Czy kiedykolwiek chciałeś stworzyć fotorealistyczną makietę z wideo zamiast nieruchomego obrazu? Zrobiliśmy to i teraz znamy sztuczkę, cały czas używamy makiet do prezentacji VideoScribe! Makiety to świetny sposób na zaprezentowanie strony internetowej, aplikacji lub projektu bez przechodzenia przez pracochłonny proces tworzenia. Pomaga Twojemu klientowi lub zespołom wyobrazić sobie koncepcję i umieścić ich w perspektywie użytkownika z wybranym urządzeniem lub zabezpieczeniem.
Być może przeczytałeś nasz pierwszy artykuł Transforming Videos 101 na temat tworzenia animowanego GIF-a z Twojego filmu. Cóż, ta część dotyczy konkretnie tego, jak można wykorzystać wideo w fotorealistycznej makiecie za pomocą programu Photoshop. Podobnie jak w naszym poprzednim poście z tej serii, będziemy używać naszego filmu „Penne for your thinking”, ponieważ a) kochamy makaron i b) kochamy kalambury. Sprawdź to:
Lubisz co widzisz? Czy wiesz, że możesz tworzyć własne filmy w stylu animacji tablicy za pomocą VideoScribe — zarejestruj się już dziś, aby uzyskać dostęp do naszej 7-dniowej bezpłatnej wersji próbnej.
To wydanie Transforming Videos 101 zostało napisane przy założeniu, że masz podstawową wiedzę na temat aplikacji Adobe Photoshop i oczywiście aktywną subskrypcję Photoshopa.
Jak tworzyć fotorealistyczne makiety za pomocą programu Adobe Photoshop
Jednym z naszych ulubionych źródeł darmowych makiet jest Mockupworld. Ci faceci mają stosy darmowych makiet .psd, od wizytówek po okładki czasopism – jest bezpłatna makieta dla każdego elementu Twoich materiałów marketingowych. W tym przykładzie pokażemy, jak sprawić, by Twój film był „odtwarzany” na urządzeniu.
Krok 1: Znajdź projekt, z którego jesteś zadowolony
Przeszukaliśmy „iPad”, aby znaleźć naszą makietę.
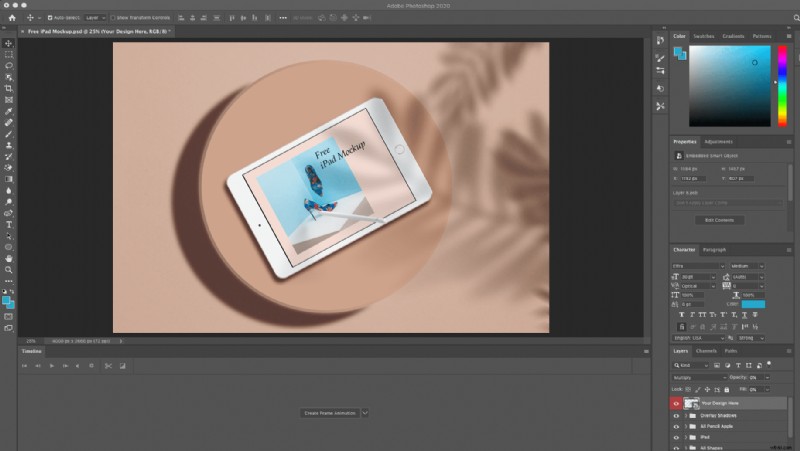
Krok 2: Otwórz pobrany plik .psd w Photoshopie
Otwórz wybrany projekt w Photoshopie i znajdź edytowalną warstwę ekranową.

Krok 3: Dodaj nową warstwę wideo
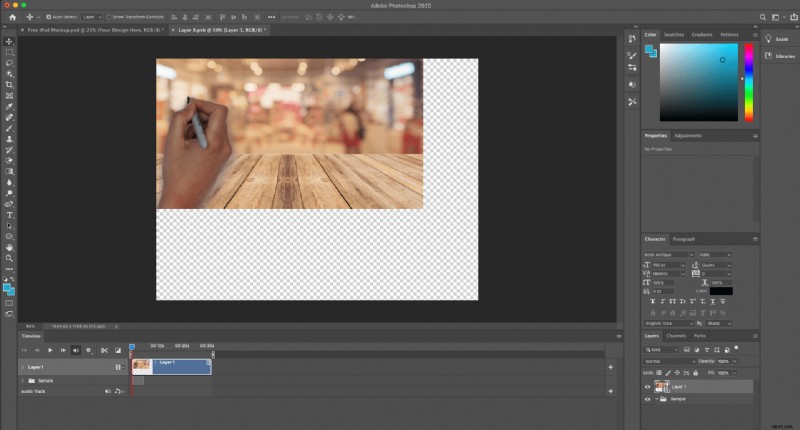
Kliknij dwukrotnie warstwę i wyczyść zawartość zastępczą. Gdy masz puste płótno, dodajesz plik wideo. Kliknij „Warstwa”, przewiń w dół do „Warstw wideo” i wybierz „Nowa warstwa wideo z pliku…”. Znajdź swój film i zaimportuj go.

Krok 4: Spraw, aby tło wypełniło płótno
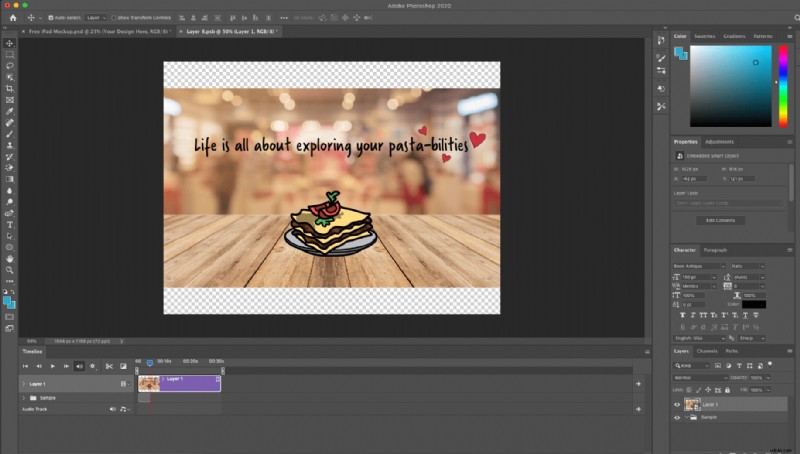
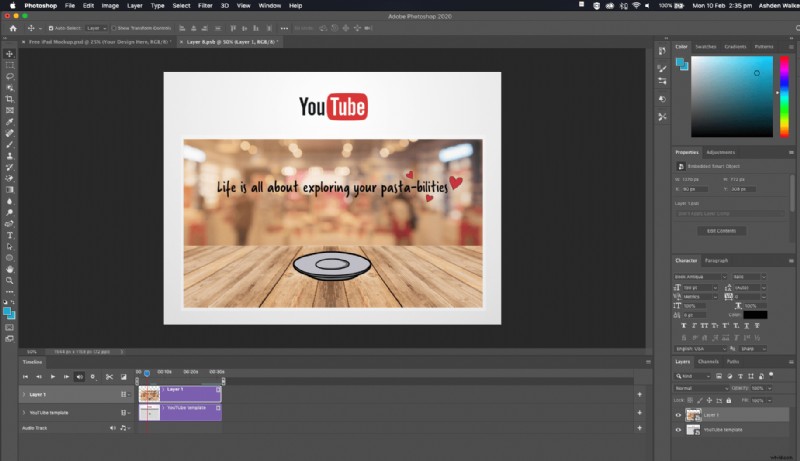
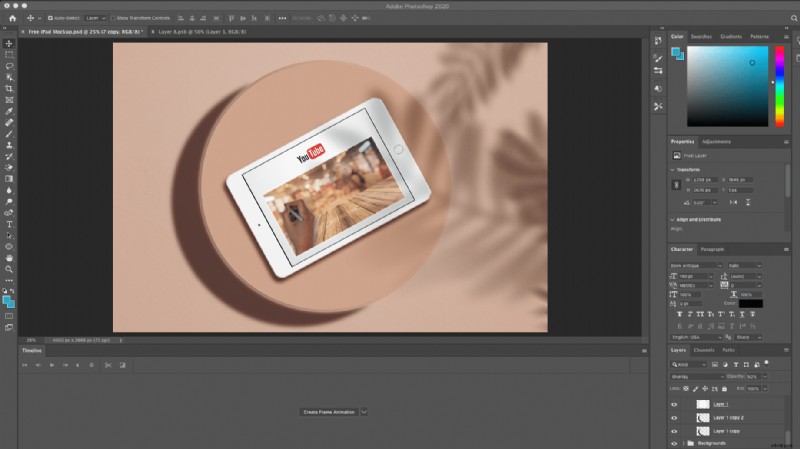
Po zaimportowaniu warstwy wideo dostosuj rozmiar wideo, aby wypełniło płótno. Ponieważ nasz film nie pasuje idealnie do rozmiaru płótna, dodamy ogólne tło iPada, aby wyglądało, jakby było odtwarzane przez YouTube.
Przed:

Po:

Krok 5: Zapisz swoją warstwę wideo
Gdy będziesz zadowolony z pozycjonowania swojego filmu, kliknij „Zapisz”, a następnie wróć do makiety głównej. Tutaj zobaczysz wideo in situ makiety.

Krok 6: Dostosuj czasy
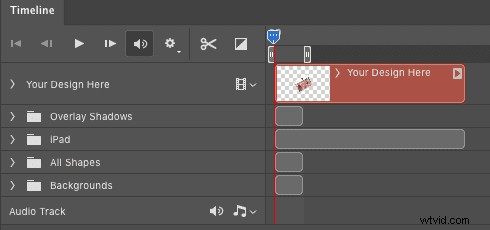
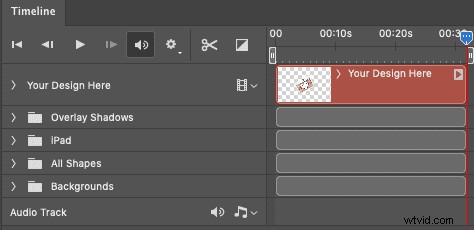
Upewnij się, że widok osi czasu jest widoczny na głównym ekranie makiety i dostosuj „długość przebiegu” wszystkich zasobów do pełnej długości filmu. W ten sposób wszystkie warstwy – w tym makieta iPada, tło i cień – będą widoczne przez cały czas trwania naszego filmu. Oto nasze przed i po:
Przed regulacją:

Po wyregulowaniu:

Krok 7: Ostatnie poprawki i wyeksportuj makietę
Dzięki tym dostosowaniom osi czasu wideo i makieta będą teraz odtwarzane obok siebie. Po kilku dodatkowych poprawkach podstawowych kolorów (aby były bardziej zgodne z naszą marką VideoScribe), jesteśmy teraz gotowi do eksportu. Kliknij „Plik”, „Eksportuj”, „Renderuj wideo…”, wprowadź preferowane ustawienia, a następnie kliknij „Renderuj”. Otóż to. Oto nasz gotowy produkt w formacie GIF dzięki EZGIF:

Chcesz wiedzieć, jak przekształcić wideo w GIF? Przeczytaj nasz post na blogu o tym, jak utworzyć animowany GIF ze swojego filmu.
Jak prezentowały się inne marki za pomocą fotorealistycznych makiet
Mamy nadzieję, że do tej pory masz już kilka pomysłów na tworzenie szeregu fotorealistycznych animowanych makiet. But in case you’re lacking in the inspiration department, we’ve done some digging and found three examples of other brands using photo-realistic animated mockups.
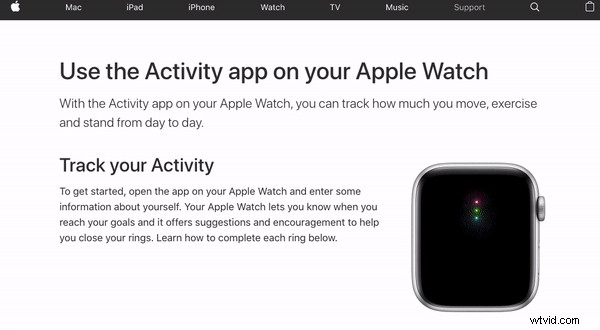
Apple
In this Activity support article by Apple, the Apple Watch loads with a blank face. After 3 seconds the activity rings load and you get a full idea of how you’d be tracking your activity with the Apple Watch and the Activity app. Very nice execution by Apple with an infinitely looping GIF to showcase the users experience with the watch face.

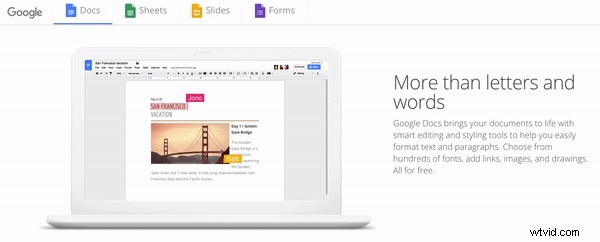
Google has showcased the collaborative use of Google Docs very cleanly on their About page. The white laptop mockup plays host to an example of multiple contributors editing a Google Doc in real time. Like Apple, they have also opted for an infinite loop with this animation.

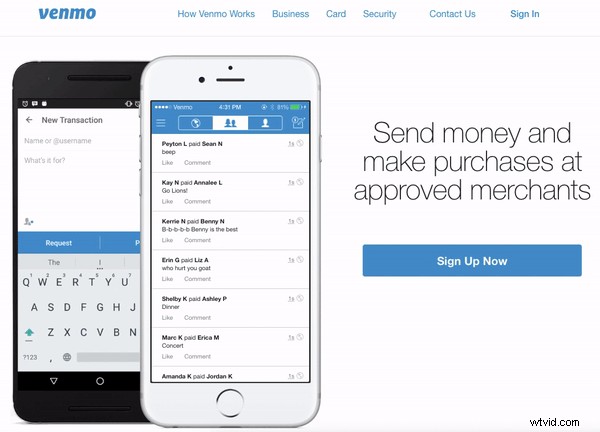
Venmo
The final example we're showcasing is by Venmo. These guys make paying back friends and family easy and their animated mockups showcase the user interface in action.

Regardless of how you choose to use your animated photo-realistic mockup, the main thing is, now you know how to do it! Keep your eyes peeled for our upcoming blogs in the Transforming Videos 101 series, with the next release suited for the presenters and pro-PowerPoint users among us.
If you’d like to create a similar video about how much you love pasta, pizza, or just the Italian cuisine in general like us, sign up to your 7 day free trial with VideoScribe.
