Przyglądasz się niektórym elementom najnowszej gry wideo CD Projekt RED? Replikuj podobny efekt w After Effects.
Nawet jeśli nie jesteś podłączony do świata gier wideo, jest więcej niż prawdopodobne, że w ciągu ostatniego miesiąca słyszałeś narzekania na niedawno wydaną grę wideo Cyberpunk 2077 . Mniej niż gwiezdne wydanie konsoli zostało nawet omówione przez takie jak The New York Times i The Guardian —i wymazał z firmy wartość prawie miliarda dolarów.
Niemniej jednak nie jesteśmy serwisem branży gier wideo, więc na tym skończę z raportami na temat gry Cyberpunk 2077 . Jednak pomijając problemy z konsolami, gra wygląda oszałamiająco na PC. Dodatkowo jest wypełniony po brzegi cyberpunkowymi interfejsami – które uwielbiam. Jest coś przyciągającego wzrok i estetycznego w interfejsach i urządzeniach osadzonych w przyszłości, które bardziej przypominają wczorajszą technologię niż technologię jutra — zobacz Blade Runner lub Terminator .
W grze jest jedna sekwencja, w której twój główny bohater właśnie otrzymał nowy przeszczep oka, a jego system musi się zrestartować.
To klasyczny trop cyberpunka, a nawet całego gatunku science-fiction.
Dodatkowo, jak w poniższej kolejności z Terminatora 2 (nawiasem mówiąc, nie z gatunku cyberpunk), podczas gdy sekwencje są zwykle zajęte i wyglądają na skomplikowane do odtworzenia, są zbudowane i wypełnione podstawowymi kształtami i tekstem, których replikacja nie powinna być zbyt trudna.
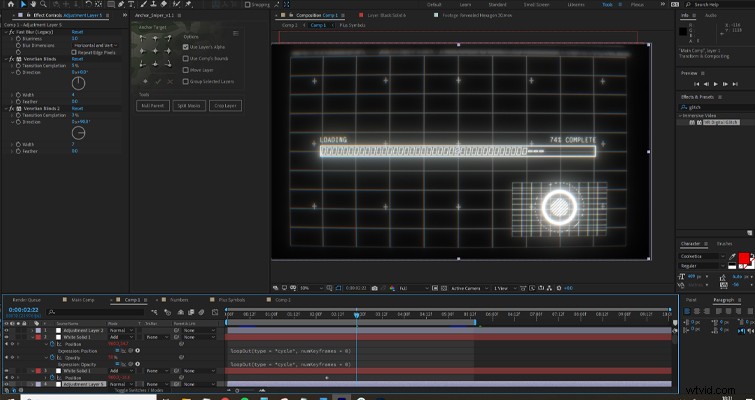
Rzućmy okiem, jak możemy wyjść z tego…

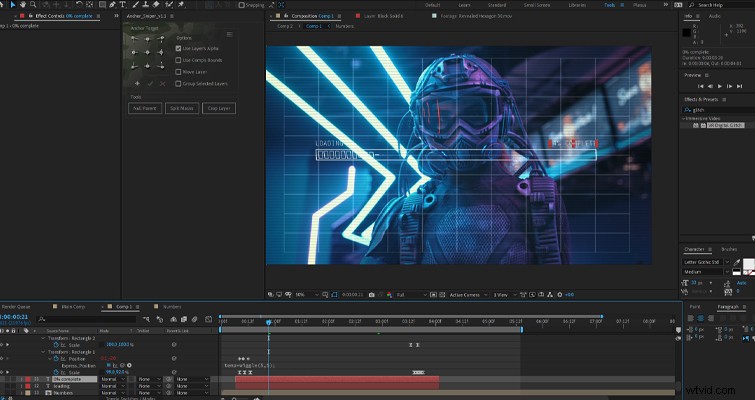
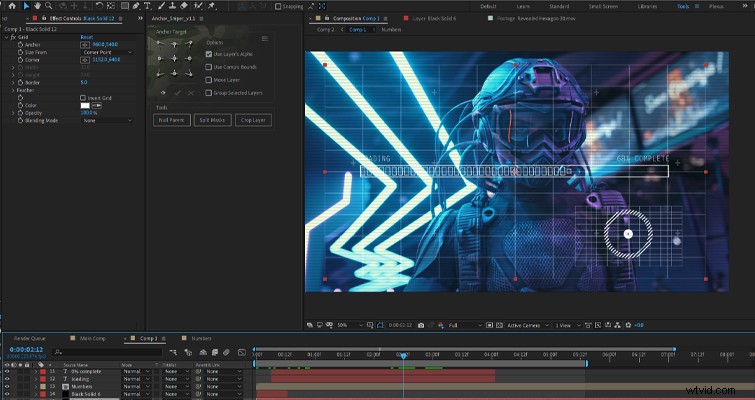
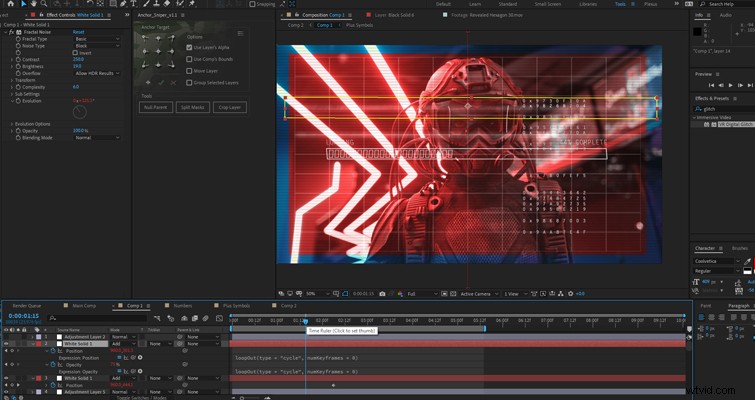
Do tego…

Ze względu na wiele ruchomych części tej sekwencji, bardziej korzystne może być podążanie za tekstem, niż szukanie wskazówek na zrzutach ekranu. Nawet wtedy polecam zboczyć z wytyczonej ścieżki, aby stworzyć coś nowego.
Najpierw dodaj dwie kolorowe bryły i upewnij się, że kolor drugiej bryły odpowiada kolorowi zamierzonego wyglądu. W moim przypadku użyłem karmazynowej czerwieni.
Zmienię tryb mieszania czerwonej bryły na odcień i nieco zmniejszę skalę, aby nie wypełniała całej kompozycji. Następnie dodam Generuj efekt siatki do pierwszej bryły i wyrównaj ją tak, aby pasowała do czerwonej bryły (nie musi być idealna).
Liczby — wiele z nich
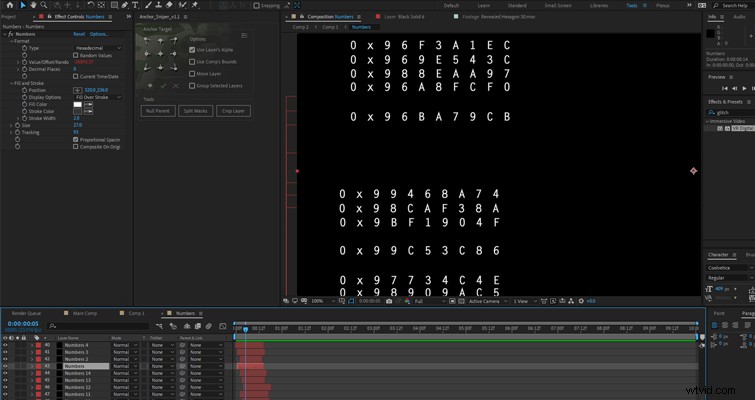
Po pierwsze, jak w przypadku każdego zwykłego interfejsu dystopijnego, potrzebujemy liczb i ich wielu. Chcemy rozruchu systemu, który jest bardziej „macierzem binarnym” niż „czystym Apple”. Aby to zrobić, dodaj jednolitą warstwę do swojej kompozycji. Następnie w panelu Efekty , dodaj generator liczb do ciała stałego.

Następnie chcemy skonfigurować kilka ustawień.
- Zmienimy typ na szesnastkowy .
- Wybierz losowe wartości.
- Zwiększ lub zmniejsz wartość/przesunięcie/rando do szalonej kwoty. Im bardziej szalona liczba, tym bardziej sporadyczne będą wartości.
- Umieść liczby w prawym górnym rogu ekranu.
- Zmień rozmiar na 25.
- I zwiększ śledzenie, aby znaki były rozstawione.
Teraz będziesz chciał kilkakrotnie zreplikować warstwę stałą, aż będziesz mieć instancję taką jak na poniższym zrzucie ekranu.
Aby zapewnić różnorodność generatorów, nieznacznie zmień wartość/przesunięcie/rando między każdą warstwą.
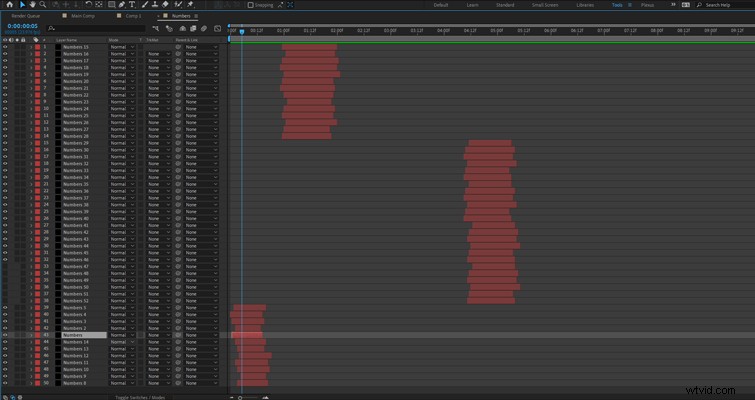
Każda sekcja powinna trwać tylko sekundę (lub nawet krócej). Chcesz przesunąć położenie warstwy, aby pojawiały się w różnych momentach w kompozycji. Aby uzyskać bardziej znaczący efekt, powielę liczby, wstępnie utwórz je i pozycję je po drugiej stronie kompozycji — zrób to dwa do trzech razy.

Gdy liczby są kompletne, skomponuj wszystkie pliki.
Pasek ładowania
Następnie stworzymy typowy pasek ładowania startowego. Wygląda to na żmudną animację, ale to po prostu kilka zduplikowanych plików.

Najpierw utwórz zewnętrzną stronę paska ładowania za pomocą narzędzia kształtu.
Następnie utwórz oddzielny kształt —mniejszy prostokąt pasujący do większego paska i reprezentujący pojedynczy etap procesu ładowania. Następnie naciśnij S aby wyświetlić właściwości skali, ustaw klatkę kluczową i animowanie właściwości skali w kilku klatkach.
- Pierwsza klatka – 0%
- Druga klatka – 50%
- Czwarta klatka – 100%
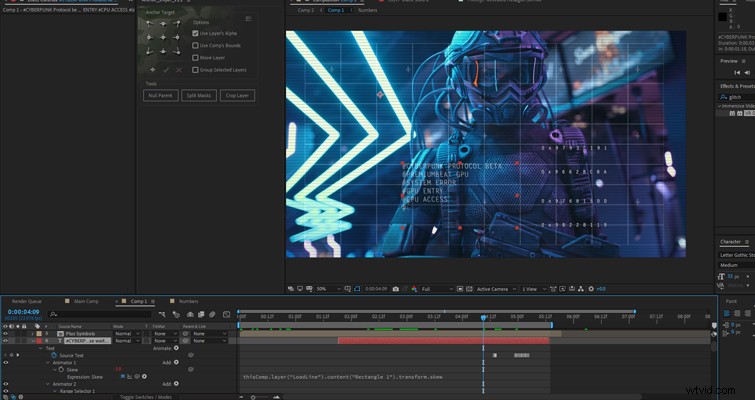
Następnie wybierz warstwę paska ładowania i nowo utworzony prostokąt . W Właściwościach pochylenia , przytrzymaj stoper, aby dodać wyrażenie i dodaj:
- treść(„Prostokąt 1”).transform.skew
- wiggle (33,20)
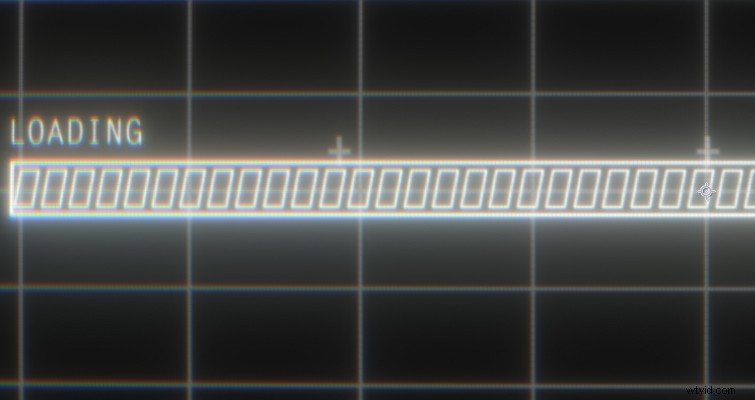
Teraz zamierzamy kilkakrotnie zduplikować mniejszy prostokąt we wcześniej utworzonej warstwie, aż będzie wyglądał tak:

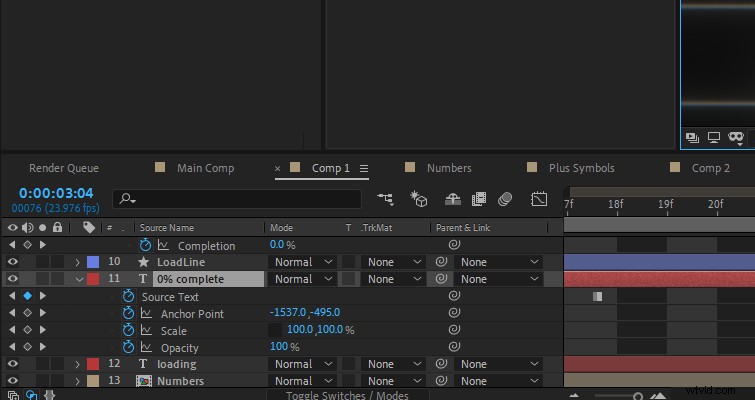
Nad paskiem ładowania użyj narzędzia tekstowego , a następnie dodaj 0% kompletny. Następnie otwórz Właściwości tekstu aż znajdziesz Tekst źródłowy . Tutaj możemy dodać klatkę kluczową i odpowiednio zmienić tekst w miarę postępu paska ładowania.

Następnie napisz „ładowanie ” po lewej stronie paska i dodaj Efekt maszyny do pisania do tekstu. Domyślny efekt jest w porządku.
Wstępnie skomponuj wszystkie kształty i tekst, a następnie użyj metody skalowania klatek kluczowych opisanej powyżej, ale w odwrotnej kolejności.
- Ostateczna klatka – 0%
- Sekunda od ostatniej klatki – 50%
- Czwarta od ostatniej klatki – 100%
Dodatkowo, we wstępnie skomponowanej kompozycji, dodamy również wyrażenie poruszania się do pozycji, aby utrzymać ją w ruchu.
- temp=wiggle(5,5);
- wartość+[temp[1], 0];
Tekst rozruchowy
Czy sekwencja rozruchowa naprawdę byłaby kompletna bez kilku wystąpień tekstu migającego na ekranie? Nie, nie będzie.
Używając frazesów komputerowych słów kluczowych, napisz akapit tekstu i dodaj predefiniowane ustawienie maszyny do pisania do tekstu. W zależności od tego, jak dokładny jest Twój projekt, możesz chcieć zbadać słowa kluczowe, które miałyby sens w danej chwili.

Zanim ustawienie maszyny do pisania będzie w stanie wyświetlić wszystkie słowa, przesuń kilka sekund do przodu. Jeszcze raz wybierz właściwość tekstu źródłowego, tak jak to zrobiliśmy w Procent ukończenia sekcji, a następnie wybierz stoper i zmień pierwsze słowo na pełne. Następnie przesuń kilka klatek do przodu i zmień drugą warstwę tekstu, aby zakończyć. Kontynuuj to, aż Twój akapit tekstu zostanie całkowicie zmieniony i ukończony.
Wypełnianie przestrzeni
Czerpanie inspiracji z Terminatora sekwencji, dodamy również małą siatkę w lewym dolnym rogu.
Aby to zrobić, dodamy nową warstwę Solid , a następnie dodaj Generator siatki z panelu Efekty . Możesz pozostawić ustawienia domyślne, ale musimy zmniejszyć skalę, aby usadowić się w prawym dolnym rogu. Dodatkowo dodałbym czyszczenie siatki do warstwy i zakończ przejście w kilku klatkach.

Następnie dodamy wiele kształtów z DARMOWEGO pakietu Premium Beat Accent Pack, aby dobrze pasował do siatki. Dodam też kilka kształtów z tego pakietu przez cały czas ładowania.
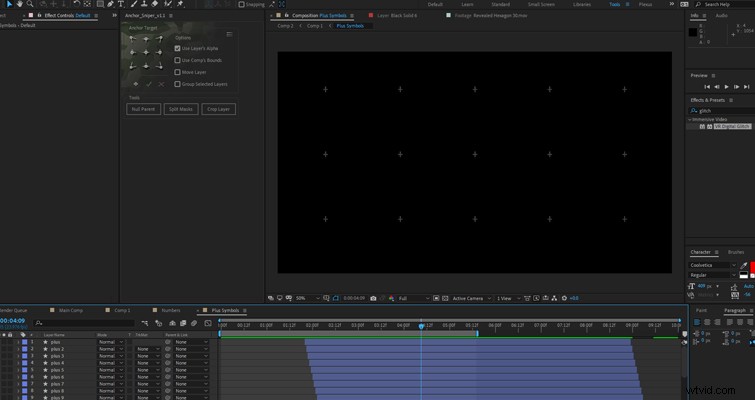
Zanim przejdziemy do wyglądu, dodamy nową warstwę tekstową dla końcowego zestawu animacji i dodawania niczego poza plusem (+ ) symbol . Będziesz wtedy równie duplikować symbol plusa, aż zostanie równomiernie rozłożony w całej kompozycji. Szesnaście to tyle samo za kompozycję 16:9.
Przesuń położenie każdego symbolu plusa o kilka klatek, aby były one uporządkowane w całej kompozycji.

Nadanie stylu sekwencji
Aby wzmocnić efekt, dodamy serię wizualnych poprawek, aby nadać sekwencji rozruchowej cyberpunkowy posmak.
Najpierw dodaj białe ciało stałe , a następnie użyj narzędzia do maskowania aby utworzyć cienki prostokąt, który rozciąga się na całą kompozycję.
Teraz naciśnij T a następnie P na warstwach, aby poprawić krycie i położenie. Przytrzymaj ALT podczas wybierania stopera na Krycie ustawienie, aby wywołać edytor wyrażeń . Następnie dodaj loopOut(type =„cycle”, numKeyframes =0) na pole.

Teraz dodaj te dokładne informacje do pozycji, duplikuj warstwę, a następnie ustaw ją nieco niżej.
Te białe linie powinny przebiegać przez ekran jak stara linia skanowania telewizora. Jednak w tej chwili nie wyglądają jak linia skanowania, więc musimy zrobić kilka rzeczy.
- Najpierw zmień tryb mieszania do każdej linii skanowania do dodania.
- Dodamy szum fraktalny i zmień typ szumu, aby zablokować i zwiększyć kontrast i jasność.
- Powinniśmy również nadać masce pióro 20-25 .
Na koniec dodaj trzy warstwy dopasowania.
Na dolnej warstwie dopasowania dodaj efekt kompensacji optyki i nieznacznie wzrost pole widzenia, dopóki nie zaczniemy widzieć wizualnego zniekształcenia obrazu.
Następnie dodamy efekt żaluzji weneckich do środkowej warstwy dopasowania. Zmień kąt na 90 , a przejście zakończone do 25 , o szerokości 20 . Możesz również powielić ten efekt, aby był bardziej wyraźny.

Do ostatniej warstwy dopasowania dodam darmową wtyczkę Szybka aberracja chromatyczna i nieznacznie przesuń obrót o jeden punkt.
Użyłem również warstwy szumu VHS zmieszanej z mapą przemieszczeń, aby stworzyć otwieranie i zamykanie ekranu startowego. Jednak w większości wszystko powyższe wystarczy, aby stworzyć sekwencję startową inspirowaną cyberpunkiem.
Czytając ten przewodnik, często zadawałem sobie pytanie:„Kto w ogóle będzie tego potrzebował? To takie specyficzne. Ale, jak wspomniano wcześniej, czasami wiedza o tym, jak powstaje konkretny element, wystarczy, aby zboczyć w innym kierunku i stworzyć niepowtarzalny efekt.
Dodatkowe wskazówki dotyczące programu After Effects i powiązane informacje znajdziesz w tych artykułach:
- Animuj swoje logo za pomocą tego efektu Ripple After Effects
- Utwórz efekt karty 3D w programie After Effects za pomocą tego DARMOWEGO pliku projektu
- Jak tworzyć animacje matowego tekstu w After Effects
- Techniki animowania zdjęcia 2D w programie After Effects
- Jak animować pojedyncze litery w programie Adobe After Effects
