
Typografia to sztuka tworzenia i układania liter. Wbrew powszechnemu przekonaniu jest to sztuka, której historia sięga czasów przed wydrukowaniem, sięga początków ludzkiego pisma. Celem typografii jest przekazanie słowa pisanego. Ta starożytna sztuka przetrwała każdą poważną zmianę technologiczną w historii ludzkości. Dziś słowo pisane nie jest spętane kartą, ale ożywia je dzięki ruchomej grafice.
Jedyną stałą w ruchomej grafice, niezależnie od stylu projektowania, jest typografia. Nieuniknione jest, że graficy ruchu będą musieli animować tekst na ekranie. Zadrukowana strona ukształtowała zasady typografii, z których większość przekłada się na ruchomą grafikę. Jednak niektóre zasady nie mają zastosowania, ponieważ ruch wprowadzający tworzy nowe wyzwania typograficzne.
Czytelność
Kluczowym elementem typografii jest czytelność, zdolność czytelnika do zrozumienia tego, co jest napisane. Dobra typografia prowadzi czytelnika przez tekst, nieodłącznie komunikując przekaz. Słaba typografia działa na niekorzyść czytelnika, dezorientując go przy okazji. Istnieje wiele czynników, które mają wpływ na to, co jest czytelne. Krój, rozmiar czcionki, kolor, rozmieszczenie i odstępy są częścią równania, które przekłada się z druku na projektowanie ruchu. Ruch i synchronizacja to czynniki, które nie są częścią tradycji druku, ale są istotnymi elementami ruchomej grafiki.
Czcionka
Kroje pisma to unikalnie stylizowane kształty, które tworzą litery. Kroje pisma są powszechnie nazywane czcionkami, a różnica polega na tym, że czcionka jest rzeczywistym plikiem cyfrowym używanym do tworzenia kroju pisma. To sięga początków prasy drukarskiej, kiedy czcionka była zbiorem wiodących liter, wyświetlających krój pisma, które miały być używane do fizycznego drukowania. Nie inaczej jest w erze cyfrowej. Na przykład Helvetica jest krojem pisma, ale użytkownik instaluje plik czcionki Helvetica na swoim komputerze, aby używać go w swoich aplikacjach. Na przestrzeni dziejów kroje pisma były projektowane tak, aby wykorzystywać technologię używaną do tworzenia czcionek i wpływać na znaczenie drukowanego słowa.
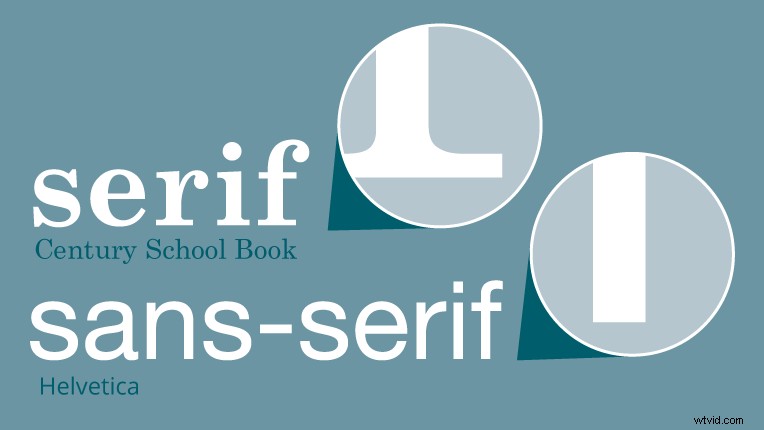
Kształt litery ułatwia czytelność kroju pisma. System wzrokowy człowieka jest w stanie rozpoznać słowa nie tylko po ich literach, ale także po ich ogólnym kształcie. Czcionki szeryfowe są najczęściej używane w dużych blokach tekstu, takich jak akapity i układ stron książek. Dzieje się tak, ponieważ szeryfy pomagają określić kształt słowa i pomagają kierować wzrok czytelnika. Czcionki szeryfowe pomagają w projektowaniu ruchu, gdy na ekranie znajduje się tytuł, który może być wyświetlany tylko przez krótki czas, ale ze względu na cyfrowe rozdzielczości wyświetlania szeryfy mogą być zamazane i trudne do odczytania przy małych rozmiarach. Czyste kroje pisma bezszeryfowego, na przykład pod wpływem szwajcarskich typografów, dobrze prezentują się na wyświetlaczach cyfrowych. Czyste linie i dobrze zdefiniowane kąty kroju pisma inspirowanego Szwajcarią zapewniają kontrast i ułatwiają widzowi rozpoznanie formy litery. 
Trendy kroju pisma przychodzą i odchodzą; to, co jest obecnie popularne, może wyglądać na przestarzałe za kilka lat. Istnieje kilka krojów pisma, które ogólnie zużyły swoje powitanie. Comic Sans, Papyrus, Copperplate, Curlz i ozdobne czcionki, takie jak Bleeding Cowboys, będą wyglądać amatorsko. Nie oznacza to, że nigdy nie powinny być używane. Rzadko zdarza się, że dymek w stylu komiksowym jest częścią ruchomej grafiki, a Comic Sans w środku wygląda znacznie lepiej niż Myriad Pro. Dobrą zasadą jest zapisywanie jawnie stylizowanych krojów pisma na sytuacje, w których są one potrzebne.
Punkty, Pica, Ems i więcej
Świat druku zapewnił szereg pomiarów dla typografii. Grafika ruchoma nie odziedziczyła tego pełnego spektrum, w cyfrowej sferze wideo istnieją dwie wartości, które mierzą rozmiar typu, punkty (pts) i piksele (px), a te rozmiary są do pewnego stopnia arbitralne podczas tworzenia grafiki ruchomej. Rozmiar, który ma znaczenie, to ten, który pokazuje się na ekranie. Nie ma na to zablokowanej formuły, ponieważ rozmiary ekranu są różne. Istnieje różnica między rozdzielczością ekranu (tj. 1080p, 2K, 4K itp.) a rozmiarem ekranu. Telefon ma inny rozmiar ekranu niż kino. Dwunastopunktowy tekst może wyglądać dobrze i być doskonale czytelny na wyświetlanym ekranie, ale ten sam rodzaj może być niezauważalny, jeśli wideo zostanie umieszczone w małym oknie na stronie internetowej.
Ta kwestia rozmiaru dotyczy nie tylko wysokości czcionki, ale także wagi litery. Cienkie i lekkie czcionki są popularne w dzisiejszych rzadkich, minimalistycznych projektach. Istnieje jednak niebezpieczeństwo w przypadku używania cienkiej wagi, ponieważ nie wyświetla się ona dobrze na małym ekranie, do którego wideo jest często skalowane w dół. Powoduje to znikanie cienkich linii. Cienka waga jest również problematyczna przy szybkich ruchach, linie stwarzają ryzyko niezamierzonego efektu stroboskopowego. Ponownie, nie oznacza to, że nie należy używać cienkich ciężarków, oznacza to jedynie zachowanie ostrożności i zrozumienie ostatecznego dostarczenia ruchomej grafiki przed jej utworzeniem.
To tylko kwestia czasu
Grafika ruchoma to media oparte na czasie, informacje wizualne są ujawniane widzom przez określony i kontrolowany czas. Na wydrukowanej stronie widz określa tempo, w jakim konsumuje to, co czyta. W ten sposób drukarz jest w stanie zablokować i wypełnić stronę czcionką, a nawet zmniejszyć jej rozmiar i umieścić tekst w kolumnach, aby zmieścić jak najwięcej czytelnego tekstu na stronie. Na ekranie wideo widz staje się pasywny, a tempo określa grafik ruchu. Z tego powodu projektant ruchu musi być świadomy, ile tekstu znajduje się jednocześnie na ekranie i w jakim tempie mogą go czytać widzowie.
Podczas określania czasu tekstu na ekranie grafik ruchu musi wziąć pod uwagę odbiorców i komunikat, który chce przekazać. Jeśli grafika animowana wymaga od odbiorców odczytania tekstu na ekranie, na przykład tytuł w dolnej jednej trzeciej, projektant będzie chciał, aby grafika istniała na ekranie wystarczająco długo, aby widzowie mogli ją przeczytać i zrozumieć. Zdarza się, że projektant ruchu może użyć typografii, aby wpłynąć lub wesprzeć określone odczucie w sekwencji. Przykładem może być pojedyncze słowo, które narusza ramkę ekranu, gdy jest wkomponowane w montaż. W takiej sytuacji słowo na ekranie może wydawać się zbyt wpływowe, jeśli jest widoczne przez dłuższy czas. Projektant ruchu będzie chciał zabłysnąć słowem, aby jego znaczenie było przekazywane, ale nie dominowało w scenie.
Typ kinetyczny i ruch
Dobra typografia jest ważna, ale bez ruchu nie ma ruchomej grafiki. Typografia kinetyczna, w której animowany tekst jest głównym elementem narracyjnym, to jeden z najpopularniejszych stylów grafiki ruchomej. Typografia kinetyczna idzie w parze z timingiem. Liczba klatek na słowo na ekranie zależy od tego, co projektant chce, aby publiczność wiedziała i czuła. Sekret dobrej typografii kinetycznej polega na tym, że animacja liter i słów jest motywowana przesłaniem, które implikują. Dowolne animacje i ruchy na ekranie w końcu staną się nużące dla widzów i stracą zainteresowanie. 
Konsekwencja jest kolejnym ważnym czynnikiem dla typografii kinetycznej, ruchy powinny być ustalane w tempie i ukierunkowywane w taki sposób, aby do siebie pasowały. Dobry kawałek typografii kinetycznej nie rzuca przysłowiowego kuchennego zlewu technik animacji na każde słowo. Zamiast tego selektywna paleta skoordynowanych technik pomoże w ogólnym przepływie i tempie wideo.
W miarę jak style grafiki ruchomej słabną i tracą popularność, jedna rzecz pozostaje taka sama, potrzeba typografii dźwiękowej. Grafika ruchoma jest zakotwiczona w regułach typografii, w świecie wideo jedno nie umyka drugiemu. Proste zrozumienie i przestrzeganie zasad projektowania czcionek rozjaśni każdy klip z animowaną grafiką, który umieszcza tekst na ekranie.
PASEK BOCZNY:co jest modne, a co nie w typografii w ruchomej grafice
Gorąco
Płaska konstrukcja
Platformy mobilne i responsywny design doprowadziły do trendu płaskiego projektowania. Grafika ruchowa i typografia poszły w ich ślady, naśladując prostotę pierwotnie przeznaczoną dla mobilnych środowisk internetowych.
Niski kontrast
Gdy wideo było dostarczane w standardowych rozmiarach NTSC, potrzebne były pogrubione oznaczenia kolorów, aby usunąć tekst z ekranu. Rozdzielczości HD i kina cyfrowego rozszerzyły nie tylko rozdzielczość ekranu, ale także przestrzeń kolorów i różne poziomy kontrastu na ekranie. Subtelność typu o niskim kontraście jest atrakcyjna dla tych, którzy chcą przekazać prostą wiadomość.
Animowane kroje pisma
Animowane kroje pisma idą o krok dalej niż typografia kinetyczna. Zamiast tylko animować położenie i ruch słów, liter i glifów, same formy liter są animowane. Szeryfy rozwijają się, wznoszące się wznoszą, zstępujące rozwijają się, podczas gdy miski otwierają się i budują łodygi.
Nie tak gorąco
Rzuć cienie
Klasyczny cień miał swój czas na słońcu. Teraz słońce zaszło i nie ma już cieni. Poza tym nikt nie da się nabrać, by uwierzyć, że dwuwymiarowe słowa znajdują się w przestrzeni 3D tylko dlatego, że mają cień.
Obrys, fazowanie i tłoczenie
Photoshop 5.0 był odpowiednim narzędziem na swoje czasy, podobnie jak te techniki.
Czcionki dekoracyjne
Istnieje wiele darmowych czcionek dostępnych do pobrania. To nie znaczy, że powinni się przyzwyczaić. Wysoce wystylizowany krój może na pierwszy rzut oka wyglądać interesująco, ale najczęściej w najlepszym wypadku wygląda ogólnie, aw najgorszym przypadku jest nieczytelny. Poplamione farbą czcionki western noir mają swoje miejsce i nie ma ich na osi czasu redaktora.
Chris „Ace” Gates jest czterokrotnie laureatem nagrody Emmy, scenarzystą i producentem.
