W życiu każdego z nas był taki moment, kiedy animacja była po prostu najfajniejsza rzecz, którą kiedykolwiek widziałeś. Niezależnie od tego, czy był to film Disneya jako dziecko, czy może przerywnik filmowy z gry 3D, który cię powalił, zawsze było coś spektakularnego, gdy wyimaginowane postacie poruszają się i zachowują jak w prawdziwym życiu.
I nie myśl, że ta moc została niezauważona przez grafików.

W erze cyfrowej animacja może robić więcej niż tylko bawić dzieci za pomocą myszy do łodzi. To skuteczne narzędzie komunikacji wizualnej. Oczywiście oferuje zupełnie nowe medium ekspresji i kreatywności, ale na bardziej praktycznym poziomie ruch animacji przyciąga więcej uwagi niż statyczne obrazy. A biorąc pod uwagę ograniczenia materiału na żywo, czasami najlepiej sprawdza się animacja odbijającej się piłki.
W tym artykule podajemy całościowy przegląd animacji. Omawiamy animację dla projektantów i przedstawiamy niektóre techniki z czasów rozkwitu kreskówek, bardzo potrzebną aktualizację dla współczesności. Przedstawiamy również biznesową stronę animacji, wyjaśniając, w jaki sposób może ona poprawić zarówno UX Twojej witryny, jak i skuteczność kampanii digital marketingowych. Więc bez zbędnych ceregieli ruszajmy!
Co to jest animacja?
—
Animacja to przechwytywanie sekwencyjnych, statycznych obrazów — rysunków lub zdjęć obiektów nieożywionych — i odtwarzanie ich w szybkich odstępach czasu, aby naśladować ruch w świecie rzeczywistym. Jeśli kiedykolwiek widziałeś flipbooka, wiesz, jak to działa.
Ale są szanse, gdy zapytasz „co to jest animacja?” chcesz czegoś więcej niż definicji technicznej. Skąd to się wzieło? Co to za atrakcyjność?
Chociaż idea sztuki sekwencyjnej sięga tysięcy lat – więcej, w zależności od twojej interpretacji malowideł jaskiniowych – animacja, jaką znamy, była możliwa tylko dzięki wynalezieniu taśmy filmowej. Jednak optyka stojąca za animacją była znana od początku XIX wieku, jak widzimy w phénakisticope Simona von Stampfera. (1833) poniżej.
Jedna z pierwszych animacji na filmie została namalowana ręcznie przez francuskiego artystę i wynalazcę Charlesa-Émile'a Reynauda na jego Praxinoscope —jeden z przełomowych wynalazków, które doprowadziły do powstania kamery filmowej.

Przez pierwszą połowę XX wieku artyści z całego świata eksperymentowali z animacją, taką jak niedawno odkryty Katsudō Shashin , datowany na lata 1907-1911 i podobno poprzedza większość zachodniej animacji. Jednak animację uważano głównie za nowość, aż do czasów Walta Disneya w latach dwudziestych, kiedy dźwięk zaczęto wdrażać w filmach. Parowiec Willie (1928), „flagowa” kreskówka Disneya, nie była pierwszą kreskówką z dźwiękiem, ale była jedną z najpopularniejszych w tamtych czasach.
W latach trzydziestych inne studia zorientowały się, że dzięki animacji można zarobić pieniądze, co było bodźcem do uruchomienia przez Warner Bros. Looney Tunes i Merrie Melodies. Lata 30. to przyjazna rywalizacja między Mickeyem i Bugsem — znana teraz jako amerykańska złota era animacji — której kulminacją był dramat Disneya Królewna Śnieżka i siedmiu krasnoludków. pierwszy film pełnometrażowy, który zostanie zrealizowany w całości ręcznie rysowanych obrazów.
Reszta jest historią. Wraz z popularyzacją telewizji kolorowej pod koniec lat 50. na scenę wkroczyła kolejna amerykańska pionierka animacji Hanna-Barbera. Po rewolucji kulturalnej lat 60. dokooptowano animację dla dorosłych, najsłynniejsza z kategorii X-rated Fritz the Cat (1972) na podstawie twórczości legendarnego artysty komiksowego Roberta Crumba. Wreszcie w latach 90. obrazy generowane komputerowo (CGI) mogły konkurować z ręcznie rysowaną animacją, spopularyzowaną przez pierwszy film w całości oparty na CGI Toy Story (1995).
Biorąc pod uwagę bogatą historię animacji, widzimy, że jej atrakcyjność jest również rozległa. Dzieci oczywiście to uwielbiają, ponieważ większość historii dla dzieci dotyczy mówiących zwierząt, czajników do herbaty lub elementów wizualnych, których w inny sposób nie da się ożywić.

Ale im bardziej wyrafinowane stają się techniki animacji, tym bardziej poruszają się tematy, które omawiają. Chociaż CGI jest obecnie używane w prawie każdym filmie, nawet całkowicie animowane funkcje mogą spodobać się dorosłym — wystarczy spojrzeć na popularne animowane seriale komediowe, takie jak Simpsonowie , Rodzina lub South Park .
Być może największą siłą nie jest to, że przemawia do różnych grup, ale do wszystkich grup jednocześnie. Animacja pozwala artystom przywoływać ten dziecięcy cud i podziw, że nie wierzymy naszym oczom, ale wykorzystać tę moc do bardziej dojrzałego opowiadania historii, a nawet biznesu, jak wyjaśnimy poniżej.
W jaki sposób ta technika wizualna może przemawiać jednocześnie do naszego wewnętrznego dziecka i wymagającego dorosłego? Wystarczy spojrzeć na praktycznie każdy Pixar film. To bezpieczna przestrzeń – chcesz mi powiedzieć, że nie miałeś zamglonych oczu w ciągu pierwszych dziesięciu minut Up ?
Przegląd animacji dla biznesu:Looney Tunes dla korzyści finansowych
—
Poza filmem i telewizją animacja staje się ulubioną techniką biznesu w przestrzeni cyfrowej. W szczególności animacja usprawnia projektowanie stron internetowych/aplikacji i cyfrowe kampanie marketingowe dzięki praktycznym zaletom, tak samo jak czynnik rozrywkowy.
Grafika ruchoma (czyli animacja elementów, takich jak typografia, ikony, obrazy na stronie itp.) ma na celu wyjaśnienie pojęć za pomocą ruchu, takich jak animowane obiekty w projektowaniu stron internetowych. Choć nie jest tak skoncentrowana na opowiadaniu historii, jak animowane filmy, grafika ruchowa nadal zawiera wiele korzyści płynących z animacji, ale w inny sposób. Umieszczenie ruchomych grafik w odpowiednich miejscach na stronie internetowej może w rzeczywistości poprawić działanie witryny, nie wspominając o drugorzędnych wspaniałych korzyściach:nauczeniu odwiedzających, jak korzystać z witryny szybko, skutecznie i wizualnie.

Załóżmy, że właśnie dodałeś genialną nową funkcję, ale z analiz wynika, że nikt jej nie klika. Problem może polegać na tym, że tego nie widzą — zwykli użytkownicy są tak przyzwyczajeni do wyglądu ekranu, że nowy dodatek może pozostać niezauważony. Szybka naprawa:dodaj niewielką animację do nowej funkcji, niezależnie od tego, czy ikona się porusza, czy może pulsująca kropka powiadomienia.
Używanie takiej animacji może mieć świetny wpływ na UX. Możesz dodawać animowane ozdobniki do najpopularniejszych opcji strony, aby użytkownicy mogli je zobaczyć, jeśli ich potrzebują. Możesz skierować większą uwagę na wezwania do działania, by zwiększyć liczbę konwersji. Możesz użyć animacji, aby potwierdzić akcję (tj. przycisk, który porusza się po kliknięciu). Ruchoma grafika może nawet dodać trochę zabawy, tak jak w przypadku wizualizacji jajek wielkanocnych, które poruszają się, gdy użytkownik najedzie na nie kursorem.
Jedną z największych korzyści płynących z grafiki ruchomej jest przekazywanie użytkownikom informacji o przyczynach i skutkach, szczególnie w przypadku sterowania gestami na urządzeniu mobilnym. Pomyśl o kultowym przesuwaniu Tindera — animacja strony przeciąganej w lewo lub w prawo wzmacnia iluzję interaktywności. Wydaje się, że faktycznie coś ruszasz. Wyobraź sobie, że po przesunięciu ekran po prostu mrugnął i załadował nowy profil. Aplikacja nie byłaby tak zabawna.
Istnieje wiele innych sposobów wykorzystania animacji w biznesie, ale spójrz poniżej na niektóre typowe przypadki:

- Filmy wyjaśniające — Jedno z najpopularniejszych zastosowań animacji we współczesnym biznesie, animowane filmy instruktażowe dodają zabawę nudnym, nieciekawym filmom instruktażowym. Firmy mogą wyjaśnić niuanse swoich usług bez nudy. Jedynym minusem jest to, że trend ten stał się tak popularny, że firmy powinny wybrać bardziej eksperymentalne i unikalne style animacji, aby się wyróżnić.
- Ładowanie stron — Nikt nie lubi gapić się na pusty ekran. Animacje strony ładowania nie tylko łagodzą uszkodzenia czasu ładowania i ryzyko odrzucenia użytkownika, ale także dają możliwość pokazania osobowości marki lub rozśmieszenia użytkownika. Czasami ludzie pamiętają animację ładowania bardziej niż samą witrynę!
- Przejścia — Każdy, kto używał starego komputera, wie, jak denerwujące jest otwieranie nowych okien bez żadnej ceremonii. Animowane przejścia — przeciągnięcia, wytarcia, zanikanie gradientu, zmniejszanie itp. — wykorzystują biologię ludzkiego oka, aby zmiany wizualne były jak najbardziej płynne, dodając całościowej immersyjności witryny lub aplikacji. Nawet drobne zmiany wizualne, takie jak rozwijane menu, przynoszą korzyści dzięki niewielkiej animacji.

- Mikrointerakcje — Grafika ruchoma ma wiele zalet UX. Jeśli masz problem z projektem interfejsu, dodanie kilku animowanych mikrointerakcji może wypełnić luki w Twoim UX. Na przykład dodanie animowanego efektu do wezwania do działania może poprawić konwersje.
- Filmy w mediach społecznościowych — Sercem animacji jest rozrywka i opowiadanie historii, więc czasami powinieneś tworzyć animowane filmy tylko dla nich samych. Tworzenie animowanego wideo do mediów społecznościowych może pomóc małym markom zostać zauważonym i pomóc dużym markom wyróżnić się w kanałach ich obserwujących.

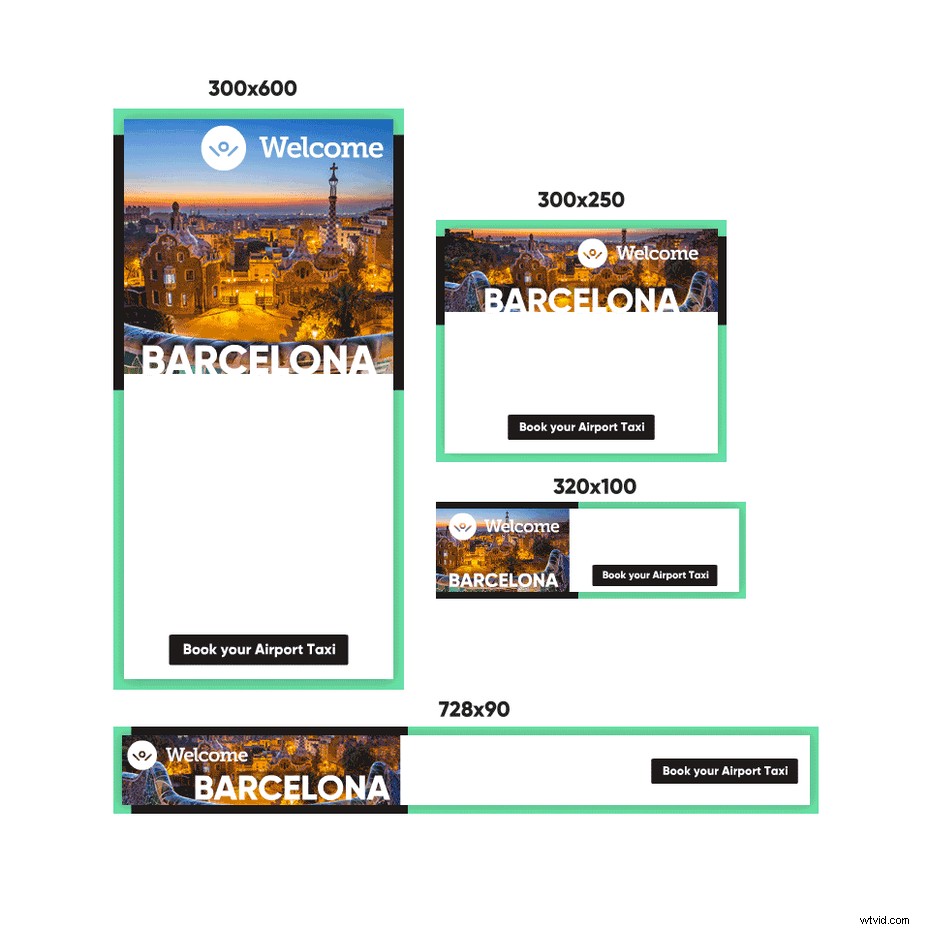
- Reklamy — Reklamy również korzystają z przyciągającej uwagę animacji. Zwłaszcza banery reklamowe, które potrzebują jak największej ilości magnetyzmu, aby przeciwdziałać ślepocie na banery. Z odpowiednim stylem animacji na pewno dokonasz konwersji – po prostu zapytaj Launchpeera, który udowodnił to swoją animowaną reklamą na Instagramie.
- Logo animowane — Podczas gdy ortodoksyjna reklama dyktuje „nigdy nie zmieniaj swojego logo”, dzisiejsi eksperci od brandingu twierdzą, że animacja jest wyjątkiem od reguły. Responsywne i animowane logo — logo zmieniające się w zależności od tego, jak i gdzie są używane — okazały się skuteczniejsze niż te statyczne.
Ale do tej pory rozmawialiśmy tylko o teorii stojącej za użyciem animacji. Przyjrzyjmy się konkretnym typom animacji i sposobom ich wykorzystania.
Rodzaje animacji
—
Zacznijmy od wyjaśnienia, że „animacja” jest tak naprawdę ogólnym terminem dla wielu różnych technik dodawania ruchu do obrazów (lub obiektów nieożywionych). Chociaż jest ich więcej, oto cztery główne, które projektanci uważają za najbardziej przydatne:

1. Tradycyjna animacja —Każda klatka jest tworzona indywidualnie, a następnie uruchamiana sekwencyjnie, aby uzyskać iluzję ruchu. To jest historyczne źródło animacji, ale jego koszt i zaangażowanie czasowe są powodem, dla którego animatorzy opracowali bardziej nowoczesne metody.
2. Animacja wektorowa 2D — Bardziej zaawansowane oprogramowanie wspiera tradycyjną animację. Zasada jest taka sama, ale Flash i inne narzędzia do animacji wektorowych generują wiele pojedynczych klatek na podstawie danych wejściowych animatorów.
3. Animacja 3D (CGI) — Całkowicie nowe podejście do animacji, w którym komputery generują wszystkie obrazy, a animatorzy wprowadzają ruch i kąty. Mówi się, że animacja CGI jest bliższa lalkarstwu i tradycyjnej animacji — animatorzy skupiają się bardziej na kontrolowaniu ruchów i pozostawiają efekty wizualne komputerowi.
4. Zatrzymaj ruch —Poszczególne kadry są rejestrowane przez manipulowanie i fotografowanie rzeczywistych obiektów; najczęściej znany jako claymation, ale może być używany z czymś więcej niż tylko gliną, jak widać poniżej. Chociaż jest to tak samo kosztowne i czasochłonne jak tradycyjna animacja, końcowe wyniki często mają niepowtarzalny i bezcenny wygląd.

Styl, który wybierzesz, zależy od Twoich celów, osobowości marki i budżetu. Stworzenie filmu wyjaśniającego animację poklatkową może pomóc wyróżnić się z morza ogólnych, ale stworzenie interfejsu poklatkowego dla Twojej witryny… może nie tak bardzo.
Do tej pory powinieneś mieć pomysł, w jaki sposób animacja może przynieść korzyści Twojej firmie, a może nawet kilka planów, jak z niej korzystać. Sprawdź nasz ostateczny przewodnik po marketingu wideo, aby dowiedzieć się więcej!
Ale animacja nie wystarczy – to musi być dobra animacja. I po porady, jak tworzyć wysokiej jakości animacje, kogo lepiej zapytać niż animatorów Disneya w złotym wieku wytwórni filmowej.
Animacja dla projektantów:digitalizacja 12 przykazań Disneya
—
W 1981 roku dwóch czołowych animatorów Disneya, Frank Thomas i Ollie Johnson, napisali coś, co wielu uważa za biblię animacji, Iluzję życia . Ta książka, łącząca doświadczenie animatorów Disneya od lat 30. XX wieku, ma zapewnić animatorom solidne podstawy dla ich rzemiosła, zajmując się takimi obszarami, jak replikowanie fizyki w świecie rzeczywistym, wyrażanie emocji i projektowanie postaci.
Sercem książki jest „12 podstawowych zasad animacji”. Chociaż ta lista najlepszych praktyk była przeznaczona dla tradycyjnej animacji, większość nadal zachowuje się równie dobrze w erze cyfrowej… z kilkoma aktualizacjami tu i tam.
1. Zgniataj i rozciągaj
Sposób, w jaki przedmiot reaguje, gdy dotyka innego przedmiotu – jak się zgniata i rozciąga – komunikuje jego sztywność i maluje lepszy obraz w umysłach widza. Pomyśl o tym, jak gumowa piłka zgniata się po uderzeniu w ziemię, a jak kula do kręgli nie .
Ten efekt może być wyolbrzymiony w przypadku efektu komiksowego lub utrzymany realistycznie, aby uzyskać bardziej realistyczne animacje. Jednak jedyną złotą zasadą dla obu stylów jest to, że całkowita objętość obiektu nigdy się nie zmienia, po prostu ulega redystrybucji.

Zasada ta pozostaje równie ważna, gdy mamy do czynienia z abstrakcyjnymi obiektami w przestrzeni cyfrowej, takimi jak odbijające się ikony. Możesz wybrać dowolny punkt w spektrum między kreskówkowym a realistycznym, o ile uwzględniasz to prawdziwe prawo natury.
2. Oczekiwanie
W prawdziwym życiu ludzie i rzeczy nie poruszają się nagle i bez ostrzeżenia. Zanim ktoś zada cios, zwija ramię; przed skokiem zginają kolana. Jeśli Twoja animacja dzieje się bez przewidywania akcji, może wydawać się zbyt nagła i wstrząsająca — innymi słowy, fałszywa.
W przypadku projektowania stron internetowych oznacza to dodatkowy nacisk na stan przed animacją. Na przykład, jeśli chcesz animować naciskany przycisk, musisz zaprojektować sam przycisk tak, aby był podniesiony lub „możliwy do naciśnięcia”.
3. Inscenizacja
Ta zasada została zapożyczona z teatru:inscenizacja polega na tym, że aktorzy są umieszczani na scenie w celu uzyskania maksymalnego efektu. Z perspektywy publiczności działania z przodu sceny wydają się bardziej znaczące niż te z tyłu.
Jednak animacja jest bardziej filmowa niż teatralna, więc ta zasada może również uwzględniać oświetlenie i kąty. W przypadku animacji online rozważ dodanie cieni lub zmianę kąta, aby uzyskać najlepszy wygląd.
4. Na wprost vs. ułożenie do ułożenia
Ta zasada odnosi się do metody używanej do animacji — zaczynając od początkowej pozy i tworzenia sekwencji, w przeciwieństwie do tworzenia kluczowych póz w całej sekwencji, a następnie „wypełniania” klatek pomiędzy nimi.
Większość skomputeryzowanych animacji wykorzystuje podejście od ułożenia do pozy, ponieważ komputer generuje „pomiędzy”. Jeśli jednak cierpisz na blokadę projektanta, bezpośrednia metoda może pomóc w wymyśleniu pomysłów.

5. Kontynuacja i nakładanie się akcji
Odnoszą się one do dwóch różnych, ale powiązanych ze sobą zasad uchwycenia realizmu. „Podążaj przez” dotyczy bezwładności i koncepcji, że gdy ciało w ruchu zatrzymuje ruch, niektóre części nadal podążają. Jeśli biegnąca kobieta w sukience nagle się zatrzyma, części sukienki będą nadal przesuwać się do przodu dzięki pędowi.
„Nakładające się działanie” odnosi się do tego, jak różne części obiektu poruszają się w różnym tempie — kiedy idziemy, nasza lewa i prawa strona robią swoje i rzadko są idealnie zsynchronizowane.
Obie te koncepcje powinny być również brane pod uwagę w przypadku obiektów abstrakcyjnych. To takie małe ozdobniki, które mogą dodać „coś ekstra”, a nieuwzględnienie ich sprawia, że animacja wygląda na sztywną i zautomatyzowaną.
6. Zwolnij i zwolnij
Odnosi się to do technicznego aspektu animacji. Na początek możesz spowolnić akcję w animacji, dodając więcej klatek i na odwrót. Kiedy więc obiekt przyspiesza i zwalnia, chcesz dodać więcej klatek, a w środku akcji chcesz użyć mniej klatek. To sprawia, że akcja rośnie, a potem spada.
7. Łuk
Aby stworzyć bardziej naturalny ruch, animuj ruch po łuku. Większość obiektów w prawdziwym świecie i tak ma tendencję do poruszania się po łukach — rozważ Człowiek witruwiański da Vinci. Tworzenie ruchu wzdłuż trajektorii łuku może wydawać się oczywiste, ale jeśli zapomnisz, twoja animacja będzie wydawała się nieco „niedostępna”.
Dobrą wiadomością jest to, że niektóre programy do animacji umożliwiają samodzielne ustawianie linii ruchu, więc przy odpowiednim narzędziu ta zasada jest łatwa do zastosowania.
8. Akcja drugorzędna
Ta zasada jest nieco bardziej złożona niż pozostałe, ponieważ wiąże się z zachowaniem równowagi. Chodzi o to, że gdy część obiektu się porusza, zwykle poruszają się również inne części. Kiedy idziesz ulicą, nie kierujesz głowy i oczu bezpośrednio przed siebie; rozglądasz się, kiwasz głową, mrugasz itp. Te drugorzędne czynności mogą sprawić, że animacja będzie wyglądać bardziej realistycznie, ale zachowaj ich subtelność, aby nie odwracały uwagi od głównej akcji.

Ta zasada jest podobna do powyższej „Follow Through”, ale akcja drugorzędna niekoniecznie jest związana z akcją główną. Możesz zobaczyć oba w powyższym przykładzie:drugorzędną akcją jest mrugnięcie obiektu, a podążanie to sposób, w jaki jego tułów odbija się bardzo delikatnie, gdy jego stopy uderzają o ziemię.
9. Czas
Jak powiedzieliśmy powyżej, dodawanie klatek do animacji spowalnia ją, a usunięcie ich przyspiesza. Animatorzy powinni być tego szczególnie świadomi jako sposobu komunikowania takich rzeczy jak waga, zwinność, a nawet osobowość w przypadku mimiki.
Innymi słowy, nie pozostawiaj szybkości animacji przypadkowi. Rozważ czas lub rzeczywiste obiekty i odpowiednio dostosuj animacje.

10. Przesada
Nawet najbardziej realistyczne animacje to wciąż fantazja… i właśnie dlatego je kochamy. Animacja pozwala artystom wyolbrzymiać prawdziwe życie w celu uzyskania efektu — wystarczy spojrzeć na dowolną kreskówkę Toma i Jerry'ego. Nie unikaj przesady, aby uzyskać dokładną ilość głupoty, jakiej chcesz. Na przykład spójrz na koła na tym animowanym ekranie ładowania, nie wspominając o pojedynczych wagonach na diabelskim młynie. Bez przesady możesz równie dobrze nagrywać wideo na żywo.
11. Solidny rysunek
Czerpiąc swoją nazwę z geometrii bryłowej, rysowanie bryłowe oznacza uwzględnienie przestrzeni trójwymiarowej. Zwłaszcza, gdy mamy do czynienia z wariantami animacji 2D, łatwo można zapomnieć o wszystkich trzech wymiarach (a niektóre kreskówki wprost je ignorują – dlatego rzadkość oglądania postaci Simpsonów jest tak denerwująca).
W szczególności Iluzja życia ostrzega przed tworzeniem postaci, których lewa i prawa strona są identyczne. Takie przeoczenia mogą rozproszyć immersję.
12. Odwołanie

Bardziej artystyczny niż techniczny, chcesz nadać tematom swojej animacji atrakcyjność, aby były warte obejrzenia. Może to być coś podstawowego, jak jasny kolor, lub coś bardziej kreatywnego, jak szerokie oczy anime. Chodzi o to, że nikt nie chce oglądać animacji o czymś mdłym.
Przykład tutaj ma czarujący i niepowtarzalny styl, który łączy realizm z kreskówkami, nadając mu urok „nie widziałem tego wcześniej”. Jest to również korzystne dla strony biznesowej, biorąc pod uwagę, że jest to logo dla prawdziwej osoby.
Ożyw swoje projekty dzięki animacji
—

Bez względu na wszystko, animacja to zaangażowany proces. Narysowanie jednego dobrze wykonanego obrazu jest wystarczająco trudne, nie mówiąc już o tysiącach. Dlatego animacja jest bardziej dyscypliną na całe życie niż czymś, czym artyści zajmują się w weekendy.
Ale jest to dyscyplina, która jest warta wysiłku. Animacja ma nie tylko wyraźne korzyści dla biznesu i projektowania, ale jest to prawdziwie magiczna forma sztuki, która może przenieść każdy przyziemny projekt na wyżyny wyobraźni. Wypróbuj animację, a będziesz się zastanawiać, jak kiedykolwiek udało Ci się usiedzieć nieruchomo w świecie statycznego projektowania.
