Czym dokładnie jest projektowanie interfejsu użytkownika? A jak możemy go animować? Oto kilka wskazówek dotyczących animacji i projektowania interfejsu użytkownika.
Animacja interfejsu użytkownika jest jedną z moich ulubionych rzeczy do zrobienia ze względu na jej intuicyjność. Niektórzy animatorzy będą starali się trzymać z daleka od takich projektów ze względu na to, jak gęsta może być pojedyncza demonstracja UI/UX. Złagodźmy ten niepokój, rozkładając proces.
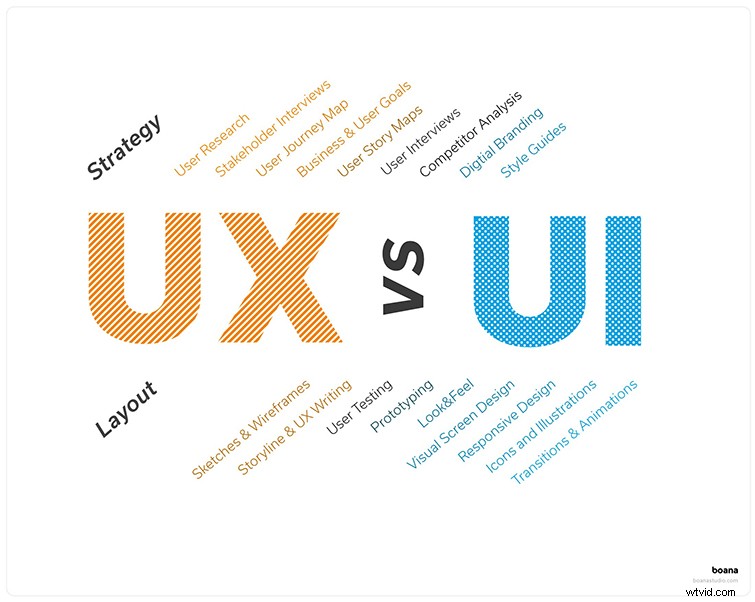
Co to jest projektowanie UI/UX?

UI to skrót od User Interface, czyli jak wygląda i działa interfejs. Świetny projekt interfejsu użytkownika nie powinien wymagać użycia przewodników po raz pierwszy. Jeśli oko jest naturalnie prowadzone, a interfejs jest powszechnie rozumiany, projekt jest udany.
Jest to bezpośrednio związane z UX lub User Experience. UX to sposób interakcji użytkownika z oprogramowaniem. Świetny projekt UX sprawia, że oprogramowanie jest łatwe w użyciu i nadaje ton interfejsowi w sposób, który różni się od tonu wizualnego zapewnianego przez projekt interfejsu użytkownika. To, co sprawia, że projektowanie UI/UX jest tak niesamowite, to to, jak dobrze ze sobą współpracują. Na przykład wiele osób w naturalny sposób migruje do iPhone'a ze względu na łatwość korzystania z IOS. Ta dziedzina pracy to cała nauka, ponieważ zależy od ludzkiego zachowania.
Gdzie to widzimy?

Projektowanie UI/UX nie ogranicza się do interfejsów konsumenckich lub komercyjnych. Jest wszędzie — w filmach, tabletach, telefonach, stronach internetowych, kioskach restauracyjnych, w Twoim samochodzie, a lista jest długa. Na przykład systemy menu w filmach muszą być zaprojektowane z solidnymi zasadami UI/UX. Nawet jeśli jest to film, w interfejsie użytkownika i wokół niego mogą znajdować się setki małych elementów, ale nadal muszą mieć sens. Wyobraź sobie animowanie hologramu, z którym Kapitan Ameryka wchodzi w interakcję w filmie Avengers:Endgame .
After Effects jest już trudne do nauczenia, ale projektowanie UI/UX wewnątrz programu może szybko stać się przytłaczające. Bez względu na to, na jakim etapie kariery zawodowej, warto znać te wskazówki lub odświeżyć je, ponieważ mogą one zaoszczędzić czas.
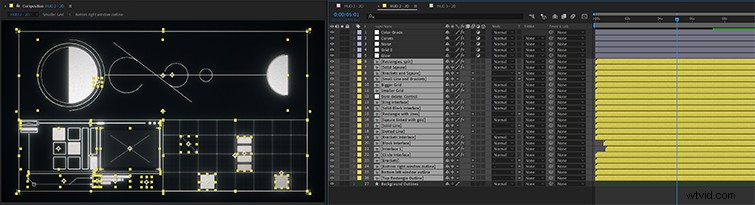
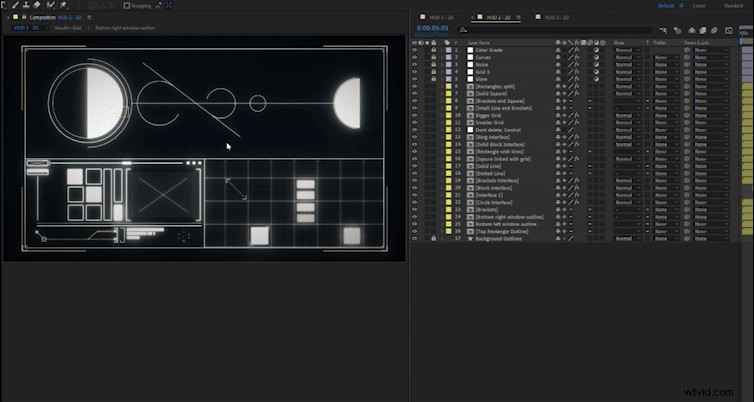
Organizacja

Właśnie ukończyłem projekt, który jest rekordem w mojej karierze, jeśli chodzi o posiadanie największej liczby warstw, kompozycji i klatek kluczowych. Było to pełne demo projektu desktopowego i mobilnego z możliwością pomocy w opracowaniu projektu UX. Projekt zawierał około pięćdziesiąt cztery kompozycje, ponad 600 warstw i około 2500+ klatek kluczowych. Zbudowałem go od podstaw i z czasem zacząłem dostrzegać, że mój przepływ pracy zaczął zwalniać. Przyjrzałem się swojemu procesowi i stwierdziłem, że czas i wysiłek potrzebny do znalezienia określonej warstwy, zasobu lub kompozycji w programie After Effects są wyczerpujące. Brak organizacji zaśmiecał mój przepływ pracy. Tak więc, kiedy już go wyczyściłem, nawigacja była łatwa (po tym, jak zapamiętałem, gdzie wszystko było).
Projekty animacji UI/UX mogą być gęste ze względu na liczbę małych elementów, o których prawdopodobnie nawet nie myślisz. Wszystko, co widzisz w interfejsie dowolnego oprogramowania, jest najprawdopodobniej pojedynczą warstwą, która w dowolnym momencie musi pojawiać się na ekranie i poza nim. Dlatego kluczowe znaczenie ma utrzymanie ścisłej organizacji. Spróbuj podzielić i uporządkować pliki lub zasoby tak, aby w folderze znajdowały się tylko dwa lub trzy elementy. Utwórz podsekcję, następnie utwórz kolejną i tak dalej. Zawsze istnieje więcej sposobów kategoryzowania plików, aby wszystko było schludne. Zaufaj mi, czas potrzebny na znalezienie pliku potrwa znacznie dłużej niż przejrzenie kilku warstw uporządkowanych plików.
Praca w sekcjach

Wstępnie skomponuj sekcję menu interfejsu użytkownika, aby zachować porządek w pliku projektu. Praca nad kompozycjami ogranicza warstwy w kompozycji do minimum, co na dłuższą metę ułatwia nawigację po projekcie. Wadą tego jest to, że podczas pracy nad sekcją musisz stale przeglądać kompozycje.
Teraz możesz pomyśleć, jak zsynchronizować wiele kompozycji? Musisz tylko upewnić się, że każda kompilacja przed komponowaniem trwa tak samo, jak twoja główna kompozycja. Następnie ułóż je równomiernie na początku osi czasu. Podczas przeglądania głównej osi czasu kompozycji zostanie ona zaktualizowana w każdej kompozycji. Pracuję w ten sposób, aby uniknąć przepełnionego panelu osi czasu. Zauważyłem również, że After Effects działa szybciej, jeśli pracujesz w ten sposób.
Bądź skuteczny i na miejscu
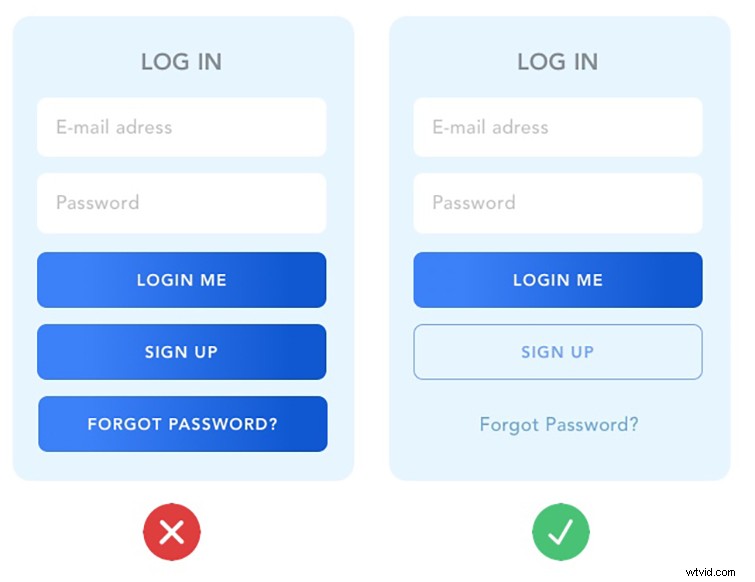
Upewnij się, że sposób, w jaki animujesz menu lub element interfejsu, ma sens. Zły projekt UX/UI może sprawić, że użytkownik poczuje się tak, jakby znajdował się na niezabezpieczonej witrynie lub programie. Trudno wyjaśnić ten pomysł, ale kiedy go zobaczysz, łatwiej go zrozumieć.
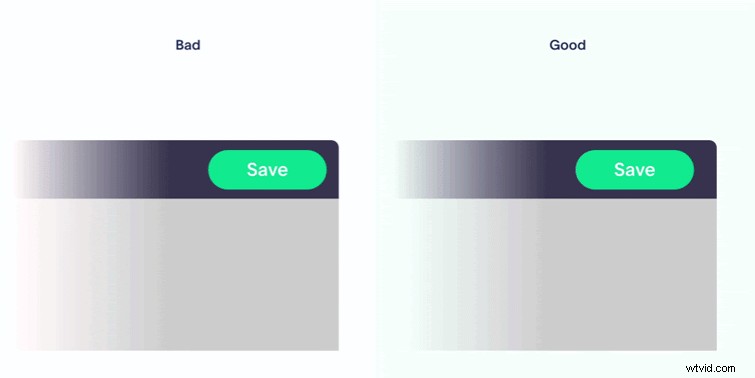
Zły vs. dobry interfejs

Zły kontra dobry UX

Ogólny ruch interfejsu musi mieć sens i mieć do niego przepływ. Dotyczy to zarówno prawdziwego życia, jak i fikcyjnego projektu. Jeśli system menu animuje się w sposób, który wydaje się ogólnie przesadny, niezgrabny lub długi, ludzie to zauważą. I w 99,9% przypadków będzie to negatywna odpowiedź. Upewnij się, że przenosisz użytkownika z punktu A do B w logiczny sposób. Ale także nie nudzi użytkownika, patrząc na projekt z 2003 roku. Sposób, w jaki porusza się i zachowuje interfejs użytkownika, sprawia, że doświadczenie jest zabawne i wciągające dla użytkownika. Sprytnym pytaniem, które należy zadać, jest:„Jaki jest najbardziej intuicyjny i prosty sposób, w jaki mogę sprawić, by coś się poruszyło”. Trudno na to odpowiedzieć ze względu na wiele możliwości, w których można wszystko wykorzystać.
Nauka ponownego wykorzystania zestawów umiejętności, które posiadam jako projektant ruchu, aby pomóc w projektowaniu UI/UX, była fajnym doświadczeniem edukacyjnym. Animując interfejs użytkownika, jeśli pomagasz również w rozwijaniu UX, po prostu rób to, czego oczekujesz. Jeśli starasz się być zbyt nietypowy, czasami dodajesz niepotrzebne kroki do przepływu interfejsu. UI/UX może być postrzegany jako forma sztuki, ale nie jest to pole do artystycznego działania. Projektanci rozwiązują problemy. To, co pomogło mi najlepiej, to pozwolenie, by projekt interfejsu użytkownika kierował UX.
Jeśli jesteś zainteresowany odkrywaniem niesamowitego projektu UI/UX, możesz je znaleźć na stronach takich jak UI/UX awwwards.
