Dowiedz się, jak utworzyć szablon niższych trzecich, który można łatwo dostosować i ponownie wykorzystać w dowolnym projekcie. Zacznijmy.
W tym samouczku omówimy, jak utworzyć szablon dolnych tercji wielokrotnego użytku. Aby to zrobić, zbudujemy dolne tercje w programie After Effects, a następnie wyeksportujemy je jako szablon grafiki ruchomej. Stamtąd możemy dostosować i używać szablonu w Premiere Pro.
POBIERZ PLIK PROJEKTU SZABLONU GRAFIKI RUCHU
Pobierając, zgadzasz się nie odsprzedawać ani redystrybuować tych bezpłatnych zasobów.
Wytyczne projektowe
Tworząc ten szablon wielokrotnego użytku, pomyślałem o czterech wytycznych projektowych do naśladowania. Te wytyczne powinny pomóc zapewnić, że szablon jest uniwersalny i łatwy w użyciu.
- Łatwe do tworzenia w After Effects, nawet dla początkujących.
- Prosty w użyciu w Premiere Pro.
- Możliwość dostosowania, dzięki czemu łatwo ją dostosować.
- Szybko renderuj w Premiere Pro.
Tworzenie niższych trzecich w After Effects
Najpierw utwórz nową kompozycję o wymiarach 840 x 120 piksele i nazwij go Dolny trzeci . Następnie utwórz nową Solid Layer . Upewnij się, że to Rozmiar kompilacji i nazwij go Tło .

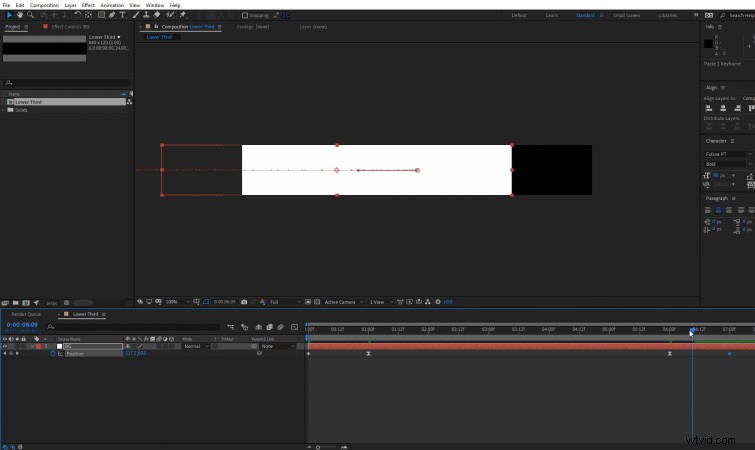
Następnie zrób klatkę kluczową pozycję warstwy tła, tak aby wsuwała się, a następnie wysuwała po około pięciu sekundach .

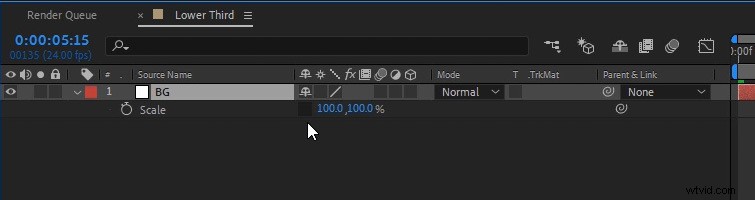
Następnie odłącz Wagę wartość na warstwie tła. (Kliknij mały link łańcuszka ikona.)

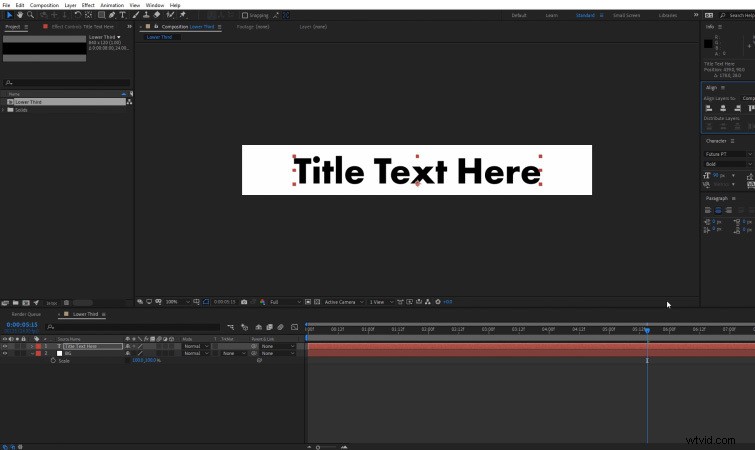
Teraz utwórz i wyśrodkuj tekst nad warstwą tła. W moim przykładzie po prostu miałem tekst „Tutaj tekst tytułu ”. Będziemy mogli go później dostosować.

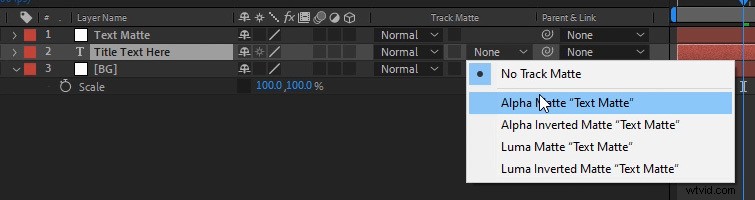
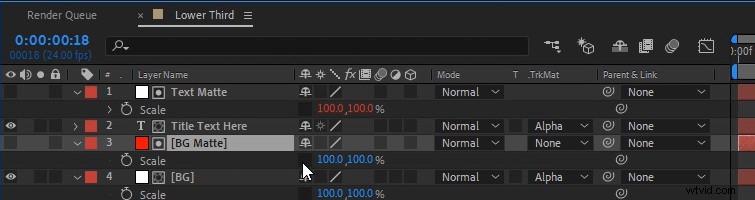
Teraz potrzebujemy naszej warstwy tła, aby odsłonić tekst, gdy się wsuwa. Aby to zrobić, musimy utworzyć Matę naszej warstwy tła. Powiel oryginalną warstwę tła i przenieś drugą kopię nad warstwę Tekst. Nazwij drugą kopię Tekst Matte . Następnie ustaw Track Matte dla Tekstu warstwa na Alpha Matte .

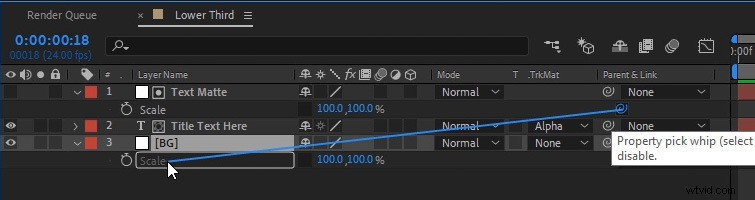
Odłącz Wagę wartość na warstwie Text Matte, a następnie Nadrzędna Skala do skali na oryginalnej warstwie tła. Wartość Skala na warstwie Matryca tekstu zmieni kolor na czerwony po przypisaniu jej do Skali warstwy Tła.

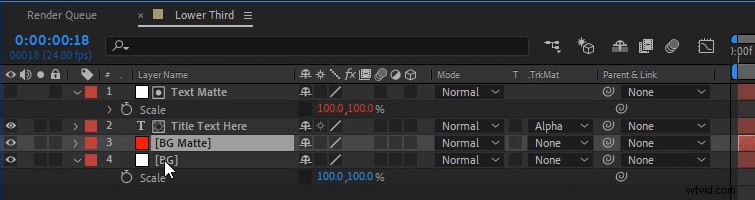
Następnie musimy stworzyć nową warstwę Solid. Ustaw rozmiar kompozycji i nazwij ją Matowe tło . Umieść go bezpośrednio nad oryginalną warstwą tła.

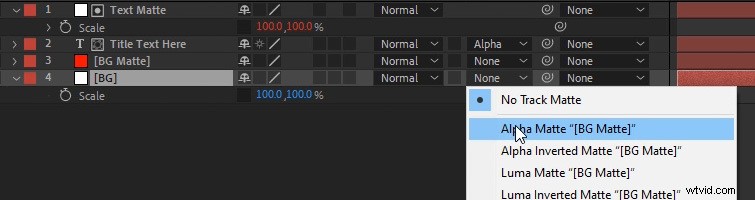
Następnie ustaw Track Matte dla warstwy tła na Alfa matowa .

Następnie odłącz Wałę wartość Maty tła warstwa.

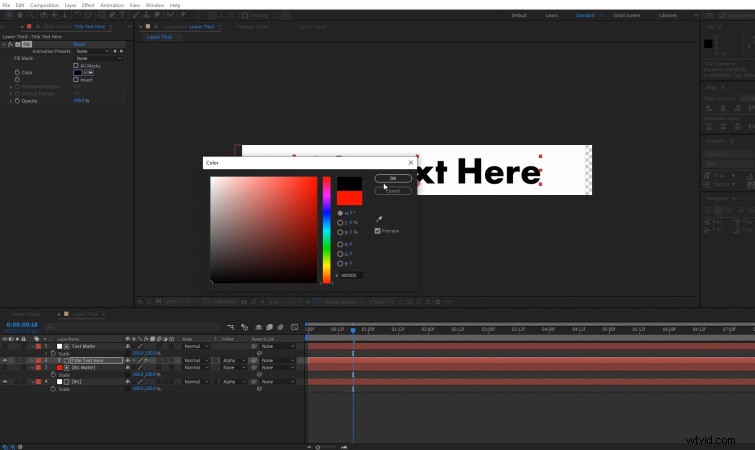
Na koniec zastosuj Wypełnienie wpływ na warstwę tekstową i do oryginalnego Tła warstwa. To pozwoli nam później zmienić kolor każdego z nich. Możesz ustawić je na dowolny kolor, od którego chcesz, aby zaczynały.

Tworzenie szablonu ruchomej grafiki
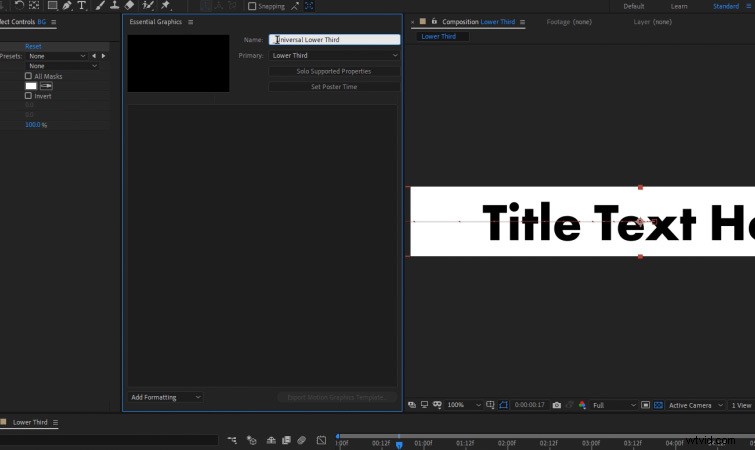
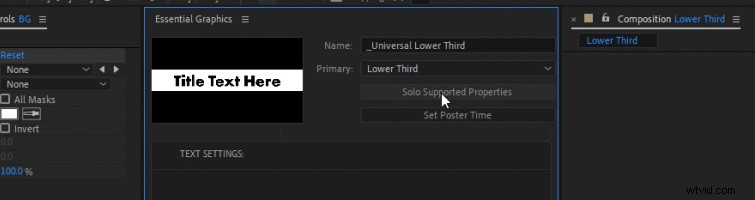
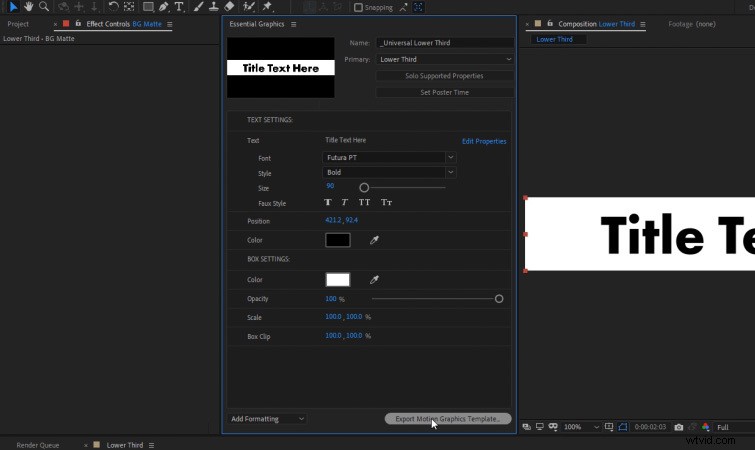
Teraz musimy ustawić ustawienia, które chcielibyśmy dostosować za pomocą szablonu. Najpierw otwórz Grafikę podstawową okno. Przejdź do Okno>Podstawowe grafiki . Następnie wybierz Kompozycja podstawowa , który będzie naszą dolną trzecią kompozycja. Możesz również nazwać szablon „Uniwersalne niższe trzecie ”. Kliknij Ustaw czas plakatu aby utworzyć miniaturę obrazu dla szablonu.

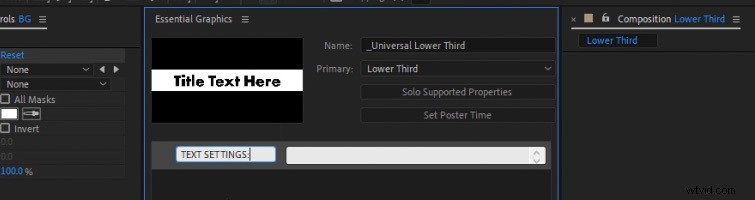
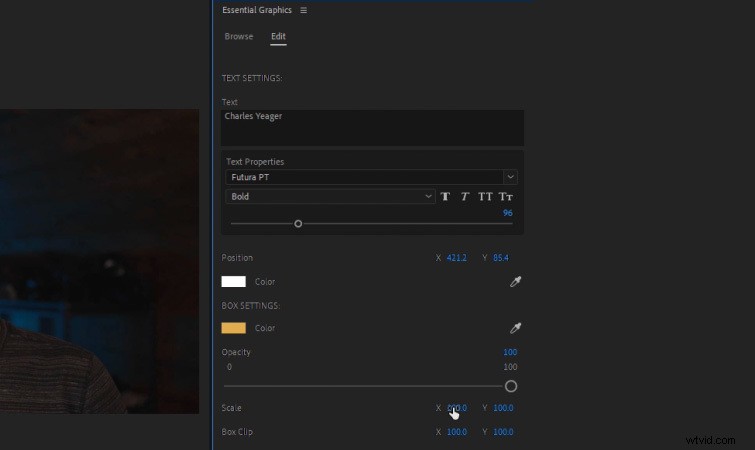
Następnie dodaj komentarz i zatytułuj go „Ustawienia tekstu: ”. Pod nim przeciągamy i upuszczamy wszelkie ustawienia związane z tekstem, które chcielibyśmy dostosować w Premiere Pro.

Kliknij Właściwości obsługiwane solo aby odsłonić wszystkie właściwości, które można dodać do panelu Essential Graphics. Są to wszystkie ustawienia, które możemy dostosować w Premiere Pro, jeśli dodamy je do szablonu.

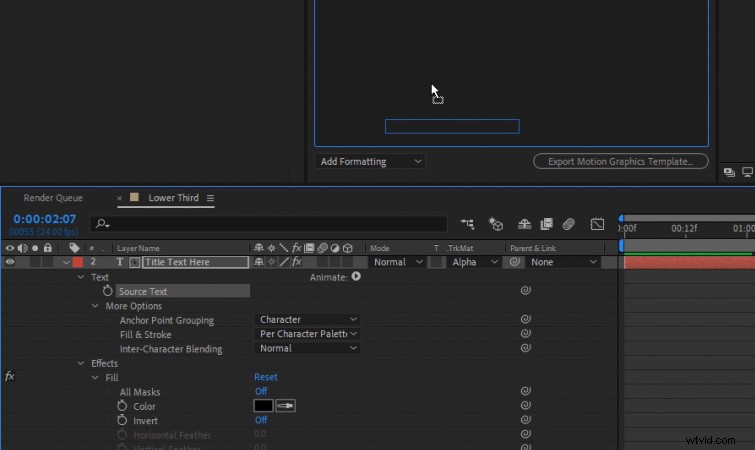
Najpierw dodaj tekst źródłowy własność. Po prostu przeciągnij i upuść go do panelu Essential Graphics.

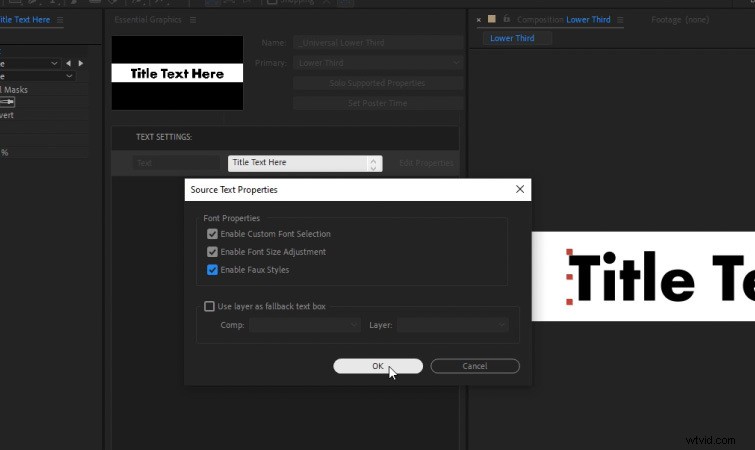
Po dodaniu tekstu źródłowego do panelu kliknij niebieską opcję Edytuj właściwości przycisk po prawej stronie. Sprawdź wszystkie Właściwości czcionek opcje.

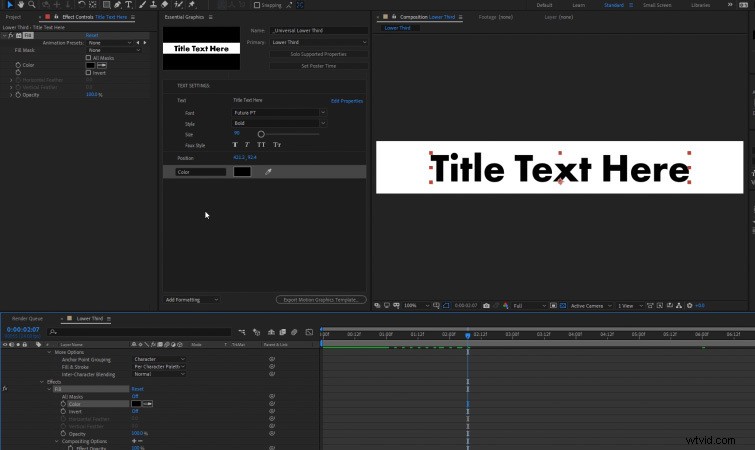
Następnie przeciągnij i upuść w tekście Pozycja i Wypełnij efekt znajdujący się na warstwie tekstu.

Teraz dodaj kolejny komentarz zatytułowany „Ustawienia skrzynki: ”. Następnie dodaj Wypełnienie efekt z oryginalnej warstwy tła.

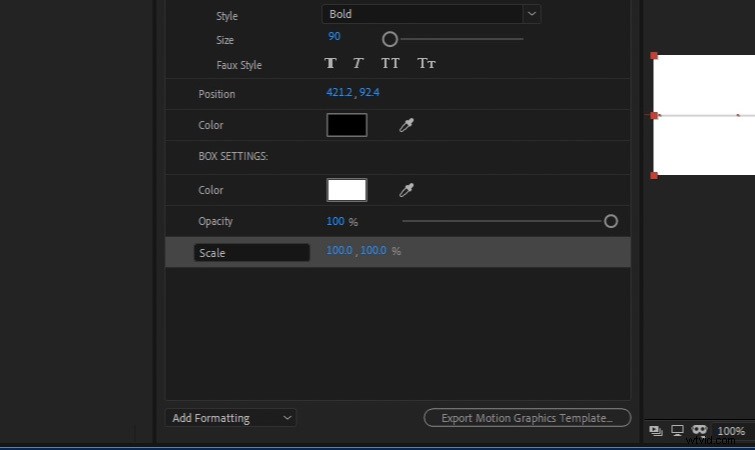
Następnie dodaj Krycie i Skala z oryginalnej warstwy tła.

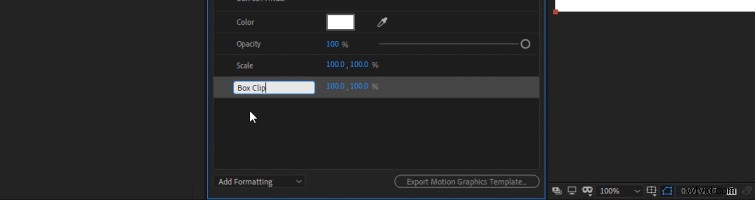
Na koniec dodaj ustawienie Skala z Maty tła warstwa. Zmień jego nazwę na „Klip do pudełka ”. Jeśli dostosujesz Box Scale, zalecam ustawienie Box Clip na tę samą wartość. Zapewni to płynniejszą animację.

Eksportowanie szablonu ruchomej grafiki
Jesteśmy teraz gotowi do wyeksportowania naszego szablonu Universal Lower Thirds. Po prostu kliknij Eksportuj szablon ruchomej grafiki . Następnie musisz wybrać miejsce docelowe dla pliku .mogurt.

Ładowanie szablonu w programie Premiere Pro
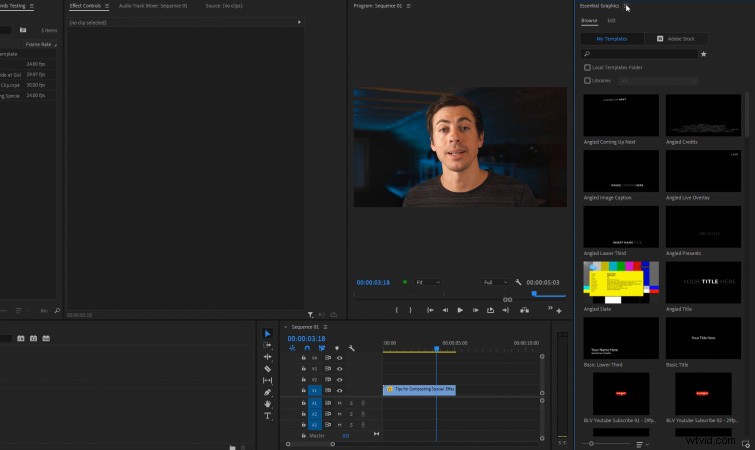
Aby załadować nasz szablon grafiki ruchomej do programu Premiere Pro, najpierw musimy otworzyć okno Essential Graphics. Przejdź do Okno>Podstawowe grafiki .

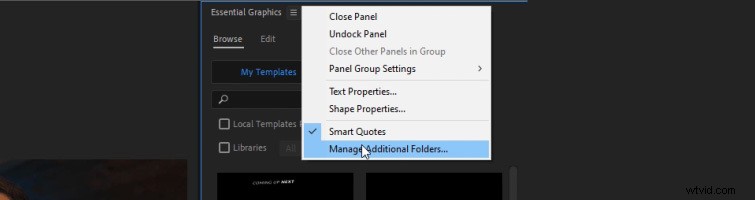
Następnie kliknij trzy wiersze obok nazwy panelu Essential Graphics. Następnie wybierz Zarządzaj dodatkowymi folderami . Następnie kliknij Dodaj i wybierz folder, w którym zapisałeś plik .mogurt. Kliknij OK . Teraz powinieneś zobaczyć szablon Universal Lower Thirds dostępny do wyboru w panelu Essential Graphics. Szablony są wymienione w kolejności alfabetycznej.

Korzystanie z szablonu Lower Thirds w programie Premiere Pro
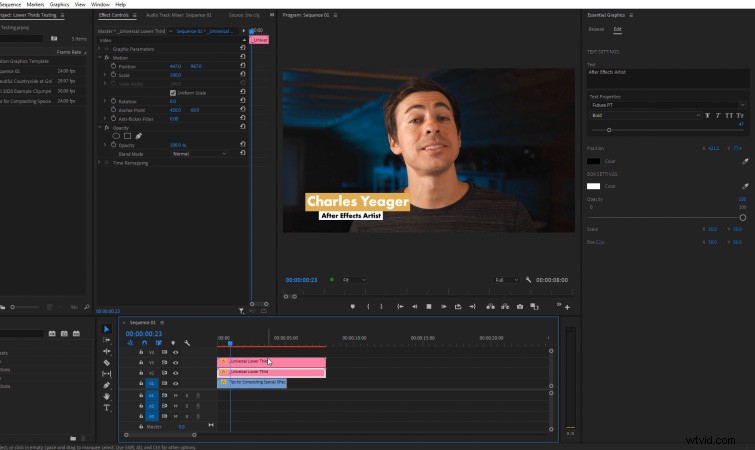
Aby użyć szablonu Universal Lower Thirds, po prostu przeciągnij i upuść go na osi czasu sekwencji , tak jak w przypadku każdego innego materiału filmowego.

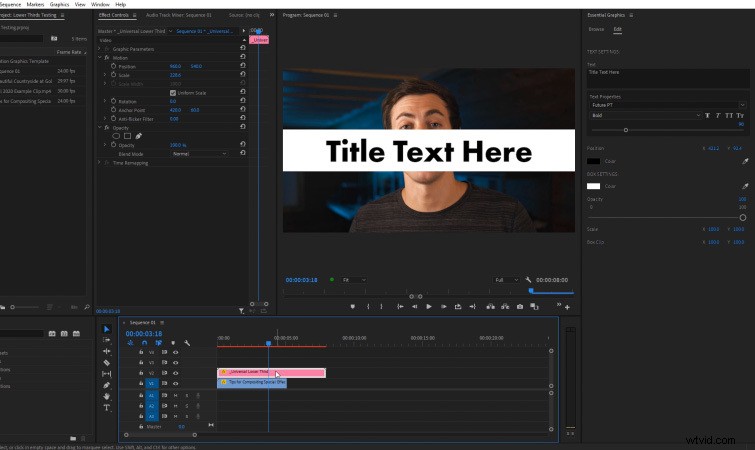
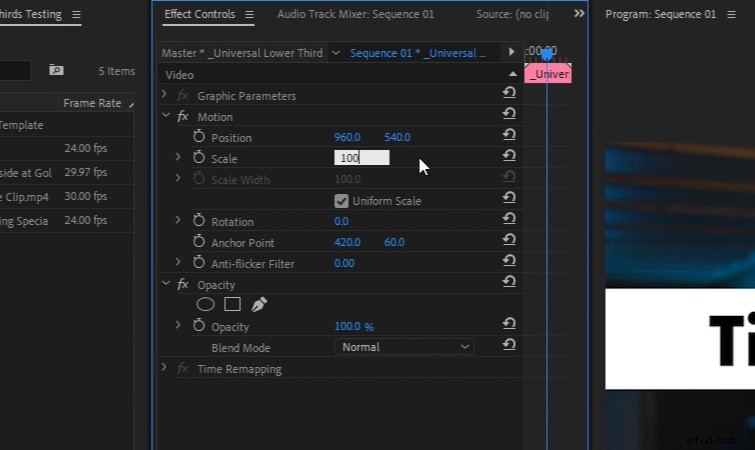
Po zastosowaniu może być konieczne dostosowanie Skali i Pozycja szablonu za pomocą Kontroli efektów w programie Premiere Pro.

W tym miejscu możesz dostosować wszystkie ustawienia szablonów dostępne w panelu Essential Graphics. Będą to ustawienia, które wybraliśmy w programie After Effects.

Możesz łatwo dostosować czcionkę, skalę pudełka, kolory itp. Możesz nawet dodać wiele kopii szablonu dla drugorzędnego tekstu w dolnych tercjach.

Pobierz kreatywność za pomocą szablonu
Zachęcam do kreatywności z szablonem. Można go również używać do tytułów wideo, animacji list i wielu innych zbudowanych i renderowanych w całości w programie Premiere Pro.

Użyj wielu kopii dla tekstu i innych dla animacji w pudełku. Pozwala to na tworzenie znacznie bardziej złożonych stylizacji dolnych tercji. Możesz nawet spróbować zastosować do szablonu efekty wideo, takie jak cienie!

Interesują Cię bezpłatne utwory, których użyliśmy do stworzenia tego filmu? Daj im jeszcze raz posłuchać:
- „Influencerzy” autorstwa FASSounds
- „Lo Fi Beach Dawn” popularnej muzyki
- „Chilling in the West Indies” Mattijsa Mullera
- „UX Paradise” autorstwa Tiny Music
- „Przekonanie Bushido” Tonemassifa
Dowiedz się więcej o tworzeniu szablonów (i pobierz DARMOWE zasoby ruchomej grafiki) tutaj:
- Ponad 100 DARMOWYCH zasobów do następnego projektu wideo
- Jak animować pojedyncze litery w Adobe After Effects
- Pobierz 18 DARMOWYCH animowanych tekstur w mocnym stylu
- Bezpłatne elementy projektowe dla grafików animowanych
- Korzystanie z szablonów ruchomych grafik dla więcej niż niższych części trzecich i tytułów
