
Tworzenie wyglądu filmu noir z mapą przemieszczeń w Photoshopie.
Co to jest mapa przemieszczeń?
Jeśli jesteś nowy w Photoshopie, sama wzmianka o mapach przemieszczeń może być zniechęcająca. Celem tego artykułu jest wprowadzenie do nich; poprowadzi Cię w łatwych do wykonania krokach, jak generować proste mapy przemieszczeń w skali szarości z istniejącego obrazu i pokaże, jak skutecznie je zaimplementować za pomocą filtra przemieszczenia w Photoshopie.
Mapa przemieszczeń to wersja tego samego obrazu w skali szarości, nad którym pracujesz, zapisana jako plik programu Photoshop (.PSD). Ta mapa przemieszczeń jest następnie używana do nałożenia tekstury na płaską grafikę za pomocą Przemieszczenia filtr i zniekształca grafikę, aby dopasować ją do kształtu mapy. Nadaje to płaskiej grafice lub obiektowi 2D bardziej realistyczny wygląd 3D. Być może widziałeś w Internecie obrazy, na których tekstura jest odwzorowana na czyjejś twarzy lub logo naniesione na teksturowaną powierzchnię.
Dlaczego warto korzystać z map przemieszczeń?
Mapy przemieszczeń to świetny sposób na mapowanie tekstur na obiekty 2D, takie jak logo lub tekst, dodawanie głębi i perspektywy 3D. Mam nadzieję zilustrować, że mapy przemieszczeń nie są tak zniechęcające, jak mogą się wydawać, chociaż zdaję sobie sprawę, że ten artykuł może być odpowiedni dla średniozaawansowanych użytkowników Photoshopa, a nie kompletnych nowicjuszy.
Jak zaimplementować Mapę Przemieszczeń?
Po wygenerowaniu mapy przemieszczeń. Musisz użyć Przesuń filtr, aby zniekształcić obiekt 2D lub płaską grafikę na mapie. Przemieszczenie filtr jest w Photoshopie od wersji 2.0. Od tego czasu niewiele się zmieniło, jednak nadal jest to filtr, który warto poznać. Może się wydawać, że jest to skomplikowany proces w użyciu, ale po kilku próbach jest to proste. To, co robi, to przesuwanie jasnych pikseli w górę iw lewo, a ciemne piksele w dół i w prawo. To tworzy iluzję głębi poprzez światło. Dlatego twoja mapa przemieszczeń musi być dość kontrastowa.

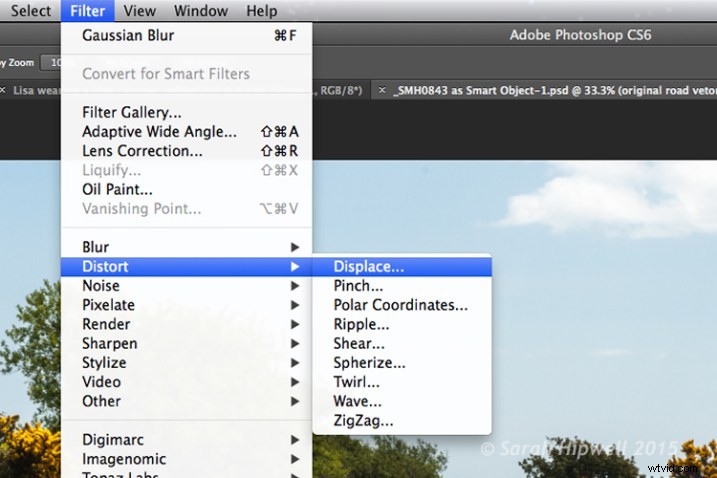
Jak uzyskać dostęp do filtra Zniekształcenie w Photoshopie.
Pierwsza metoda, którą opiszę poniżej, pokazuje, jak użyć kształtu wektora do utworzenia oznakowania drogi i odwzorowania go na powierzchni drogi. Ten proces byłby taki sam w przypadku nakładania logo lub tekstu na dowolne teksturowane tło. W pozostałych dwóch przykładach opiszę, jak można wykorzystać mapy przemieszczeń do tworzenia efektów cienia. Rzućmy okiem.
1. Dodanie realistycznego oznakowania drogi

Przed i po miejscu, w którym oznakowanie drogi miało nałożoną mapę przemieszczenia.
Cel:stworzenie realistycznego oznakowania drogi z grafiki wektorowej.
Zacznijmy od podstawowego obrazu drogi. Z tego obrazu zostanie utworzona mapa przemieszczeń w skali szarości. Trzeci obraz to płaski obraz wektorowy oznakowania drogi. Użyłem narzędzia Polygonal Lasso, aby narysować kształt podobny do oznakowania drogi i wypełniłem go kolorem białym. Przekształć to w obiekt inteligentny, a następnie ukryj tę warstwę.
Proces mapy przemieszczeń:
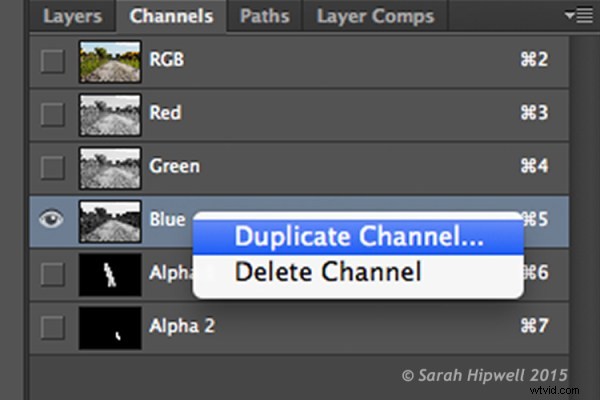
Otwórz panel Kanały i kliknij każdy z kanałów czerwonego, zielonego i niebieskiego, aby zobaczyć, który ma największy kontrast. W tym przykładzie wybrałem niebieski. Kliknij i zduplikuj ten kanał.

Powielanie niebieskiego kanału w celu utworzenia mapy przemieszczeń.
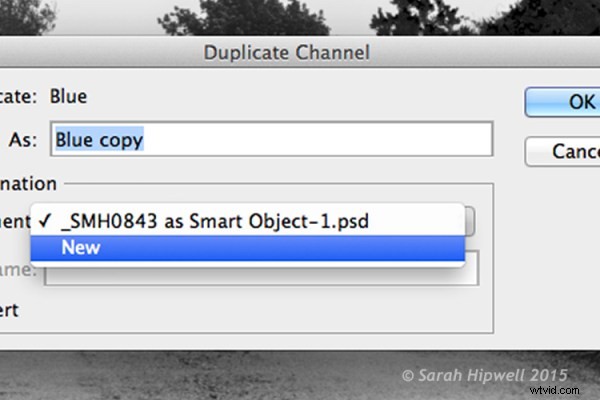
Spowoduje to wyświetlenie kolejnego okna dialogowego (patrz poniżej). Gdzie jest napisane Dokument, kliknij kartę i wybierz Nowy. Nazwij ten plik Przesuń drogę lub cokolwiek chcesz i kliknij OK.

Kliknięcie karty Dokument, aby wybrać Nowy, aby utworzyć nowy dokument dla mapy przemieszczeń.
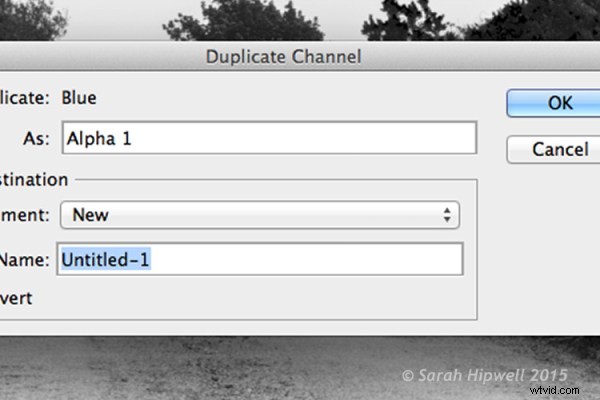
Spowoduje to utworzenie nowego dokumentu z warstwą o nazwie Alpha 1. Zanim zapiszesz ten dokument jako plik PSD w skali szarości (Photoshop). Musisz dodać trochę więcej kontrastu, przejdź do Menu> Obraz>Dostosowania>Poziomy, następnie dodaj rozmycie Gaussa 9,9 pikseli. Dzięki temu krawędzie kształtu wektora oznakowania drogi będą przylegały do konturów drogi, zamiast mieć postrzępioną krawędź. Przekształć ten obraz w skalę szarości i zapisz go jako Przesuń road.psd. Zamknij ten dokument.

To okno dialogowe pojawia się bezpośrednio po wybraniu opcji Nowy w poprzednim kroku.

Mapa przemieszczeń w skali szarości obrazu drogi.
Wróć do oryginalnego dokumentu, w którym nadal znajdujemy się w panelu Kanały, a niebieski kanał jest nadal podświetlony. Kliknij warstwę RGB, aby przywrócić kolor obrazu.
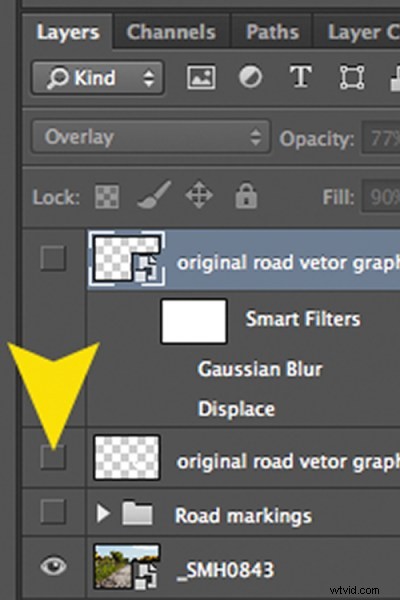
W panelu warstw (zwykle mam to zagnieżdżone obok panelu kanałów) kliknij kwadrat po lewej stronie miniatury warstwy, aby przywrócić widoczność kształtu wektora drogi, który narysowałem przed utworzeniem mapy przemieszczeń. Zobacz obrazek poniżej.

Po podświetleniu tej warstwy przejdź do Menu>Filtr>Zniekształcanie>Przemieszczenie . Pojawi się małe okno dialogowe. Zastosowana wielkość zniekształcenia będzie zależeć od wartości wprowadzonych w polach Skala pozioma i Skala pionowa. Domyślnie jest to 10 w każdym pudełku. Te wartości reprezentują wartości procentowe.
Im wyższe wartości, tym większe zniekształcenie. Eksperymentuj, aby zobaczyć pożądany efekt. Po przekonwertowaniu warstw na obiekty inteligentne , wszelkie zmiany, które wprowadzasz, można wykonać łatwo i bez niszczenia. Do tego obrazu wybrałem 55 w skali poziomej i 80 w skali pionowej. Chciałem, aby oznakowanie drogi było bardziej zniekształcone, aby pasowało do zużytego wyglądu drogi.
W tym momencie Twój obraz może wyglądać nieco dziwnie, wykonaj następny krok, aby wyglądał bardziej mieszany i realistyczny.

Zbliżenie na oznakowanie drogi po wprowadzeniu mapy przemieszczenia i ostatnich poprawek.
Ostatnie poprawki:aby oznakowanie drogi wyglądało bardziej realistycznie.
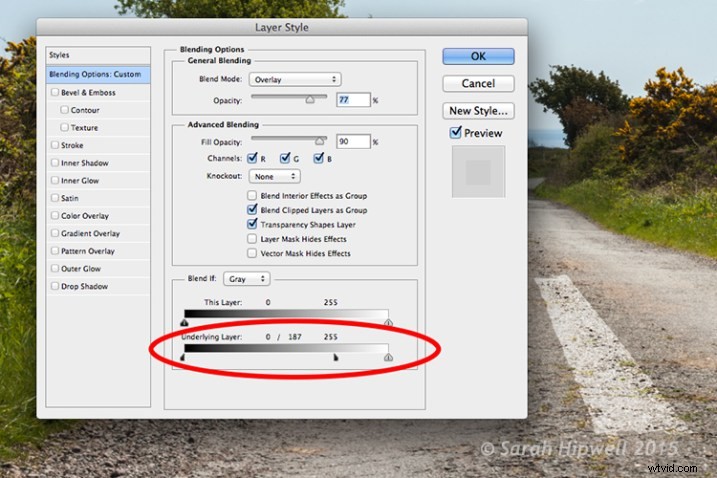
Dodałem rozmycie Gaussa 4px, aby pozbyć się lekko pikselowanej krawędzi kształtu. Kliknij dwukrotnie w dowolnym miejscu po prawej stronie warstwy, aby wyświetlić pole Styl warstwy. Zmieniłem tryb mieszania na nakładkę, zmniejszyłem krycie do 77% i wypełnienie do 90%. W sekcji Połącz jeśli przesunąłem czarny suwak na 187 na warstwie podkładowej.
Wskazówka. Jeśli przytrzymasz klawisz Alt/Option podczas przeciągania czarnych lub białych suwaków, strzałka suwaka zostanie podzielona na dwie części, co sprawi, że połączenie będzie bardziej płynne.

Czarny suwak jest podzielony na warstwie podkładowej w oknie dialogowym Opcje mieszania.
2. Efekty cienia – woda


Obrazy przed i po pokazujące zniekształcenie słowa „Przemieszczenie” po zastosowaniu mapy przemieszczeń.
Cel:stworzenie realistycznego, odblaskowego cienia w wodzie z tekstem.
Użyłem słowa „Przemieszczenie”, aby pokazać, jak cień w wodzie może wyglądać całkiem efektownie i realistycznie. Mapa przemieszczeń, którą stworzyłem dla tego obrazu, działała naprawdę dobrze w zniekształcaniu tekstu, aby zawijał się wokół zmarszczek wody. Wykonałem te same kroki, aby wygenerować przemieszczenie, jak powyżej, ale zastosowałem rozmycie gaussowskie o wartości 5,4 pikseli dla tego obrazu.
Wartości dodane w oknie dialogowym Przesuń dla skali poziomej i pionowej wynosiły odpowiednio 80.
Do ostatnich poprawek dodałem rozmycie gaussowskie 10,1px. Zmieniłem tryb mieszania na Softlight, zmniejszyłem krycie do 78% i wypełnienie do 80%. W sekcji Połącz jeśli przesunąłem czarny suwak na warstwie bazowej na 148.

Słowo Przemieszczenie zniekształcone za pomocą mapy przemieszczeń.
2. Efekty cienia – wygląd filmu noir

Używając czarnych poziomych linii i mapy przemieszczeń, aby symulować światło wpadające przez rolety okienne.
Cel:stworzyć film noir lub efekt światła wpadającego przez rolety.
W przypadku tego obrazu musiałem wykonać więcej pracy w Photoshopie, aby uzyskać ostateczny wygląd. Proces generowania mapy przemieszczeń jest tutaj taki sam jak w innych przykładach. Pamiętaj tylko, że niebieski kanał nie jest najlepszym wyborem dla obiektów, ponieważ odcienie skóry wyglądają okropnie.
Wyizolowałem model z tego obrazu i umieściłem go na osobnej warstwie z maską warstwy. Dodałem czarno-białą warstwę dopasowania, a następnie utworzyłem grube czarne poziome linie za pomocą narzędzia Zaznaczanie prostokątne, aby przypominały listwy okienne na osobnej warstwie. Następnie zduplikowałem tę warstwę. Użyłem jednego do warstwy tła i dodałem znaczną ilość rozmycia gaussowskiego. Następnie przeniosłem drugą warstwę nad model z maską warstwy. Chciałem ustawić pod kątem czarne linie (żaluzje) na twarzy modelki. Zrobiłem to za pomocą narzędzia Free Transform Tool.

Czarne linie utworzone za pomocą narzędzia Zaznaczanie prostokątne.
Zrobiłem mapę przemieszczeń i zniekształciłem listwy na twarzy modelu, używając wartości 15 i 20 jako wartości dla skali poziomej i pionowej.

Czarne linie zostały zniekształcone przez filtr Przemieszczenie przy użyciu mapy przemieszczeń.
To tylko krótki opis ostatnich poprawek:zastosowałem nakładkę gradientową i trochę wypalania, aby przyciemnić lewą stronę modelu, ponieważ źródło światła pochodzi z tego kierunku. Dodałem rozmycie gaussowskie 28,9 pikseli i zmniejszyłem krycie do 40%.
Wskazówki
- Niebieski to najgorszy kanał do wyboru, jeśli tworzysz mapę przemieszczeń, w której zaangażowane są odcienie skóry.
- Zielony kanał zwykle pokazuje największy kontrast.
- Upewnij się, że używasz rozmycia gaussowskiego podczas generowania map przemieszczeń.
- Mapy przemieszczeń muszą być zapisane jako plik .PSD w skali szarości.
Mam nadzieję, że zainspirowałem Cię do tworzenia map przemieszczeń i korzystania z Filtra Przemieszczeń, jeśli nigdy wcześniej tego nie próbowałeś.
