Nie pozwól, aby Twoja animacja ucierpiała z powodu złego zaprojektowania. Oto trzy filmy, które pomogą ulepszyć twoją następną kompozycję After Effects.
Dla wielu projektantów ruchu graficzna część projektu może wydawać się piętą achillesową. Z biegiem lat odkryłem, że najlepsza grafika ruchowa zaczynała się od silnej koncepcji graficznej na początku. Koncepcji, która może przełożyć się na animowany produkt i podążać za podstawowymi elementami świetnego projektu.
Nie ma lepszego sposobu na podniesienie wartości Twojej pracy niż solidna paleta kolorów, dobre linie, wyjątkowy układ i typografia — podstawa projektowania graficznego.
Te filmy pochodzą z Goodwill Community Foundation za pośrednictwem projektu GCFLearner.org, który ma wspaniałą misję, aby pomóc edukować ludzi na różne tematy, zagłębiając się w te tematy. Są przemyślane i dobrze opracowane, wiele przemyśleń i uwagi poświęca się ich tworzeniu i przedstawiają te koncepcje w jasny, zwięzły sposób ze wspaniałymi przykładami wizualnymi.
Zanurzmy się!
1. Podstawy
Wszystkie najbardziej spójne projekty mają elementy linii, kształtu, formy, tekstury i równowagi. Poprawne wykonanie tych elementów sprawia, że projekt jest właściwy . Ten film przedstawia te podstawowe elementy.
Sposób, w jaki animujesz pracę z linią, może skierować oko widza na określone treści i stworzyć przewodnik dla odbiorców do centralnego punktu na ekranie. Linie można animować, tworząc proste rysunki. Wykorzystanie ich w projekcie ma kluczowe znaczenie.
Linie mogą zmieniać wagę, kolor, teksturę i rozmiar — nadając im ogromną ilość właściwości, które można animować.

Kształty (często w formie wektorów w świecie motion design) to elementy składowe projektowania graficznego. Sprawiają, że obrazy są rozpoznawalne i nadają wizualną wagę kompozycji. Kształty są z pewnością jednym z budulców komunikacji wizualnej.
Nasze umysły rozumieją wiele rzeczy, takich jak znaki, ikony aplikacji, a nawet dzieła sztuki ze względu na kształty. Baw się kształtami, które pomogą Ci uporządkować i oddzielić zawartość, a nawet prostymi ilustracjami, aby dodać kolejną warstwę do animacji.


Kiedy kształt przesuwa się z przestrzeni 2D do przestrzeni 3D, koncepcja jest określana w projektowaniu graficznym jako forma. Formy wykorzystują światło, cień i perspektywę. Możesz zastosować formę do prawie każdego elementu w swoim projekcie.
Zarówno w projektowaniu graficznym, jak i ruchowym forma umożliwia realizm. Nawet jeśli Twój projekt ma być płaski, istnieją subtelne elementy formy, które możesz dodać, aby Twój projekt był nieco bardziej wyeksponowany.

Tekstura to dotykowa lub fizyczna jakość powierzchni. W projektowaniu może to być prawdziwe lub sugerowane przez kształty i pracę linii. Tekstura może sprawić, że Twój projekt stanie się bardziej namacalny dla widza w świecie projektowania.
Tekstury stanowią również doskonałe elementy tła i dodają kolejną warstwę głębi do projektu ruchu (a także kolejny element do animacji, aby zapewnić zainteresowanie wizualne).

Równowaga to rozkład wagi wizualnej, na który może wpływać kolor, rozmiar, liczba i przestrzeń ujemna. Dobra równowaga w kompozycji może przybierać różne formy. Może być symetryczny lub nie. To jeden z trudniejszych do opanowania elementów projektowania graficznego, ponieważ wymaga intuicji.
Kiedy czerpiesz inspirację do swoich projektów i tworzysz swój moodboard, zwróć szczególną uwagę na wizualną równowagę wybranych elementów. W krótkim czasie będzie to również instynktowne dla Ciebie.
Reguła trzeciego może być również pomocnym tematem do zbadania podczas próby opanowania równowagi wizualnej.

2. Kolor
Kolor może wywoływać emocje i pomagać wizualnie komunikować koncepcje bez użycia tekstu. Teoria koloru była badana od wieków. Spojrzenie na kolor z przemyślanej perspektywy może zmienić wszystko w Twoim projekcie.
Koło kolorów to połączenie kolorów podstawowych i drugorzędnych. Odcień, nasycenie i wartość można modyfikować, aby dostosować kolor.
Odcień to Twój kolor. Nasycenie to intensywność tego koloru. A wartość opisuje ciemność lub jasność koloru.
Istnieje kilka formuł tworzących atrakcyjne wizualnie palety kolorów.
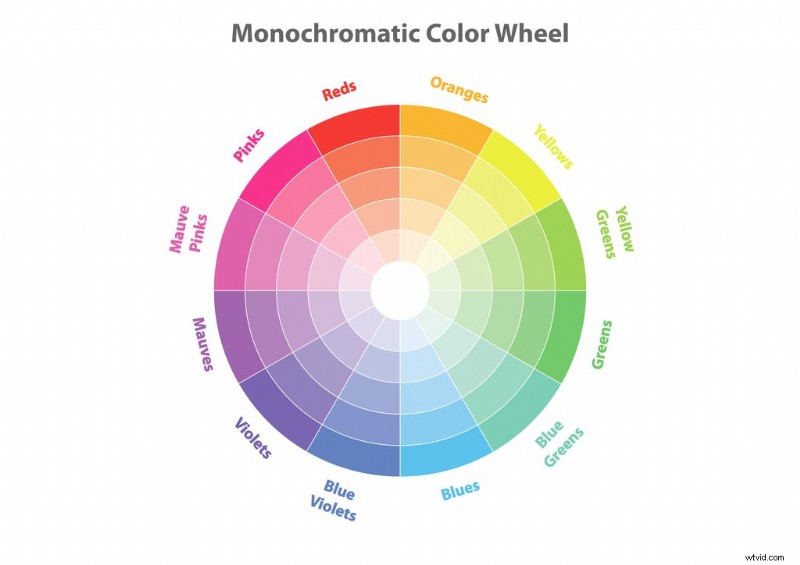
Formuła koloru monochromatycznego
Najłatwiejsze do stworzenia są monochromatyczne schematy kolorów. Skupiają się na jednym kolorze na kole kolorów, a następnie modyfikują wartości jasności i ciemności.

Formuła koloru analogowego
Analogiczne schematy kolorów są tworzone przy użyciu kolorów obok siebie na kole kolorów.

Komplementarna formuła koloru
Uzupełniające palety kolorów są tworzone przy użyciu kolorów, które znajdują się po przeciwnej stronie koła kolorów. Aby rozszerzyć zestaw kolorów poza dwa kolory, możesz zmodyfikować nasycenie i wartość kolorów.

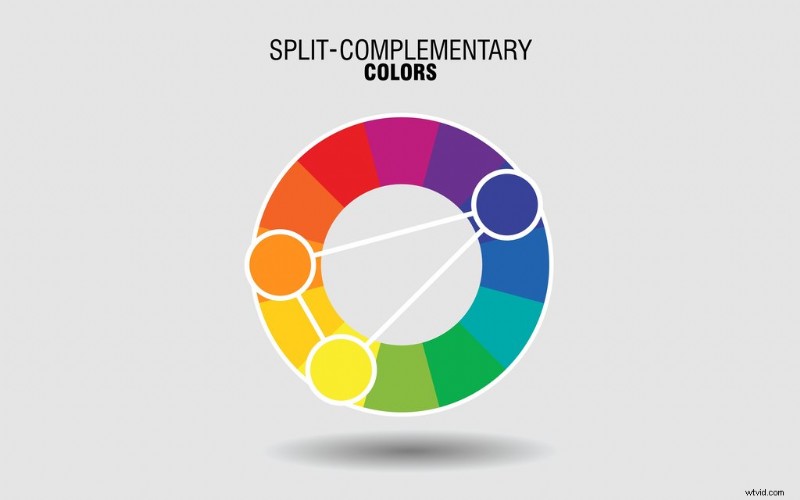
Formuła podziału kolorów uzupełniających
Rozdzielone schematy uzupełniające tworzy się przy użyciu kolorów sąsiadujących z dopełnieniem kolorów. Modyfikowanie nasycenia i jasności może oferować ekscytujące opcje w ramach podzielonego, uzupełniającego schematu kolorów.

Triadowy wzór kolorów
Triadyczne palety kolorów wykorzystują trzy równomiernie rozmieszczone kolory na kole kolorów. Tworzą idealny trójkąt równoboczny.

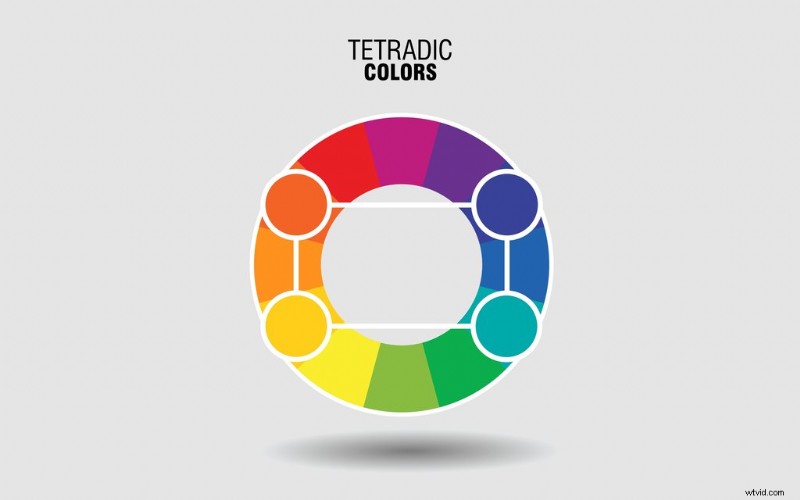
Tetradyczna formuła koloru
Triadyczne palety kolorów są tworzone przy użyciu dwóch uzupełniających się par kolorów i tworzą idealny prostokąt na kole kolorów.
Zasugerował wybór jednego koloru, który zdominuje tetradyczne zestawienie kolorów, a pozostałych jako akcentów.

Łączenie kolorów
Kolory nie być zbyt intensywnym dla oka. Może wywołać efekt wstrząsu (wykorzystany dla dobra, a nie zła), którego ze względu na podstawową teorię koloru zalecamy unikanie.
Możesz rozwiązać ten problem, modyfikując ciemność i jasność kolorów (wartość). Czytelność też jest kluczowa. Czasami najlepiej jest, aby widz i/lub odbiorcy nie używali koloru i wyświetlali niektóre elementy w kolorze szarym, czarnym lub białym.
Wreszcie, ważne jest, aby nie zapomnieć o zdolności koloru do wywoływania emocji. Przeprowadzono niezliczone badania nad psychologicznym wpływem kolorów i tym, jak różnią się one w zależności od kultury i położenia geograficznego.
3. Układ i kompozycja (myśl jak projektant)
Układ i kompozycja nadają strukturę Twojemu projektowi i ułatwiają widzom poruszanie się po informacjach, które wysyłasz im z animacją.
Źle skomponowany układ wygląda niechlujnie i chaotycznie. Tak więc, jeśli nie zamierzasz tego , zapoznaj się z podstawowymi zagadnieniami dotyczącymi układu i kompozycji projektu.
Bliskość
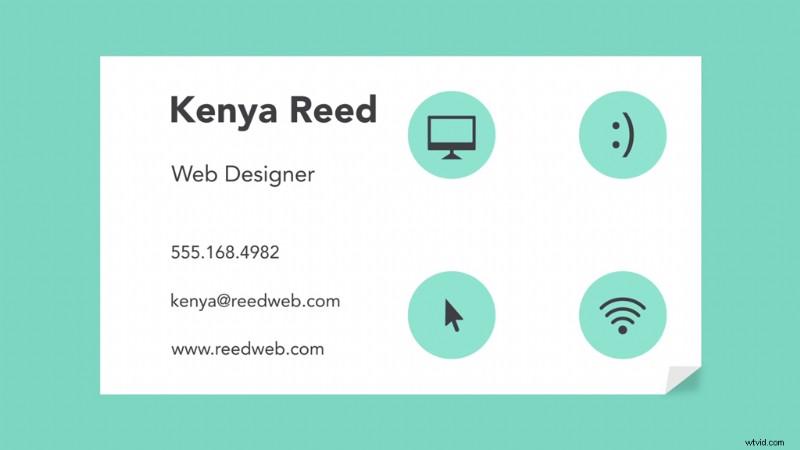
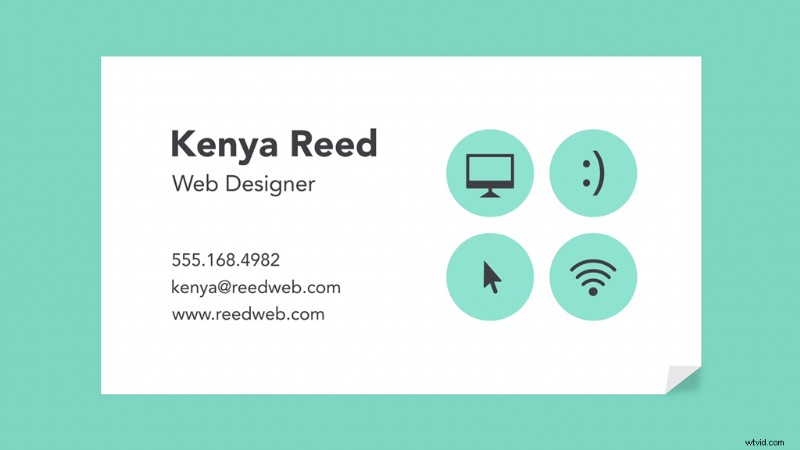
Bliskość to sposób, w jaki elementy lub grupy są rozmieszczane względem siebie. Ogólną zasadą jest grupowanie powiązanych ze sobą bloków informacji, takich jak tekst, ilustracje lub ikony. Ponadto grupy te należy rozdzielić, aby pokazać ich odrębne grupowanie informacji w łatwy do zidentyfikowania sposób.


Biała przestrzeń
Innym określeniem białej przestrzeni jest przestrzeń ujemna. Odnosi się do przestrzeni między twoimi liniami, zewnętrznego marginesu twojej kompozycji lub między blokami ikon lub informacji.
Jeśli Twoja kompozycja wydaje się zagracona, rozważ spację.

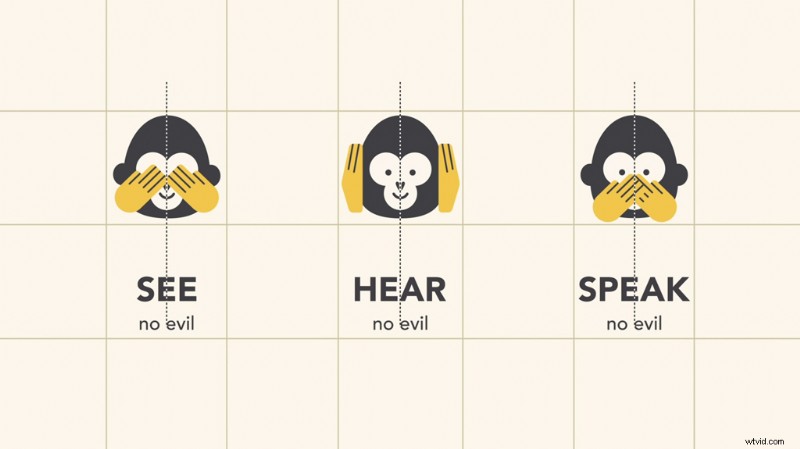
Wyrównanie
Nie ma jednego sposobu na podejście do właściwego wyrównania, a kluczem jest spójność. Gdy już zdecydujesz, jak dopasować elementy kompozycji względem siebie, upewnij się, że zachowałeś wyrównanie w pozostałych wyborach projektowych.

Kontrast
Kontrast to wizualne zestawienie przedmiotów. Służy do zwrócenia uwagi na określoną część kompozycji. Istnieje wiele sposobów na stworzenie kontrastu.
Możesz dostosować wizualną wagę obiektów, kontrastując ich rozmiary. Możesz łączyć gładkie tekstury z szorstkimi teksturami.
Tekst to także skuteczny sposób na pokazanie kontrastu. Możesz mieszać czcionki szeryfowe i bezszeryfowe lub ręcznie rysowany styl z naprawdę czystą i nowoczesną czcionką.

Kontrast jest kluczem do zbudowania hierarchii informacji łatwej do zrozumienia dla widza.

Powtórzenie
Powtarzanie to koncepcja, zgodnie z którą każdy projekt powinien mieć określony wygląd i działanie poprzez powtarzanie pewnych elementów — palet kolorów, formatowania tekstu, jednolitej pracy linii itp. Powtarzanie sprawia, że odbiorcy czują się komfortowo i utrzymują ich w historii.
Gdy cała animacja ma spójny schemat kolorów lub powtarza poszczególne animacje ikon, widzowi łatwiej jest skupić się na materiale bez rozpraszania uwagi. Jest to szczególnie ważne w świecie projektowania ruchu.
Powtarzanie pracy związanej z ruchem ma ukrytą warstwę — powinieneś również upewnić się, że szybkość, prędkość i style animacji są spójne i irytujące tylko wtedy, gdy muszą dotyczyć opowiadanej historii.

Masz to, cegiełki do projektowania graficznego. Potrzeba praktyki, aby stać się wykwalifikowanym i wygodnym, ale pamiętanie o tych teoriach projektowych, koncepcjach i zasadach podczas tworzenia kompozycji przeniesie twoją grafikę ruchową na wyższy poziom.
Obraz na okładkę przez MikroJeden
