Animowane mapy przeszły długą drogę, a ich możliwości są nieograniczone. Dziś widzimy ekspansywne włączenie animowanych map w dziedzinie podróży i turystyki, edukacji, dziennikarstwa i opieki zdrowotnej. Są one używane w filmach do zilustrowania zmian danych na przestrzeni czasu.
Mapy te są używane przede wszystkim jako najnowocześniejsze narzędzie do wizualizacji geograficznej. Widzowie i czytelnicy oczekują dzisiaj, że artykuły będą miały te dynamiczne mapy.
Dzięki najnowszym technologiom tworzenie spektakularnych animowanych map stało się łatwiejsze. W tym artykule przyjrzymy się podstawowym krokom tworzenia map podróży z animacją 3D w programie Adobe After Effects i omówimy kilka popularnych szablonów.
Część 1:Jak stworzyć animowaną mapę podróży 3D w programie After Effects?
Tworzenie oszałamiającej sceny podróży za pomocą animacji mapy After Effects będzie łatwe, jeśli wykonasz czynności wymienione poniżej.
Aby osiągnąć ten efekt, nie musisz kupować żadnych wtyczek, plików projektu ani ustawień wstępnych. Możesz to zrobić od zera. Otwórz Adobe After Effects, aby rozpocząć.
Uwaga:możesz obejrzeć samouczek wideo z YouTubera, aby sprawdzić, jak animował mapę za pomocą AE.
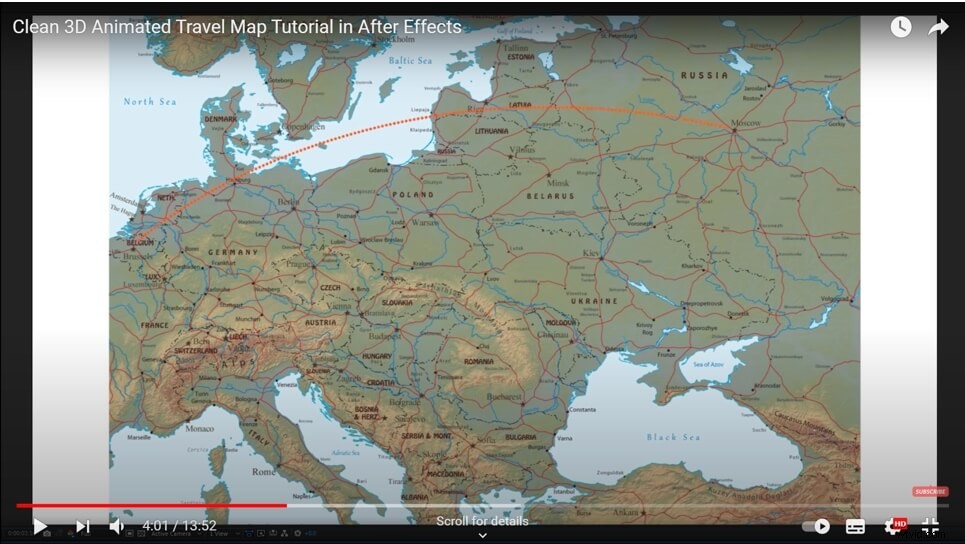
Krok 1:Animuj swoją linię
- Najpierw utwórz nową kompozycję w Ustawieniach kompozycji. Tutaj możesz ustawić swoje ustawienia wstępne. Zmień jakość na Full HD (1080p) i upewnij się, że zaznaczyłeś zablokowane proporcje. W razie potrzeby możesz zmienić szerokość i nie zapomnij zmienić nazwy kompozycji.
- Następnie zaimportuj swoją mapę drogową. Możesz go wstępnie skomponować i zmienić później w programie After Effects, jeśli zajdzie taka potrzeba.
- Kliknij prawym przyciskiem myszy, aby utworzyć nową warstwę stałą; to będzie twój udar. Wybierz dowolny kolor i kliknij „OK”.
- Następnie musisz określić lokalizację podróży. Wcześniej odznacz nową warstwę.
- Zaznacz niezaznaczone pole nowej warstwy, znajdź narzędzie Pióro (pod paskiem narzędzi), a następnie kliknij i przeciągnij swoją bieżącą lokalizację (np. Belgia). Podobnie utwórz kolejną linię w wybranym obszarze (np. Moskwa).
- Dodaj animację do krzywej linii — przejdź do efektów i ustawień wstępnych, wyszukaj „obrys” i zastosuj go. Spowoduje to automatyczne wybranie Maski 1 z tej warstwy.
- Włącz warstwę Obrys i zmień rozmiar pędzla, zmień styl malowania, kolor i dodaj odstępy do linii na mapie.
- Aby animować linię, kliknij stoper końcowy w ustawieniach wstępnych. Możesz mieć animację liniową lub łatwą.
W pierwszej kolejności kliknij stop lunch i przesuń czas do przodu o około 3 sekundy i ustaw stoper na 100%. Naciśnij „E” na klawiaturze, aby utworzyć kolejną klatkę kluczową i wrócić do poprzedniej klatki kluczowej i ustawić stoper na zero.
Easy-eas jest nieco bardziej skomplikowany. Kliknij prawym przyciskiem myszy, przejdź do pomocy dotyczącej klatek kluczowych i wybierz opcję łatwej obsługi. Przejdź do edytora wykresów, aby dostosować szybkość animacji.

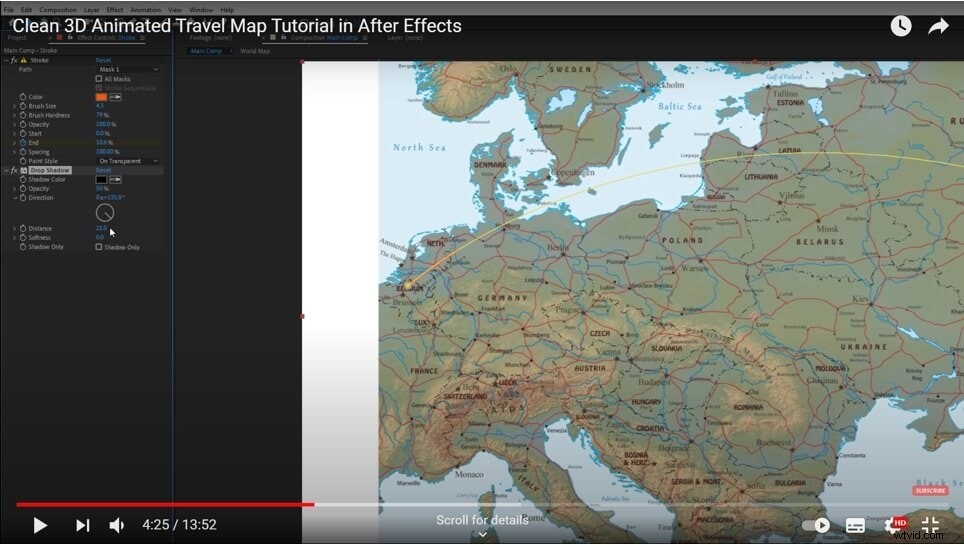
Krok 2:Dodawanie cienia w animowanej mapie programu After Effects
Aby uczynić go bardziej trójwymiarowym, dodajesz „cień” do swojej warstwy. Możesz również dodać niewielką odległość w lewym menu.

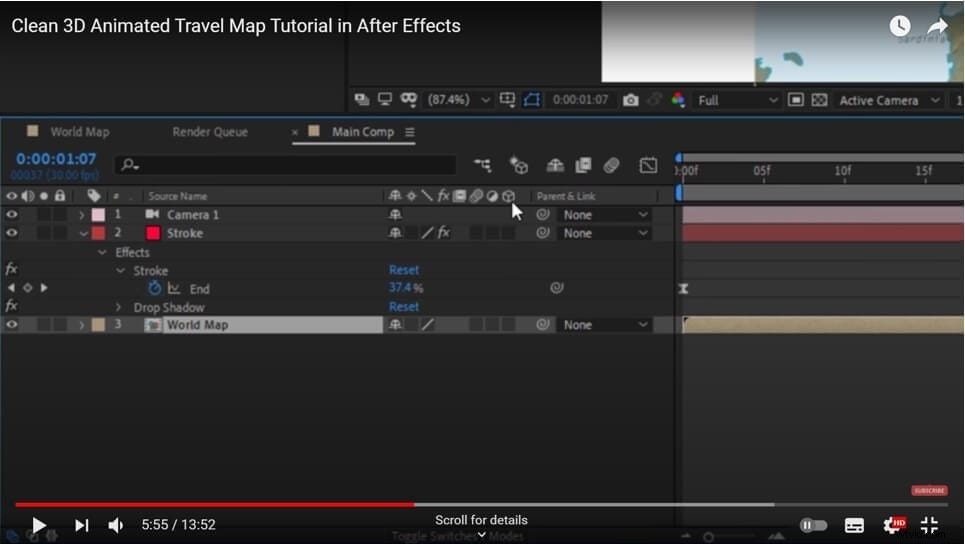
Krok 3:Animacja 3D
- Kliknij prawym przyciskiem myszy, aby utworzyć nową kamerę i kliknij warstwę mapy świata.
- Włącz 3D dla efektu obrysu i bieżącej warstwy. Jeśli nie widzisz ikony 3D, przełącz przełączniki.

- Następnie, obok nowej kamery, utwórz w podobny sposób „Nowy obiekt zerowy”, klikając prawym przyciskiem myszy. W tym celu również włącz 3D.
- Możesz sprawić, że animacja będzie jeszcze bardziej niezwykła, jeśli klikniesz kamerę i zrodzisz ją ze swoim Nullem. Oznacza to, że wartość Null będzie twoją kontrolą, tj. Kamera będzie podążać za obrotem wartości Null, aby stworzyć lepszą animację niż proste panoramowanie i przechylanie.
- Aby wyświetlić obrót, kliknij Null i naciśnij „R”, a dla tagów pozycji przytrzymaj Shift i naciśnij „P”.
- Powiększ z „obrotem Z” i przejdź do swojej lokalizacji początkowej. Możesz także umieścić stoper na każdym znaczniku obrotu. Przejdź do 3 sekund i obróć je w drugą stronę.
- Aby efekt łatwego ułatwienia był taki sam, musisz również dodać go do tej animacji we wszystkich klatkach kluczowych.
- Odtwórz go, aby zobaczyć utworzoną przed chwilą animację 3D.
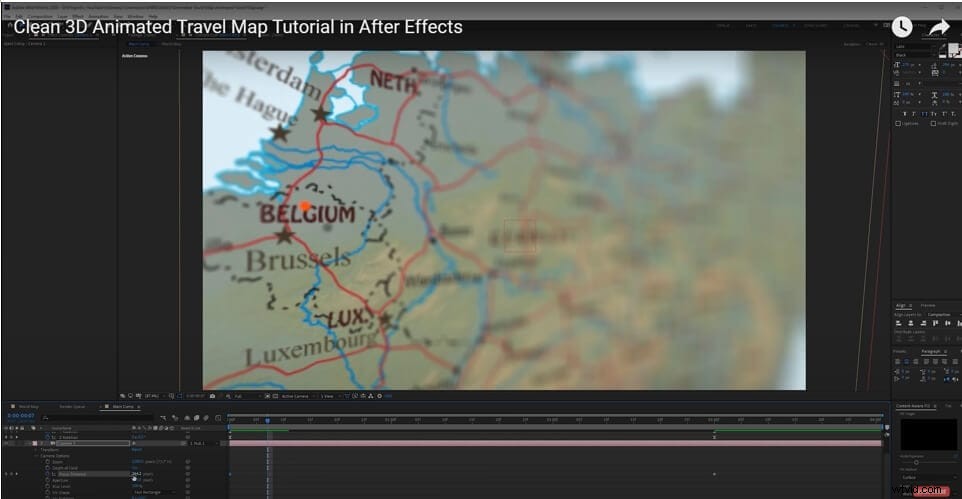
Krok 4:Głębia ostrości
Jeśli przejdziesz do ustawień aparatu, klikając „kamera”, znajdziesz opcje aparatu, w których możesz włączyć głębię ostrości. Następnie musisz zmienić przysłonę na 130, a następnie bawić się odległością ostrości, aby wyostrzyć punkt końcowy podróży. Tam stworzyłeś wygląd głębi ostrości. Możesz powtórzyć to samo dla punktu początkowego.
Pozostałe rozmycie obrazu będzie mniejsze, gdy zmniejszysz wartość przysłony.

Krok 5:Dodawanie lokalizacji pinezki
W animacji mapy po efektach możesz zaimportować lokalizację pinezki w scenie podróży. W razie potrzeby utwórz kolejną warstwę 3D i przesuń ją w miejscu początkowym i końcowym.
- Punkt kontrolny można przesunąć na początek za pomocą panoramowania za narzędziem.
- Obróć szpilkę w górę, naciskając „R”.
- Aby wyświetlić tę funkcję w animacji, naciśnij „S”. Aby uzyskać skalę, kliknij stoper, ustaw klatkę na zero, a następnie kliknij poprzednią klatkę kluczową. Kliknij go prawym przyciskiem myszy, włącz Easy Ease.

Część 2:Najlepsze szablony animacji MAP podróży w Adobe After Effects
Pamiętaj, że poniższe szablony animacji map podróży pochodzą z firmy Envato. Możesz również znaleźć podobne szablony animacji map w niektórych witrynach do pobierania szablonów programu After Effects.
1. Mapy lotów:
Mapy lotów to prosta opcja szablonu, która pomaga tworzyć szybkie animacje 2D między dwoma miastami. Oferuje użytkownikom wstępnie animowane mapy regionalne do wyboru. Pozwala także odwrócić kierunek podróży między miastami.

Szablon zawiera 6 motywów kolorystycznych mapy na desce rozdzielczej. Każdy z nich można włączyć i dostosować za pomocą panelu sterowania efektami. Dodatkowe funkcje, takie jak włączanie chmur, mogą dodać głębi kompozycji. Oszałamiające efekty, takie jak tekstura brudu, mogą przenieść Twój projekt na zupełnie nowy poziom, pozwalając dodać więcej dynamiki animowanej mapie.
Załóżmy, że chcesz dodać grafikę, taką jak samochód lub żaglówka. W tym celu kliknij warstwę ikon z kompozycji pulpitu nawigacyjnego szablonu. Aspekty, takie jak styl linii trasy i szpilka, również można dostosować. Korzystanie z Map lotu umożliwia dodawanie animacji w otworze poprzez wybranie warstwy stylu przejścia.
W sumie ten szablon wymaga trochę pracy ręcznej. Nie jest to panel, w którym można łatwo podłączyć miasta i nie porusza się automatycznie. Jest to część mapy podróży Envanto Elements po szablonie efektów do pobrania za darmo, dzięki czemu jest bardzo dostępna.
2. Łącznik mapy:

Jeśli chcesz połączyć 2 różne miasta, prawdopodobnie nie jest to dobry szablon. Jednak Map Connector to doskonały szablon 2D, jeśli chodzi o ilustrowanie metadanych lub innych powiązanych informacji o różnych lokalizacjach.
W przeciwieństwie do map lotów ten szablon nie ma wbudowanych szablonów do wyboru, ale nadal można dostosować kolor, czas i położenie. Użytkownicy mogą zmieniać lokalizacje miast, otwierając najpierw kompozycję miejsca docelowego i naciskając „p”, aby sprawdzić pozycję kamery, którą mogą zmienić, aby przejść do lokalizacji, którą chcesz pokazać. Powrót do głównej kompozycji pokaże, że cele podróży zostały przesunięte do nowych miast.
Map Connector wymaga powrotu do panelu projektu i otwarcia różnych pozycji, aby zaktualizować pola informacyjne i tekst dla tych nowych lokalizacji.
Klatki kluczowe w tym szablonie są nieco trudniejsze w użyciu dla początkujących. Może nie mieć kilku istotnych efektów, ale jest dość łatwy w użyciu.
3. Miejsce na Ziemi:
Czy chcesz pokazać pojedynczą lokalizację za pomocą globusa 3D? W takim przypadku ten konkretny szablon mapy działa idealnie. Możesz edytować lokalizację za pomocą edycji kompozycji. Musisz wyczyścić kompozycję, aż pojawi się domyślny tag miasta i możesz kliknąć dwukrotnie, aby zmienić nazwę miasta (ze zaktualizowaną czcionką, jeśli to konieczne).

Następnie kliknij warstwę pozycji i przesuń tag do właściwej lokalizacji. Po przejściu do karty renderowania przejrzyj, aby wyświetlić podgląd ruchu od punktu a do punktu b. Teraz w tym szablonie możesz również dodać efekt wizualny do miejsca, które chcesz wskazać.
Aby zmienić położenie lepiej w kadrze, musisz zaktualizować parametr punktu 2 w oknie Effect Controls. Możesz bawić się wszystkimi parametrami tutaj, aż będzie wyglądać dobrze.
Możesz chcieć wprowadzić zmiany w rozdzielczości co kwartał, aby edytować szybciej, zanim zdecydujesz się na renderowanie. Czas renderowania może potrwać dłużej z powodu animacji 3D. Ponadto lepiej jest wpisywać wartości zamiast szorować, ponieważ te parametry są bardzo czułe.
4. Zestaw narzędzi mapy świata (Premiere Pro):

Ten szablon został stworzony głównie w Adobe After Effects. Został jednak wyeksportowany jako szablon grafiki ruchomej do użycia w programie Premiere Pro jako. Plik MOGRT. Oznacza to, że wykonujesz wszystkie zmiany w programie Premiere Pro. O ile plik nie zostanie zoptymalizowany w programie Premiere Pro, podczas edycji nadal będą występować poważne opóźnienia.
Wniosek
Ponieważ żyjemy w rozwiniętym świecie, nasze mózgi i oczy stały się tak przystosowane, aby lepiej reagować na ruchome środowisko. Animowane mapy skutecznie wykorzystują nasze umiejętności przetwarzania wizualnego. W związku z tym są szeroko stosowane późno.
Mamy nadzieję, że nasz przewodnik krok po kroku i sugestie szablonów pomogą w tworzeniu animowanych map podróży w programie Adobe After Effects i sprawią, że treść wideo będzie bardziej imponująca.
