Potrzebujesz wskazać określoną część obrazu za pomocą niestandardowej grafiki objaśnień? Sprawdź te szczegółowe instrukcje dotyczące swojego następnego projektu.
W tym samouczku utworzymy grafikę objaśnienia, która pomoże zilustrować wysokość jednej z wież słynnej paryskiej katedry Notre Dame. Najpierw skonfigurujemy cztery główne elementy wizualne grafiki:okrąg, ścieżkę, tekst i podstawowe tło tekstu. Następnie ożywimy grafikę za pomocą klatek kluczowych i śledzenia. Zaczynajmy.
Utwórz

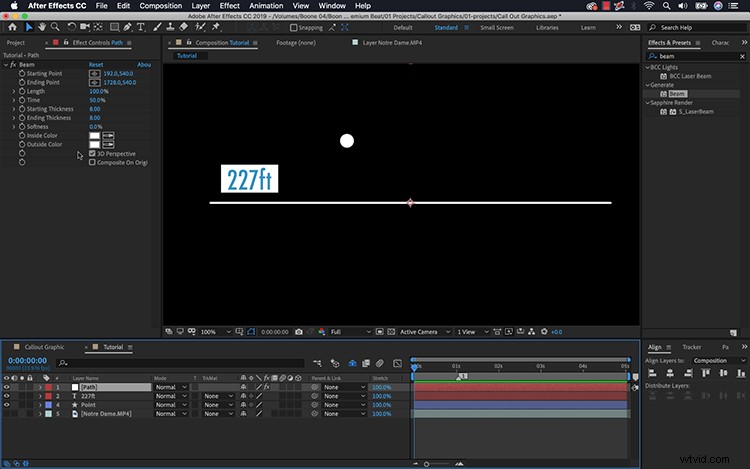
Najpierw dla okręgu utworzę małą elipsę za pomocą narzędzia Kształt Elipsa. Przytrzymanie klawisza Shift ograniczy proporcje. Następnie dodam tekst do czytania 227 stóp, a następnie użyj narzędzia Kształt prostokąta, aby utworzyć proste białe tło prostokąta dla tekstu. Złapię zarówno tekst, jak i prostokąt i idealnie umieszczę je za pomocą panelu Wyrównaj. Po umieszczeniu prostokąta nadrzędzę w warstwie tekstowej, aby upewnić się, że tło będzie podążać za nim.
Jako ścieżkę przejdę do Warstwa> Nowa> Solidna a następnie dodaj efekt Beam za pomocą Efekt> Generuj> Beam . Efekt wiązki daje mi ścisłą kontrolę nad punktem początkowym i końcowym ścieżki, co jest prawdziwym kluczem do wykonania dobrej pracy graficznej objaśnienia. W przypadku atrybutów ustawię Długość na 100%, zmienię kolory Wewnątrz i Zewnątrz na biały i ustawię miękkość na 0. Teraz jestem gotowy do połączenia tych elementów.
Połącz

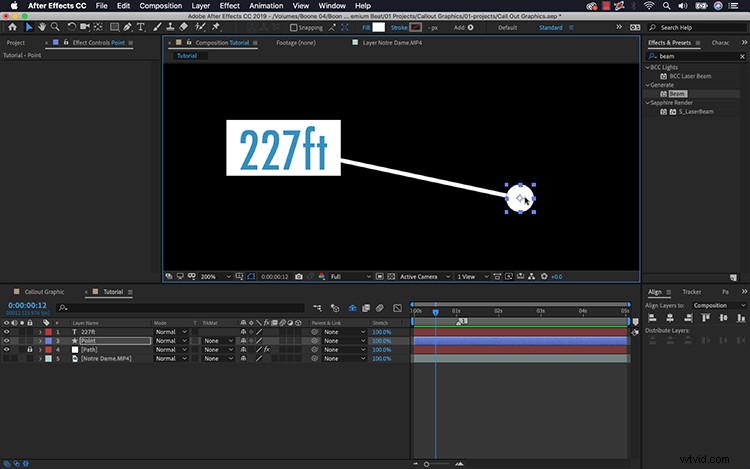
Aby animacja objaśnień działała efektywnie, muszę połączyć elementy w określonej kolejności. Chcę, aby jeden koniec ścieżki był dołączony do elementu koła, a drugi do tekstu. Jest to dość proste, ponieważ efekt wiązki ma początek i koniec punktów, w których można umieszczać klatki kluczowe. Użyję punktu początkowego dla okręgu i punktu końcowego dla tekstu.
Aby wyświetlić efekt wiązki na osi czasu, najpierw wybieram warstwę ścieżki i naciskam skrót klawiaturowy E. Następnie chwycę zarówno warstwę tekstową, jak i okrągłą i wciskam P, aby wywołać pozycję. Aby połączyć te atrybuty, możesz po prostu użyć bicza właściwości punktu początkowego/końcowego efektu wiązki. Jeśli używasz starszej wersji AE, musisz najpierw dodać wyrażenie, klikając ikonę stopera obok atrybutu z wciśniętym klawiszem Alt, aby wyświetlić bicz do wybierania właściwości.
Na koniec połączę punkt początkowy efektu wiązki z atrybutem pozycji okręgu, a punkt końcowy z atrybutem pozycji tekstu. Teraz, gdy przesunę tekst lub warstwę koła, ścieżka będzie podążać. Gdy wszystko jest połączone, ta grafika jest gotowa do animacji.
Animacja

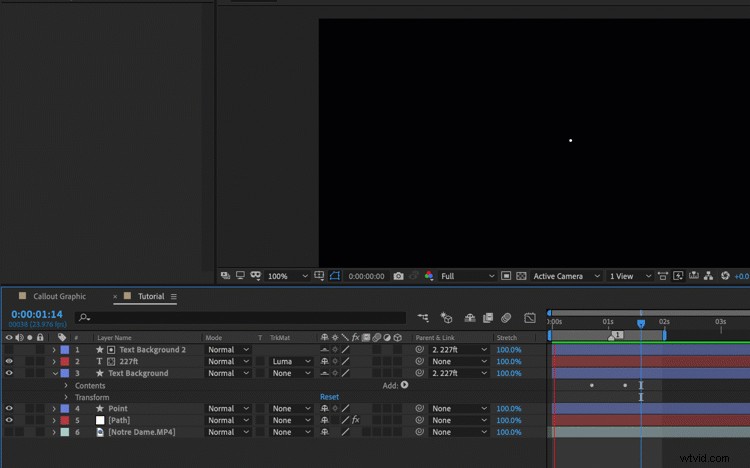
Pierwszym elementem do animacji jest okrąg, więc od tego zacznę. W przypadku okręgu jest to tak proste, jak animowanie skali od 0. Aby stworzyć efekt małego punktu, mogę powielić element okręgu w warstwie kształtu, a następnie zmienić skalę i krycie, aby uzyskać mały wygląd przypominający radar. W przypadku ścieżki muszę ponownie otworzyć atrybuty efektu wiązki mojej warstwy ścieżki. Aby ożywić ścieżkę, ustaw klucz atrybutu Czas od 0 do 50%.
Następnie animuję prostokąt tła tekstu, ustawiając w ramce kluczowej atrybut skali X elementu kształtu od 0 do 100. Następnie powielę prostokąt, przesunę go tuż nad tekstem i zmienię otoczkę ścieżki mojej warstwy tekstowej na Matowa Luma. Teraz, gdy warstwa tła jest animowana, jednocześnie odsłania tekst.
Utwór

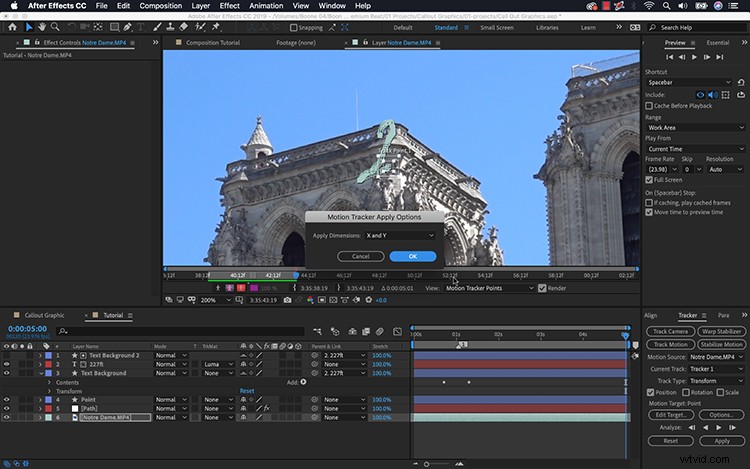
Moja grafika jest teraz animowana na ekranie, ale wciąż brakuje jej czegoś — ruchu. Objaśnienie odnosi się do wysokości wieży katedry, więc chcę, aby grafika tam wskazywała. Ponieważ jest to ruchome ujęcie z ręki, najlepiej, aby punkt grafiki poruszał się wraz z aparatem. Mogę to osiągnąć za pomocą jednopunktowej ścieżki.
Najpierw wybiorę katedralną warstwę wideo, a następnie przejdę do Okno> Tracker . Przeniosę głowicę odtwarzania na początek, a następnie wybierzę opcję Śledź ruch w panelu Tracker. Spowoduje to przejście do panelu Warstwy, w którym mogę śledzić ruch za pomocą mojego punktu śledzenia. Po znalezieniu dobrego punktu ścieżki przechodzę do Edytuj cel i wybieram warstwę Okrąg. Teraz przeanalizuję i zastosuję ścieżkę. Po zastosowaniu śledzące klatki kluczowe zostaną zastosowane do atrybutu Pozycja warstwy okręgu. Aby uzyskać większą wszechstronność, mógłbym zamiast tego śledzić ruch do warstwy Null.
Witaj ! Mam teraz funkcjonalną grafikę objaśnienia.
Interesują Cię utwory, których użyliśmy do stworzenia tego filmu?
- „Zacznij żyć” Vincenta Tone
- „Soul Summer Vibe” Mattijsa Mullera
- „Pathfinder” autorstwa Tonemassif
- „Edge” autorstwa jednej fali
- „Dysonans” Tonemassifa
- „Bach – Brandenburg Concerto No. 3 in G (część I)” Wilfreda Symphony Orchestra
