
Twoje portfolio to Twoja wizytówka. Powinna być zawsze aktualna z Twoimi najnowszymi pracami, spójna z Twoim stylem i dostępna dla Twoich klientów. Być może jest jedna na twojej stronie internetowej, druga wydrukowana i jedna do prezentacji na boisku. Wszystkie muszą być aktualne. Jak więc za tym nadążyć? Utwórz szablon portfolio, który można łatwo aktualizować i skalować do różnych formatów.
Czytaj dalej, aby dowiedzieć się, jak utworzyć szablon portfolio w Photoshopie.

Chociaż Photoshop to fantastyczne oprogramowanie do edycji zdjęć, ma kilka narzędzi przydatnych również do pracy z grafiką. To zwolni Cię z konieczności uczenia się innego programu, takiego jak Illustrator. Jedną z najlepszych rzeczy przy tworzeniu szablonu portfolio jest czerpanie korzyści z cech, jakie może zaoferować każdy rodzaj warstwy. Możesz użyć warstw wektorowych do swojego projektu i logo, warstw tekstowych do wszystkich informacji i obiektów inteligentnych do swoich obrazów.
Przejdźmy przez to krok po kroku.
Podstawy
Przede wszystkim, czym jest warstwa?
Gdy otwierasz nowy projekt, niezależnie od tego, czy jest to puste płótno, czy fotografia, domyślnie otwiera się on jako warstwa obrazu. To jest podstawa, na której budujesz. Następnie możesz dodać tyle warstw, ile potrzebujesz.
Wyobraź sobie, że warstwy to arkusze papieru, które możesz układać w stos. Każdy z nich następnie zmodyfikuje, doda lub zablokuje zawartość poniższych. Właściwości każdej warstwy zależą od jej typu.

Warstwy są jednym z najbardziej wszechstronnych i użytecznych narzędzi w Photoshopie.
Istnieje wiele rodzajów warstw, niektóre są warstwami samodzielnymi, takimi jak obrazy lub wektory. Inne działają tylko w połączeniu, jako warstwy dopasowania.
Ważne jest, aby zrozumieć, że każdy z nich ma inne cechy, które można wykorzystać do uproszczenia życia. Tutaj omówię te, które uważam za najbardziej przydatne do tworzenia szablonu portfolio.
Szablon
Projektowanie szablonu
Pierwszą rzeczą, której będziesz potrzebować, jest narysowanie projektu szablonu. Tutaj możesz zdecydować, jakich elementów i kolorów chcesz użyć. Ponieważ jest to szablon, powinien pasować do większości obrazów i sytuacji. Więc możesz chcieć zachować prostotę, ale to zależy od Ciebie.
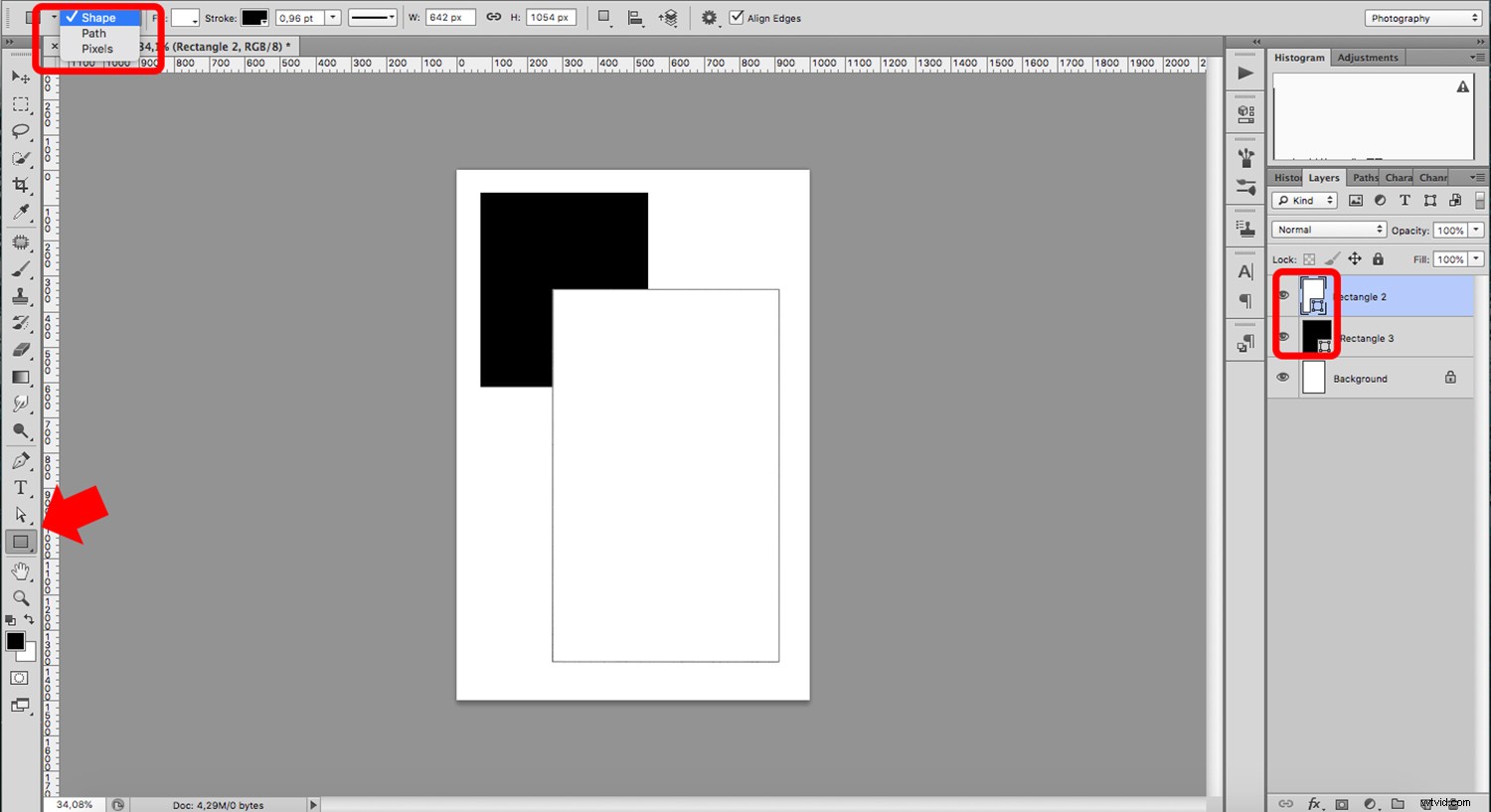
W każdym razie każdy projektowany element najlepiej rysować za pomocą narzędzia Kształt. W ten sposób domyślnie tworzy się warstwę wektorową. Aby się tego upewnić, sprawdź, czy menu na pasku opcji jest ustawione na Kształt.

Jest to ważne, ponieważ w przeciwieństwie do obrazów wektory są niezależne od rozdzielczości. Daje to przewagę polegającą na modyfikowaniu elementów bez utraty jakości, tak jak w przypadku pikseli. Dlatego większość programów graficznych, takich jak Illustrator, pracuje z wektorami. Kształty i warstwy wektorowe świetnie nadają się również do tworzenia logo.
Dodawanie logo
Jeśli Twoje logo składa się z wielu kształtów, zaznacz je wszystkie i zamień je w obiekt inteligentny, klikając prawym przyciskiem myszy na górze, a następnie wybierając z menu opcję Konwertuj na obiekt inteligentny.
Jest to inny rodzaj warstwy, nie tylko możesz ją skalować tyle razy, ile chcesz – tak jak wektory – ale także zachowujesz dane źródłowe, dzięki czemu możesz pracować bez destrukcji.
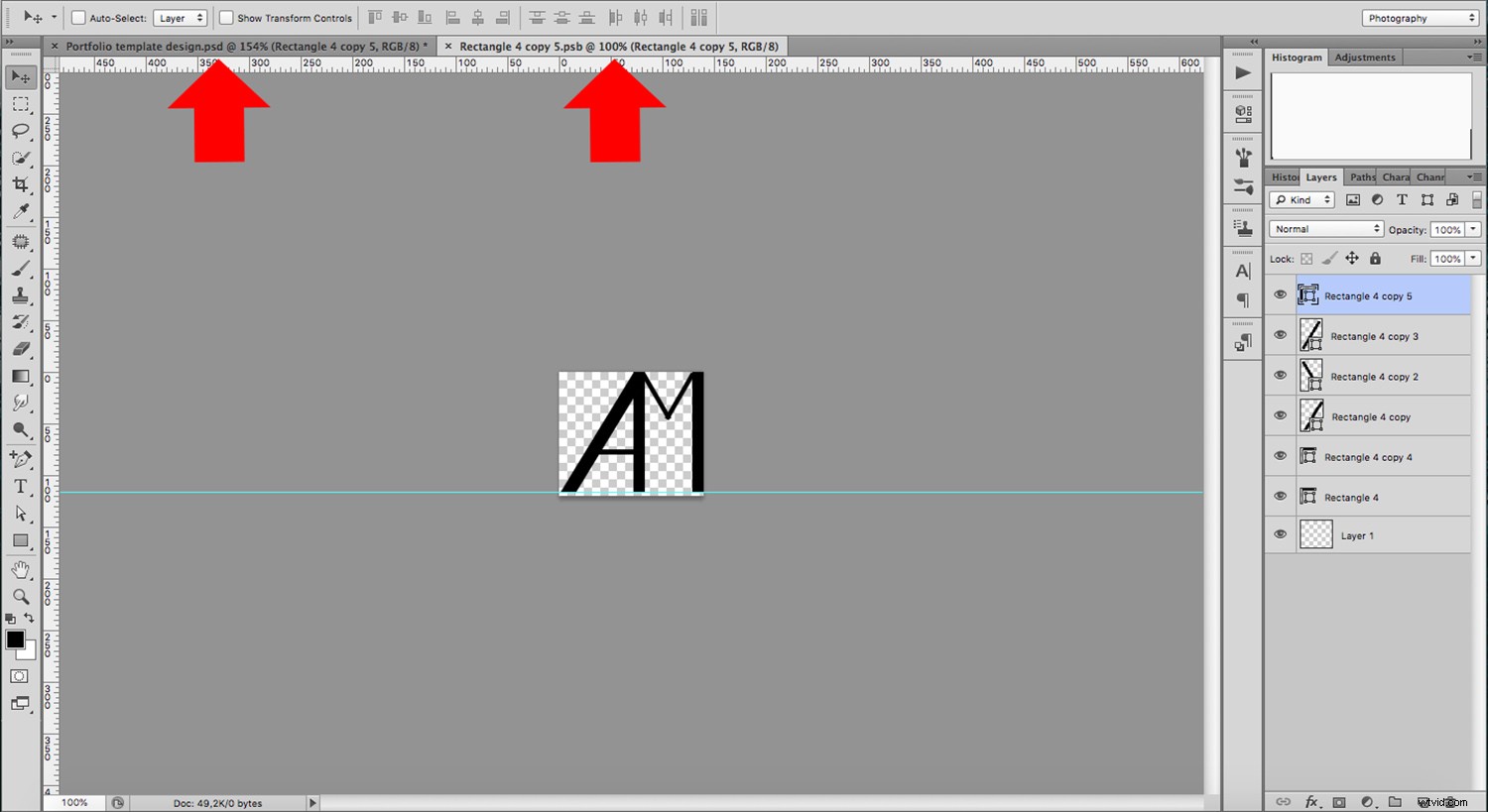
Z tego powodu za każdym razem, gdy otworzysz inteligentny obiekt, nadal znajdziesz wszystkie oryginalne warstwy kształtów, aby pracować nad nimi niezależnie.

Kolejną fajną funkcją inteligentnych obiektów jest możliwość połączenia jednej lub więcej kopii.
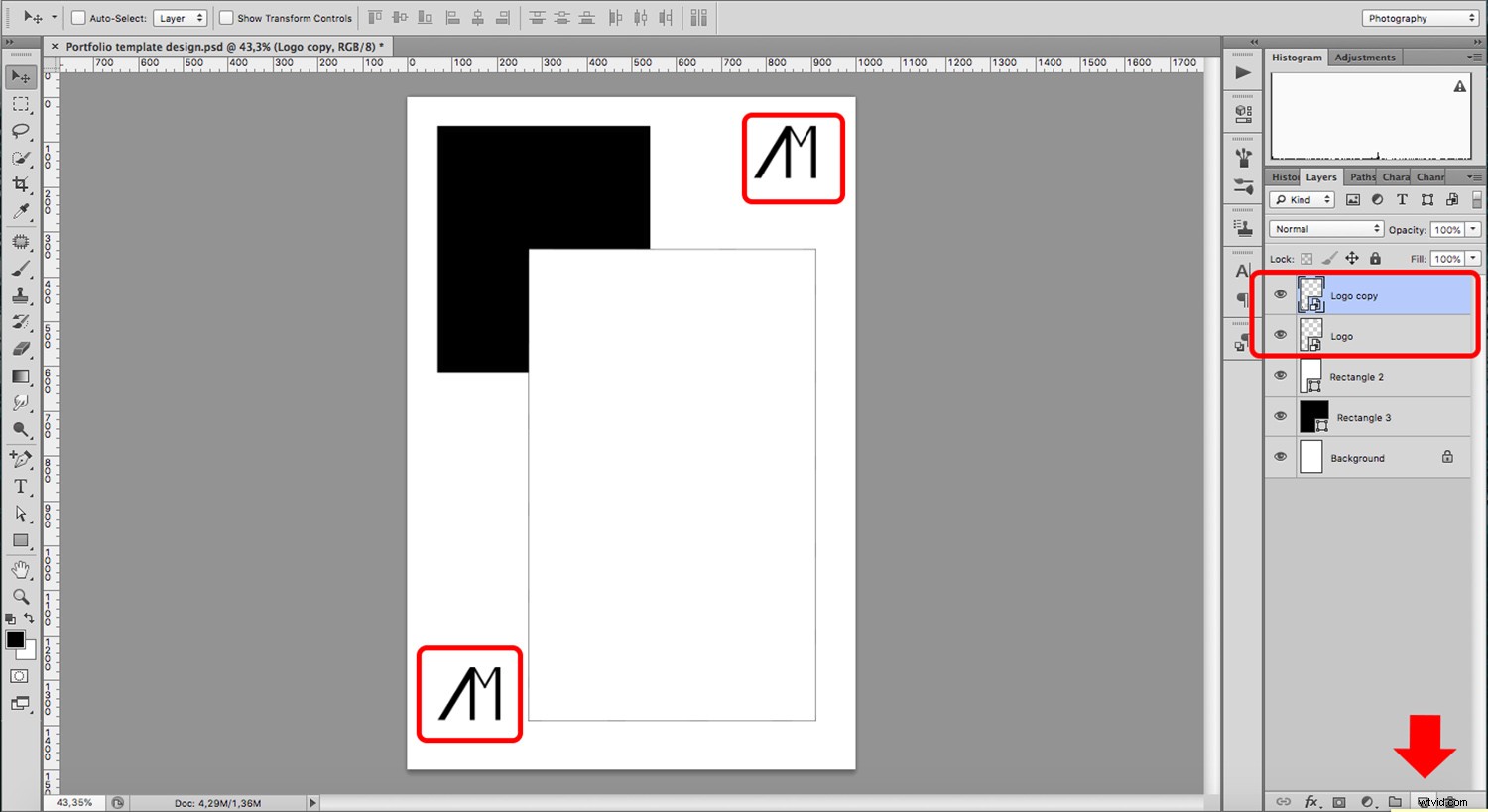
Oznacza to, że za każdym razem, gdy zmodyfikujesz swoje logo, automatycznie zastosuje ono zmiany do wszystkich kopii. Jest to przydatne, jeśli projekt zawiera więcej niż jedno logo. Aby to zrobić, utwórz kopię warstwy, przeciągając ją na przycisk Powiel warstwę na dole panelu.

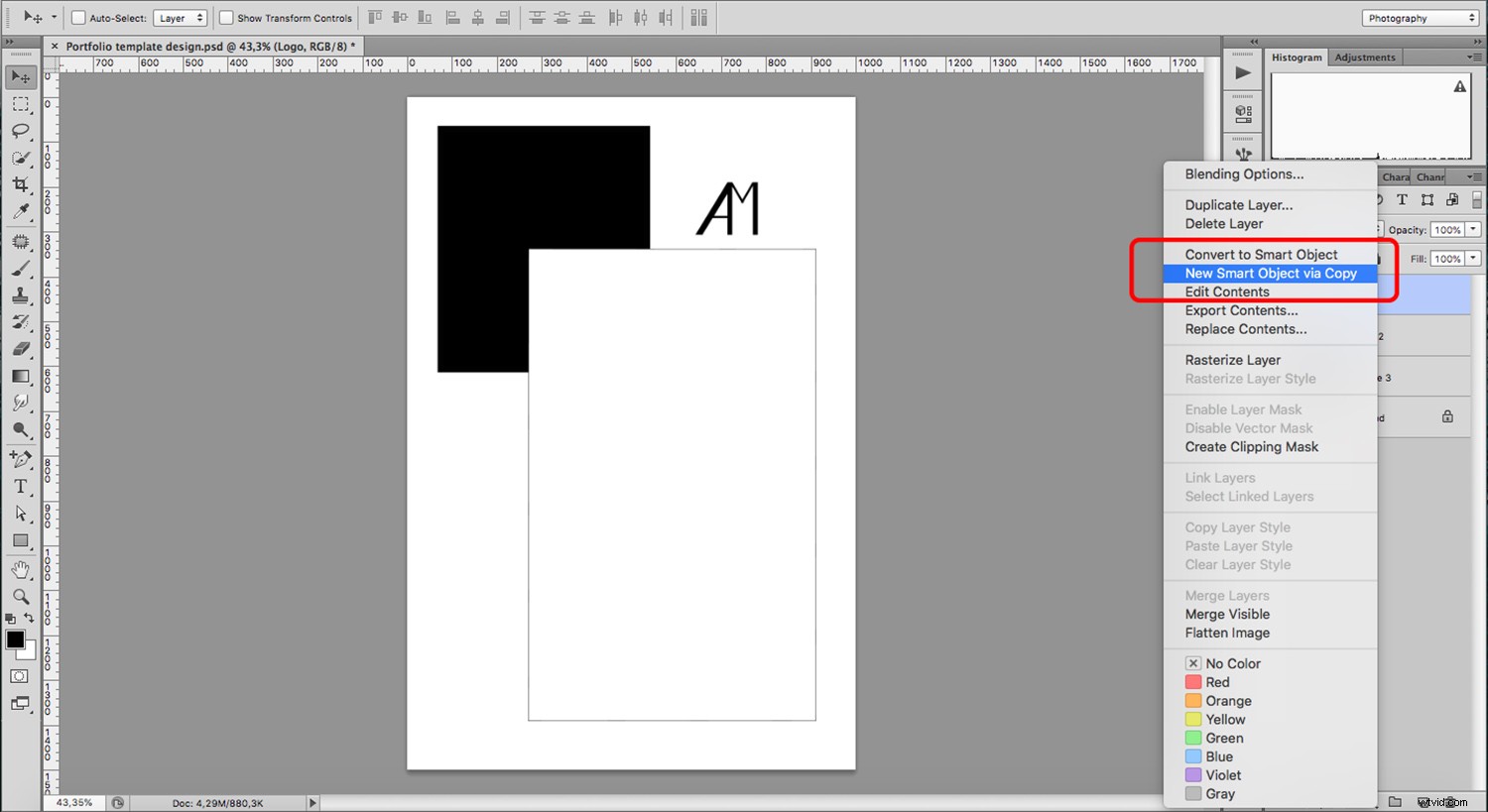
Jeśli chcesz, aby kopie działały niezależnie od siebie, możesz utworzyć kopię obiektu inteligentnego, która nie jest połączona. Zrób to, używając opcji Nowy obiekt inteligentny za pomocą funkcji Kopiuj. Możesz go znaleźć w menu, które pojawia się po kliknięciu warstwy prawym przyciskiem myszy.

Dodawanie tekstu
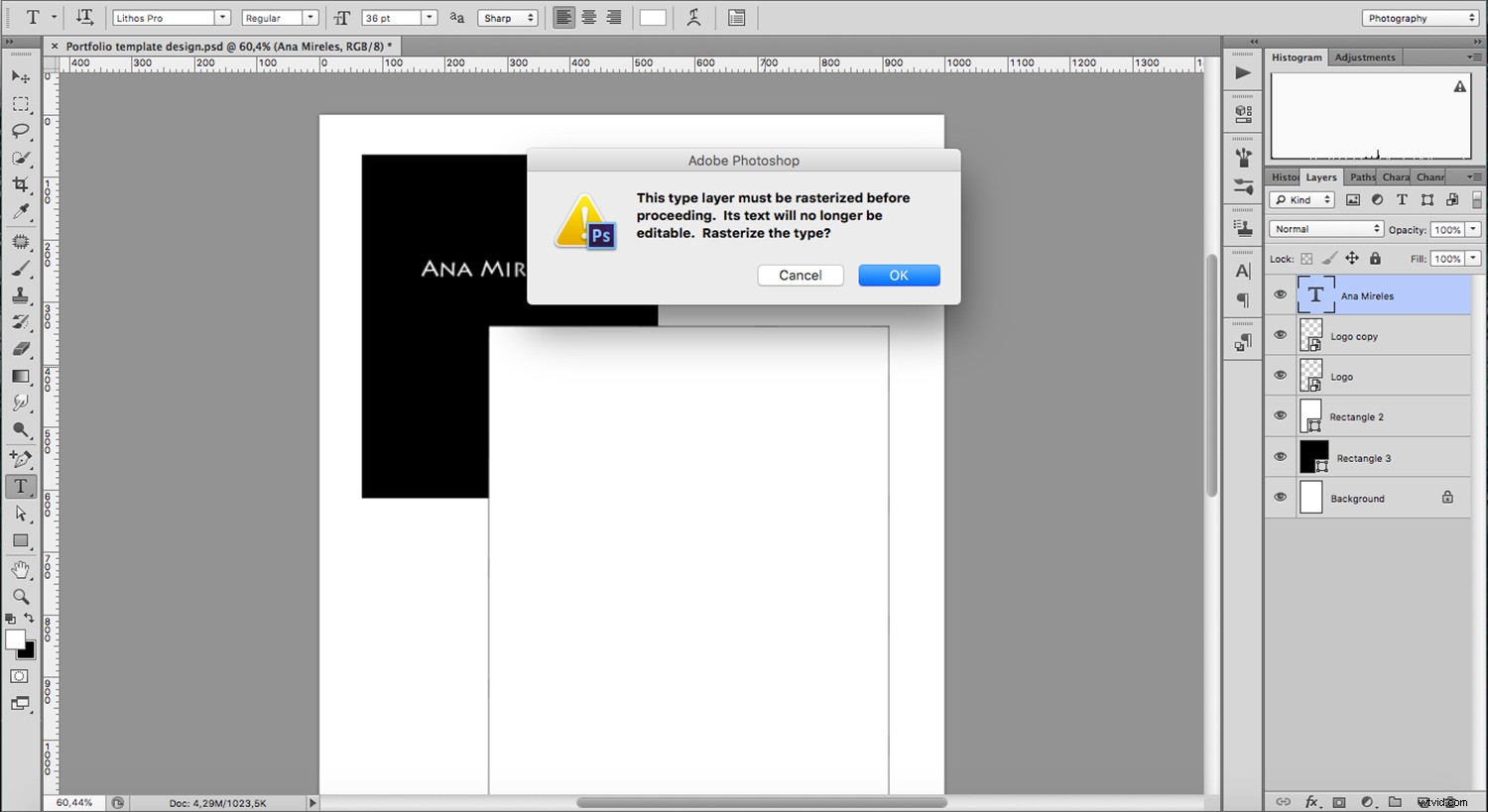
To jest tak proste, jak się wydaje. Gdy używasz narzędzia Tekst, tworzy ono warstwę tekstową. Pamiętaj, że ponieważ jest to inny rodzaj warstwy, nie wszystkie narzędzia są dostępne do użycia. Na przykład nie możesz używać filtrów.
Jeśli chcesz ich użyć, pojawi się monit z prośbą o „rasteryzację warstwy”. To zmieni go w obraz (warstwę pikseli). Nie powinieneś tego robić, jeśli chcesz mieć możliwość edycji tekstu w przyszłości. Jeśli chcesz zrasteryzować warstwę, najpierw utwórz jej kopię i wyłącz oryginał, klikając „oko” obok warstwy w panelu Warstwy.

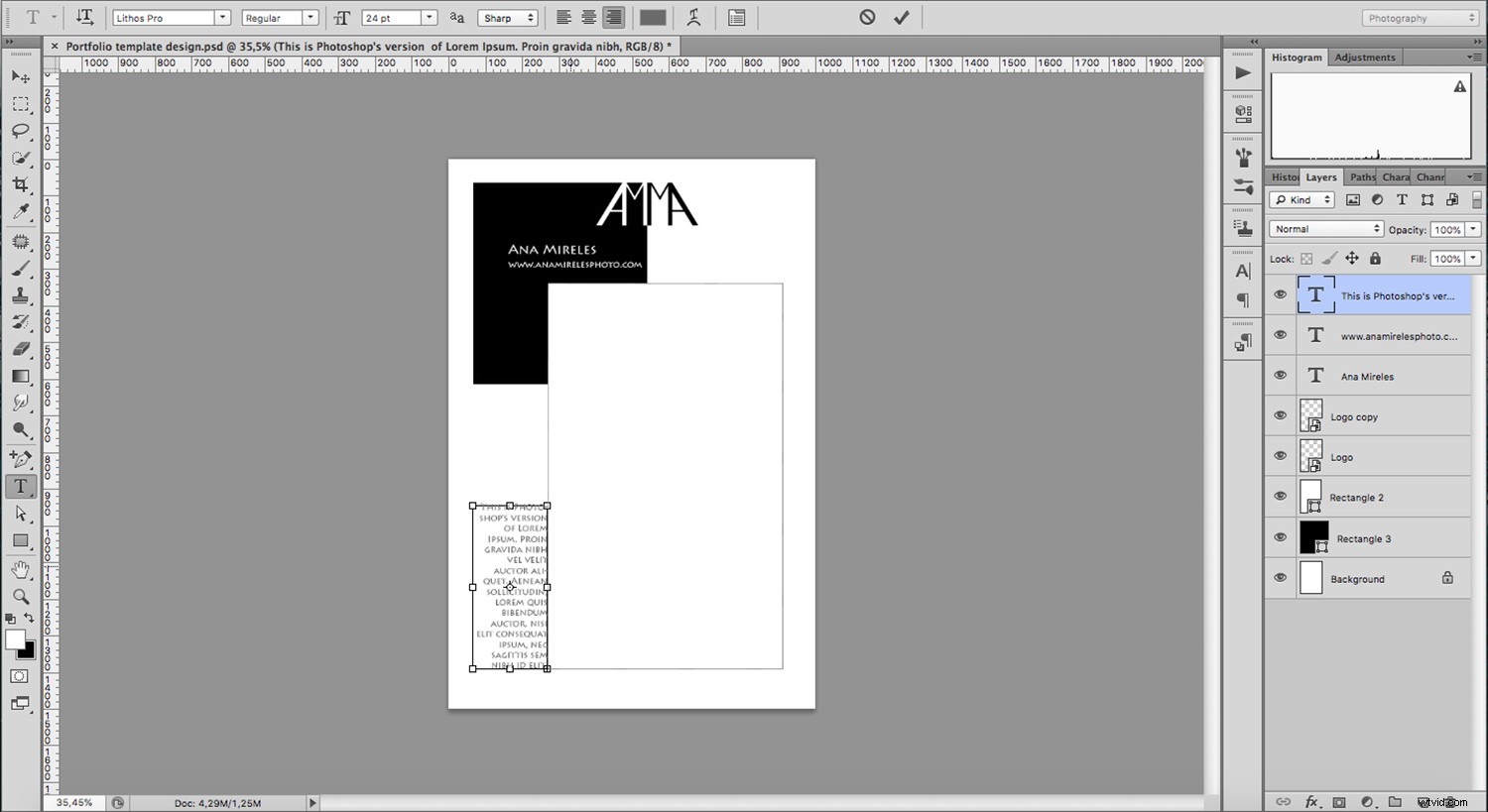
Kolejną przydatną wskazówką podczas projektowania szablonu jest ograniczenie miejsca na tekst, aby nie zrujnować projektu, jeśli później zmienisz lub dodasz treść.
Zamiast klikać i pisać, kliknij i przeciągnij prostokątne pole tekstowe w miejsce, w którym chcesz umieścić tekst. W ten sposób wszystko, co wpiszesz, dostosowuje się do tej przestrzeni. Zwykle umieszczam jeden obok obrazu, aby dodać wszystkie informacje, takie jak tytuł, technika i projekt. Następnie mogę zaktualizować go dla każdego obrazu.

Dodawanie obrazów
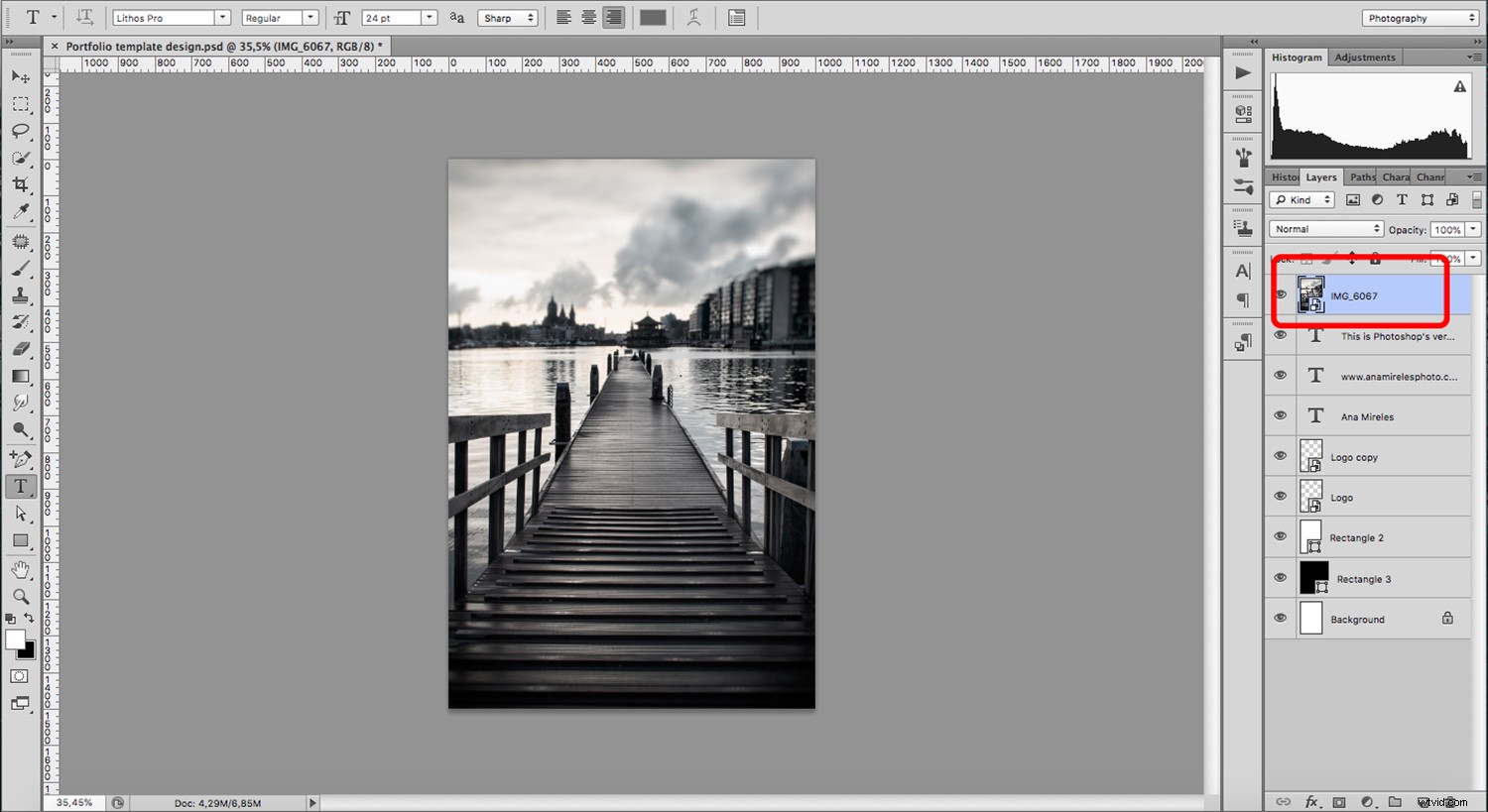
Zdjęcia są gwiazdami Twojego projektu, więc chcesz mieć pewność, że pracujesz nad nimi bez destrukcji. Najlepszym wyborem do tego jest inteligentny obiekt.
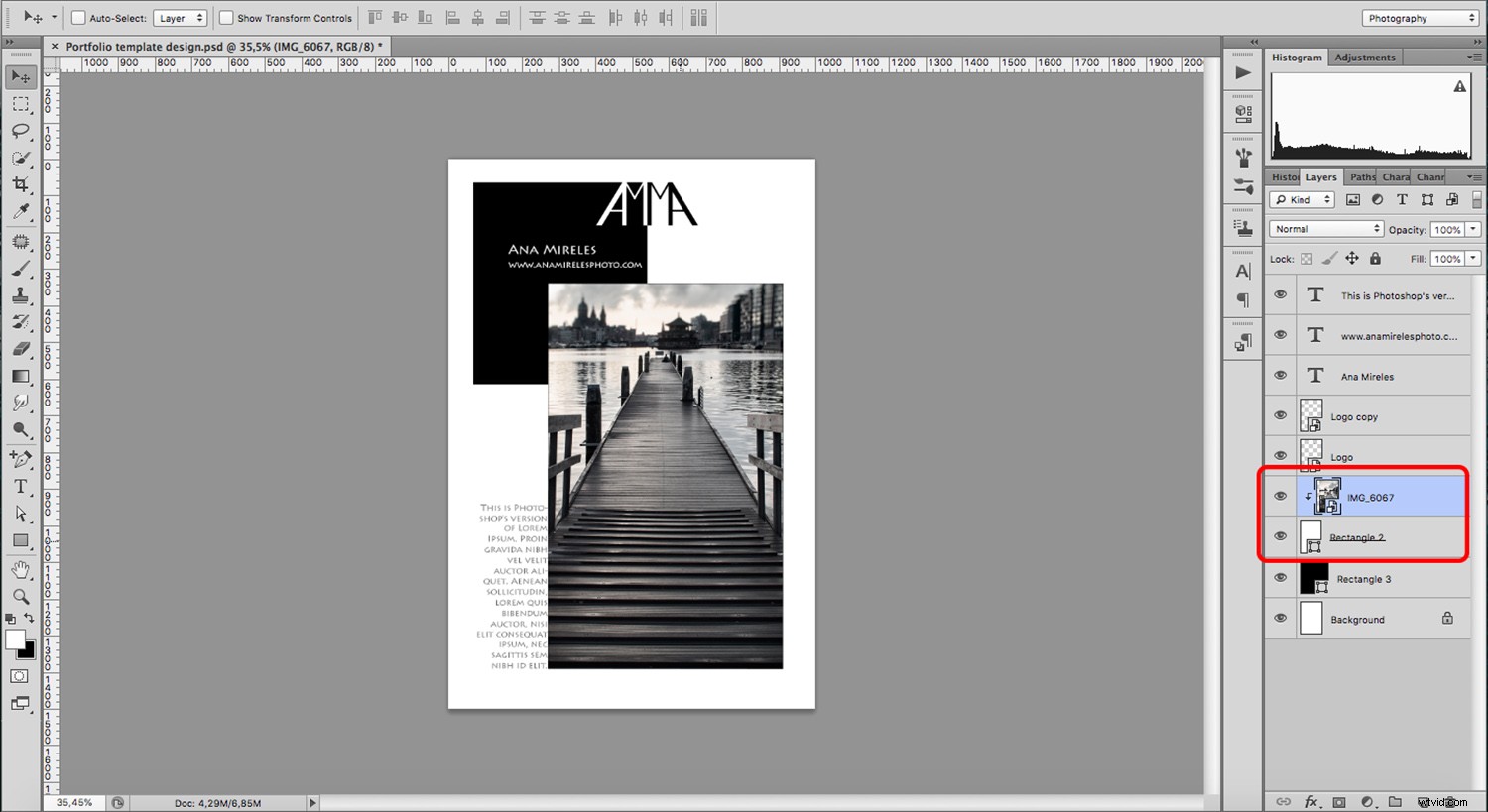
Aby dodać swoje zdjęcie jako warstwę Smart Object, musisz przejść do Menu->File->Place. Ponieważ w moim projekcie dodałem prostokąt, który służy jako ramka dla moich obrazów, mogę teraz dodać maskę warstwy, aby zmieścić go wewnątrz bez utraty jakichkolwiek informacji.

Możesz to zrobić, umieszczając inteligentny obiekt bezpośrednio na kształcie prostokąta zaprojektowanego na początku. Teraz utwórz maskę przycinającą, naciskając Cmd + Alt + g (Ctrl + Alt + g na PC). Maska odsłoni obraz przez ramkę bez przecinania go ani zmiany czegokolwiek.

Aby zaktualizować obrazy, możesz otworzyć obiekt inteligentny i umieścić tam nowy, aby nie zmieniać warstw ani masek szablonu.
Zapisz i zamknij
Ponieważ używałeś wektorów, tekstów i inteligentnych obiektów, możesz zmieniać rozdzielczość z sieci na drukowanie tyle razy, ile chcesz, zachowując przy tym jakość. Pamiętaj tylko, aby zapisać każdą stronę portfolio osobno, aby nie nadpisać szablonu.
Wniosek
Mam nadzieję, że znalazłeś Jak utworzyć szablon portfolio w Photoshopie i czerpać korzyści z typów warstw przydatne do tworzenia własnych szablonów portfolio.
Pamiętaj, zapisz każdy szablon jako plik PSD, aby móc wrócić i wykorzystać je ponownie, gdy chcesz zaktualizować swoje zdjęcia lub tekst. Zapisanie jako plik PSD zachowuje wszystkie twoje warstwy, dzięki czemu możesz uzyskać do nich dostęp i łatwo je zmieniać. Jeśli zapiszesz go jako JPG lub inny stratny format, który spłaszcza warstwy, nie będziesz już mógł ich edytować.
Jeśli masz inne wskazówki dotyczące tworzenia szablonu portfolio, podziel się nimi z nami w komentarzach poniżej.
