Jeśli umieszczasz na swojej stronie internetowej niesamowite zdjęcia o profesjonalnej jakości i nikt nie ma do nich dostępu, czy naprawdę są one aż tak niesamowite? Nikt się nie dowie. Cała ta ciężka praca, skupienie, determinacja i zdolności artystyczne –POOF – wszystko na nic. To właśnie dzieje się z wieloma bardzo utalentowanymi fotografami. Wkładają swoje serce i duszę w swoją formę sztuki, a następnie powierzają ją przestarzałej technologii, która nie wyświetla odpowiednio ich prac na urządzeniach mobilnych.

Jak ważne jest bycie przyjaznym dla urządzeń mobilnych?
Wraz z rozprzestrzenianiem się urządzeń mobilnych nie jest zaskoczeniem, że wiele osób przegląda sieć w drodze. Rozważ następujące otwierające oczy statystyki znalezione na visual.ly:
- Liczba zapytań w wyszukiwarce mobilnej wzrosła pięciokrotnie w ciągu ostatnich dwóch lat.
- Dziewięć na 10 wyszukiwań telefonów komórkowych kończy się zakupem lub wizytą.
- Trzy na każde pięć wyszukiwań są przeprowadzane na urządzeniu mobilnym.
- 99% właścicieli smartfonów korzysta z przeglądarek mobilnych przynajmniej raz dziennie.
- 52% wszystkich wyszukiwań lokalnych jest przeprowadzanych na urządzeniu mobilnym.

To zaskakujące liczby, zwłaszcza jeśli nie nadążasz za zmieniającym się obliczem sieci. Niestety, wydaje się, że fotografowie z opóźnieniem przyjmują odpowiednią technologię internetową, aby zaprezentować swoje prace w sposób dostosowany do użytkowników mobilnych. Aby Twoja witryna i Twoje prace fotograficzne były prezentowane w skuteczny sposób, należy je zoptymalizować specjalnie pod kątem wyświetlania na urządzeniach mobilnych.
Komputery i urządzenia mobilne nie zawsze grają dobrze
Samo zbudowanie witryny na komputer stacjonarny nie gwarantuje, że wyniki zostaną przeniesione na telefony i tablety, a nawet nowe inteligentne zegarki. Nie chcesz, aby zainteresowani widzowie otwierali Twoją witrynę na urządzeniu mobilnym i znajdowali niezrozumiały układ ze zniekształconymi lub niedostępnymi obrazami. Jeśli tak się stanie, stawia Cię to w trudnej sytuacji – masz nadzieję, że zapamiętają i zapragną przeszukać Twoją witrynę po raz drugi, gdy wrócili do komputera stacjonarnego. To myślenie życzeniowe, biorąc pod uwagę zalew czynników rozpraszających, z którymi wszyscy spotykamy się każdego dnia, i nieco kurczący się zakres uwagi wysokiej rozdzielczości, szybkiej generacji cyfrowej. Tutaj dzisiaj, jutro odejdzie, a może wcześniej w przypadku Twojej ciężkiej pracy i aspiracji.
Jednym z najgorszych scenariuszy, w jakich możesz się znaleźć, jest witryna z portfolio, która jest całkowicie oparta na Adobe Flash, co pozwala stracić całą grupę użytkowników mobilnych, którzy szybko będą szukać gdzie indziej, gdy Twoja witryna nie ładuje się na ich urządzeniu. Nikt nie lubi widzieć pustego ekranu lub wiadomości z napisem „Tej zawartości nie można wyświetlić na Twoim urządzeniu”.

Urządzenia mobilne często nie odtwarzają witryn Flash
Udostępnianie Twojej pracy
Niezwykle ważne jest, aby zapewnić odbiorcom dokładnie to, czego chcą — szybki i płynny dostęp do olśniewającej pracy w dowolnym miejscu i czasie. Jeśli nie mogą jasno poruszać się po Twojej witrynie, rodzi się w ich głowach pytania o Twój profesjonalizm i zaangażowanie w stosunku do widzów i formy sztuki. To nie jest dobre miejsce dla dumnego, ambitnego fotografa. Dobrą wiadomością jest jednak to, że istnieją łatwo dostępne rozwiązania, które możesz wykorzystać, niezależnie od tego, czy masz już istniejącą witrynę, czy zaczynasz ją od zera.
Kluczem do optymalizacji doświadczeń użytkownika mobilnego jest posiadanie witryny, która wykorzystuje responsywne projektowanie stron internetowych lub adaptacyjne projektowanie stron internetowych . Są to dwa rodzaje programowania witryn, które zapewniają płynne przenoszenie treści z komputera na wszystkie urządzenia mobilne, niezależnie od rozmiaru ekranu. Cokolwiek mniej, a poważnie ograniczasz ekspozycję swojej pracy i narażasz swoją szansę na zrobienie znaczącego pierwszego wrażenia. Negatywne doświadczenia mogą przerodzić się w negatywne recenzje. W erze cyfrowej podróżują one szybko i trudno jest zmienić te wyobrażenia, gdy staną się publiczne.
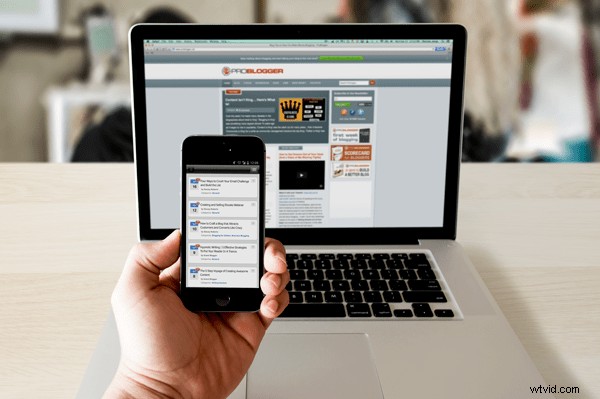
Korzystając z projektu adaptacyjnego, otrzymujesz witrynę zaprojektowaną specjalnie dla określonych rozmiarów przeglądarek dostępnych na większości urządzeń mobilnych. W wielu przypadkach witryna mobilna wygląda prawie jak aplikacja natywna. Problogger.net (również prowadzony przez właściciela dPS Darrena Rowse) jest przykładem takiej strony. W przypadku tego typu projektu wrażenia na urządzeniu mobilnym są nieco inne niż na komputerze stacjonarnym, ale nadal można uzyskać dostęp do treści w czytelnym formacie. Skutkuje to szybką i łatwą do odczytania stroną, która jest bardziej przyjazna dla użytkownika w małych przeglądarkach internetowych.

Przykład projektu adaptacyjnego
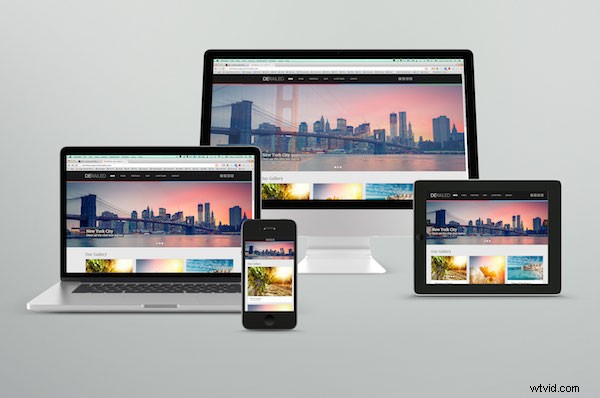
Witryna responsywna jest jeszcze lepsza, ponieważ jest elastyczna w wyświetlaniu tej samej treści na wielu różnych urządzeniach, zachowując wiele z tych samych stylów. Zachowuje płynny układ, używając elementów, których rozmiar można automatycznie zmieniać i które można umieścić w miejscu, w którym najlepiej pasują do ekranu. Działa to świetnie nawet na komputerach stacjonarnych, gdy chcesz zmniejszyć okno przeglądarki.
Doskonałym przykładem strony internetowej z responsywnym projektem jest własna strona Szkoły Fotografii Cyfrowej. Jeśli uzyskujesz dostęp do witryny z przeglądarki na komputerze, zwróć uwagę, jak witryna reaguje płynnie podczas zmiany rozmiaru okna. Jeśli czytasz to na urządzeniu mobilnym, nadal możesz dobrze czytać zawartość bez konieczności manipulowania przeglądarką poprzez powiększanie i pomniejszanie lub częste przewijanie w poziomie.

dPS to responsywna witryna
Proste zmiany robią OGROMNĄ różnicę
Aktualizacja witryny z niezgrabnego starego formatu jest dość prosta, a narzędzia są łatwo dostępne. Większość osób prowadzących bloga korzysta z systemu zarządzania treścią (CMS), takiego jak WordPress, Joomla czy Drupal. Systemy te umożliwiają zmianę ogólnego wyglądu i stylu witryny, oferując różne projekty lub motywy. Istnieje wiele dostępnych motywów, które są już responsywne lub adaptacyjne od razu po wyjęciu z pudełka. Ceny wahają się od bezpłatnego do 100 USD. Proste wyszukiwanie w Internecie ujawni wiele witryn, które specjalizują się w oferowaniu różnych tego typu tematów. Odniosłem wielki sukces, używając Theme Forest.
Oprócz motywów zoptymalizowanych pod kątem przeglądania mobilnego, te systemy CMS umożliwiają również instalowanie wtyczek wyświetlających tę samą treść w motywie tylko dla urządzeń mobilnych. W niektórych przypadkach, zwłaszcza jeśli masz już witrynę, może to być łatwiejsza droga.
Kochaj internet mobilny
W pewnym momencie wszyscy doświadczyliśmy rozłączenia między światem artystycznym lub kreatywnym a światem technologii. Ale w dzisiejszych czasach naprawdę nie można dokonać rozróżnienia bez ponoszenia konsekwencji. O wiele mądrzej jest przyjąć rolę technologii w wyświetlaniu sztuki – w tym przypadku fotografii – i wykorzystać ją na swoją korzyść.
Przy odrobinie wysiłku możesz upewnić się, że zrobisz to ważne pierwsze wrażenie na swoich fanach i nada swojej pracy cyfrową scenę, na którą zasługuje!
