
W bibliotece VideoScribe znajdują się tysiące darmowych obrazów. Raczej zrobić własne? Oto jak tworzyć pliki SVG w Adobe Illustrator, które doskonale rysują się w VideoScribe.
Te instrukcje dotyczą tworzenia podstawowych, gładkich rysunków liniowych w programie Adobe Illustrator, które dobrze rysują się w VideoScribe. Nie obejmują one żadnych zaawansowanych rzeczy, które potencjalnie można zrobić z obrazami SVG.
1) Utwórz obraz referencyjny
Narysuj szkic tego, jak chcesz, aby wyglądał twój obraz. Zrób zdjęcie i prześlij je lub zeskanuj do komputera. Lub znajdź w Internecie zdjęcie czegoś podobnego do tego, czego szukasz.
Zapisz ten obraz referencyjny.
2) Otwórz obraz w programie Illustrator
Otwórz obraz referencyjny jako warstwę 1 nowego pliku w programie Adobe Illustrator. Następnie:
- Przejdź do panelu wyglądu
- Ustaw warstwę 1 na krycie 40%
- Zablokuj warstwę 1
Pomoże to, gdy zaczniesz go śledzić.
3) Utwórz nową warstwę do śledzenia
Utwórz nową warstwę, warstwę 2. Następnie z paska narzędzi po lewej stronie:
- Ustaw wypełnienie kolorem warstwy 2 na brak
- Wybierz dowolny kolor obrysu i dowolną wagę
Teraz na górnym pasku narzędzi:
- Ustaw obrys na jednolity
- Wybierz pióro
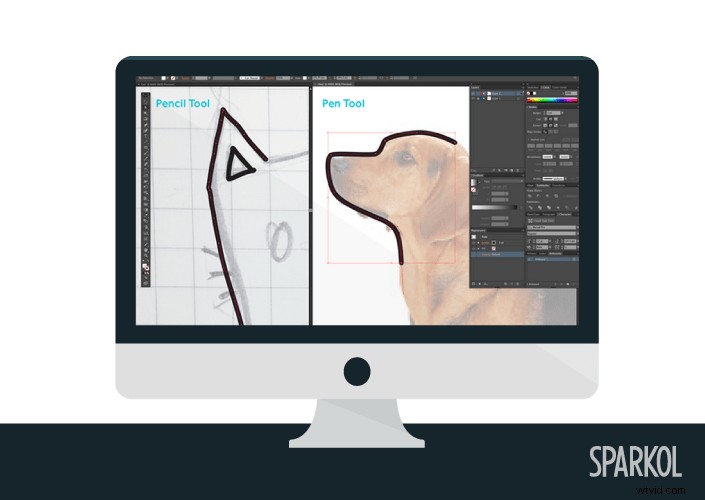
4) Obrysuj obraz referencyjny
Narzędzie Pióro zapewni linie, które wyglądają na gładkie i proste. Rozpocznij śledzenie linii obrazu referencyjnego na warstwie 2.
Narysuj linie w kolejności, w jakiej chcesz, aby VideoScribe narysował je za Ciebie.
Narzędzie Pióro działa poprzez tworzenie serii punktów odniesienia podczas rysowania. VideoScribe widzi twoje punkty odniesienia jako kropki na obrazku kropka-kropka. Rysuje pełny obraz, łącząc „kropki” w kolejności, w jakiej je utworzyłeś.
5) Usuń obraz referencyjny
Po ukończeniu obrazu nie potrzebujesz już obrazu referencyjnego (warstwa 1) – usuń go teraz.
6) Zapisz obraz SVG
Twój obraz musi być zapisany w określony sposób, aby dobrze rysował się w VideoScribe.
Kiedy jesteś zadowolony ze swojego wizerunku:
- Kliknij Plik
- Wybierz Zapisz jako
- Wybierz SVG (svg) z menu
Spowoduje to otwarcie kolejnego okna dialogowego:
- Wybierz opcję Osadź w obszarze Opcje> Lokalizacja obrazu
- Wybierz Atrybuty prezentacji w obszarze Opcje zaawansowane> Właściwości CSS
- Pozostaw wszystkie inne opcje niezaznaczone
Bardzo ważne jest, aby Właściwości CSS były ustawione na Atrybuty prezentacji. Aktualizacja programu Illustrator 2015 firmy Adobe oznacza, że obraz nie będzie poprawnie rysowany w VideoScribe bez tego ustawienia.
I to wszystko ludzie. Postępuj zgodnie z poniższymi krokami, a Twoje obrazy SVG powinny za każdym razem pięknie rysować się w VideoScribe.
Nadal nie masz pewności?
Pobierz przykładowy plik SVG i użyj jego ustawień jako przewodnika dla własnych obrazów.
Dodajesz kolor?
Jeśli chcesz dodać kolor do swojego obrazu, wróć do końca kroku 4 i:
- Zablokuj warstwę 2
- Utwórz nową warstwę – warstwę 3 – dla koloru wypełnienia
- Ułóż warstwy tak, aby warstwa 3 znajdowała się bezpośrednio pod warstwą 2
- Wybierz narzędzie Blob Brush
- Ustaw obrys na brak, a wypełnienie na kolor, którego chcesz użyć
- Rozpocznij nakładanie koloru
Po dodaniu wszystkich kolorów postępuj zgodnie z instrukcjami w kroku 6, aby zapisać plik.
Otóż to. W przyszłym poście przyjrzymy się, jak tworzyć SVG dla VideoScribe w Inkscape.
