
Jednym z pytań, które często pojawia się podczas nauki projektowania ruchu, jest sposób tworzenia fałszywego ruchu 3D w Adobe After Effects . To zdecydowanie coś projektanta ruchu powinien mieć w swoim pasku narzędzi.
Mike z Grafiki Mobox pokazuje nam technikę, w której można stworzyć obracający się w 3D kształt diamentu. Cóż, wydaje się, że jest to 3D, ale w rzeczywistości tworzy iluzję w ruchu 2D.
Tworzenie podstawowego zasobu w programie Adobe Illustrator
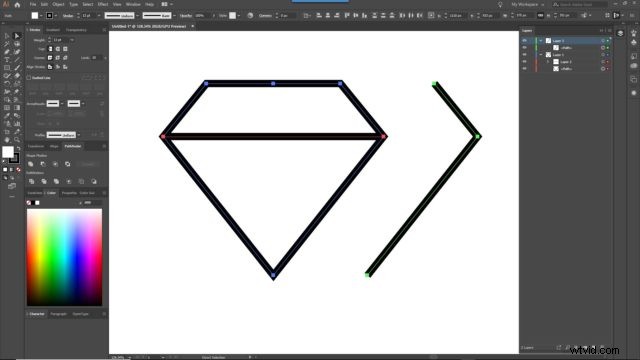
Zacznij od stworzenia podstawowego kształtu diamentu w Adobe Illustrator. Można to zrobić za pomocą kształtów bezpośrednio w programie After Effects, ale ponieważ tworzenie zasobów w programie Illustrator jest powszechnym obiegiem pracy, nie zaszkodzi od czasu do czasu odpalić program Illustrator. Po utworzeniu formy bazowej po prostu zduplikuj i usuń kilka segmentów, aby otrzymać element, który będzie poruszał się po kształcie bazowym, tworząc iluzję 3D, tak jak na poniższym obrazku:

Po wykonaniu tej czynności wróć do Adobe After Effects, utwórz nową kompozycję i zaimportuj właśnie utworzony plik .ai. Po wyświetleniu monitu podczas importowania wybierz „Kompozycja” w opcjach. Teraz w tej kompozycji wybierz 2 warstwy wektorowe i przekonwertuj je na kształty (kliknij prawym przyciskiem myszy> Utwórz> „Utwórz kształty z warstw wektorowych” ). Teraz możesz kontrolować obrys i poszczególne punkty, tak jak w programie Illustrator. Jak wspomniano, przy prostym kształcie, takim jak ten, możesz je utworzyć bezpośrednio w programie After Effects. Teraz przenieś ten segment ścieżki do pełnego kształtu rombu i wyrównaj go z prawą stroną. To będzie punkt wyjścia Twojej animacji.
Fałszywe 3D – animowanie poszczególnych punktów
Od tego momentu będziesz potrzebować jeszcze tylko jednego kroku, a to animowania poszczególnych punktów ścieżki z jednej strony na drugą. Śmiało, aktywuj klatki kluczowe, klikając stoper dla segmentu ścieżki. Przesuń lekko głowicę odtwarzania i zacznij przeciągać poszczególne punkty na lewą stronę kształtu rombu. Teraz, gdy przejrzysz oś czasu, zobaczysz ruch tego segmentu. Teraz zduplikuj tę warstwę kilka razy i rozłóż ją, aby uzyskać iluzję ruchomego diamentu.
Aby zakończyć ten efekt, zaznacz wszystkie animacje segmentów i wstępnie je skomponuj. Teraz zduplikuj tę wstępną kompozycję, kliknij prawym przyciskiem myszy i cofnij czas ta kompozycja. W ten sposób będzie wyglądać tak, jakby linie po drugiej stronie diamentu poruszały się w przeciwnym kierunku, dając wrażenie modelu szkieletowego obracającego się w przestrzeni 3D.
Otóż to. Teraz możesz dodać trochę kolorów lub dostosować krycie powielanej kompozycji, aby dostroić ten efekt. Obejrzyj poniższy film, aby wykonać ten samouczek krok po kroku:
