Czy kiedykolwiek zaczynasz tworzyć film od dodania obrazów na ekran i myślisz „dobra, co teraz?”.
Z pustym płótnem przed sobą opcje mogą wydawać się nieskończone. Czy powinieneś skupiać się na jednym obrazie na punkt? A może lepiej dodać pełne tło, aby oko było bardziej widoczne? I tu pojawia się projekt wideo.
Projektowanie wideo może wydawać się skomplikowane, ale nie musi takie być. Przestrzegając kilku prostych zasad, możesz zwiększyć moc opowiadania swoich animacji i zapewnić wspaniałe wrażenia podczas oglądania. Dlatego w tym przewodniku przeprowadzimy Cię przez kilka podstawowych zasad, których przestrzegają profesjonalni animatorzy, aby tworzyć dopracowane filmy, i jak możesz to zrobić.
O autorze

Louis Domaille jest kierownikiem projektu w firmie Sparkol i jako twórca odpowiedzialny za naszą agencję animacji, Sparkol Studio, wie, co trzeba zrobić, aby stworzyć wyróżniający się film. Louis stworzył filmy animowane dla największych światowych marek, w tym American Express, Nissan i Lyft.
W trakcie doskonalił swoje umiejętności projektowe, konsekwentnie dostarczając animacje, które idealnie pasują do tonu, przekazu i celów naszych klientów. Pomyśleliśmy, że to słuszne, że podzielił się z Tobą wglądem w swój proces.
Możesz przeczytać ten przewodnik od początku do końca lub przeskakiwać między sekcjami, korzystając z poniższych opcji.
Projektowanie dla przejrzystości:1. Strefy bezpieczeństwa – czym są i jak z nich korzystać
2. Wyjaśnienie zasady trójpodziału
3. Prowadzenie ostrości za pomocą pozycjonowania obrazu
Zapewnienie spójności projektowej:
1. Kolor i typografia – budowanie własnej palety
Po pierwsze, kiedy coś projektuję, mam na myśli dwa główne punkty - przejrzystość i spójność.
Przejrzystość, ponieważ fundamentalnie ważne jest, aby nasi odbiorcy rozumieli nasze przesłanie, nasz cel i to, co robić dalej. Wszystko po to, aby z łatwością przekazać sedno sprawy. Następnie mamy spójność, w której łączymy stylistykę filmu, aby nadać mu profesjonalny charakter. Ponadto, kiedy przedstawiamy rzeczy w podobny sposób, wzmacnia to przekaz. Przyjrzyjmy się więc, jak możemy osiągnąć jedno i drugie.
Przejrzystość
Aby osiągnąć przejrzystość przekazu, istnieje kilka wytycznych projektowych, których zawsze się trzymam. Mówię o wytycznych, ponieważ nie są one całkowicie ustalone, ale ich przestrzeganie powinno zapewnić, że gotowy film będzie łatwo zrozumiały dla każdego. Zaczniemy od „bezpiecznych stref”.
Strefy bezpieczeństwa
Są to obszary ekranu, w których powinny mieścić się wszystkie Twoje treści. Jest kilka powodów, aby to zrobić, a jednym z nich jest to, że jeśli jakiś element (tekst/obraz/zdjęcie itp.) jest wart pokazania, to warto dać mu miejsce i oddech, na jakie zasługuje. Poprawi to również czytelność tekstu i zrozumienie sceny. Jeśli jakiś element Twojej sceny nie zasługuje na to miejsce, zastanawiam się, dlaczego w ogóle umieszczasz go w swoim filmie.
Drugim głównym powodem jest to, że wszystkie twoje elementy są faktycznie widoczne!
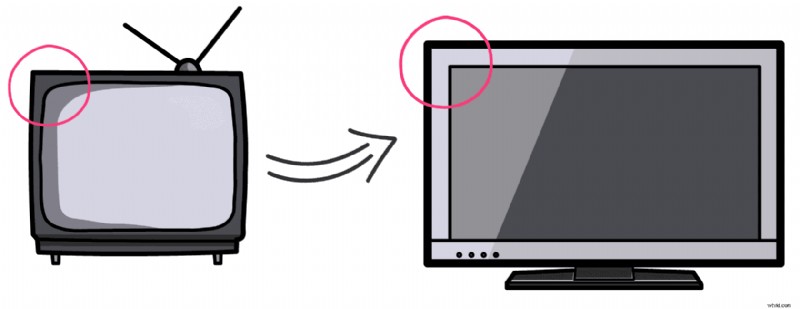
Bezpieczne strefy to stara koncepcja od samego początku ruchomych obrazów. Jeśli myślisz, że telewizory zaczynały się od zakrzywionych krawędzi, takich jak ten poniżej. Aby zapewnić, że obrazy nie zostaną obcięte, konieczne było zastosowanie bezpiecznych stref. Potem technologia poszła do przodu i otrzymaliśmy ładne telewizory wysokiej rozdzielczości w standardowych proporcjach 19:9 i nie musieliśmy się tak bardzo martwić o bezpieczne strefy.

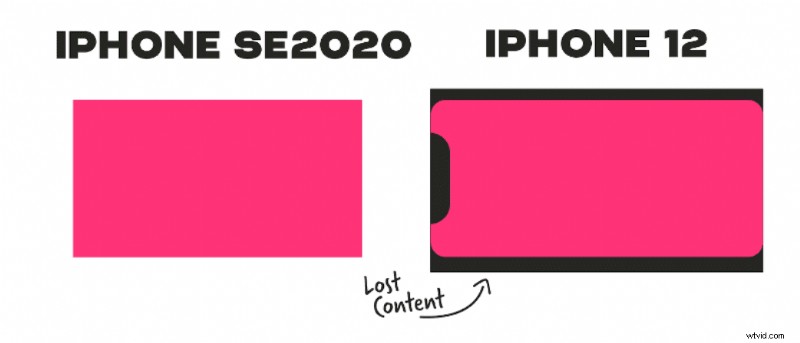
A potem zrobiliśmy kolejny krok do przodu i znaleźliśmy się w podobnej sytuacji jak poprzednio. Większość smartfonów ma teraz zaokrąglone krawędzie, a niektóre, takie jak iPhone, mają również przednie aparaty, które wcinają się w ekran. Poniżej możesz zobaczyć wpływ, jaki ma to na przejrzystość wideo.

Z tych powodów lubię używać dwóch bezpiecznych stref, zewnętrznej dla elementów wizualnych i wewnętrznej dla wszystkich elementów tekstowych. W tym przykładzie cały mój tekst, czy to nagłówki, napisy czy etykiety, znajduje się w mojej wewnętrznej bezpiecznej strefie. Odkryłem, że najlepszą praktyką dla tej wewnętrznej strefy jest około 80% mojego ekranu, więc 10% na lewo u góry, 10% na dole, 10% po lewej i 10% po prawej.

Zasada trójpodziału
Pójdźmy teraz o krok dalej z umieszczaniem obrazu i tekstu. Oprócz upewnienia się, że wszystkie elementy są widoczne, możesz wzmocnić swój przekaz i skupić się na określonych punktach, umieszczając obrazy i tekst w określonych częściach ekranu.
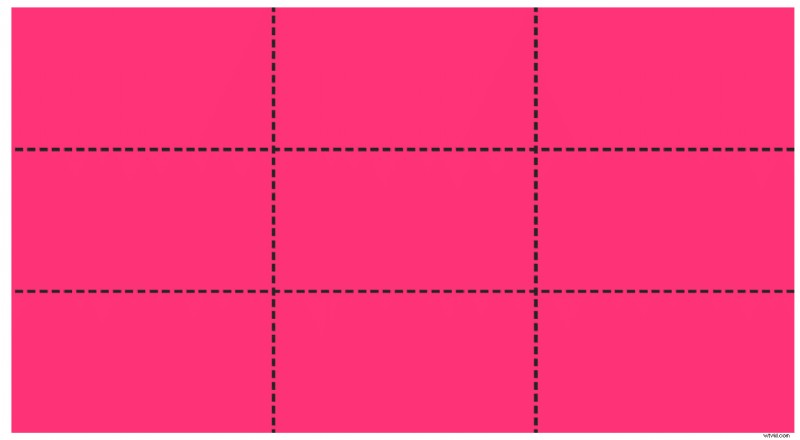
W tym celu stosujemy zasadę zwaną regułą trójpodziału. Oznacza to po prostu podzielenie ekranu czterema liniami w celu utworzenia dziewięciu różnych sekcji i czterech punktów centralnych.

To następnie tworzy bardzo prosty przewodnik, który pomaga pozycjonować zawartość na ekranie. Możesz to wykorzystać na kilka sposobów:
- Skoncentruj się na czterech punktach centralnych utworzonych przez przecinające się linie
- Skoncentruj się na samych liniach, aby równomiernie rozmieścić elementy
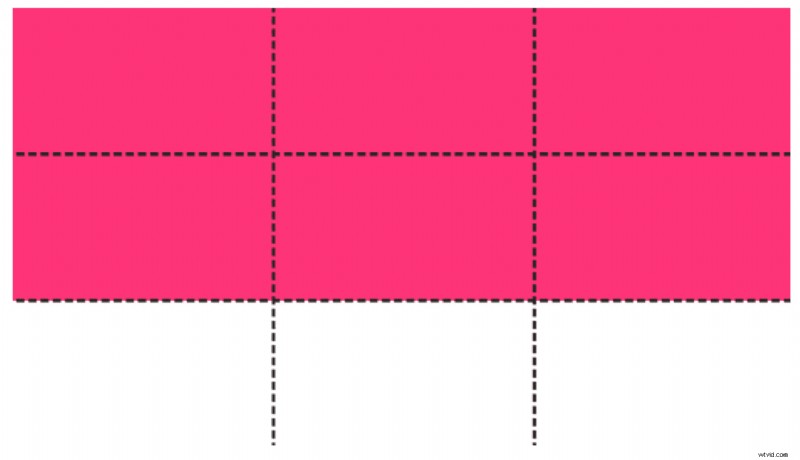
- Skoncentruj się na kształtach utworzonych przez kilka pól, tj. dolną trzecią część ekranu. Następnym razem, gdy będziesz oglądać telewizję, zwróć uwagę na te obszary, a zauważysz, że to tam znajduje się większość tekstu. Imiona i nazwiska prezenterów, tytuły stanowisk — wszystko to można umieścić tutaj.

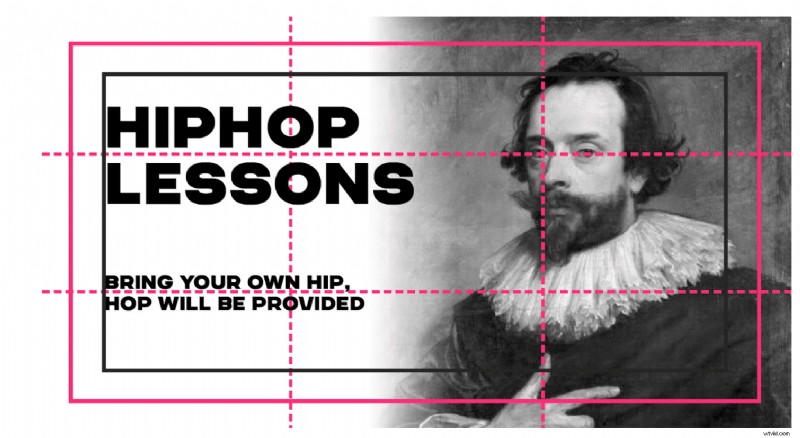
Przykład 1:Lekcje hiphopu
W tym przypadku obraz staje się biały na środku ekranu, a następnie tytuł i podtytuł znajdują się między górnymi i dolnymi trzecimi liniami. Oko mężczyzny jest również ustawione w prawym górnym punkcie centralnym, gdzie przecinają się linie. To pomaga nam skupić się na jego wyrazie twarzy. Wszystkie elementy znajdują się również w naszych bezpiecznych strefach, na co wskazują wewnętrzne i zewnętrzne granice.

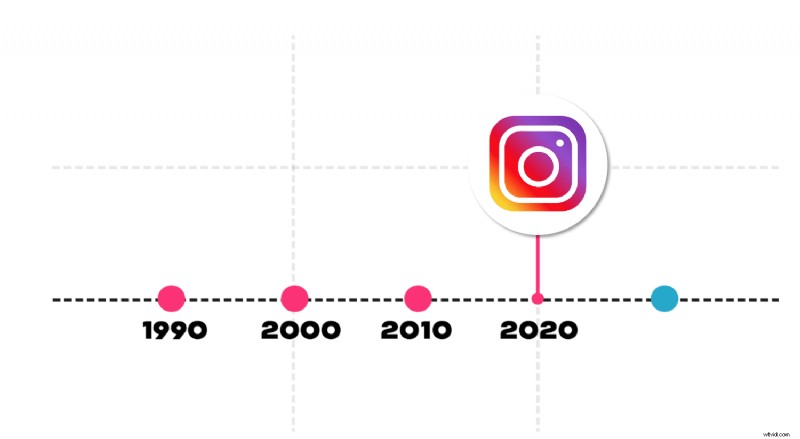
Przykład 2:oś czasu
W innym bardzo prostym przykładzie możemy zobaczyć, że umieszczając kluczowy punkt na osi czasu na jednym z tych punktów centralnych, nasz wzrok jest naturalnie przyciągany właśnie tam. Ponadto, ponieważ logo Instagrama jest umieszczone wyżej niż reszta sceny, mówi nam, że jest to najważniejszy punkt.
Dolna trzecia linia stanowi również idealną podstawę dla sceny, blokując wszystkie elementy z dużą ilością miejsca. 
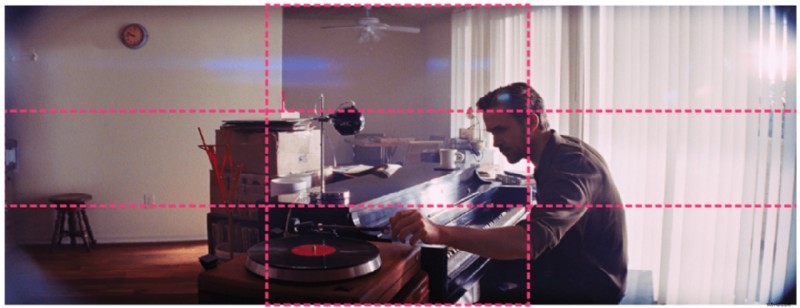
Przykład 3:La La Land
Ten ostatni przykład może wyglądać nieco bardziej znajomo, to scena z wielokrotnie nagradzanego filmu La La Land. Tutaj widzimy, że Ryan Gosling jest idealnie ustawiony na prawej linii i śledzimy jego skupienie na gramofonie w dolnej jednej trzeciej części ekranu.
Tak więc, chociaż zasada trójpodziału może wydawać się bardzo prostą zasadą, jest zwodniczo skuteczna i stosowana przez prawie wszystkich producentów wideo, od amatorów po profesjonalistów.

Prowadzenie w centrum zainteresowania
Porozmawiajmy teraz o prowadzeniu skupienia. Zdecydowana większość filmów dotyczy relacji między dwoma lub więcej obiektami. Możesz powiedzieć, że jedna jest lepsza od drugiej, jedna jest gorsza, jedna jest ważniejsza lub każda z tych rzeczy poprawia jedną rzecz.
Aby ożywić tę relację na ekranie, możemy wykazać się kreatywnością, jak przyciągnąć uwagę widzów. Oto kilka przykładów, które pomogą zilustrować ten efekt.
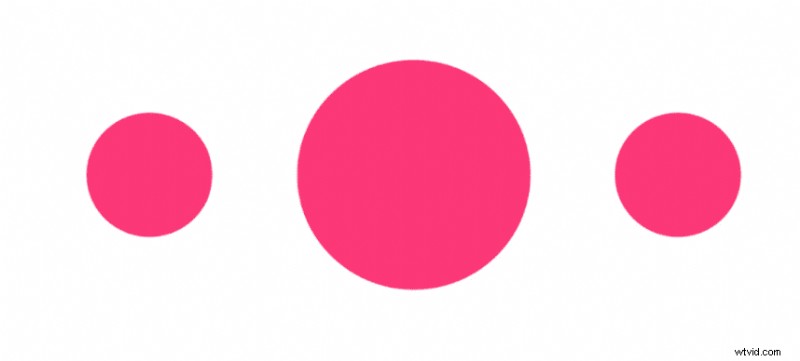
Balans
Umieszczając dwa obiekty tego samego rozmiaru po obu stronach głównego elementu, tworzysz równowagę w scenie, jednocześnie podkreślając, że środkowy element jest najlepszy/najważniejszy.

Kontrast
Możesz też zwrócić uwagę kolorem – może to być podkreślenie pozytywu lub negatywu. Dlatego dokładnie rozważ wybór koloru, aby pasował do Twojego przekazu.

Hierarchia
Jak widzieliśmy w naszym przykładzie z osią czasu, gdzie umieszczasz elementy na ekranie, możesz wysyłać dodatkowe komunikaty. W tym przypadku koncentrujemy się na górnym kółku, ponieważ uważamy, że jest lepsze, gdy znajduje się na górze.

Zbliżenie
Możesz także użyć spacji, aby podkreślić różnice. Nasze swobodnie poruszające się koło może pokazywać markę odrywającą się od stada lub nowy pomysł, który różni się od innych teorii.

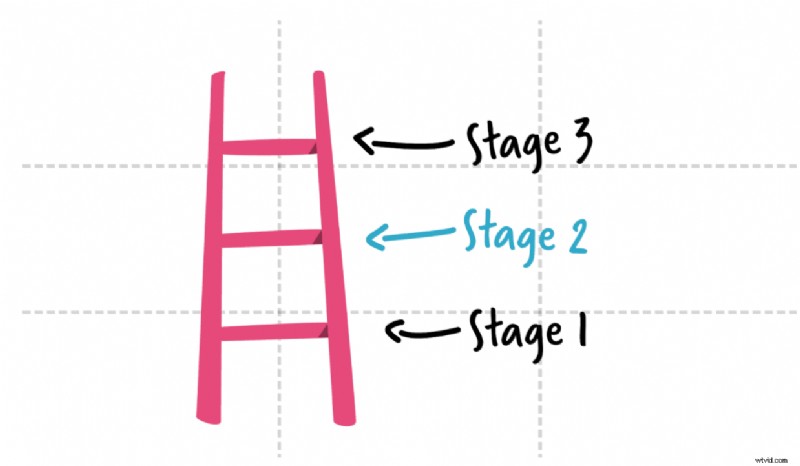
Teraz, gdy mamy ustalone zasady przejrzystości, możemy zacząć składać je wszystkie razem. Poniższa scena z drabiną jest tego doskonałym przykładem. Drabina jest umieszczona na trzeciej linii po lewej stronie, etykiety sceny po prawej. Tworzy to idealną kompozycję wyjściową i zapewnia każdemu elementowi odpowiednią ilość miejsca.

Stamtąd rozważamy hierarchię i fizyczne pokazanie, że etap 2 jest ważniejszy niż etap 1, ale być może nie tak ważny jak etap trzeci. Jednak kontrast kolorystyczny etapu 2 przyciąga naszą uwagę i mówi nam, o czym mówimy w tej scenie. To takie proste!

Konsekwencja
Przejrzystość została omówiona, teraz spójność pozwala nam połączyć stylistykę filmu, aby nadać mu bardziej profesjonalny charakter. Ponadto, kiedy przedstawiamy rzeczy w podobny sposób, to je łączy.
Jak pokazaliśmy w poprzednich sekcjach. Jeśli istnieje wzorzec, który się zepsuł, nasza uwaga skupia się na tym, co go zepsuło. Może to być pomocne, gdy próbujemy przyciągnąć uwagę, ale nie wtedy, gdy jest jej tak dużo, że staje się to rozpraszające. Jak więc zachować tę równowagę?
Kolor i typografia
Jednym z najłatwiejszych sposobów na osiągnięcie spójności jest wybór kolorów i czcionek. Po prostu upewniając się, że używasz jednej lub dwóch takich samych czcionek w całej animacji, możesz sprawić, że Twój film będzie o wiele bardziej profesjonalny.
Użyj czcionek swojej marki lub wybierz parę, które dobrze do siebie pasują. Poszukaj jednej czcionki, która jest bardziej uporządkowana i pogrubiona, której możesz użyć do nagłówków i kluczowych informacji. Następnie połącz go z luźniejszą, kontrastową czcionką, której można użyć do podtytułów, podpisów i szczegółów. Możesz zobaczyć przykład tego poniżej.

Jeśli chodzi o kolor, znowu mniej znaczy więcej. Wybierz jedną spójną paletę kolorów i trzymaj się jej przez cały film. Pomoże Ci to łatwiej zwrócić uwagę na ważne informacje. W końcu, jeśli cały Twój film jest pełen różnych kolorów, skąd widzowie będą wiedzieć, że jasnożółte elementy są szczególnie ważne?
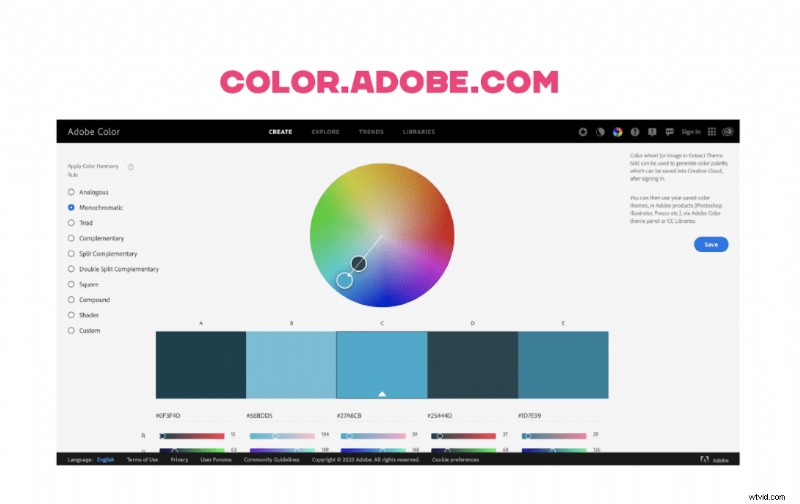
Jeśli masz już paletę kolorów zdefiniowaną przez markę, będzie to działać idealnie, w przeciwnym razie możesz tworzyć własne palety za pomocą narzędzi takich jak Adobe Color. Jak widać poniżej, istnieje wiele opcji
dla różnych zestawów kolorów, w tym uzupełniających, monochromatycznych i analogicznych (dowiedz się więcej o kole kolorów z naszego przewodnika). Każdy z nich zapewni inną gamę kolorów opartą na jednym centralnym kolorze do wyboru.
Naprawdę polecam używanie tego, ponieważ nie tylko wyrzuci kolory, o których nigdy nawet nie pomyślałeś, ale znacznie ułatwi ustalenie, które kolory pasują do siebie!
 I to już koniec! To zasady, którymi kieruję się przy każdym filmie, nad którym pracuję. Zapewniają, że mam zgrabną bazę do pracy, na której mogę dalej budować.
I to już koniec! To zasady, którymi kieruję się przy każdym filmie, nad którym pracuję. Zapewniają, że mam zgrabną bazę do pracy, na której mogę dalej budować.
Aby przetestować te zasady we własnym filmie, rozpocznij bezpłatny 7-dniowy okres próbny VideoScribe lub dołącz do naszej kreatywnej społeczności VideoScribers, klikając poniżej 👇


