Szukasz wyjątkowego efektu, który możesz dodać do swojej fotografii?
Fotografowanie wycinek czasu pozwala uchwycić upływ czasu na jednym zdjęciu. Osiąga się to poprzez robienie wielu zdjęć w czasie i układanie ich razem.
W tym przewodniku pokażę Ci, jak zrobić własne zdjęcie wycinka czasu .
Czego będziesz potrzebować do zdjęć wycinków czasu
Istnieje wiele sposobów na utworzenie obrazu wycinka czasu, ale co najmniej potrzebujesz aparatu, w którym możesz umieścić aparat, aby się nie poruszał (jak statyw) i oprogramowania do edycji zdjęć, takiego jak Photoshop.
- Aparat (będę używał Canon EOS R)
- Statyw
- Adobe Photoshop
- Adobe Lightroom (zalecane, ale nie wymagane)
Samouczek wideo
Jeśli nie masz ochoty czytać dalej, oto mój samouczek wideo na temat procesu edycji linii czasu.
Zasadniczo zrobisz wiele zdjęć i ułożysz je w stos, aby stworzyć efekt „plasterka”.
Będziesz potrzebować co najmniej 5 zdjęć zrobionych pod jednym kątem, ale przyjrzyjmy się, jak robić zdjęcia do timelice.
Jak robić zdjęcia do obrazu wycinka czasu
Swoim zdjęciem Timeslice próbujesz pokazać upływ czasu. Dlatego robienie zdjęć w ciągu godziny o zachodzie słońca jest najlepszym sposobem, aby to osiągnąć.
Ten efekt najlepiej sprawdza się w przypadku panoram miasta o wschodzie lub zachodzie słońca. W ten sposób wyraźniej widać, że czas się zmienia, pomagają takie rzeczy jak światła uliczne i przesuwające się niebo.

Możesz użyć statywu, po prostu umieść aparat w miejscu, w którym nie będzie się poruszał w czasie robienia zdjęć. Jest to ważne, ponieważ chcesz, aby zdjęcia były wyrównane podczas ich edycji.
W zależności od posiadanego aparatu możesz użyć timera interwałowego, ale samo ustawienie timera w telefonie również zadziała. Większość aparatów umożliwia również podłączenie zdalnego timera interwałowego w celu robienia zdjęć w określonych odstępach czasu.
Co około 5 minut rób nowe zdjęcie. W ciągu godziny będziesz mieć 12 obrazów.
Polecam robienie zdjęć przez dłuższy czas, jeśli masz ochotę na 90 minut do 2 godzin.
(Opcjonalnie) Edytuj swoje zdjęcia w Lightroom
Gdy masz już wszystkie swoje obrazy, będziesz chciał je edytować w Lightroom i dodać dowolne poprawki. Pamiętaj, że możesz skopiować swoje zmiany do wszystkich zdjęć, aby wyglądały spójnie.

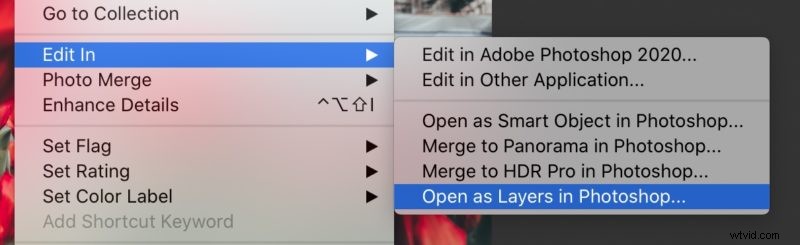
Gdy to zrobisz, możesz zaznaczyć wszystkie obrazy, kliknąć je prawym przyciskiem myszy i kliknąć „Edytuj włączone> Otwórz jako warstwy w Photoshopie…”

Spowoduje to przeniesienie wszystkich twoich zdjęć do Photoshopa jako warstw, dzięki czemu można je łatwo pokroić.
Tworzenie wycinek czasu w Photoshopie
Teraz zaczyna się zabawa, tworząc nasze zdjęcie wycinka czasu.
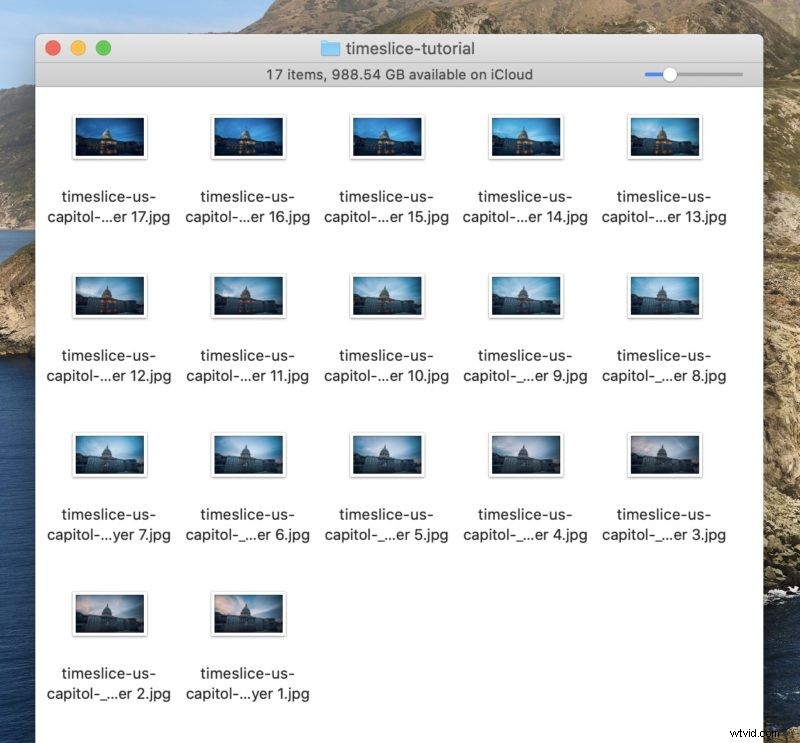
Zanim zaczniesz, będziesz chciał sprawdzić, czy zdjęcia wycinka czasu są w porządku chronologicznym. W zależności od tego, jak je zaimportowałeś, dobrze jest dokładnie sprawdzić, czy są w porządku.

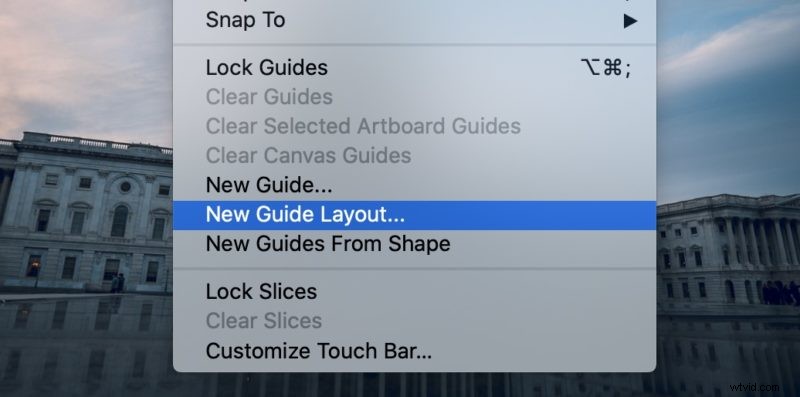
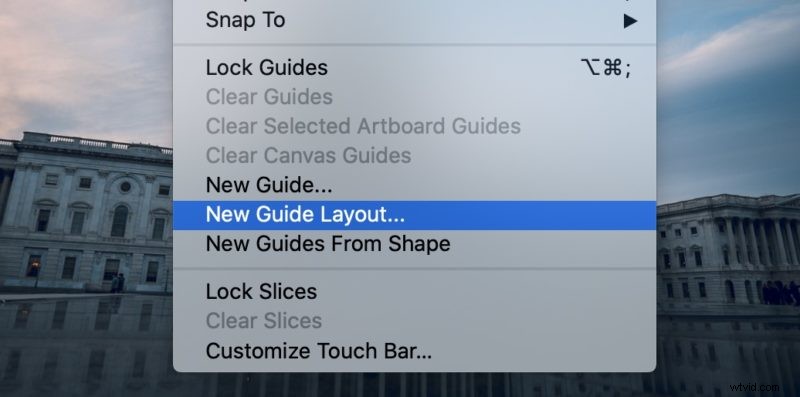
Najpierw musimy stworzyć „przewodniki” dla naszych wycinków czasu. Można to zrobić za pomocą opcji „Nowy układ przewodnika…” w menu „Widok” programu Photoshop.

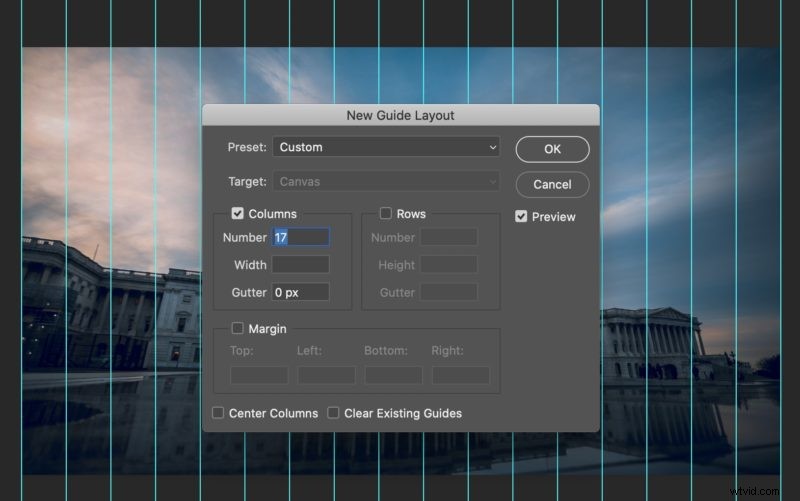
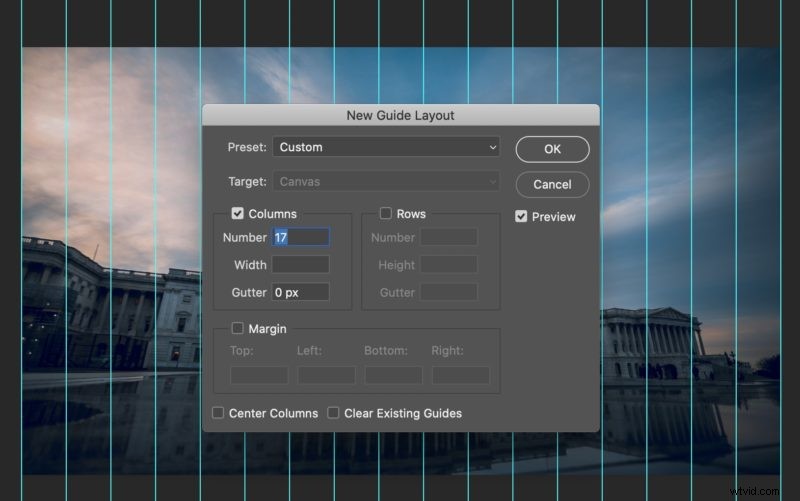
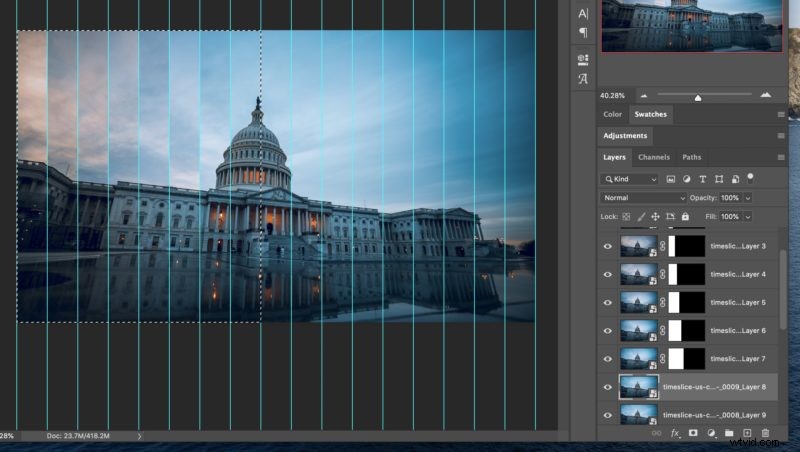
Umożliwi to utworzenie prowadnic, których użyjemy dla naszych wycinków czasu. W naszym przykładzie mamy 17 zdjęć, więc utworzymy 17 kolumn z rozmiarem rynny 0.
Po prostu umieść liczbę zdjęć, które masz w kolumnach, a Photoshop utworzy jednakowe przewodniki dla Twojego obrazu.

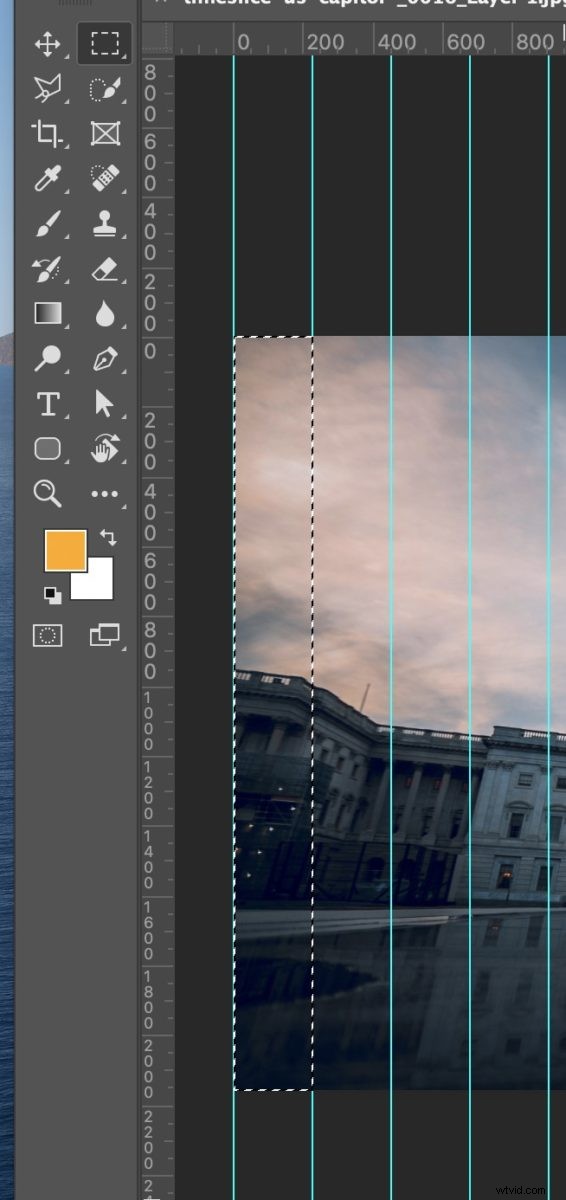
Gdy prowadnice znajdą się na obrazach, utworzymy maski na każdym obrazie.
Można to zrobić, wybierając pierwszy plasterek za pomocą narzędzia zaznaczania markizy.

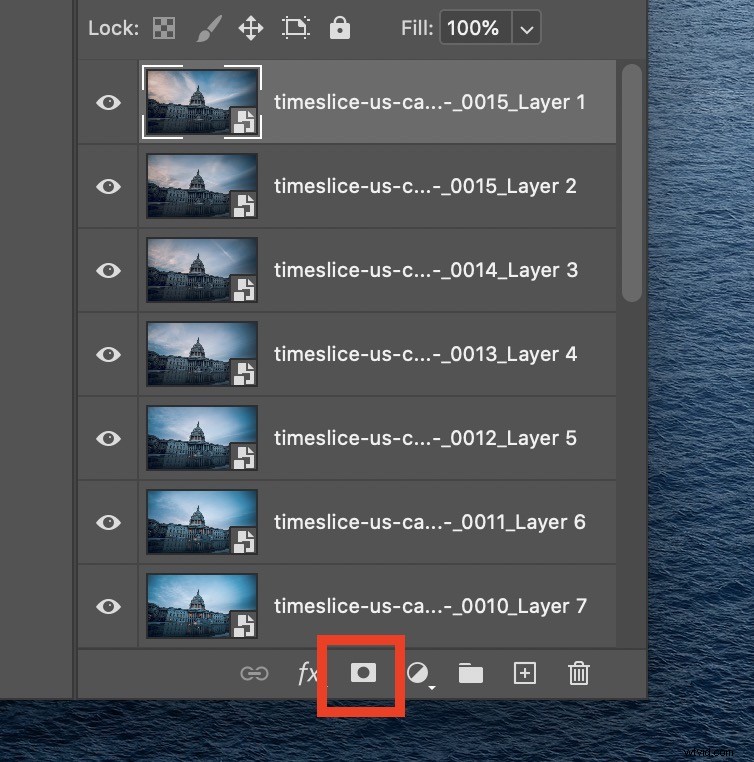
Po wybraniu plasterka utwórz maskę na warstwie za pomocą przycisku tworzenia maski.

To pokaże tylko ten skrawek tego obrazu tworzący nasz pierwszy „plaster”.

Teraz powtórzymy ten proces dla każdej warstwy w wycinku czasu. Podczas tworzenia masek możesz zaznaczyć obszar po lewej stronie plasterka, ponieważ pozostałe są na nim ułożone. Ułatwi to późniejsze dodanie efektu gradientu, jeśli chcesz, zamiast „twardych” plasterków.

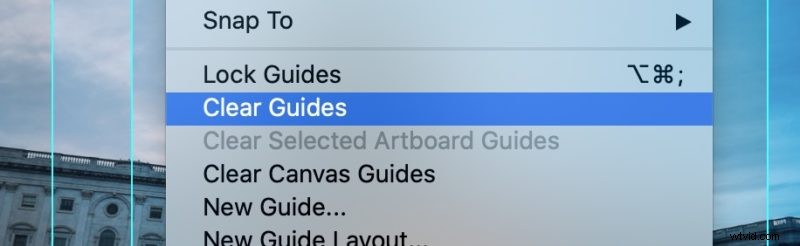
Gdy już to zrobisz dla wszystkich plasterków, możesz usunąć prowadnice.

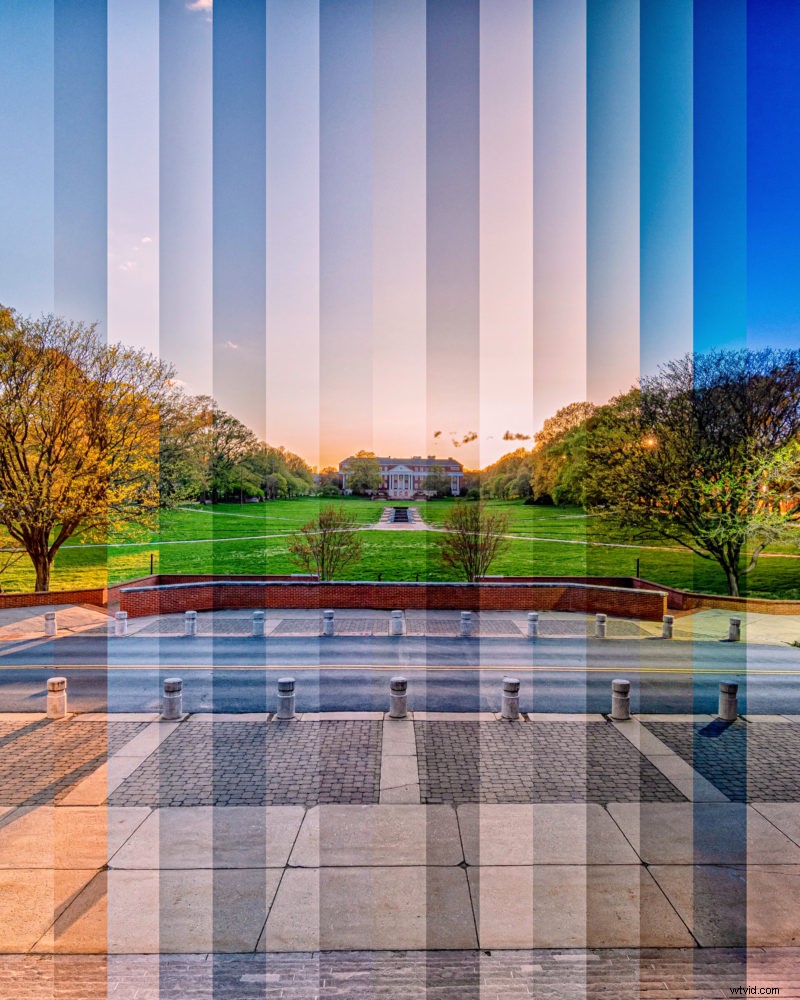
Otrzymasz teraz ukończone zdjęcie wycinka czasu!

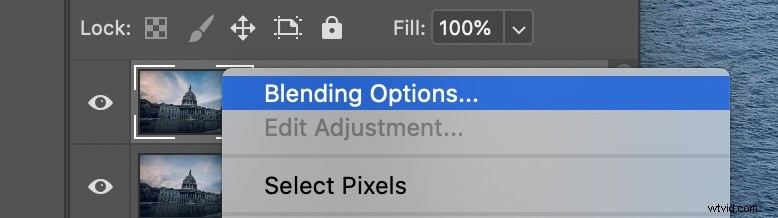
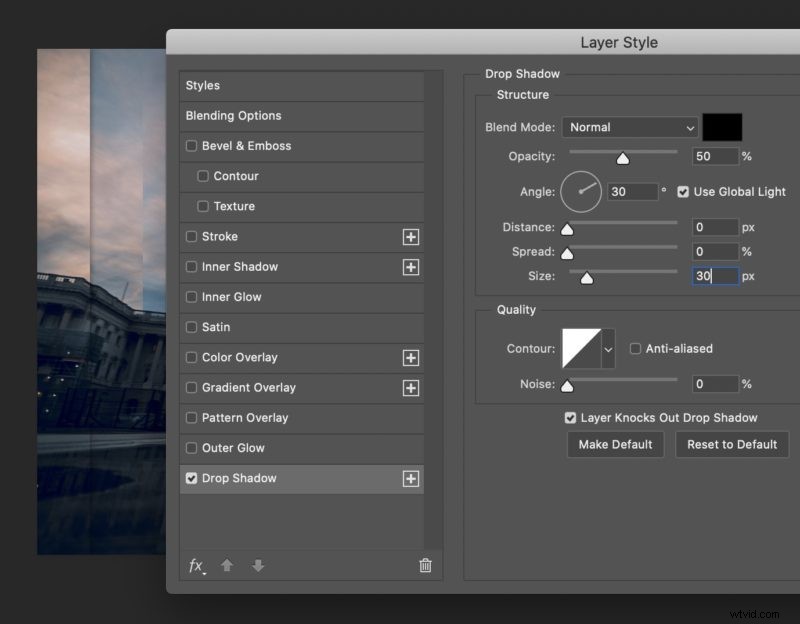
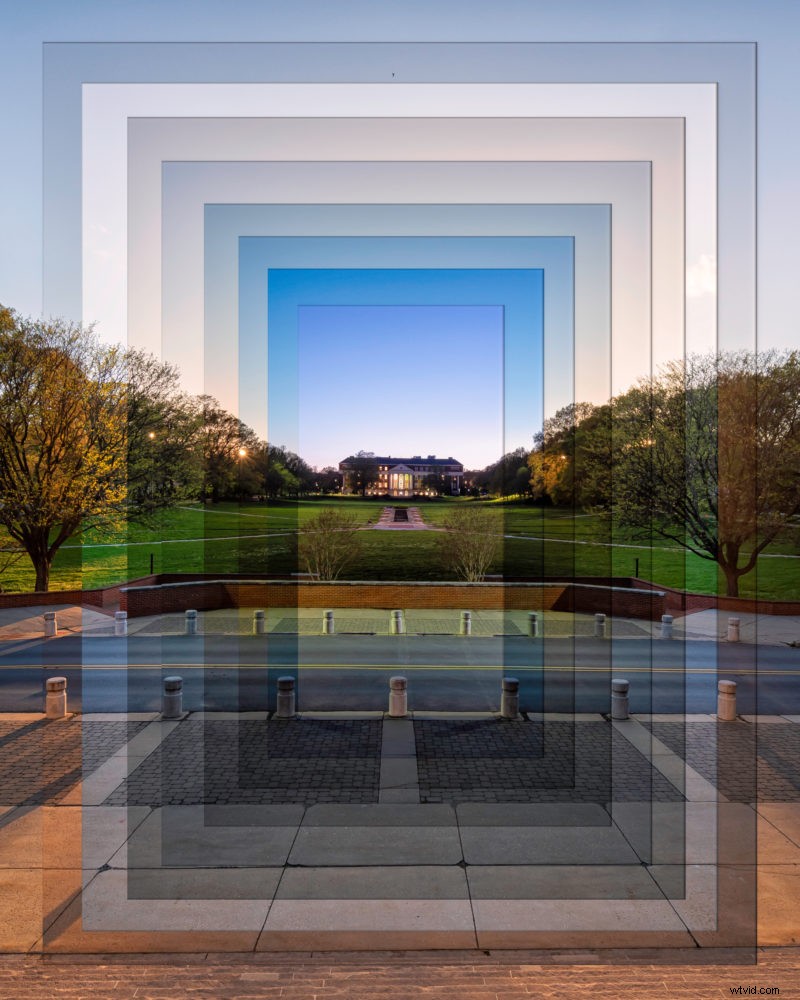
Teraz jest mnóstwo efektów, z którymi możesz się bawić. W tym dodanie cienia do plasterków w celu zwiększenia separacji.

Możesz wypróbować różne wartości cieni, ale zazwyczaj robię 50% krycia i 30 pikseli rozmycia.

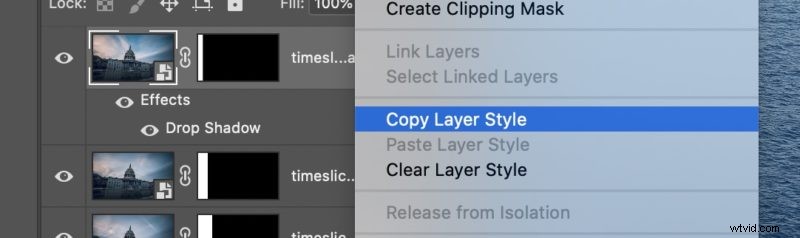
Gdy osiągniesz pożądany efekt; możesz skopiować go do wszystkich swoich warstw, klikając prawym przyciskiem myszy warstwę z cieniem i klikając „Kopiuj style warstw”.

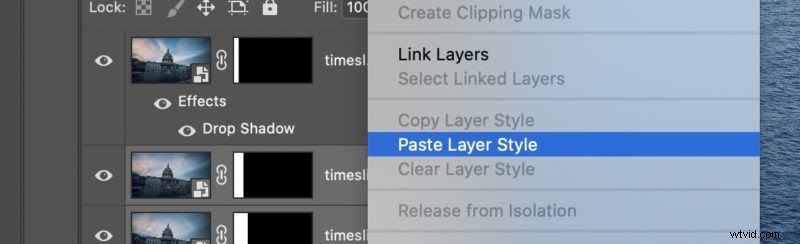
Następnie możesz wybrać pozostałe warstwy i kliknąć prawym przyciskiem myszy „Wklej style warstw”.

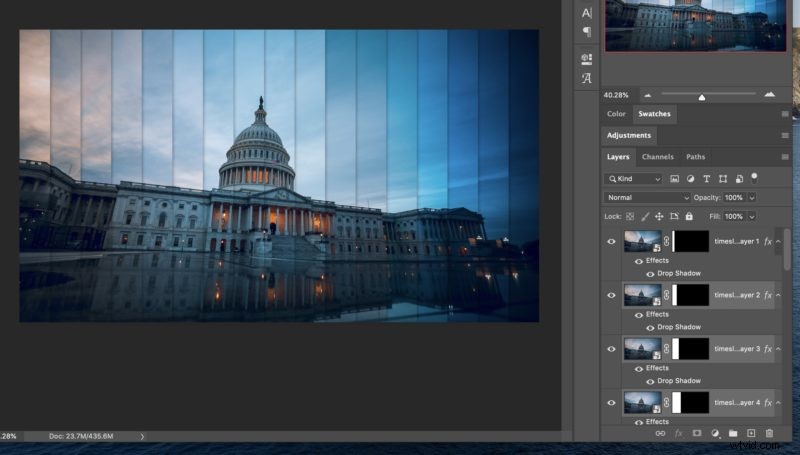
Teraz będziesz mieć cienie oddzielające każdy wycinek Twojego wycinka czasu.

Twoje pierwsze zdjęcie wycinka jest teraz gotowe !
Teraz wyjdź i znajdź unikalne lokalizacje dla swoich zdjęć timelice.
Z tym efektem można zrobić tak wiele. Na przykład zmiana kąta plasterków, kształtu, a nawet dodanie pióra do masek, aby efekt był gładszy.
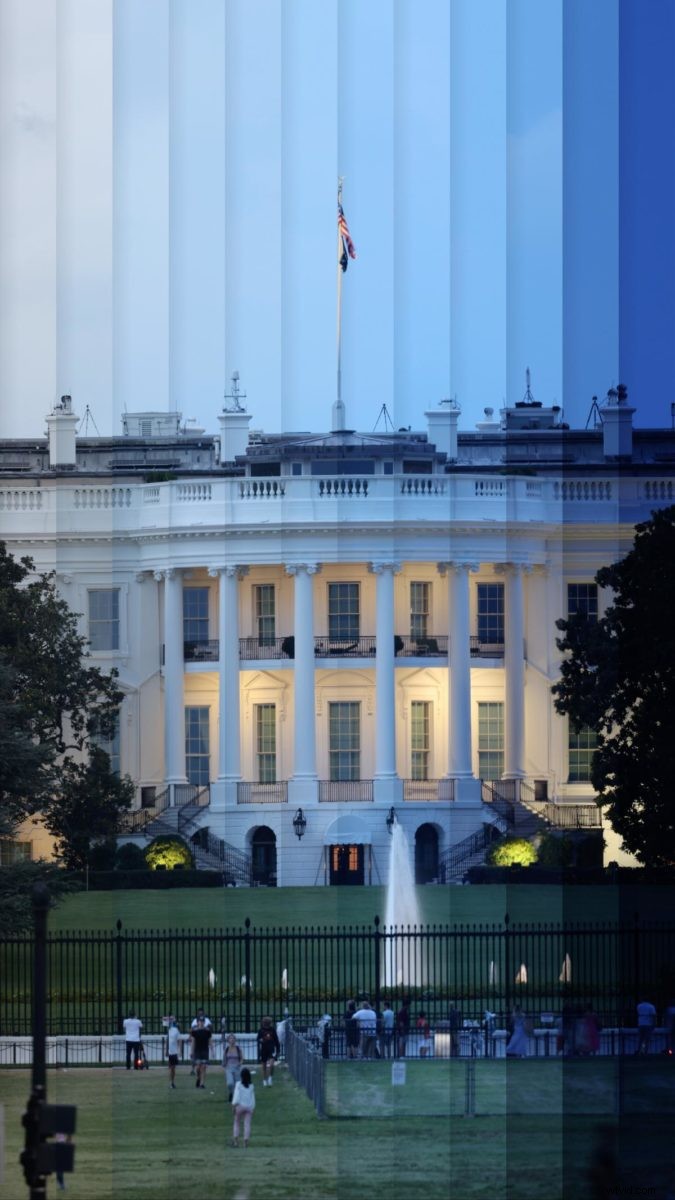
Inspiracja do fotografii Time Slice
Oto kilka przykładów inspiracji na zdjęciach z wycinka czasu. Dodatkowe przykłady dostarczone przez @adam_brockett









Życzę powodzenia w tworzeniu zdjęć Timeslice! Jeśli masz jakieś pytania, daj mi znać w komentarzach poniżej.
 Przypnij
Przypnij  Przypnij
Przypnij 