Umocnij tożsamość swojej marki, animując logo swojej firmy na dwa różne sposoby. Zobacz dwie metody wykonania tego w After Effects.
Posiadanie dobrego animowanego logo pomoże odbiorcom lepiej połączyć się z dowolną marką. Widzowie rzadziej zapamiętują obrazy statyczne w porównaniu z mediami dynamicznymi. Nie ma więc powodu, dla którego marka nie powinna mieć animowanego logo, zwłaszcza że wielu projektantów ruchu oferuje dobre, niedrogie usługi.
Grafika ruchoma może otworzyć zupełnie nowy świat możliwości dla logo, a ponadto jest to świetny sposób na dodanie świeżego wyglądu do starego. Uważam, że posiadanie animowanego logo jest koniecznością w promowaniu tożsamości marki.

Oczywiście istnieje nieskończona ilość sposobów na animowanie logo. Jest jednak jedna ważna rzecz, o której należy pamiętać, gdy próbujesz dowiedzieć się, jak animować swoje logo. Musisz znać markę i jej znaczenie. Na przykład nie animowałbyś logo klubu nocnego w taki sam sposób, jak w przypadku firmy sprzedającej olejki eteryczne.

W filmie animowałem to samo logo na dwa różne sposoby. Zrobiłem to, ponieważ chciałem pokazać, jak ruchy animacji mogą zmienić sposób postrzegania logo przez publiczność.
Dwie metody, których użyłem w filmie, są stosunkowo proste i mogą je wykonać animatorzy na każdym poziomie umiejętności. Zanim zaczniesz animować, musisz przygotować grafikę, aby była zorganizowana i łatwa do pracy w dół linii.
Adobe Illustrator

W żadnym wypadku nie jestem zawodowcem programu Illustrator. Ale skoro już tu jesteśmy, naszym ostatecznym celem jest uporządkowanie grafiki tak, aby łatwo było z nią pracować w After Effects.
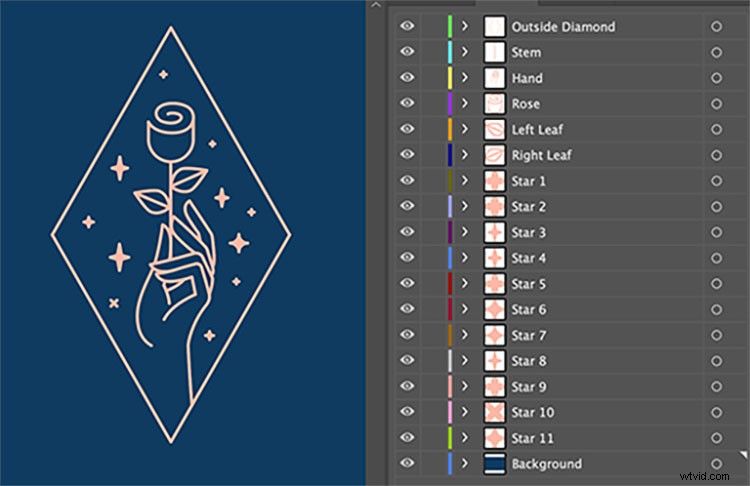
Illustrator i After Effects mają bardzo różne systemy organizacyjne. Musimy więc upewnić się, że wszystkie grafiki znajdują się na własnych warstwach. Najłatwiej to zrobić, po prostu tworząc nową warstwę i przeciągając na nią wszystko, co chcesz animować. Na przykład w logo, którego użyłem, poszedłem dalej i pogrupowałem wszystkie aktywa, które stworzyły rękę, na jednej warstwie. Następnie pogrupowałem wszystko, co składało się na jeden liść, na innej warstwie i tak dalej dla każdego kawałka grafiki wektorowej. To może być trochę nużące. Ale uwierz mi — jeśli po prostu spróbujesz wrzucić nieprzygotowany plik programu Illustrator do programu After Effects, od razu pożałujesz swojej decyzji.
Jeśli potrzebujesz dokładniejszego przyjrzenia się temu tematowi, zapoznaj się z tym artykułem.
Adobe After Effects

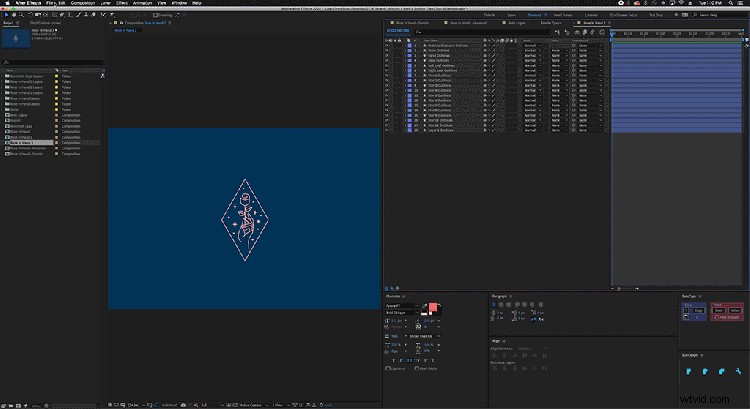
Gdy wszystko jest już zorganizowane, nadszedł czas na zaimportowanie pliku .ai. Otwórz After Effects i przejdź do pliku , importuj , plik . Następnie zlokalizuj plik programu Illustrator. Gdy go znajdziesz, kliknij go, ale nie otwieraj jeszcze. Gdy zaznaczysz plik, na dole okna eksploratora plików zobaczysz opcję Importuj jako . Kliknij to menu i zmień opcję z nagrania na Kompozycja – Zachowaj rozmiary warstw .
Teraz powinieneś zobaczyć wszystkie warstwy zorganizowane w programie Illustrator w programie After Effects, ale z małą ikoną .ai obok nich. Następnie podświetl wszystkie warstwy, kliknij prawym przyciskiem myszy i znajdź opcję o nazwie Utwórz. Najedź na niego, a stamtąd pojawi się kolejne podmenu. Stamtąd będziesz chciał kliknąć Utwórz warstwy kształtów z plików wektorowych . Teraz udało Ci się przekonwertować plik programu Illustrator na warstwy kształtów, które możesz animować w programie After Effects.
Metoda nr 1

Moim pierwotnym planem na animację całego logo było dodanie ścieżek przycinania i boomu, wszystko gotowe. Ale oczywiście tak nie było. Myślałem, że grafika wektorowa składa się wyłącznie z obrysów, ale w rzeczywistości wszystkie były obrysowane i wypełnione. Dlatego nie mogłem w końcu zastosować do niej ścieżek przycinania.
Jednak można to łatwo obejść. Wszystko, co musisz zrobić, to prześledzić całą rzecz warstwa po warstwie. Wygląda to tak:

Zastosuj tę technikę do każdej warstwy, a następnie bum, a Twoje pierwsze animowane logo będzie gotowe. Upewnij się, że pokazujesz swoją grafikę w kolejności, która wydaje się logiczna. Odsłonięcie ręki na końcu nie miałoby większego sensu i gwarantuję, że większość ludzi poczuje się dziwnie, oglądając animowane logo na ekranie.
Kolejną rzeczą, o której należy pamiętać, jest upewnienie się, że kluczowe klatki są rozłożone. Rozpoczęcie pewnych działań w różnym czasie to świetny sposób na utrzymanie zaangażowania odbiorców. Oto przykład tego, jak by to wyglądało, gdyby wszystko ujawniło się w tym samym czasie.
Metoda 2

Ten jest moim absolutnym faworytem, ponieważ czułem, że ruch bardzo dobrze uzupełnia grafikę. Podstawą tej animacji jest efekt o nazwie CC Bend It . Ustawiam punkt początkowy i końcowy efektu na dole i na górze otaczającego konturu diamentu. Bardzo ważne jest, aby oba punkty znajdowały się w tym samym miejscu dla każdej warstwy. Jeśli punkty znajdują się w różnych miejscach, czas będzie inny, gdy przejdziesz do animacji CC Bend It. Bez korekty niemożliwe będzie dopasowanie efektu na wielu warstwach.

Wyrównanie punktów to tylko połowa zadania. Potrzebujesz również realistycznego odbicia po tym, jak kwiat i dłoń wskoczą na ekran.
Najprostszym sposobem na to jest użycie wyrażenia odbicia, ponieważ zaoszczędzi to dużo czasu. Używając wyrażenia, musisz ustawić tylko dwie klatki kluczowe. Stamtąd edytujesz wartości wewnątrz wyrażenia, aż dopasujesz je do własnych upodobań. Inną rzeczą, którą zrobiłem, aby pomóc sprzedać ogólny ruch, było animowanie rotacji liści i górnej części kwiatu. To naprawdę dobra technika, jeśli chcesz pokazać przekonujący, naturalny ruch.
Każde logo potrzebuje własnej, niepowtarzalnej animacji. Nie ma szablonu, jak powinny wyglądać lub jaki proces będzie działał najlepiej. Brzmi przerażająco, ale to jest naprawdę zabawna część. Wyjdź i zaatakuj animację logo z ufnością. Twoim zadaniem jako animatora jest nadanie statycznego graficznego życia i jest to o wiele łatwiejsze niż myślisz. Wystarczy spojrzeć na dzieło sztuki, które jest już ukończone, a łatwo zaczniesz widzieć, jak możesz go poruszyć. Jeśli dopiero robisz pierwszy zamach na animację logo, po prostu baw się z tym i zrób to krok po kroku.
W tych artykułach znajdziesz jeszcze więcej wskazówek dotyczących rozpoczynania i doskonalenia produkcji wideo:
- Jak wyróżnić swój kanał YouTube grafiką kanału
- 5 najlepszych obiektywów mobilnych za mniej niż 150 USD
- 11 najlepszych kanałów filmowych YouTube do subskrybowania w 2020 r.
- Dlaczego powinieneś założyć kanał YouTube, jeśli jesteś freelancerem
- Najlepsze bezpłatne zasoby dla Twojej wyprawy filmowej
Obraz na okładkę za pomocą venimo.
