Motion Graphics wykorzystuje wideo lub animację do tworzenia iluzji ruchu i naprawdę wystartowało wraz z rozwojem programów takich jak After Effects, które sprawiają, że tworzenie tego stylu animacji jest dość proste. Ze względu na popularność grafiki ruchomej wiele osób chce zobaczyć, o co chodzi, więc przyjrzyjmy się podstawowej koncepcji.
After Effects jest tak trudny w użyciu. Jeśli jednak chcesz łatwo edytować profesjonalne filmy, zdecydowanie zalecamy korzystanie z Wondershare FilmoraPro, który jest potężnym, ale łatwym w użyciu narzędziem dla początkujących użytkowników. Możesz użyć klatek kluczowych, aby stworzyć płynną grafikę z samouczkami krok po kroku. Pobierz teraz, aby wypróbować (za darmo)!
Jak tworzyć ruchome grafiki w programie After Effects
1. Konfiguracja
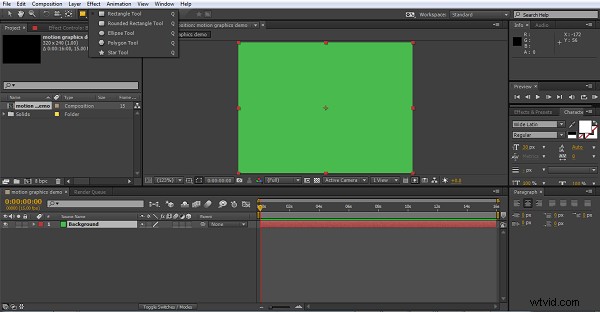
Otwórz nową kompozycję, użyj dowolnych ustawień rozdzielczości, w których chcesz pracować, a następnie utwórz warstwę tła dla projektu za pomocą Layer>Nowy>Solidny , chcesz wybrać ładny, jasny kolor, aby animacja się wyróżniała.
Wtedy będziesz miał to jako punkt wyjścia dla swojego projektu.

2. Tworzenie własnego kształtu
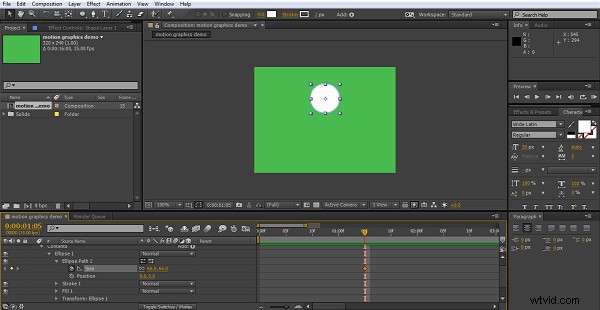
W przypadku tej ruchomej grafiki zamierzam stworzyć piłkę, a następnie ją animować. Samo narzędzie kształtów znajduje się w górnym menu, domyślnie jest to zwykle kwadrat, ale kliknij i przytrzymaj je, aby wybrać spośród innych dostępnych kształtów. W tym celu możesz również użyć skrótu Q.

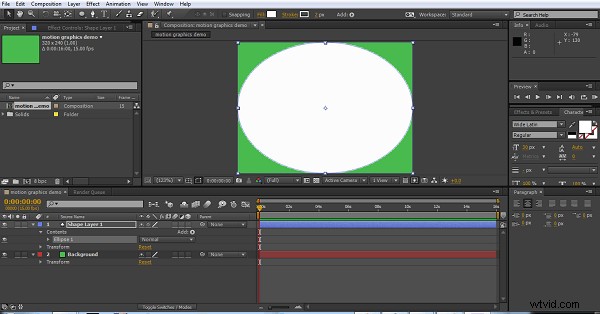
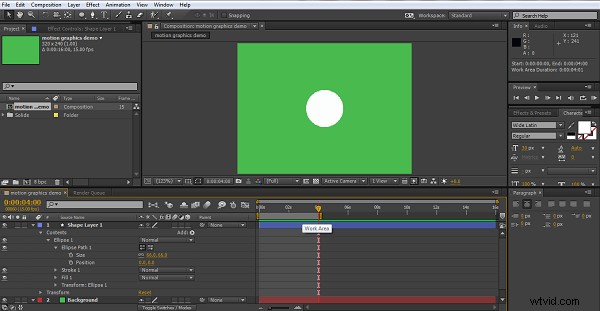
Wybrałem tutaj elipsę, możesz wybrać narzędzie, a następnie kliknąć kompozycję i przeciągnąć kształt, jeśli chcesz, jednak szybkim skrótem jest po prostu dwukrotne kliknięcie ikony narzędzia, gdy jest ona ustawiona na żądany kształt, i zostanie automatycznie utwórz kształt o pełnym rozmiarze kompozycji i wyśrodkowany. Ma to również tę zaletę, że punkt zakotwiczenia obiektu znajduje się w środku klatki, co może być przydatne, w zależności od pomysłu na animację.

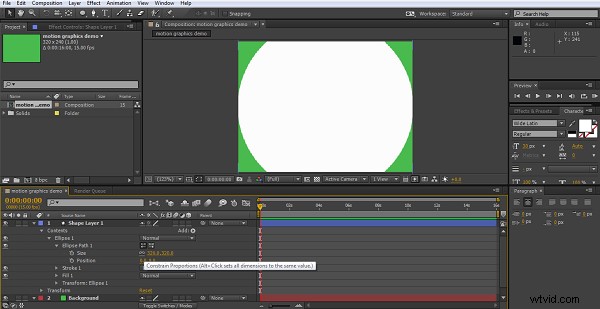
Inną sztuczką podczas pracy z kształtami jest to, że jeśli chcesz uzyskać idealne koło, możesz zacząć od elipsy i przejść do właściwości size obiektu, a następnie kliknąć ikonę łańcucha, aby ograniczyć proporcje, a automatycznie ustawi wysokość i szerokość ten sam. W przypadku elipsy oznacza to, że natychmiast staje się kołem.

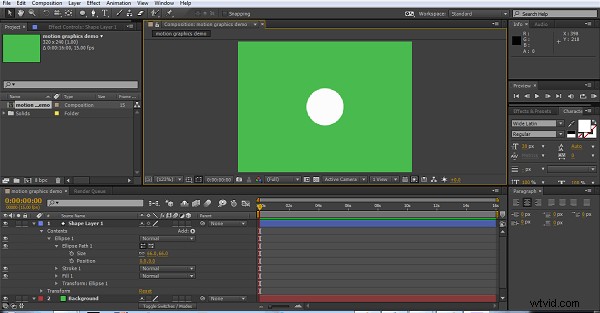
Następnie wystarczy dostosować rozmiar do własnych potrzeb, ostatecznie stworzymy animację odbijającej się piłki, więc musi być ona nieco mniejsza.
Powtórzenie tego samego na drugiej warstwie tekstu daje nam również słowa o głębokości wyciągnięcia 20.

Więc teraz mamy naszą piłkę, gotową do animacji.
3. Animowanie piłki
W przypadku grafiki ruchomej często występuje wiele małych elementów ruchu, więc aby ułatwić śledzenie, możemy zmniejszyć obszar roboczy dla każdego elementu. Odbijająca się piłka będzie właściwie tylko krótkimi sekwencjami trwającymi około 4 sekund, które w razie potrzeby możemy po prostu powtórzyć (zapętlić). Możemy więc ustawić kursor czasu na 4 sekundy i nacisnąć N na klawiaturze i stworzyć nasz obszar roboczy od początku do tego punktu czterech sekund. Możesz oczywiście animować swój projekt bez tego kroku, ale ułatwia to organizację.

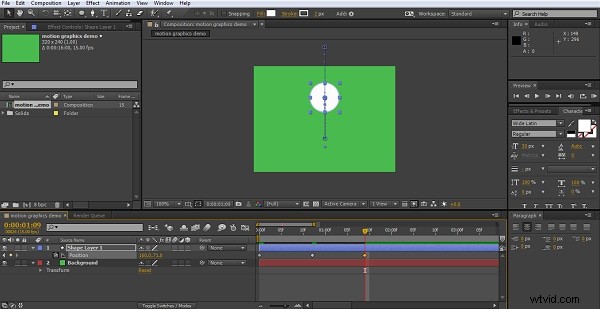
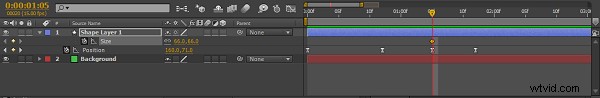
Teraz, kiedy animujesz, naprawdę musisz zaplanować, co chcesz zrobić, zanim zaczniesz, przynajmniej podstawowy pomysł. Tutaj chcę, żeby piłka wyszła z górnej części ekranu i odbiła się. Pierwszą rzeczą, którą robię, jest przesunięcie osi czasu do około trzech czwartych sekundy, przesunięcie piłki w dół do najniższego punktu, do którego chcę się udać, i utworzenie klatki kluczowej, klikając stoper obok pozycji.

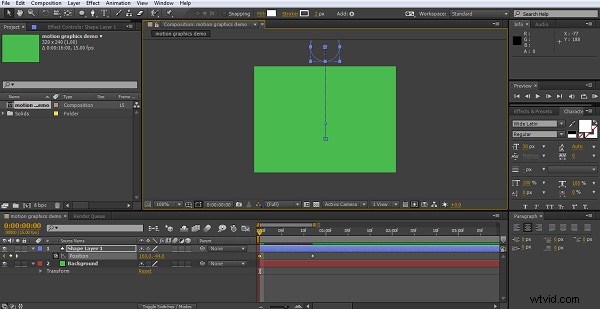
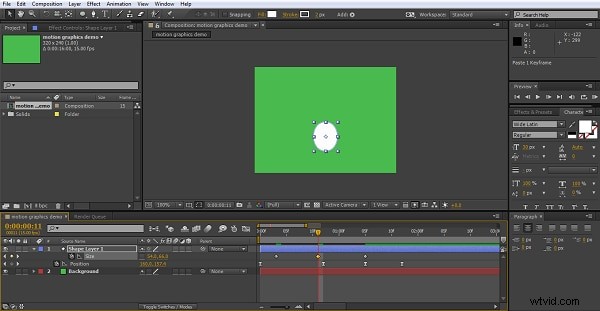
Następnie wracam do początku i ustawiam punkt startowy dla piłki poza ekranem. Aby upewnić się, że spadnie w pionie, przytrzymaj klawisz Shift podczas przeciągania obiektu myszą (to blokuje oś x, dzięki czemu porusza się w jednej płaszczyźnie) lub użyj wartości pozycji, aby dostosować wartości tylko dla jednej osi.

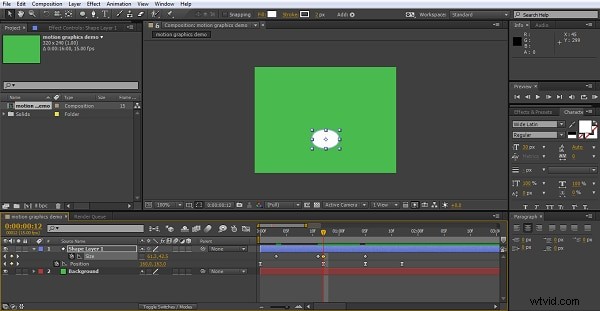
Teraz piłka spada na ekran i uderza w wyznaczony przez nas poziom. Teraz musimy ustawić odbicie. Więc ponownie przesuwamy oś czasu poza naszą pierwszą klatkę kluczową, kolejne trzy czwarte sekundy, to nie jest nauka ścisła, zobacz, co działa najlepiej tutaj. Teraz tworzymy naszą trzecią pozycję. Zgodnie z praktyczną zasadą, aby uzyskać najlepszy efekt, obiekt powinien odbijać się od jednej trzeciej do połowy swojej pierwotnej wysokości, więc odpowiednio ustawiamy naszą piłkę na tej klatce kluczowej.

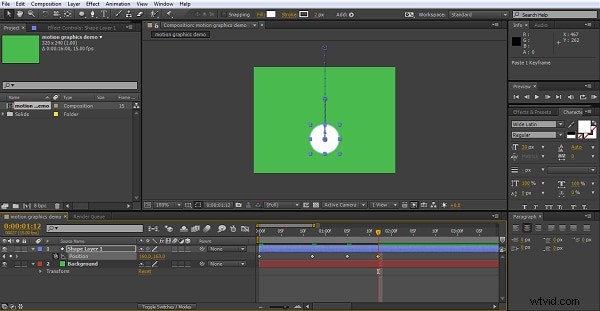
Oczywiście to, co idzie w górę, musi spaść, więc następny ruch to powrót na podłogę. Aby upewnić się, że masz dokładnie to samo miejsce, co wcześniej, możesz po prostu skopiować ustawioną klatkę kluczową pierwszego piętra i wkleić ją na osi czasu, gdziekolwiek jest kursor.

Teraz mamy naszą podstawową animację, nasza piłka spada na ekran, odbija się raz i ląduje.
4. Dostosowywanie animacji
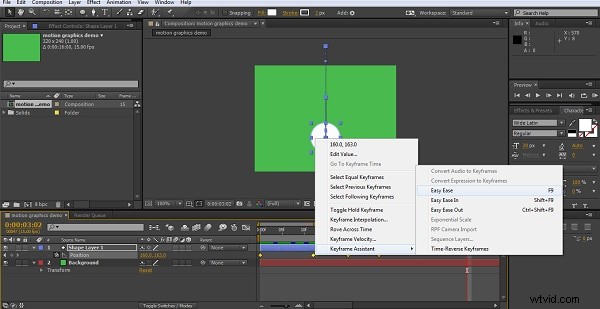
Chociaż mamy nasz ruch, tak naprawdę nie daje to efektu odbijania się piłki, ponieważ porusza się ona bardzo równomiernie z jednego punktu do drugiego. Aby pomóc tutaj, możemy wybrać wszystkie 4 klatki kluczowe, kliknąć prawym przyciskiem myszy i wybrać Easy Ease z asystenta klatek kluczowych, co dostosowuje prędkość ruchu między pintami, aby zapewnić przyjemniejszy ruch.

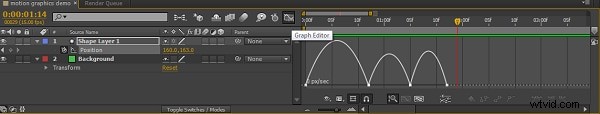
Możemy jednak jeszcze bardziej to udoskonalić, korzystając z narzędzia wykresu.

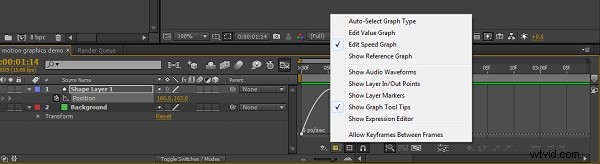
Teraz wykres może pokazywać wiele różnych właściwości, ponieważ koncentrujemy się tutaj na prędkości ruchu, wybieramy opcję Edytuj wykres prędkości

Chociaż skupiamy się tutaj na szybkości, tę technikę można zastosować do dowolnego atrybutu i możesz tutaj dostosować swoje animacje do praktycznie wszystkiego.
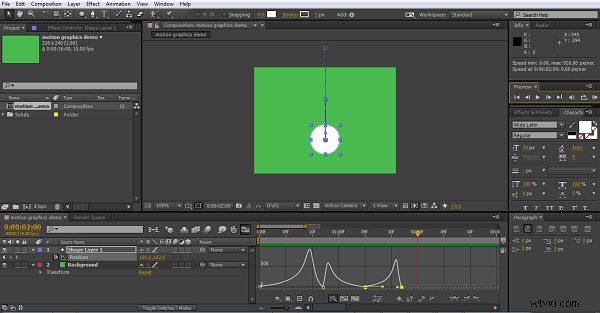
Dopasowuję tutaj krzywe prędkości, aby spróbować stworzyć efekt pływania, spowalniając ruch w każdym wysokim punkcie i szybszy ruch w samym „odbiciu”. Dostosowujesz wykresy, klikając i przeciągając.
Teraz mam piłkę, która przyśpiesza przy odbiciu i trochę unosi się w punkcie kulminacyjnym, zanim znowu opadnie. Nierealne, ale na moje oko wygląda przyjemnie.

5. Dodawanie ruchu kształtu
Jedną z rzeczy związanych z grafiką ruchową jest to, że musisz przesadzać, aby uzyskać efekt, zrobiliśmy to z prędkością ruchu, ale piłka pozostaje zdecydowanie w tym samym idealnym okręgu podczas swoich podróży. Naszym następnym krokiem jest lekkie rozciąganie, gdy przyspiesza w dół, i lekkie zgniatanie, gdy uderza w podłogę, dodanie tego po prostu sprawia, że proces jest przyjemniejszy dla oka, a rozciąganie i zgniatanie jest rzeczywiście podstawą animacji właśnie z tego powodu.
Najpierw decydujemy, gdzie piłka będzie idealnie okrągła w swojej podróży i tworzymy tam naszą klatkę kluczową dla właściwości rozmiaru. Zdecydowałem się na odbicie, ale może to być naprawdę gdziekolwiek chcesz.

Ponieważ tutaj będziemy chcieli dopasować zmiany kształtu do odbitych klatek kluczowych, dobrą wskazówką jest zwinięcie wszystkich właściwości warstwy i naciśnięcie klawisza U na klawiaturze. Pokazuje to tylko te właściwości, w których aktywna jest klatka kluczowa (więc upewnij się, że wcześniej ustawiłeś rozmiar klatki kluczowej). To oczyszcza oś czasu i po prostu ułatwia proces pracy.

Następnie jest przypadek tworzenia klatek kluczowych dla miejsca, w którym chcesz rozciągnąć piłkę i gdzie chcesz zgniecioną piłkę, użyj gliny i wklej, aby umieścić je we właściwych miejscach i trochę poeksperymentuj, aż uzyskasz transformacje, które lubisz. Tworzysz rzeczywistą deformację, odznaczając ikonę proporcji ograniczenia we właściwościach rozmiaru, a następnie po prostu zmieniając wartość x lub y, aby uzyskać pożądany efekt.


Dodaje to poczucie ruchu, które jest tak istotne w przypadku grafiki ruchomej, ale jest, podobnie jak ruch, nieco liniowe, więc ponownie możemy wybrać je wszystkie i przejść do asystenta klatek kluczowych, a następnie Easy Ease, aby wygładzić przekształcenia.
Teraz oczywiście jest to bardzo podstawowa animacja, ale zasady pozostają takie same dla wszystkich ruchomych grafik, możesz dodawać kolory i transformacje kolorów, korzystać z szerokiej gamy efektów w programie After Effects, wybór symulacji efektów cząsteczkowych jest bardzo popularny w ruchomej grafice i tak dalej.
Wniosek
Mam nadzieję, że każdy, kto myślał, że koncepcja wykracza poza ich możliwości, może zobaczyć, że naprawdę chodzi o pracę nad każdym ruchem i pozwolenie, aby After Effects wykonał pracę za ciebie. Ruchome grafiki są fajne, podobnie jak ich tworzenie. Jeśli chcesz łatwo tworzyć animowaną grafikę, wypróbuj FilmoraPro. Pobierz teraz, aby wypróbować (za darmo)!
