Magiczne Pudełka ze zdjęciami, automatyczne suwaki obrazów czy pokazy slajdów – jest tak wiele nazw dla tej samej treści. Pliki zawierające tę funkcję są powszechnie udostępniane w Internecie z pouczającymi i zabawnymi szczegółami i można je łatwo znaleźć na prawie każdej stronie internetowej. w przypadku, gdy jesteś programistą internetowym, być może wkrótce będziesz musiał opracować własny pokaz slajdów, więc dobrze jest teraz poznać wskazówki i triki. Oto 2 świetne narzędzia do tworzenia pokazów slajdów w HTML i umieszczania ich w swoich witrynach:
- Jak zrobić pokaz slajdów w HTML za pomocą CSSSlider?
- Jak zrobić pokaz slajdów w HTML za pomocą WOWSlider?
Jak zrobić pokaz slajdów w HTML za pomocą CSSSlider?
Krok 1:Użyj opcji Dodaj obrazy z paska nawigacyjnego:

Istnieją dwie proste opcje dodawania obrazów do pokazu slajdów, możesz użyć przycisku dodawania obrazów dostępnego na pasku nawigacyjnym narzędzia w górnej części ekranu lub po prostu przeciągnąć i upuścić żądane obrazy na osi czasu. Obie te opcje natychmiast przeniosą obrazy na oś czasu z pamięci komputera.
Krok 2:Napisy i ustawienia:

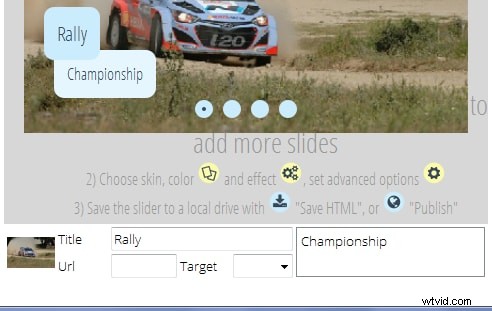
Po zakończeniu procesu importowania obrazów możesz znaleźć swoją kolekcję w oknie CSSSlider. W środkowym oknie możesz wyświetlić podgląd pokazu slajdów. Czas dodać tytuł lub podpis do swoich zdjęć. Uderz w to pole tytułowe dostępne pod każdym zdjęciem i wprowadź swoje dane, użyj drugiego pola dla dłuższych opisów. Na koniec dodaj adres URL żądanej strony internetowej, do której chcesz połączyć zawartość.
Istnieje szeroki zakres ustawień narzędzia CSSSlider:
Skórki: Wygląd pokazu slajdów można dostosować za pomocą tej funkcji skórek. Może wprowadzać zmiany w schematach kolorów, aby Twoje slajdy były bardziej atrakcyjne.
Efekty: Dodaj żądane efekty przejścia do każdego slajdu.

Krok 3:Zapisz HTML:

Po zakończeniu zadania edycji możesz użyć tego górnego paska nawigacyjnego, aby wyeksportować ostatnio utworzony projekt i na koniec można go zapisać w dowolnym miejscu na komputerze.
Jak zrobić pokaz slajdów w HTML za pomocą WOWSlider?
Krok 1:Utwórz suwak:

Po pobraniu narzędzia z Internetu i zakończeniu podstawowego procesu instalacji, uruchom je. To narzędzie programowe zapewnia prostą funkcję przeciągania i upuszczania w celu dodawania obrazów w oknie edytora. Użytkownicy mogą również preferować opcję „Dodaj obrazy i filmy”, aby uzyskać żądaną kolekcję z komputera. Z przyjemnością dowiesz się, że WOWSlider umożliwia użytkownikom pobieranie obrazów i filmów z platform społecznościowych, takich jak YouTube, Vimeo, Photobucket, Flickr, Picasa i wielu innych. Możesz dostosować wszystkie wymagane ustawienia, aby opracować spersonalizowany pokaz slajdów, wybrać szablon, poprawić jakość obrazów za pomocą suwaka, zastosować unikalne efekty przejścia i dostosować opóźnienia slajdów.
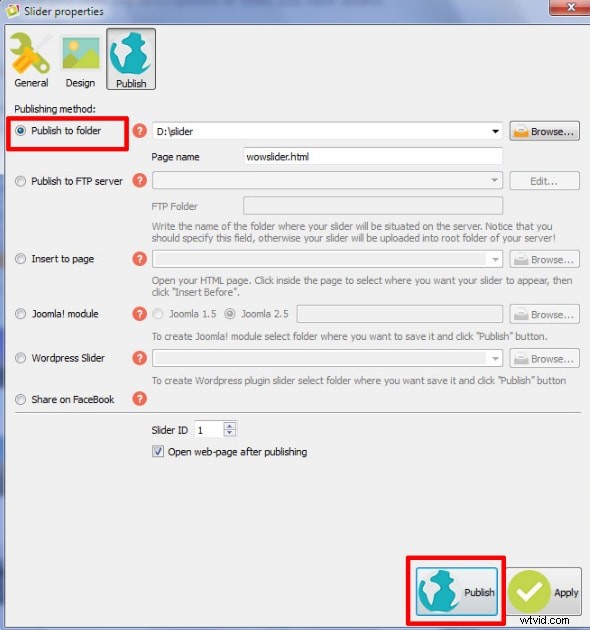
Krok 2:Wyeksportuj swój suwak:

Po zakończeniu procesu edycji w kroku pierwszym znacznie łatwiej jest wyeksportować końcowy plik. Po prostu przejdź do zakładki Opublikuj, a następnie wybierz opcję publikowania do folderu. Możesz także wybrać opcję publikowania na serwerze FTP zgodnie z potrzebami. Wybierz folder docelowy, aby zapisać folder obrazów i pliki html.
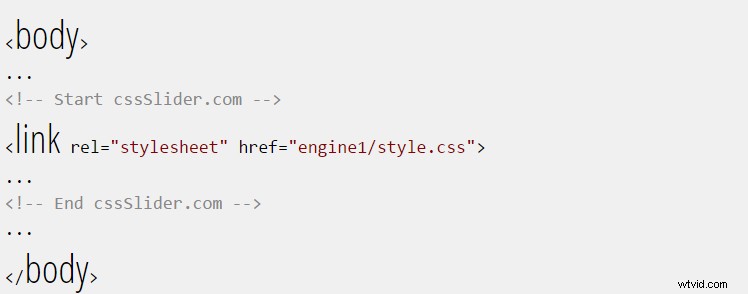
Krok 3:Dodaj suwak do strony internetowej:

Po prostu skopiuj foldery silnika 1 i danych 1 z folderu WOWSlider do folderu zawierającego pliki HTML. Wpisz kod sekcji nagłówka, który zawiera dedykowane linki do twoich plików jquery i css. Teraz otwórz program do edycji HTML swojej strony internetowej i wklej kod sekcji nagłówka w określonej lokalizacji. Możesz natychmiast sprawdzić wszystkie zmiany na swojej stronie internetowej.
