Czy chcesz, aby więcej osób oglądało witryny i filmy, które projektujesz? Cóż, istnieją systemy, które mogą ci pomóc w osiągnięciu właśnie tego celu. Hierarchia wizualna może pomóc przyciągnąć uwagę odbiorców i utrzymać ją.

Kontrolując takie aspekty, jak rozmiar i powtarzalny charakter treści, możesz tworzyć grafiki, które przyciągają klientów i sprawiają, że chcą dowiedzieć się więcej o tym, co masz do zaoferowania.
Nauczenie się, jak korzystać z hierarchii wizualnej, aby przyciągnąć widza, może prowadzić do wyższej sprzedaży, ponieważ pomaga widzom nauczyć się jak największej ilości informacji w jak najkrótszym czasie. Co najważniejsze, sprawi, że będą chcieli wracać po więcej.
Przyjrzyjmy się, czym jest hierarchia wizualna i jak jej używać w produkcji wideo.
Co to jest hierarchia wizualna?
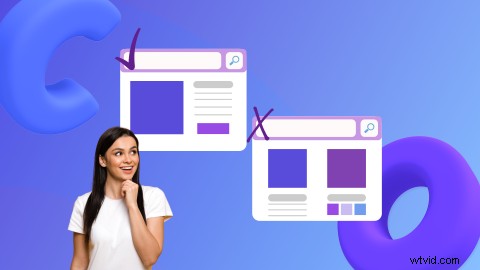
Hierarchia wizualna, w uproszczeniu, to metoda, którą projektanci witryn internetowych używają, aby ułatwić konsumentowi przeglądanie strony.

Źródło obrazu:HubSpot
Stosując tę zasadę, konsument widzi treści w sposób, który z łatwością odpowiada na jego najbardziej palące pytania. Upraszcza treść, jednocześnie umożliwiając właścicielowi witryny układanie zamierzonych komunikatów marketingowych w sposób, który najlepiej wpłynie na konsumenta. Hierarchia wizualna jest istotną częścią każdego projektu graficznego.
Podstawowe elementy hierarchii wizualnej
1. Rozmiar
Jeśli chodzi o przyciągnięcie wzroku konsumenta, rozmiar jest jednym z najbardziej pomocnych narzędzi, z których może skorzystać projektant. Manipulując skalą niektórych części strony, rozmiar ma tendencję do kierowania oka w tym kierunku.

Źródło obrazu:rój
Może to sprawić, że pewne rzeczy na stronie pełnej informacji będą się wyróżniać.
Gdy widzowie przewijają lub biernie oglądają treści, użycie rozmiaru może pomóc im szybko i łatwo zebrać kluczowe informacje, nie tracąc zbyt wiele czasu. Rozmiar powinien być jednak używany rozważnie i oszczędnie.
Nie chcesz przytłaczać użytkowników informacjami większą grafiką.
2. Perspektywa
Perspektywa działa podobnie do rozmiaru, ponieważ ma na celu zwrócenie uwagi na określone części strony lub wideo. Wprowadzanie iluzji odległości i głębi może również sprawić, że film lub strona będzie przyjemniejsza, zwiększając szanse, że konsument będzie chciał dalej uczyć się więcej o produkcie lub usłudze.

Źródło obrazu:NepaliGraphics
Nadanie pewnym fragmentom treści na płaskiej platformie w naturalny sposób przyciąga do nich wzrok. Za pomocą filtrów i warstw projektant może wzbudzić zainteresowanie osoby przeglądającej stronę.
3. Bliskość
Bliskość to podstawowy element kompozycji. Zabawa bliskością elementów tworzy również ciekawe efekty wizualne.
Zamknięcie przestrzeni pomiędzy podobnymi elementami daje podświadomy sygnał, że są one częścią całości, natomiast osobno rozmieszczone elementy mogą dawać złudzenie, że części treści są od siebie niepowiązane lub nieistotne.

Źródło obrazu:254-Online
4. Spacja
Użyj odstępów, aby stworzyć przyjemny projekt, który udostępnia jak najwięcej informacji bez przytłaczania widza. Odstępy do oddzielania lub grupowania elementów mogą również ułatwić odbiorcom zrozumienie treści.

Źródło obrazu:Twitter
Przejrzysty projekt jest mniej onieśmielający, przenosząc informacje na pierwszy plan w sposób łatwy do zrozumienia. Przestrzeń pomiędzy tymi grupami informacji nazywana jest „białą spacją” lub czasami „spacją ujemną”.
Odstępy są używane w połączeniu z oczekiwanymi wzorcami skanowania widzów. Istnieją dwa główne typy projektów, które są przydatne podczas tworzenia treści. Pierwszy typ to wzór F. W tej metodzie zawartość jest wyrównywana do lewej. Ta metoda jest najbardziej pomocna, ponieważ ludzi uczy się czytać od lewej do prawej.
To świetny punkt wyjścia do projektowania białej przestrzeni.
Alternatywnie wzór Z wykorzystuje obrazy i tekst, aby umożliwić widzom skanowanie i zbieranie informacji z fragmentów obrazów i tekstu. Podąża ścieżką od lewego górnego do prawego górnego rogu i od lewego dolnego do prawego dolnego, tworząc kształt Z. Świetnie nadaje się do obszarów treści, które nie są zbyt gęste. Widzowie, którzy tylko przeglądają, będą mogli poznać sedno całej części, przeczesując ją przez kilka sekund.
5. Wyrównanie
Wyrównanie pomaga również grupować komponenty razem z korzyścią dla widza. Nieuporządkowane treści zniechęcają widzów do dalszego czytania z powodu frustracji i zamieszania. Korzystając z wyrównania, podobne formy tekstu i obrazów są ułożone w kolumnie lub wierszu.

Źródło obrazu:Zeka Design
Nierówne elementy wyróżniają się, więc projektant powinien wykorzystać to jako niespodziankę do zwrócenia uwagi na konkretne obszary. Zazwyczaj strony są wyrównane do lewej, co daje możliwość wyrównania pewnych aspektów strony w celu podkreślenia części informacji w kreatywny i łatwy do zeskanowania sposób.
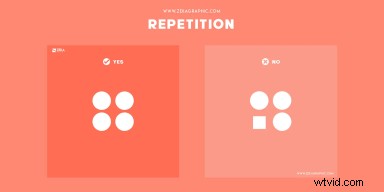
6. Powtórzenie

Źródło obrazu:Zeka Design
Powtarzanie tych samych wzorców rozmiaru pozwoli treściom wyglądać na rozsądnie pogrupowane, a także bardziej profesjonalne, dając złudzenie, że treść pochodzi ze źródła o wysokim autorytecie.
Niebieskie hiperłącza są przykładem skutecznego powtórzenia. Ludzie wiedzą, że kiedy zobaczą podkreślone słowo na niebiesko w całej sieci, mogą znaleźć więcej informacji na dany temat, klikając je. Tworzenie tych powtarzających się wzorców na stronie da czytelnikowi lub widzowi podobne poczucie pewności co do tego, czego można się spodziewać po określonych typach wzorców.
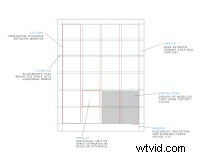
7. Siatki
Siatki to niezawodny sposób na tworzenie estetycznych projektów. Myślę, że siatka na Instagramie byłaby tutaj idealnym przykładem:filmy oznaczone kolorami, specyficzne aranżacje i estetyczna logika, która łączy się w fascynującą historię. Skomponowanie iluzji siatki pomaga zachować wyrównanie i schludność elementów projektu. Podobnie jak bliskość, pozwala widzowi na łatwe grupowanie obiektów i tekstu razem, gdy linie w siatce prowadzą je.

Źródło obrazu:Vectornator
Siatka modułowa składa się z linii poziomych i pionowych i jest najczęstsza i najłatwiejsza do zrozumienia. Istnieją jednak inne rodzaje siatek, które również świetnie się sprawdzają. Na przykład siatka ukośna jest przydatna, aby wyróżnić projekt na papierze i projektach internetowych.


 Bezpłatny edytor wideo w przeglądarce
Bezpłatny edytor wideo w przeglądarce Twórz profesjonalne filmy w minuty
Wypróbuj za darmoJak używać hierarchii wizualnej w treści wideo
Nauczenie się, jak zaimplementować hierarchię wizualną w filmach, może pomóc w zaangażowaniu widzów. Przynajmniej sprawi, że Twoja wiadomość wideo i informacje będą łatwo dostępne dla tych, którzy wolą przeglądać treść i wybierać najważniejsze części do zrozumienia.
1. Rozmiar
Edytor może zaimplementować rozmiar w filmie na wiele sposobów. Jednym ze sposobów jest dostarczenie kluczowych punktów informacyjnych, nawet jeśli widz tylko biernie ogląda/słucha. Pozwoli to również widzowi na większe skupienie, jeśli zobaczy coś, co przyciągnie jego wzrok i wzbudzi jego zainteresowanie. Tutaj narrator wyjaśnia rodzaje chmur. Zwróć uwagę, jak liczba „2000” jest największy. Dzięki temu ktoś, kto tylko trochę patrzy, może powiedzieć „wow, tylko 2000 metrów? To mało”.

Chociaż niektórzy projektanci wybierają bardziej „przegadaną” grafikę, trzy proste słowa o jednym większym rozmiarze wystarczą, aby przyciągnąć uwagę odbiorców.
2. Perspektywa
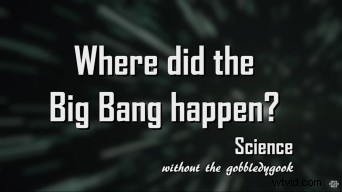
Perspektywa to sposób na uatrakcyjnienie filmu. W tym przykładzie twórca treści Sabine Hossenfelder wykorzystuje perspektywę, kontrastując rozmyte tło z pierwszym planem tekstu.
Nagły ruch przyciąga wzrok widzów, jednocześnie informując ich, czego się spodziewać, i przygotowując ich, by usłyszeli więcej.

3. Bliskość
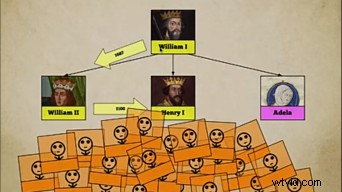
Trzymaj się z dala od mylących lub sprzecznych elementów wizualnych znajdujących się blisko siebie w swoim filmie. Ludzie oglądają, słuchają i czytają treści wideo, więc postaraj się uprościć tam, gdzie możesz. W tym przykładzie krótka historia rodziny królewskiej jest przedstawiona w formie dźwiękowej i wizualnej, z nazwiskami napisanymi pod odpowiednimi obrazkami.

Tutaj łatwo zrozumieć, o kim mówi narrator i kolejność dzieci, które pojawiły się po nim. Chociaż nie jest to wyraźnie zaznaczone, wiadomo, do kogo i do jakiej grupy pokoleń należą.
4. Spacja
Bardzo ważne jest również, aby zawartość mogła oddychać. Przytłaczająca grafika może prowadzić do zamieszania i skrócenia czasu oglądania wideo. Często potrzebna jest mniejsza ilość informacji wizualnych do wykorzystania, co pozwala widzowi słuchać, jednocześnie widząc kluczowe punkty informacji na ekranie.
W tym filmie dowiadujemy się, jak głęboki jest ocean.

Duża część filmu składa się z narracji i podpisu na dole. Reszta filmu to miernik głębokości z obrazami omawianego obiektu lub zwierzęcia przewijanymi przez ekran. Zapewnia to zabawny zegarek i pomocną naukę.
5. Wyrównanie
Nasze mózgi są przystosowane do wyszukiwania wzorców, takich jak wiersze i kolumny, aby zrozumieć otaczający nas świat. Oznacza to, że rozproszone lub przypadkowe rzeczy mogą zostać źle zrozumiane lub całkowicie przeoczone.
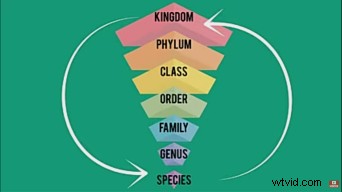
Ten prosty film świetnie sobie radzi z kategoryzacją różnych rodzajów zwierząt. Możesz zrozumieć, że to, na co patrzysz, to kolejność specyfikacji zwierząt, nawet bez słuchania dźwięku. Sam dźwięk zagłębia się w szczegóły i wypełnia przestrzenie między kluczowymi punktami, które inaczej byś przegapił.

Gotowa do użycia hierarchii wizualnej w następnym filmie?
Poświęć trochę czasu na ćwiczenie i opanowanie hierarchii wizualnej. Pamiętaj, że wpływ, jaki wywiera na ludzi, może być różny, więc bądź otwarty na informacje zwrotne i naukę. Kiedy będziesz gotowy, zapoznaj się z mnóstwem informacji, które pomogą Ci stworzyć lepsze wrażenia konsumentów. Możesz sprawdzić strony takie jak Vectornator, który ma bloga specjalizującego się w nauce projektowania graficznego. Istnieje również Interaction Design Foundation, która jest pełna informacji o projektowaniu wraz z kursami i społecznością projektantów online, która pomaga początkującym poprzez webinaria. Powodzenia!
