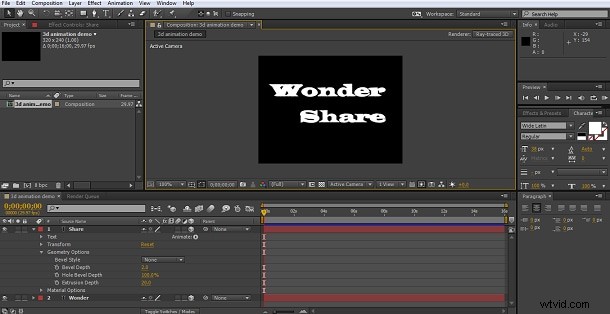
Powtórzenie tego samego na drugiej warstwie tekstu daje nam również słowa o głębokości wyciągnięcia 20.

Teraz może to nie wyglądać zbyt ekscytująco, ale trzymaj się tego.
3. Tworzenie wyglądu 3D
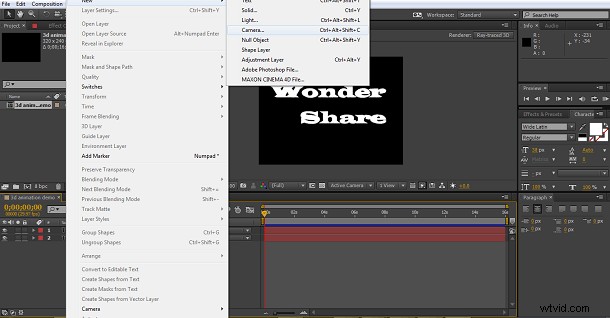
W tej chwili nie wygląda to szczególnie spektakularnie, jednak teraz zamierzamy wydobyć piękno tych technik. Naszym pierwszym zadaniem jest dodanie aparatu do kompozycji.

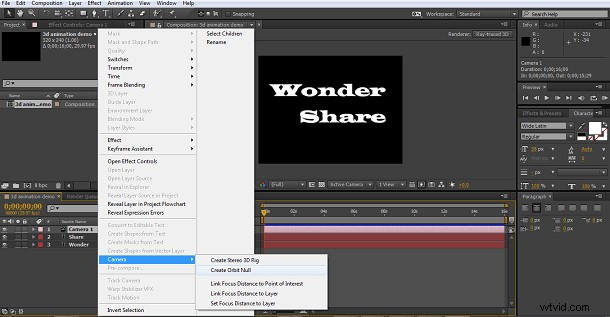
A następnie, klikając prawym przyciskiem myszy utworzoną warstwę kamery, utwórz Orbit Null dla kamery

W tym momencie postanowiłem nieco pochylić tekst, aby jak najlepiej wykorzystać efekt 3D, po prostu używając osi x, y i z na panelu osi czasu, więc teraz mamy to.

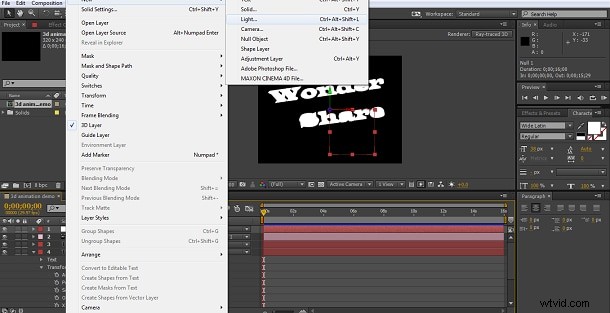
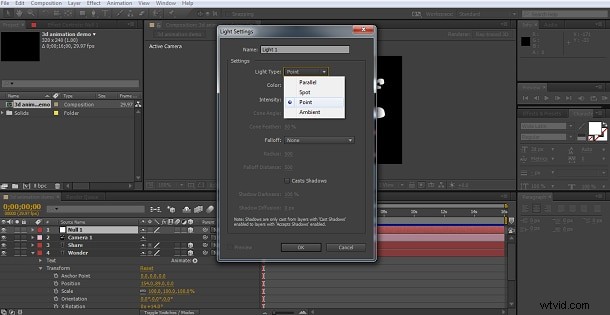
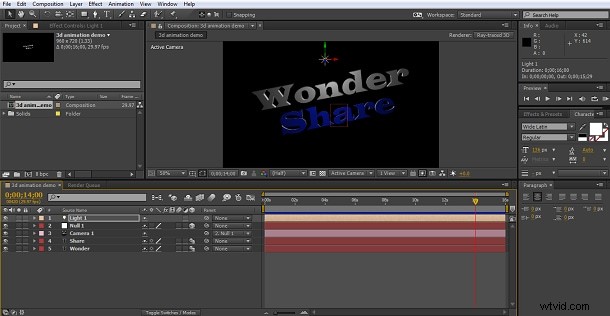
Teraz to nadal nie wygląda tak dobrze, ale dla efektywnego 3D warto pamiętać, że oświetlenie jest wszystkim. Nadal mamy światło uderzające we wszystko jednakowo, więc aby uzyskać piękny tekst 3D, chcemy dodać światło punktowe do kompozycji.

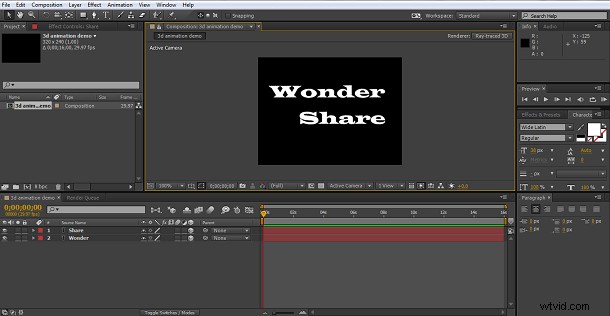
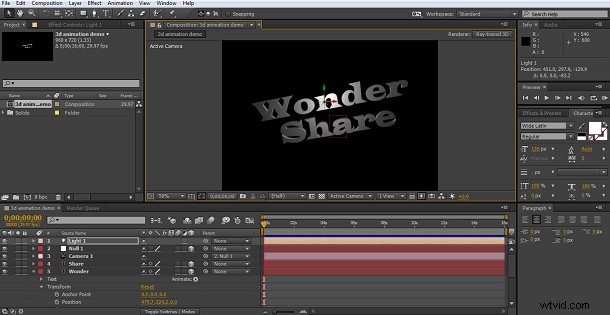
Użyłem standardowych ustawień bez zmiany niczego

to jest wynik.

Jak widać, mamy teraz wspaniały tekst 3D, teraz nadszedł czas, aby go animować.
4. Podstawy animacji 3D
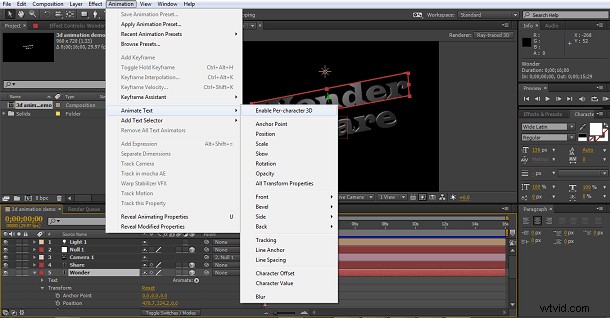
Teraz mamy świetnie wyglądający tekst 3D, chcemy mieć pewność, że wykorzystamy go w pełni podczas animacji. Oczywiście możesz teraz po prostu użyć zwykłych narzędzi do przekształcania i pozycjonowania, aby przesuwać warstwy tekstu, zmieniać kolor i tak dalej, a jeśli możesz to zrobić, przesuwając kamerę, a nawet źródło światła, możesz rzeczywiście tworzyć złożone animacje. Ale aby dodać więcej możliwości, naszym pierwszym krokiem jest użycie świetnego narzędzia wbudowanego w After Effects, czyli „Włącz 3D dla każdej postaci”. Można to znaleźć w sekcji Animacja>Tekst>Włącz 3D według postaci> ścieżka menu, jak widzimy.

Robię to dla obu warstw tekstu, więc teraz mamy możliwość zastosowania nowych rodzajów ruchu i transformacji nie tylko do słowa, ale do poszczególnych znaków, a wszystko to w środowisku 3D.
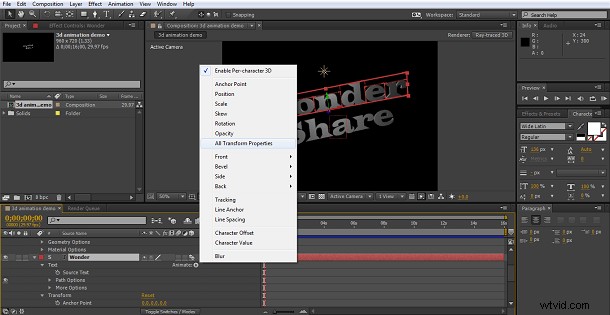
Teraz możemy wybrać żądaną animację z przycisku animacji na osi czasu, a jeśli chcesz trochę poeksperymentować, po prostu kliknij dodaj wszystkie właściwości transformacji, a twoja warstwa będzie zawierała wszystkich animatorów, których możesz spróbować.

Pierwszą rzeczą, jaką robię podczas pracy z 3D, było przeniesienie kursora czasu na koniec kompozycji i ustawienie klatki kluczowej dla wszystkich atrybutów w tym momencie, zwłaszcza jeśli mam zamiar eksperymentować tak jak tutaj. To, co robi, to ustawianie punktu końcowego dokładnie w miejscu, w którym teraz jesteś, więc bez względu na to, co zostanie dodane, to właśnie tam skończy się słowo. Może to być bardzo przydatne przy późniejszych korektach, aby animacja kończyła się płynnie, gdy masz ustawiony punkt końcowy do pracy.

Następnie powtórzyłem te same kroki dla drugiego słowa.
A dodany również w atrybucie koloru, tylko dla przedniej strony, każdego słowa za pomocą Add>Właściwość>Przód w atrybucie animatora w panelu osi czasu. To dlatego, że pomyślałem, że ładne przejście kolorów może dodać do efektu, ustawiłem kolor końcowy dla warstwy cudów jako biały, a warstwę udostępniania jako niebieską. Podniosłem też nieco intensywność światła, aby efekty były nieco bardziej wyraźne. W miarę postępów w testowaniu tych narzędzi nigdy nie bój się zmieniać rzeczy, aby uzyskać dokładnie taki wygląd, jaki chcesz. Zawsze możesz kliknąć prawym przyciskiem myszy i zresetować dowolną warstwę z powrotem do początku, jeśli nie podoba ci się to, z czym skończysz. Rezultatem tego wszystkiego jest tutaj punkt końcowy sekwencji.

Teraz musimy dodać nasz ruch.
5Animowanie tekstu w 3D
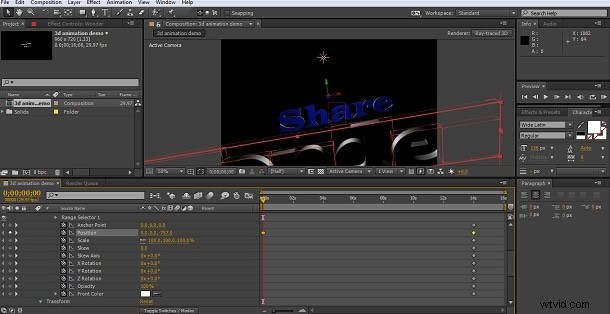
Pierwsza sekwencja, którą chciałem zrobić, to wyświetlenie dwóch słów na ekranie. Chcę również odwrócić kolory, aby mogły się później przekształcić. Wybrałem tutaj prostą animację, w której warstwa cudu wpada do ekranu, a warstwa udostępniania wznosi się do niego. Odbywa się to z ustawienia animacji położenia, po prostu zmieniając wartości osi y. Tak więc z kursorem czasu na początku osi czasu ustawiłem cudowną pozycję tuż za ekranem, co okazało się być -1000, a następnie ustawiłem wartość udziału na 10 000, aby uniósł się do ekranu. Zmieniłem również oba atrybuty kolorów, aby były przeciwieństwem wartości końcowych. Cudowny niebieski, Udostępnij biały.

Ustawiam pierwszą klatkę kluczową ze słowami w tych pozycjach, następnie przeniosłem się na 2 sekundy, ustawiłem klatkę kluczową dla warstwy cudu z powrotem w jej pozycji początkowej, aby animacja pokazywała słowo upuszczane na ekran przez 2 sekundy. Następnie ustawiam klatkę kluczową dla warstwy udostępniania na 3 sekundy, tak aby jedna uniosła się i zakończyła podróż 1 sekundę po pierwszym słowie, aby zakończyć się tak, jak tutaj jesteśmy.

Następną częścią animacji jest obracanie słów wzdłuż osi z, więc po prostu ustawiam klatkę kluczową z wartością obrotu 1, a potem kolejną, gdy chcę, aby animacja kończyła się dla obu warstw.
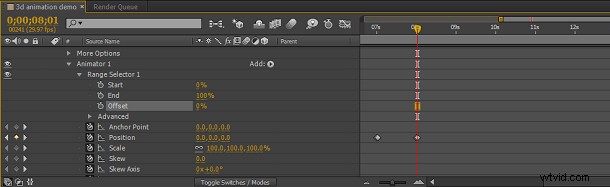
Następnym krokiem, który chcę zrobić, jest zastosowanie rotacji do każdego znaku po kolei, a nie do całego słowa jednocześnie. Można to osiągnąć za pomocą ustawienia przesunięcia w selektorze zakresu.
Dokładna wartość tutaj zależy od tego, jak duże jest twoje słowo i tak dalej, eksperymentuj, aż uzyskasz pożądany efekt, ale to, co robi, to opóźnianie efektu dla każdego znaku, dzięki czemu możesz zachwiać ruchem.

Następnie zastosowałem kolejny obrót, oś x dla udostępniania i oś y dla cudu, z przesunięciem w miejscu, i powtórzyłem klatki kluczowe, aby uporządkować animację.

Jak widać, tworzenie i animowany tekst 3D jest w zasadzie tak samo łatwe, jak każda inna animacja, wbudowane narzędzia sprawiają, że tworzenie tekstu 3D i oświetlenia jest bardzo proste. Złożoność pojawia się, gdy planujesz same sekwencje animacji, jeśli masz dużo poruszających się obiektów, dodatkowy wymiar może spowodować zamieszanie co do tego, gdzie wszystko jest, jeśli nie będziesz ostrożny. Zaplanuj to i pracuj metodycznie w każdym przedziale czasowym, aby ustawić każdy komponent tam, gdzie chcesz, a nie popełnisz błędu.
Samouczek wideo dotyczący tworzenia animacji 3D w programie After Effects
