Może słyszałeś o technice Pomodoro? Jest to metoda zarządzania czasem wymyślona przez Francesco Cirillo pod koniec lat 80., która pomaga nam (Erikowi, Marvinowi, Janowi i mnie) zachować produktywność.
- Pomodoro w pigułce:4x (naprzemiennie 25min praca / 5min przerwa) następnie 1x (20min przerwa)
Zwykle używamy aplikacji Pomodoro, ale z nią trudno jest zsynchronizować wszystkich. Pomyśleliśmy więc, dlaczego nie wydrukować własnego fizycznego zegara Pomodoro, aby był zsynchronizowany i pozwalał kontrolować go w naszym Slacku.
Dla tych, którzy chcą odbudować zegar, możesz pobrać nasz plik do druku zawierający wszystkie części. Możesz zmienić pliki, aby wydrukować własne logo. Do odbudowy potrzebujesz w zasadzie tych pozostałych składników. Przepis:
- Drukarka 3D (Creality Ender-3)
- Oprogramowanie CAD (np. Vusion 360)
- Włókno
- Arduino (z modułem Wi-Fi)
- Pasek LED
- Z USB A na Micro USB
- Urządzenie lutownicze
- Trochę gorącego kleju
Mała podpowiedź, zanim zaczniesz. Drukowanie może zająć bardzo dużo czasu. Nasz najdłuższy wydruk trwał około 28 godzin.

Dokumentacja krok po kroku
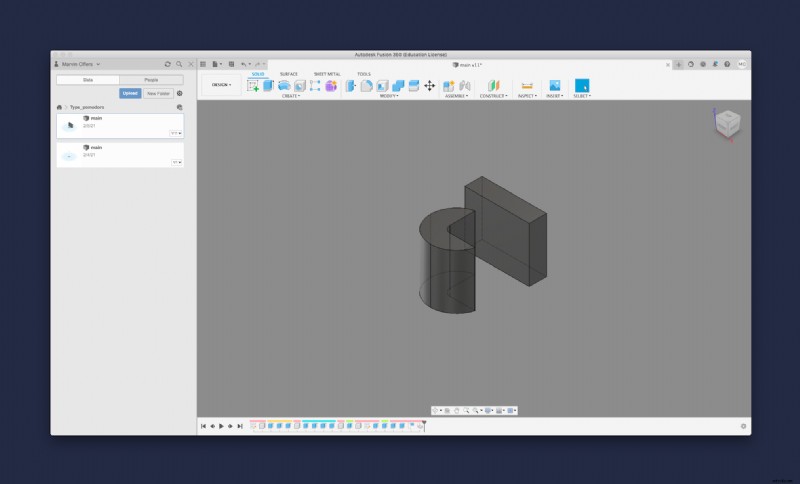
Przede wszystkim zaprojektowaliśmy zegar w Vusion 360. Poszczególne elementy złożone razem wyglądają tak:

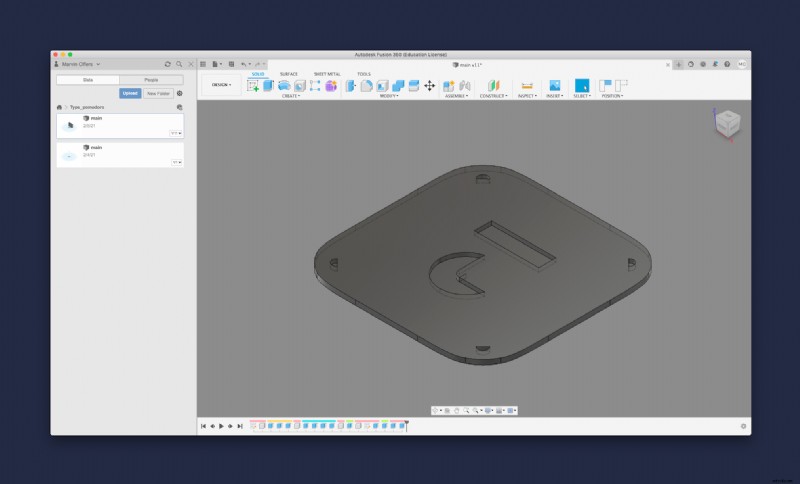
Zaczęliśmy od tylnej strony. Na dolnej płycie zegar jest złożony. Oto plik do druku. Kiedy zaczynaliśmy projekt, mieliśmy tylko filament na pierwsze dwie części, więc wszystkie kolejne części zostały wydrukowane z innego filamentu, który niestety nie był tak dobry.


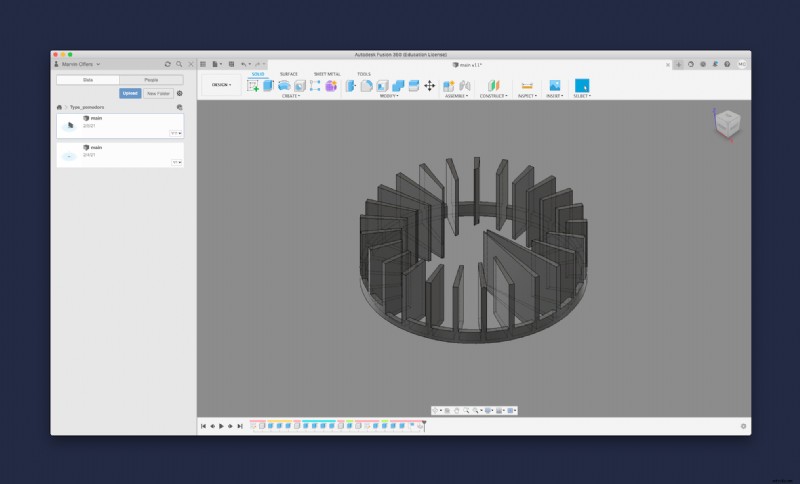
Następna część to wewnętrzny pierścień, który swoimi przedziałami wyznacza 25 jednostek czasu. Każdy segment jest oświetlony dwiema diodami LED.


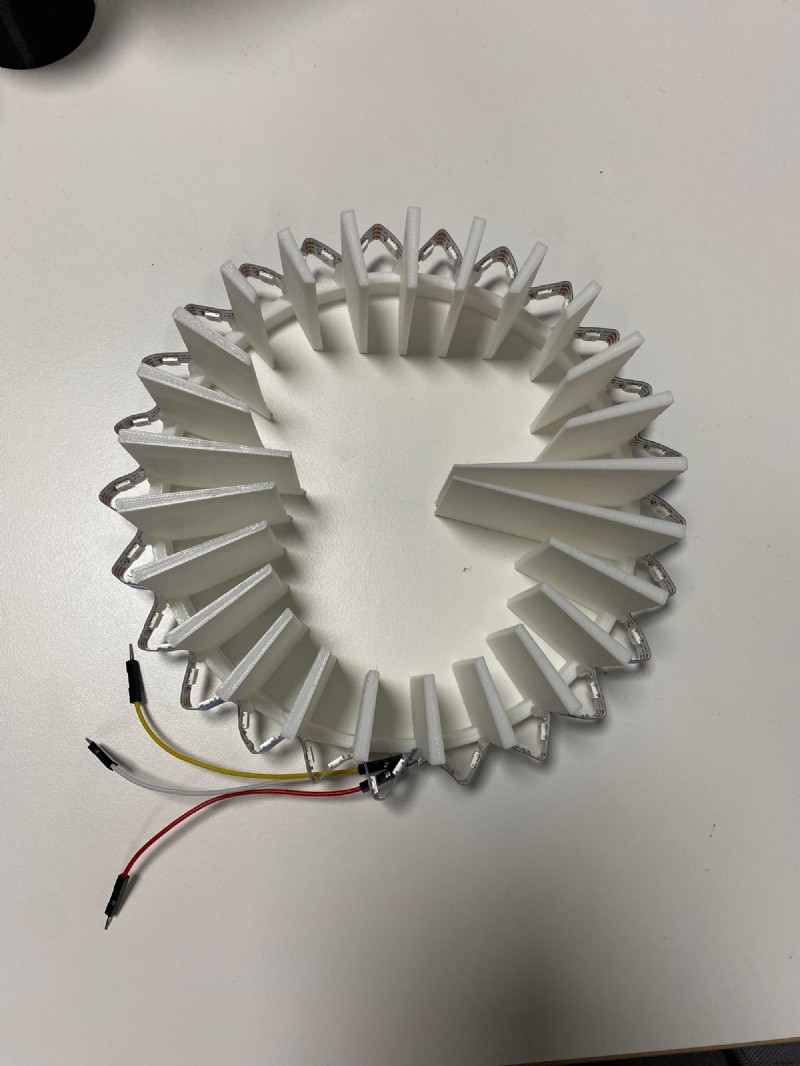
Użyliśmy gorącego kleju do zamocowania paska LED wokół części konstrukcyjnej.

Do uzupełnienia naszego logo potrzebujemy elementów linii wewnętrznej. Małe komponenty wyszły dość dobrze nawet z nowym filamentem.


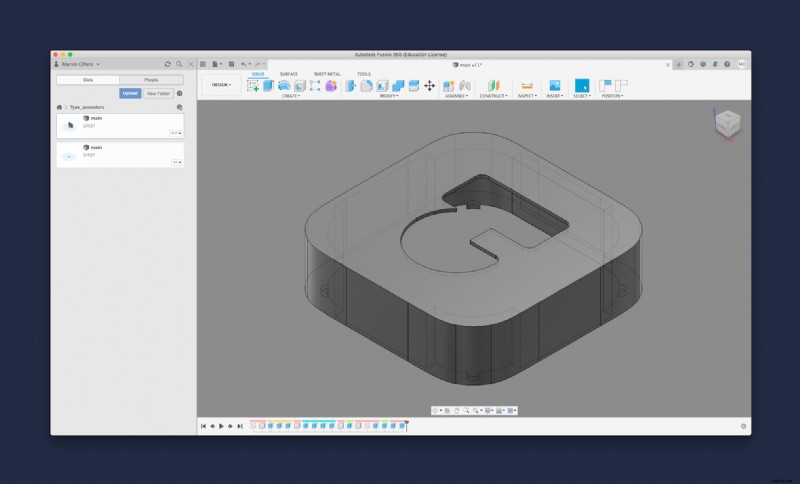
Największym elementem jest pokrywa, która jest wtykana w podwozie. Niestety nadruk nie wyszedł najlepiej, co widać w lewym górnym rogu. Ale później wygładziliśmy powierzchnię odrobiną papieru ściernego. Ponadto żarnik nie jest wystarczająco dobrze sklejony i trochę światła przechodzi przez obudowę.


Niestety nie zrobiliśmy żadnych zdjęć, jak to wszystko złożyliśmy, ale w rzeczywistości jest to całkiem proste. Nawet jeśli to zdjęcie sugeruje coś innego.😅

Złącze USB jest przylutowane do trzech końców paska LED, który jest następnie podłączany do Arduino. Oto kod źródłowy potrzebny do gry na Arduino. Uwaga:mamy uruchomioną funkcję chmury Firebase, która pozwala nam kontrolować lampę Pomodoro za pośrednictwem naszego bota Slack. Ale możesz oczywiście używać zegara bez Firebase i Slacka.

Tak wygląda wynik, gdy minęła nieco ponad połowa. Domyślnie lampa jest ustawiona na kolor niebieski. Biały pierścień stopniowo narasta i oświetla nasze logo Type Studio. Gdy rozpocznie się pauza, lampka zmieni kolor na czerwony, jak widać na pierwszym obrazku powyżej. Możesz wybrać kolory, które najbardziej Ci się podobają.✌️

Jeśli masz jakieś pytania, wyślij mi wiadomość:[email protected]
