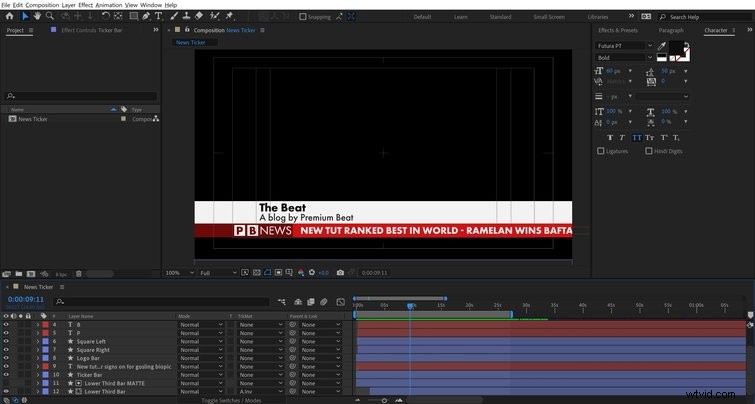
Ten niższy trzeci element jest często spotykany w kanałach informacyjnych — fragmenty informacji w indeksowanym tekście. Stwórzmy to w After Effects.
Ten dynamiczny element graficzny składa się z logo, indeksowania tekstu i dolnej trzeciej części. Technika, której użyję do odtworzenia tego, wymaga użycia warstw kształtów, elementów tekstowych i kilku prostych wyrażeń. Ponieważ jest to bardziej zaawansowany samouczek, podzielę go krok po kroku.

Pasek logo
Wewnątrz After Effects , utworzę Nową> kompozycję , ustaw ją na 1920×1080 i nazwij go Paskiem wiadomości .
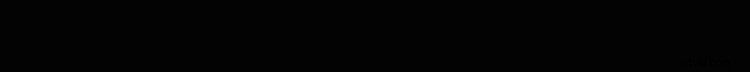
W przypadku paska logo przejdę do Warstwa> Nowa> Warstwa kształtów . Mogę dodawać elementy i animatorów do mojego nowego kształtu za pomocą przycisku Dodaj u góry ekranu. Ten przycisk jest widoczny tylko wtedy, gdy mam wybrane narzędzie Kształt . Zawsze możesz go znaleźć po prawej stronie Treści warstwy kształtów na osi czasu .
Następnie dodam oba prostokąt i Wypełnienie , ustawiając Wypełnienie na ciemnoczerwony kolor . Warstwy kształtu mają kolejność renderowania, dlatego ważne jest, aby umieścić prostokąt nad wypełnieniem . Następnie otworzę Ścieżkę prostokąta 1 i ręcznie ustaw Rozmiar parametr na 500 x 70 pikseli . Zmienię nazwę warstwy kształtu Pasek logo .

Aby ułatwić umieszczanie moich elementów na ekranie, włączę nakładkę Bezpieczny tytuł/działanie . Jest to ważna część, o której należy pamiętać podczas pracy w transmisji, ponieważ widzowie oglądają na różnych ekranach. Mogę korzystać z Tytuł Safe aby upewnić się, że tekst jest widoczny na wszystkich ekranach.
Pasek informacyjny
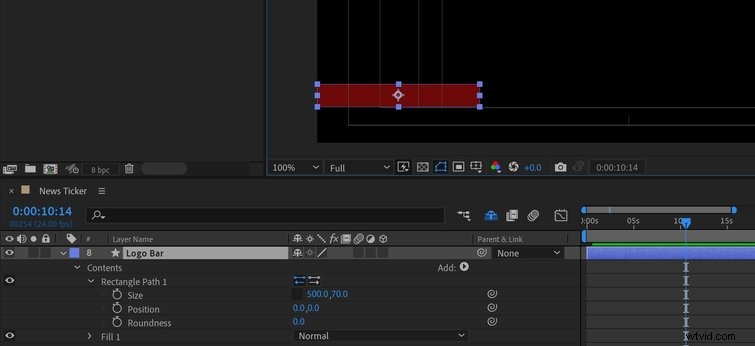
Aby utworzyć tło paska, po prostu powielę warstwę paska logo i zmień jego nazwę Pasek informacyjny . Aby wyśrodkować go w poziomie, mogę użyć panelu Okno> Wyrównaj lub po prostu zmień Pozycję X warstwy do 960 . Ta liczba pikseli to połowa szerokości kompozycji (1920 pikseli).
Zmienię parametr Rozmiar X Ścieżki prostokąta do 1920 tak, aby obejmował całą szerokość ekranu. Na koniec zmienię kolor paska informacyjnego do jaśniejszego odcienia czerwieni i umieść go pod warstwą paska logo .

Dolna trzecia kreska
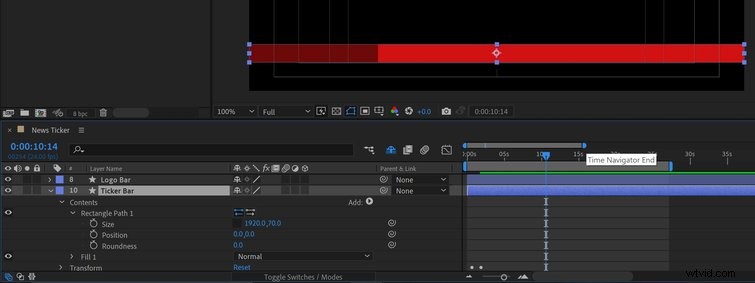
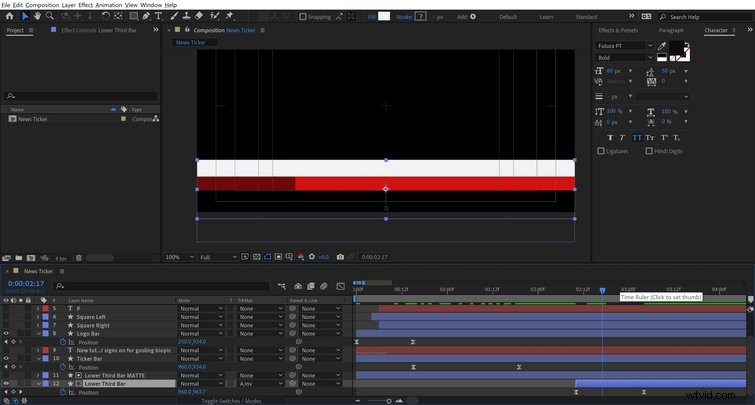
Następnie powielę warstwa paska informacyjnego i zmień jego nazwę Dolny trzeci pasek . Dla celów animacji umieszczę go na dole stosu warstw. Ustawię Kolor wypełnienia na biały i zmień parametr Rozmiar X na 300 pikseli .
Chcę tylko pokazać górę dolnego trzeciego paska, więc muszę zamaskować dół. W tym celu powielę warstwę , zmieniając nazwę nowej warstwy Dolny trzeci pasek MATOWY . Przesunę nieco tę warstwę w dół, tak aby górna część znalazła się gdzieś nad paskami Logo i Tickers. Teraz po prostu ustawię TrkMatte Dolnej trzeciej kreski do Alfa odwrócona .
Jeśli nie widzisz kolumny Track Matte , naciśnij przycisk Przełącz przełączniki/tryby u dołu panelu osi czasu .

Elementy tekstowe
W przypadku paska logo utworzę dwa białe kwadraty, aby wyróżnić mój tekst. Aby to zrobić, przejdę do Warstwa> Nowa> Warstwa kształtów i jeszcze raz dodaj prostokąt i Wypełnienie . Podam Ścieżkę prostokąta rozmiar 55 x 55 pikseli i ustaw Wypełnienie na biały . Ustawię to nad paskiem z logo , zyskując precyzję przez przytrzymanie klawisz sterowania kiedy przesuwam kształt. Gdy zajmę pozycję, powielę kwadrat , a następnie umieść je obok siebie.
Teraz chwyć narzędzie tekstowe i dodaj P i B nad dwoma kwadratami. Używam Futury czcionka ustawiona na pogrubienie , o rozmiarze 60 . Dla ładnego wyglądu zmienię kolor tekstu, aby pasował do paska logo. Dodam też słowo NOWOŚCI na prawo od dwóch kwadratów. Umieszczę to w Wersaliki i przełącz się z Pogrubienia na Książki .

Następna jest dolna trzecia. W tym celu utworzę dwa elementy tekstowe , oba używają czcionki Futura PT . górny element jest pogrubiony o rozmiarze 60 , a tekst na dole jest Średni o rozmiarze 50 . Jeśli zajdzie taka potrzeba, mogę jeszcze bardziej dostosować położenie dolnego trzeciego paska, aby dać temu tekstowi więcej miejsca na wytchnienie.
Na koniec tekst paska informacyjnego, który ustawię na Wersaliki , rozmiar 60 , zmień kolor na biały i ustaw Pogrubienie . Teraz mogę wpisać moje „wiadomości”, z każdą historią oddzieloną myślnikami. Mając wszystkie moje elementy na swoim miejscu, jestem gotowy do animacji.
Animuj wszystko
Zarówno logo, jak i paski informacyjne nie wymagają niczego poza prostą animacją pozycji od lewej do prawej. Aby to zrobić, będę animować te na ekranie w ciągu dwóch sekund , z animacją paska logo włączony przed paskiem informacyjnym . Aby animacja była nieco płynniejsza, dodam trochę łatwego ułatwienia do obu, a następnie dokonaj niewielkich zmian w Edytorze wykresów .

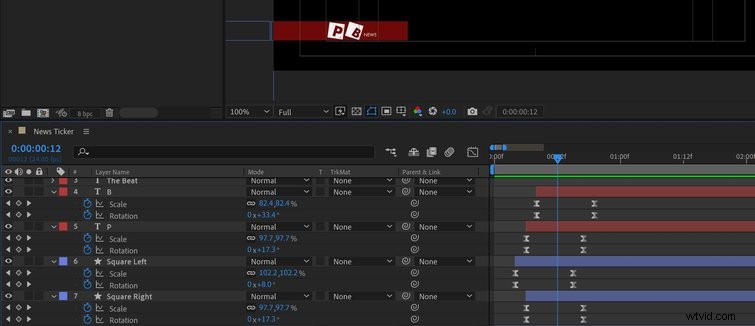
Elementy logo muszą pojawić się zaraz po uruchomieniu animacji paska logo. Dla obu tekstu i kwadratowe kształty , użyję animacji obracania i skalowania . Najbardziej usprawnioną metodą jest po prostu animowanie jednego kwadratu , dodaj , a następnie skopiuj/wklej te klatki kluczowe pozostałych elementów. Następnie mogę rozłożyć każdą warstwę aby idealnie zsynchronizować animację.

W dolnej części najpierw animuję Pozycja Y Dolnej trzeciej kreski aby to ujawnić. W przypadku tekstu użyję ustawienia animacji z panelu Okno> Efekty i ustawienia wstępne . Po otwarciu przejdę do Ustawienia wstępne animacji> Ustawienia wstępne> Tekst> Animacja w i wybierz ustawienie maszyny do pisania . Mogę po prostu przeciągać i upuszczać dotyczy to obu elementów tekstowych , a następnie ponownie odtworzyć klatki kluczowe aby uzyskać pożądany wygląd.
Utwórz indeksowanie tekstu
Gdy wszystko inne jest animowane, jestem teraz gotowy do skupienia się na pasku informacyjnym lub indeksowaniu tekstu. Jest to tworzone za pomocą podstawowego wyrażenia.
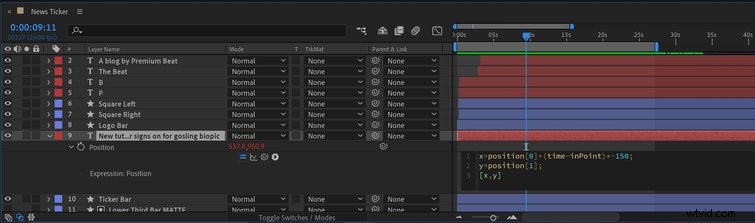
Najpierw zdobędę mój tekst i przeciągnij i przesuń jest tuż po prawej stronie ekranu. Przytrzymanie Shift utrzyma go w pozycji Y gdy przenoszę warstwę. Następnie przywołam parametr Pozycja (P ) i Alt + kliknięcie na stoperze , a następnie dodaj to wyrażenie:

x=pozycja[0]+(czas w punkcie)*-150;
y=pozycja[1];
[x,y]
To zasadniczo mówi After Effects używać czasu jako zmiennej do napędzania prędkości pozycji X elementu tekstowego . Mogę wprowadzić zmiany w wartości liczbowej -150 aby zmienić prędkość tekstu .

Eksportuj w wersji alfa
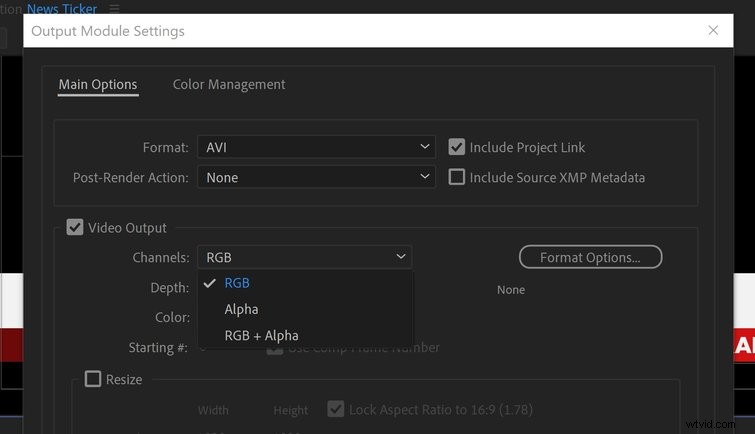
Na koniec wyeksportuję sekwencję z kanałem alfa. Kanał alfa dodaje przezroczystość do mojego klipu wideo, umożliwiając mi upuszczenie tego na inne klipy wideo podczas edycji.

Aby eksportować , przejdę do Kompozycja> Dodaj do Kolejki renderowania . Kliknę przycisk bezstratny Modułu wyjściowego ustawienie. Teraz zmienię Kanały na RGB + Alpha . Pamiętaj, aby ustawić obszar roboczy, ponieważ otrzymasz bardzo duży plik.
Voilà, mam pasek wiadomości w stylu transmisji!
