W tym samouczek wideo, dowiedz się, jak możesz przechwycić i animować prezentację witryny dla swoich projektów za pomocą Adobe After Effects.
Niezależnie od tego, czy jesteś edytorem wideo, czy grafiką filmową, w pewnym momencie może być konieczne wyświetlenie witryny w projekcie wideo. Prostym sposobem na to jest przechwycenie wideo witryny podczas jej przewijania. Jednak przewijanie może wyglądać na niestabilne podczas przewijania w dół całej strony internetowej. Dodatkowo będziesz musiał pobrać oprogramowanie do przechwytywania wideo, aby nagrać ekran. Jeśli zależy Ci na najlepszej jakości i największej kontroli, ten samouczek dotyczący programu After Effects Ci to zapewni!

Aby stworzyć płynny efekt przewijania z pełną kontrolą nad animacją witryny, zrób zrzuty ekranu każdej części strony internetowej i połącz je w After Effects. Takie podejście zapewnia najlepsze wyniki i daje możliwość zaprojektowania prezentacji witryny w dowolny sposób.
Co zabrać z tego samouczka
Dowiedz się, jak połączyć ze sobą zrzuty ekranu witryny i animować je, aby uzyskać efekt płynnego przewijania. Ponadto dowiesz się również, jak tworzyć tytuły objaśnień i dodawać informacje do prezentacji. Oprócz podstaw, w tym samouczku After Effects szczegółowo przyjrzymy się animacji 3D i sposobom animowania witryny w dowolny sposób.
Oto kilka głównych wniosków z tego samouczka After Effects:
- Skomponuj swoją witrynę razem, korzystając z wielu zrzutów ekranu.
- Animuj swoją prezentację w przestrzeni 3D z rotacją.
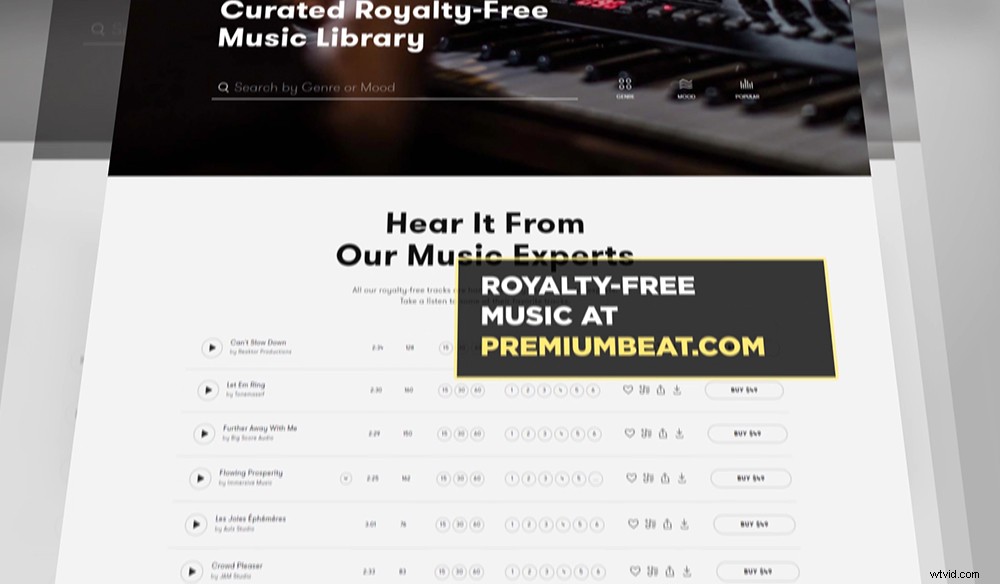
- Twórz tytuły animowane za pomocą przewijanej witryny.
Jeśli szukasz niesamowitej, gotowej do użycia prezentacji strony internetowej, sprawdź Header na RocketStock.com.
