Sprawmy, aby Twoje zdjęcia ożyły. Postępuj zgodnie z tym samouczkiem wideo, aby utworzyć GIF poklatkowy i opublikować go na Instagramie za pomocą Photoshopa.
Korzystając z funkcji osi czasu Photoshopa, możemy stworzyć zarówno GIF, jak i renderować wideo gotowe na Instagram. Dodanie tej umiejętności do zestawu narzędzi w mediach społecznościowych to idealny sposób na tworzenie angażujących treści, które pokochają Twoi odbiorcy. Jest to również satysfakcjonująca okazja do doskonalenia umiejętności fotograficznych i Photoshopa podczas całego procesu.
Zacznijmy! Postępuj zgodnie z poniższym filmem lub przeczytaj, aby uzyskać pełne podsumowanie projektu.
Krok 1:Przygotuj swoje zdjęcia
W tym samouczku możesz wykonać szybką animację lub sesję zdjęciową, tak jak ja. Jeśli podążasz za przykładem mojego zdjęcia, upewnij się, że używasz statywu, aby aparat pozostał w jednym miejscu. Ważne jest, aby Twoje zdjęcia znajdowały się dokładnie w tym samym miejscu, aby uzyskać płynne przejście z każdego zdjęcia w poklatkowym GIF-ie.

Pamiętaj, aby przyciąć zdjęcia w tym samym miejscu i w tym samym rozmiarze, aby obrazy pozostały spójne. Skadrowałem i edytowałem moje zdjęcia za pomocą Lightroom.
W tym przykładzie gotowym na Instagram przyciąłem moje zdjęcia do portretu posta na Instagramie o rozmiarze 1080×1350 pikseli . Śmiało postępuj zgodnie z tymi wymiarami lub przycinaj w idealnym kwadracie w 1080 × 1080 pikseli . Stamtąd wyeksportuj swoje zdjęcia i przejdź do Photoshopa.
Krok 2:Umieść swoje zdjęcia w warstwach
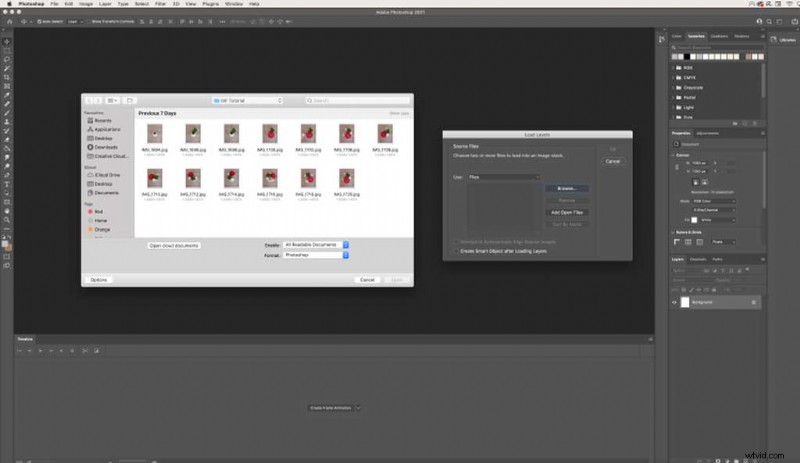
W Photoshopie załaduj wszystkie swoje zdjęcia na różnych warstwach do jednego pliku Photoshopa. W rzeczywistości nie musisz tworzyć nowego dokumentu, po prostu zacznij od razu na ekranie głównym programu Photoshop.
Aby to zrobić, przejdź do Plik> Skrypty> Załaduj pliki do stosu . Teraz zobaczysz Wczytaj warstwy okno. Kliknij Przeglądaj aby zaimportować swoje pliki. Po ustawieniu tego zestawu kliknij OK .
Twoje zdjęcia będą teraz znajdować się w nowym dokumencie na różnych warstwach.

Krok 3:Utwórz animację klatki za pomocą osi czasu
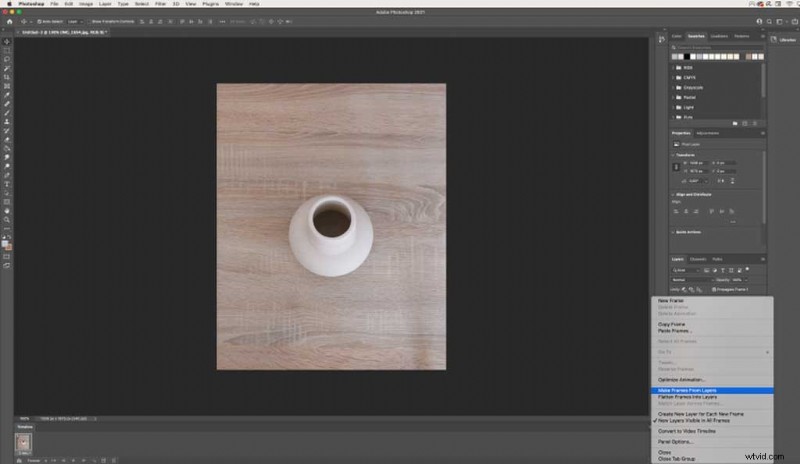
Teraz, gdy masz wszystkie swoje zdjęcia na osobnych warstwach, utwórzmy animację klatki. Aby wyświetlić to okno w przestrzeni roboczej programu Photoshop, przejdź do Okno> Oś czasu . Będzie na samym dole obszaru roboczego.
W tym miejscu kliknij środkowy przycisk Utwórz animację klatki . Spowoduje to dodanie Twojego pierwszego zdjęcia do Twojej osi czasu. Aby dodać wszystkie różne warstwy do swojej osi czasu, kliknij menu ikona (cztery liniami ikona po prawej stronie panelu warstw). Teraz kliknij Utwórz klatki z warstw , co wtedy zrobi dokładnie to.

Krok 4:Odwróć swoje ramki
W tym przykładzie moje zdjęcia pojawiają się na mojej osi czasu odwrócone, więc zamierzam je odwrócić. Wróć do menu po prawej stronie i kliknij Odwróć klatki . Użyjemy tego jeszcze raz, aby później utworzyć ciągłą pętlę.
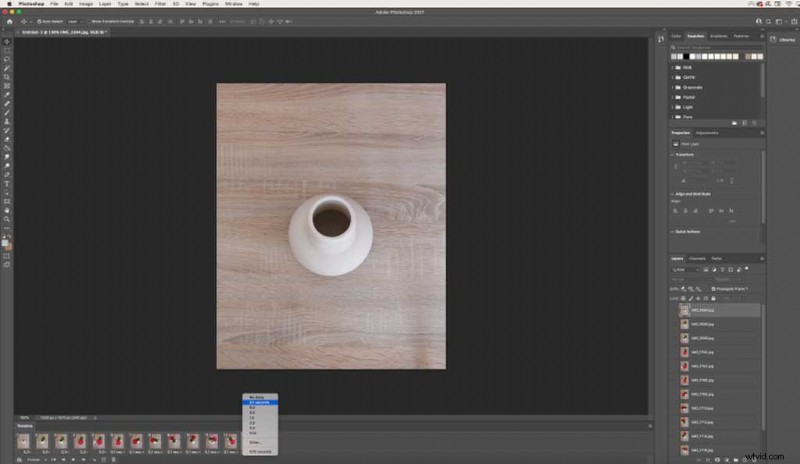
Krok 5:Dostosuj swój czas
Jak widać na filmie, mój GIF porusza się zbyt szybko. Aby go spowolnić, a następnie dostosować czas, możemy kliknąć pod każdą klatką i zmienić sekundy. Polecam od jednej do pięciu sekund na płynne przejście między każdym zdjęciem.

Dla mojego przykładu zamierzam mieć kilka moich zdjęć z dwusekundowym przejściem, a następnie przejdę do jednej sekundy, ponieważ ma to więcej sensu dla moich obrazów.
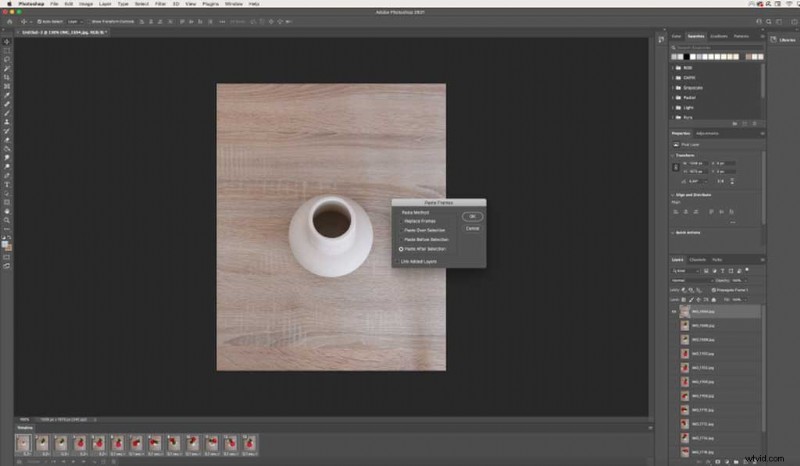
Krok 6:Skopiuj i wklej swoje ramki
Aby utworzyć ciągłą pętlę, musimy skopiować i wkleić nasze ramki, a następnie je odwrócić. Dzięki temu obrazy będą tworzyć płynną historię. Ustaw czas przed skopiowaniem i wklejeniem, aby nie trzeba było zmieniać czasu przy każdej nowej kopii klatek.
Aby skopiować klatki, zaznacz wszystkie klatki, klikając pierwszą klatkę + przytrzymując klawisz Shift + klikając ostatnią klatkę . Wróć do prawego Menu i kliknij Kopiuj ramki . Następnie wróć do tego samego menu i Wklej ramki .
Gdy Wklej ramki pojawi się okno, pamiętaj, aby wybrać Wklej po zaznaczeniu .

Stąd będziesz chciał odwrócić ramki, które właśnie wkleiłeś. Wróć do Menu i kliknij Odwróć klatki jeszcze raz. Jeśli dokładnie to zrobiłeś, będziesz miał dwie identyczne ramki pośrodku. Usuń jeden z nich, aby nie mieć opóźnienia w swoim GIF-ie.
Jeśli chcesz wyświetlić podgląd swojego gifa, możesz nacisnąć przycisk odtwarzania u dołu okna osi czasu i zatrzymać się, gdy skończysz.
Krok 7:Zapisz plik
Gotowy projekt możesz zapisać jako plik GIF lub wideo. Jeśli chcesz udostępnić to na swoim blogu lub stronie internetowej podczas automatycznego odtwarzania (jak poniżej), zapisz to jako GIF. Jeśli planujesz udostępnić to na Instagramie, przejdź poniżej, aby dowiedzieć się, jak renderować swój film.

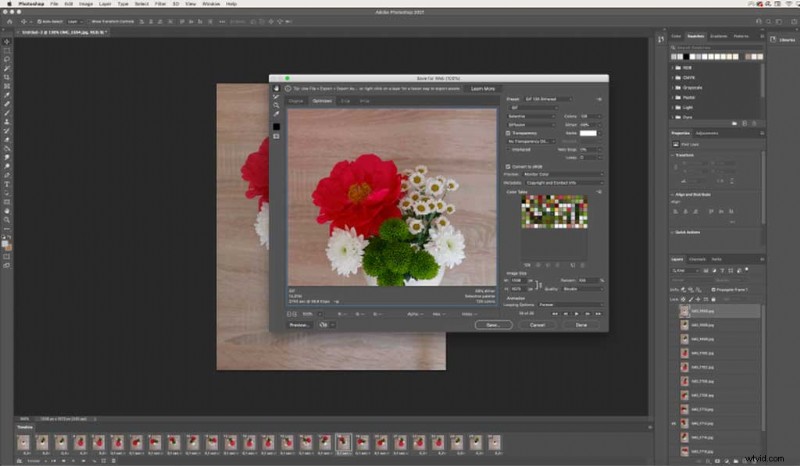
Zapisywanie jako GIF
Zanim klikniesz Zapisz, upewnij się, że Twój GIF poklatkowy zapętla się w sposób ciągły, wybierając Na zawsze w lewym dolnym rogu. Aby zapisać jako GIF, wybierz Plik> Eksportuj> Zapisz do internetu (starsza wersja) . Aby uzyskać najlepsze wyniki, wybierz ustawienie wstępne GIF 128 Dithered . Naciśnij przycisk zapisywania i masz gotowy plik Photoshop GIF do udostępnienia lub wysłania.
Pamiętaj, że GIF to format pliku o niższej jakości, ale na tym polega piękno technologii GIF.

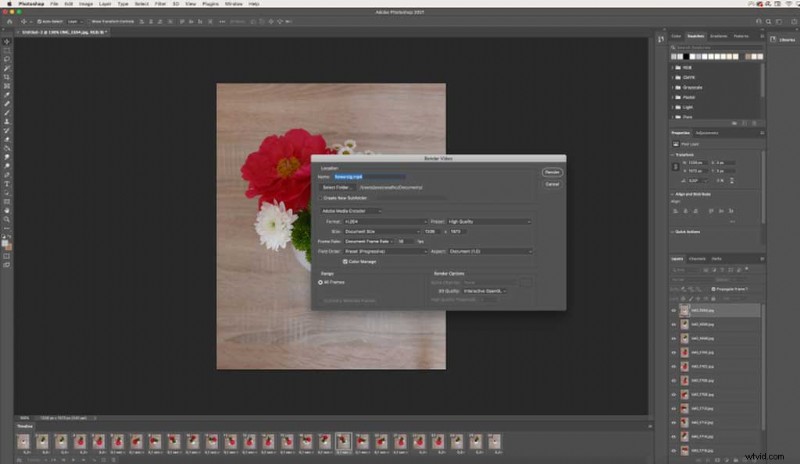
Renderowanie wideo na Instagram
Co zaskakujące, Instagram nie jest kompatybilny z publikowaniem GIF-ów, więc będziemy musieli stworzyć wideo intsead. Jednak jedną z najlepszych funkcji Instagrama jest to, że dopóki Twój post jest na ekranie, wideo będzie się zapętlać w sposób ciągły, więc działa jak GIF. Aby to zadziałało, animacja poklatkowa powinna trwać od trzech do sześćdziesięciu sekund.
Aby wyeksportować jako wideo, przejdź do Plik> Eksportuj> Renderuj wideo . Następnie ustaw ustawienie wstępne na Wysoka jakość , kliknij Renderuj , a plik wideo zostanie zapisany.

Jesteś teraz gotowy, aby opublikować swoją nową animację na Instagramie. Mam nadzieję, że możesz użyć tego prostego przykładu, aby rozwinąć swoje pomysły i kreatywność w zakresie treści w mediach społecznościowych.
Szukasz bardziej kreatywnych wskazówek i porad? Zapoznaj się z tymi artykułami:
- Jak pracować z narzędziem Patch Tool w Adobe Photoshop
- 5 hacków Adobe InDesign, które każdy projektant powinien znać
- Jak stworzyć iluzję ruchu w projekcie statycznym
- 20 DARMOWYCH pędzli grunge do Photoshopa (i jak ich używać)
- Prognozowanie kolorów:jak powstają trendy kolorystyczne?
Obraz na okładkę przez kckate16.
