Kiedy zaczniesz pracować nad swoim filmem, korzystając z treści stockowych, możesz się martwić, że jakakolwiek inna firma może również użyć tego samego filmu.
Dzisiaj pokażemy, jak łatwo dostosować jeden film wideo do 12 różnych stylów, aby zachować markę swojego filmu i nadać mu niepowtarzalny wygląd.
Zaczniemy od tego szablonu w promocji postów na blogu:
- Czcionka: Roboto Bold
- Kolory: biały, czarny i żółty #FFF200
Szablon jest dość ogólny, a jego siła tkwi w skupieniu się na tekście. Czcionka bezszeryfowa i kontrastująca konfiguracja wideo + wiadomość ułatwiają czytanie tekstu, dzięki czemu kompozycja wydaje się naturalna.
Zauważ, że wszystkie słowa mają ten sam rozmiar czcionki. Jedyny nacisk kładziony jest na ostatnie słowa:są one wyróżnione jasnym kolorem tła.
Styl 1:Zmień kolor tła tekstu
- Czcionka:Raleway zwykły
- Kolory:biały, czarny i niebieski #66DBFF
Użyj tego stylu
Najłatwiejszym sposobem dostosowania tego szablonu do Twojej marki jest po prostu zastosowanie czcionki marki. Zamień żółty kolor na kolor swojej marki i — voilà! Twój film jest oznaczony marką.
Styl 2:Utwórz kontrast skali tekstu
- Czcionka: Raleway pogrubiona
- Kolory:jasnobeżowy #F8D4D4, ciemny brąz #531136
Użyj tego stylu
Jeśli chcesz położyć większy nacisk na określone słowa, możesz również użyć kontrastu rozmiaru czcionki.
Zmniejsz rozmiar jednej części wiadomości, a zobaczysz, jak reszta frazy stanie się potężniejsza.
Zobacz, jak do tekstu używamy tylko dwóch kolorów:jasnego beżu i ciemnego brązu. Jasny jest używany zarówno jako tło dla pierwszej części, jak i jako kolor tekstu dla drugiej części frazy. Ciemnobrązowy jest zbliżony do koloru wideo, aby zmaksymalizować harmonię.
Styl 3:Połącz różne style tego samego kroju
- Czcionka:Georgia Italic, Georgia Bold
- Kolory:niebieski #66DBFF i biały
Użyj tego stylu
To świetny przykład na to, jak można używać różnych wersji tej samej czcionki:Georgia Italic + Georgia Bold.
Pierwsza część frazy jest znacznie mniejsza, ma inny kolor i jest napisana kursywą, podczas gdy reszta frazy jest biała i pogrubiona. Dzięki temu kontrastowi dobrze sprawdzają się więc dwie części tekstu. Nałożyliśmy również miękki cień na tekst, aby zwiększyć czytelność.
W tym przykładzie używamy innej kompozycji tekstu, umieszczając tekst w taki sposób, abyśmy nadal mogli prawidłowo widzieć osobę.
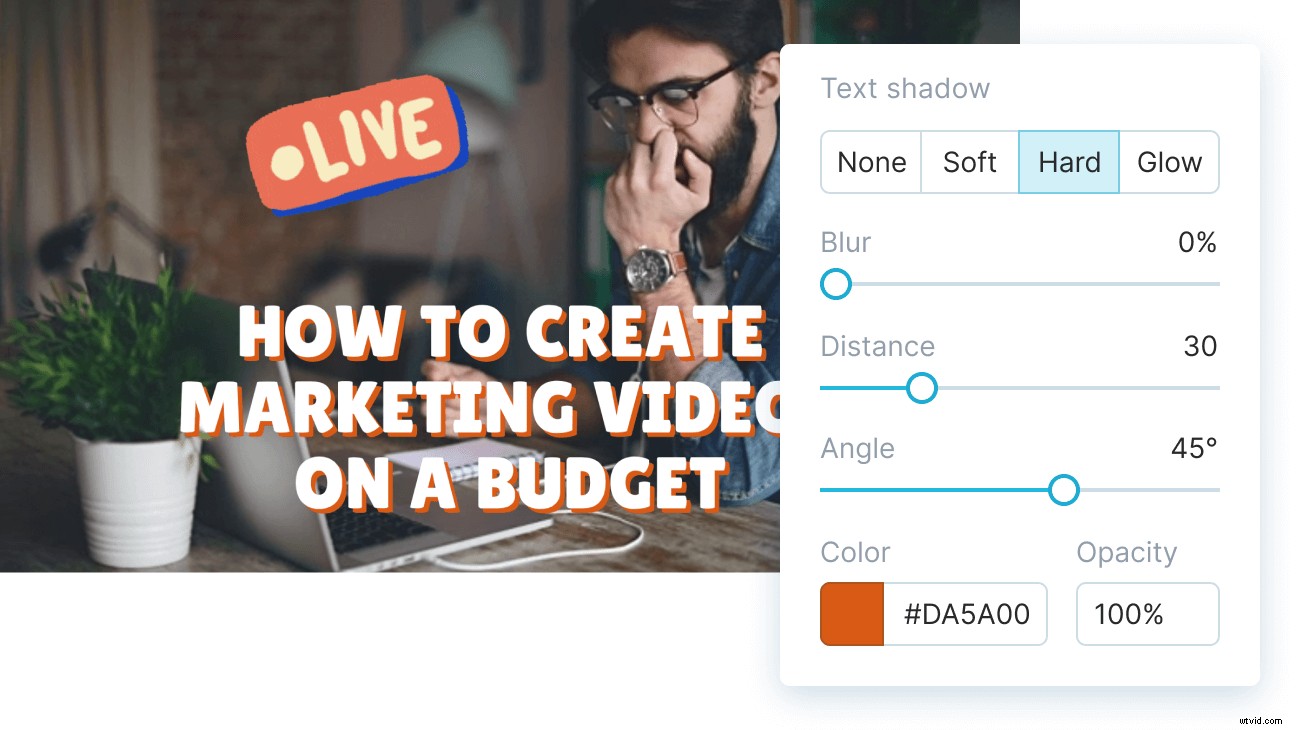
Styl 4:Używaj twardych cieni tekstu
- Czcionka: Lilita One
- Kolory: biały i pomarańczowy #DA5A00
Użyj tego stylu
Jeśli twoja czcionka jest wystarczająco odważna, możesz zastosować do niej mocny kolorowy cień. Może to być kolor Twojej marki lub inny kolor, który pasuje do obiektu na filmie, Twojego logo, a nawet naklejki lub GIF-a. Ta technika poprawia kompozycję kolorów.

Styl 5:Ramka tekstu
- Czcionka: Montserrat Bold
- Kolory: niebieski #66DBFF i biały
Użyj tego stylu
Jeszcze jednym sposobem na umieszczenie koloru marki w filmie jest dodanie ramki do tekstu. Aby to zrobić, użyj specjalnego efektu tekstowego o nazwie „Ramka” w edytorze Wave.video. Stosuje również piękny, profesjonalnie wyglądający efekt animacji do tekstu.
Styl 6:Odtwórz modny efekt kwasu
- Czcionka: Roboto Condensed Bold
- Kolory: jasnopomarańczowy #FFC88D
- Kolor filtra tła:zielony #2BBA5C, 88%
Użyj tego stylu
Ta modna sztuczka typograficzna sprawia, że Twój tekst jest wyjątkowy. Aby osiągnąć ten sam efekt, zastosuj jasny filtr kolorów do wideo, a następnie przypisz kontrastujący kolor do tekstu.
To podejście sprawdza się świetnie, gdy chcesz, aby Twój film był ruchomym tłem i nie odwracał uwagi od wiadomości.

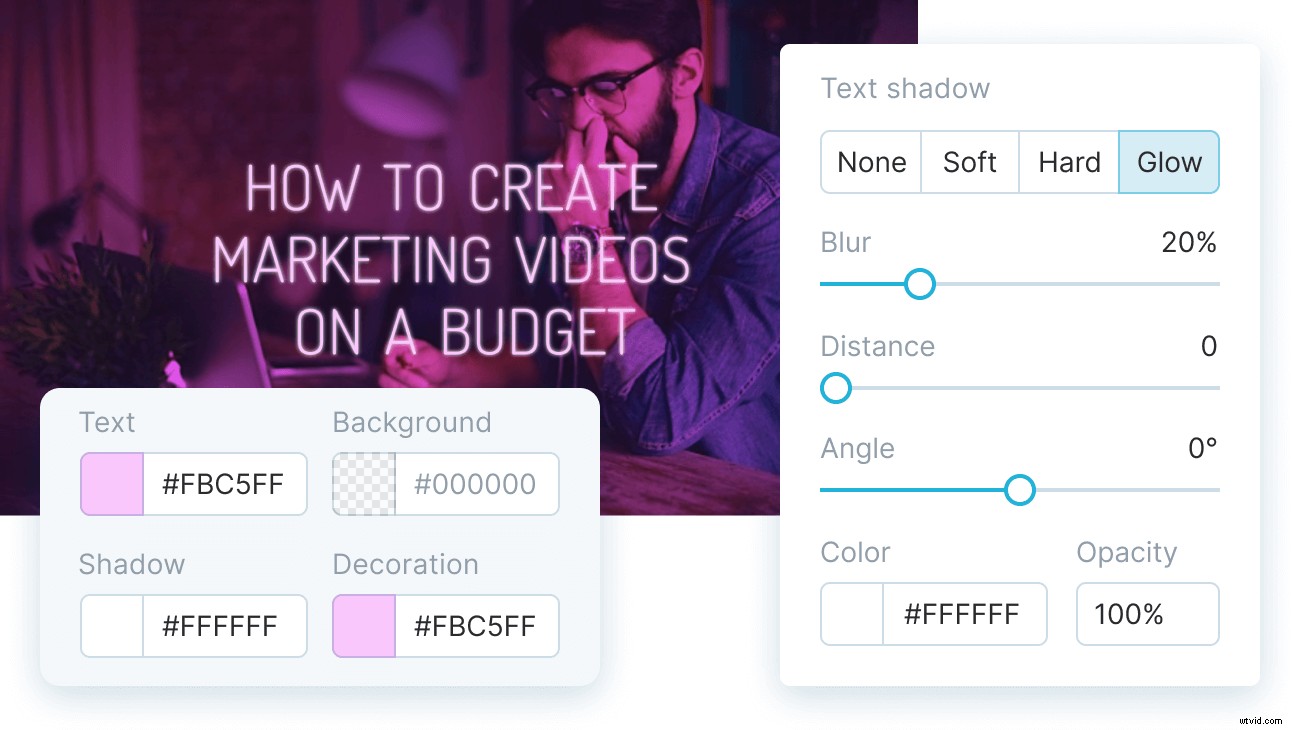
Styl 7:Efekt neonowy
- Czcionka: Doza
- Kolor tekstu: jasnofioletowy #FBC5FF
- Cień tekstu: świecący na biało
- Kolor filtra tła:fioletowy #E827ED, 80%
Użyj tego stylu
Aby jeszcze bardziej popchnąć poprzedni efekt kwasu, użyj jasnego filtra kolorów tła i zastosuj styl cienia o nazwie „Poświata” do twojego tekstu. Upewnij się, że kolor tekstu to biały lub jasna wersja koloru filtra tła.

Styl 8:pogrubiony, półprzezroczysty tekst
- Czcionka: Wpływ
- Kolor tekstu: czerwony #C60003, 60%
- Kolor filtra tła : biały, 55%
Użyj tego stylu
Innym świetnym efektem filtrowania tła jest użycie białego koloru. Łatwiej jest zastosować do tekstu dowolny ciemny lub jasny kolor, na przykład czerwony.
Sprawiliśmy, że tekst jest półprzezroczysty, dzięki czemu możesz zobaczyć, jak film porusza się pod literami. Dopóki uda Ci się zachować czytelność tekstu, możesz iść.
Styl 9:Tekst wycięcia
- Czcionka: Pasja pierwsza
- Kolor tekstu: biały
Użyj tego stylu
Tutaj używamy efektu specjalnego o nazwie „Przezroczysty” w Wave.video, który wycina wszystkie litery ze specjalnego kolorowego prostokąta.
Aby użyć tego efektu, należy spełnić trzy warunki:
- upewnij się, że Twój film nie zawiera żadnych różnokolorowych szczegółów w obszarze umieszczania tekstu;
- kolor tła tekstu powinien kontrastować z kolorem wideo;
- zachowaj pogrubienie i dobrą czytelność czcionki.
Styl 10:odważny i jasny
- Czcionka: Archivo Black
- Kolory: różowy #FFB6E6 i ciemnofioletowy #531136
Użyj tego stylu
Aby odtworzyć ten modny, odważny efekt typografii, użyliśmy dość ciężkiej czcionki Archivo Black i zastosowaliśmy jasnoróżową kombinację kolorów. Jasne i jednorodne tło tekstowe nadaje temu filmowi ostry wygląd.
Styl 11:wygląd magazynu
- Czcionka: Lora i Lora kursywa
- Kolory: czarny, brązowy #AB6C4A i beżowy #FFE9D6
Użyj tego stylu
Ten wygląd można uznać za tradycyjny i klasyczny. W tym przypadku używamy dobrze wyważonego współczesnego szeryfa Lora w stylu Regular i Italic z delikatnym akcentem kolorystycznym ciepłego brązu.
Zrobiliśmy też małą sztuczkę, przycinając wideo w taki sposób, że część tła jest kolorowa i tworzy odpowiednie tło dla tekstu.
Wszystko to sprawia, że film wygląda jak wymyślny magazyn, który sprawdzi się w branżach takich jak moda, restauracje czy nieruchomości.
Styl 12:ironiczny styl kreskówek
- Czcionka: Montserrat Bold
- Kolory: czarny, biały i niebieski #8AE4FF
Użyj tego stylu
Ten styl sugeruje pewną autoironię dzięki włączeniu kilku zabawnych GIF-ów i użyciu jasnego, radosnego niebieskiego tła. Tutaj używamy tej samej sztuczki, co w poprzednim stylu, przycinając wideo w celu dopasowania do ładnego kwadratu, podczas gdy po lewej stronie zostaje zachowane miejsce na tekst.