
Jeśli prowadzisz witrynę e-commerce, być może słyszałeś, że dodanie jednego filmu do strony docelowej może zwiększyć liczbę rozmów o 80. Czasami jednak filmy mogą spowolnić działanie witryny i zająć więcej miejsca niż zwykle. Dobra wiadomość jest taka, że można to łatwo naprawić!
Większość z nas lubi oglądać filmy. Niezależnie od tego, czy jest to wideo demonstracyjne produktu, wideo rozpakowujące, czy kampania marketingowa, filmy są jedną z najlepszych form informacyjno-rozrywkowych, zwłaszcza w witrynach eCommerce. Czasami jednak filmy mogą spowolnić działanie witryny i zajmować więcej miejsca niż zwykle. Dobrą wiadomością jest to, że dostępne są proste narzędzia do rozwiązania tego problemu.
Czytaj dalej, aby dowiedzieć się, jak zrobić galerię wideo w WordPressie za pomocą Elementora bez spowalniania witryny.
Jak stworzyć galerię wideo w WordPress
Jeśli nigdy wcześniej nie tworzyłeś galerii wideo, korzystanie z wtyczki WordPress, takiej jak Elementor, jest najłatwiejszym sposobem na rozpoczęcie. Elementor pomoże włączyć kolekcję filmów dla odwiedzających Twoją witrynę, a Ty możesz całkowicie zautomatyzować ten proces w zaledwie kilku krokach.
Krok 1. Pobierz dodatek do Elementora
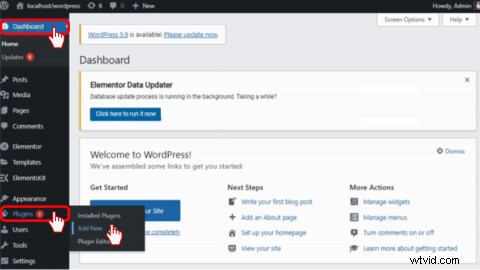
Aby rozpocząć, pobierz narzędzie do tworzenia stron Elementor . Przejdź do swojej witryny WordPress Panel administratora , a następnie najedź na Wtyczki i kliknij Dodaj nowy .

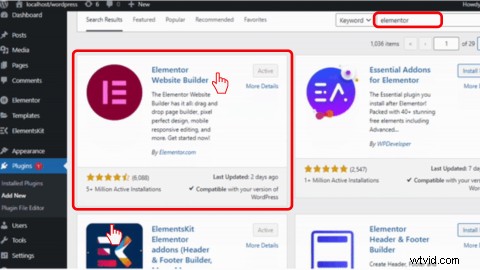
Następnie wpisz Elementor w pasku wyszukiwania. Następnie kliknij Zainstaluj teraz , a następnie Aktywuj .

Krok 2. Pobierz dodatek ElementsKit do Elementora
Po zainstalowaniu kreatora stron Elementor musisz pobrać dodatek ElementsKit, zanim będziesz mógł bezpłatnie dodać galerię wideo do swojej witryny. Jeśli masz wersję Elementor Pro, nie musisz pobierać ElementsKit, aby dodać galerię wideo.
ElementsKit to wszechstronny dodatek do Elementora zapewniający wszechstronne możliwości tworzenia stron internetowych. Zestaw ElementsKit oferuje bezpłatne i premium widżety, wstępnie zaprojektowane szablony nagłówków i stopek, gotowe strony oraz ponad 500 gotowych do użycia bloków i sekcji.
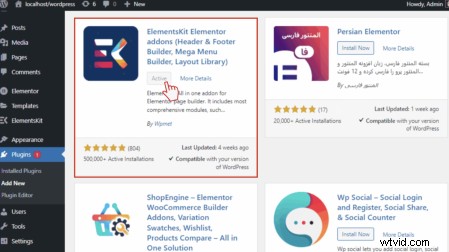
Aby pobrać, wpisz ElementsKit na pasku wyszukiwania karty Wtyczki, a następnie kliknij Zainstaluj teraz , a następnie Aktywuj .

Krok 3. Utwórz galerię filmów
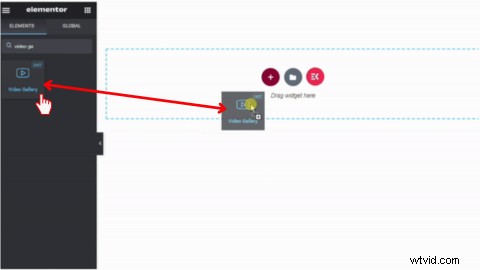
Udaj się do Panelu nawigacyjnego Elementor, a na pasku wyszukiwania wpisz Galeria wideo . Przeciągnij i upuść widżet w polu „przeciągnij widżet tutaj”.

Opcje edycji pojawią się na szarym lewym pasku narzędzi Treść , Układ i Ustawienia .
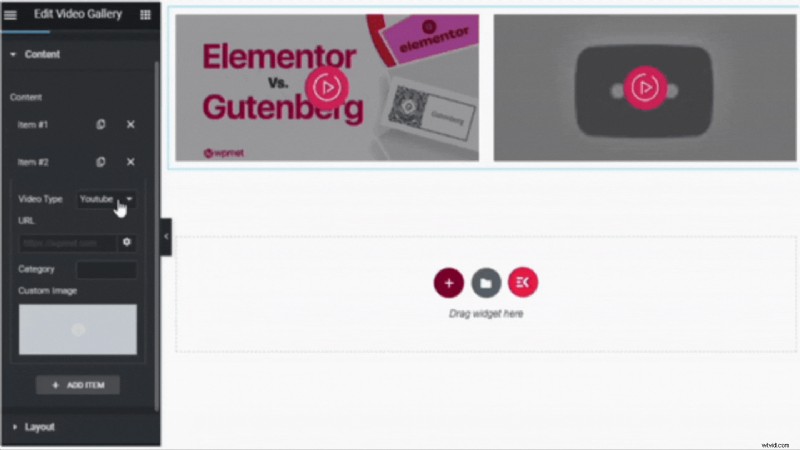
a) Treść
W Treści możesz dodać dowolną liczbę elementów/filmów, klikając przycisk Dodaj element przycisk. Wybierz Typ wideo (np. YouTube lub Vimeo), wklej URL swojego filmu wideo lub wprowadź swoją kategorię (Jeśli w ogóle). Możesz przesłać niestandardowy obraz miniatury dla Twojego filmu/s.

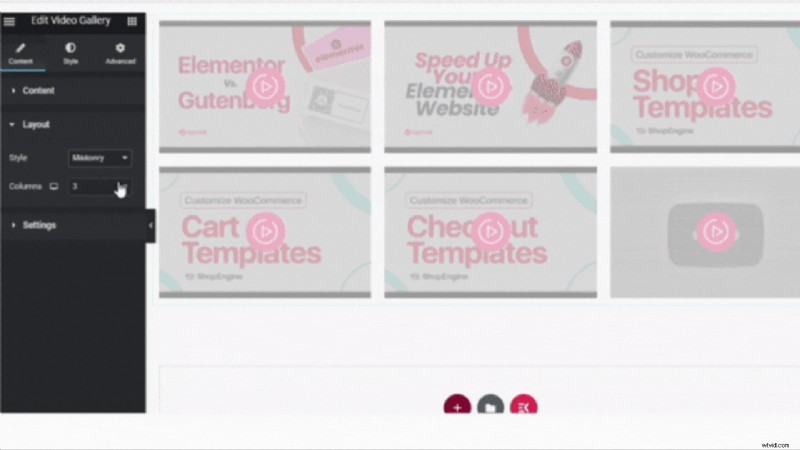
b) Układ
Układ zakładka daje możliwość zmiany stylu wideo. Wybierz pomiędzy siatką, murem i karuzelą. Możesz także zmienić zmienne kolumny.

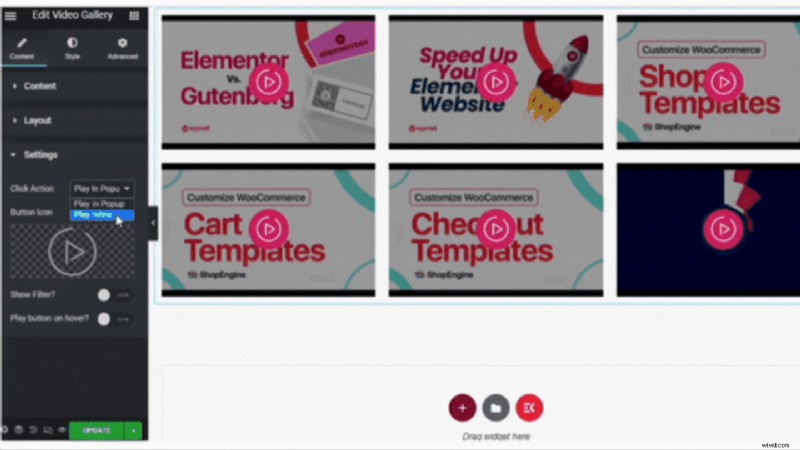
c) Ustawienia
W sekcji Ustawienia możesz dostosować swoją galerię wideo za pomocą unikalnych ikon przycisków odtwarzania, akcji odtwarzania, opcji i nie tylko.

Krok 4. Prześlij galerię filmów i wyświetl jej podgląd
Po zakończeniu dostosowywania galerii filmów kliknij przycisk Prześlij przycisk. Następnie kliknij Podgląd przycisk, aby obejrzeć galerię wideo.

Często zadawane pytania
Czy mogę dodać miniaturę do poszczególnych filmów?
TAk. Możesz przesłać własne dostosowane obrazy miniatur za pomocą ElementsKit. Możesz to zrobić w kroku aktualizacji elementów/filmów.
Jak mogę edytować ikonę mojego przycisku wideo?
TAk. W Ustawieniach możesz edytować ikony przycisków wideo.
Jaki jest najlepszy współczynnik proporcji dla filmów WordPress?
Zalecamy przesyłanie do WordPressa filmów w formacie 480p, 720p lub 1080p, w formacie panoramicznym 16:9. Jeśli Twój film nie ma proporcji 16:9, możesz edytować proporcje za pomocą bezpłatnego edytora wideo online Clipchamp.
Twórz ciekawe filmy e-commerce już dziś za pomocą Clipchamp
Generuj większy ruch w swojej witrynie WordPress, tworząc ciekawą zawartość galerii wideo WordPress za pomocą Clipchamp.
