Dodawanie tekstu do zdjęć w Photoshopie jest łatwe. Po prostu kliknij narzędzie Tekst i zacznij pisać. Ale co, jeśli powiem ci, że możesz stworzyć fajny tekst 3D w Photoshopie, wykonując kilka dodatkowych kroków.
Adobe usuwa efekty 3D z Photoshopa. Jeśli użyjesz tych elementów sterujących, otrzymasz ostrzeżenie, że efekty 3D są niestabilne. Ale to nie znaczy, że nie możesz tworzyć tekstu 3D za pomocą prostych technik Photoshopa.
W tym samouczku krok po kroku pokażę, jak tworzyć tekst 3D w programie Photoshop bez używania narzędzi w przestrzeni roboczej 3D. Tworzenie wyskakującego tekstu 3D w programie Photoshop jest łatwe, gdy zobaczysz proces leżący u jego podstaw. Pokażemy Ci nawet kilka skrótów, dzięki którym proces będzie dziecinnie prosty. Masz dużą elastyczność w wyglądzie efektów 3D, więc możesz być kreatywny!

Krok 1:Utwórz nowy dokument
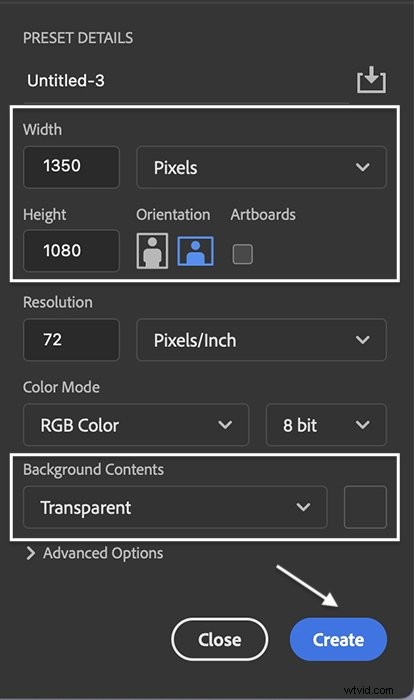
Zacznij od otwarcia Photoshopa i utworzenia nowego dokumentu. Przejdź do menu rozwijanego Plik. Wybierz Plik> Nowy (Ctrl+N lub Command+N). W oknie dialogowym Nowy dokument wprowadź rozmiar nowego dokumentu.
Stwórzmy dokument o odpowiednim rozmiarze dla mediów społecznościowych. Wpisz 1350 pikseli dla szerokości i 1080 pikseli dla wysokości. Tło dodamy później. Ale na razie ustaw „Zawartość tła” przezroczystą.
Kliknij Utwórz.

Krok 2:Zmień nazwę warstwy w panelu Warstwy
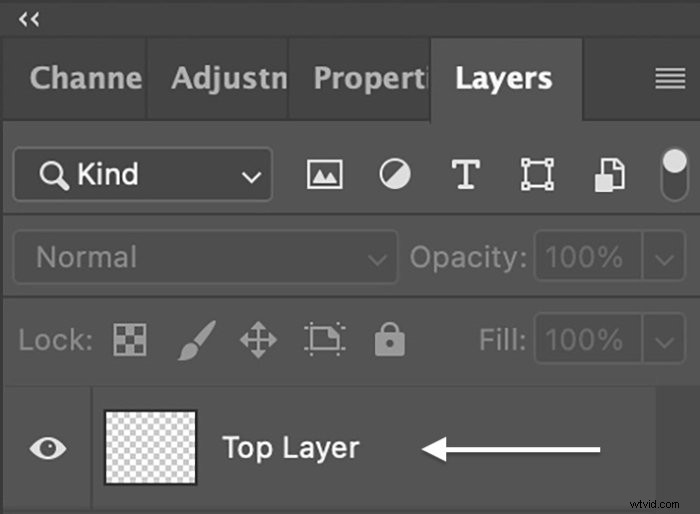
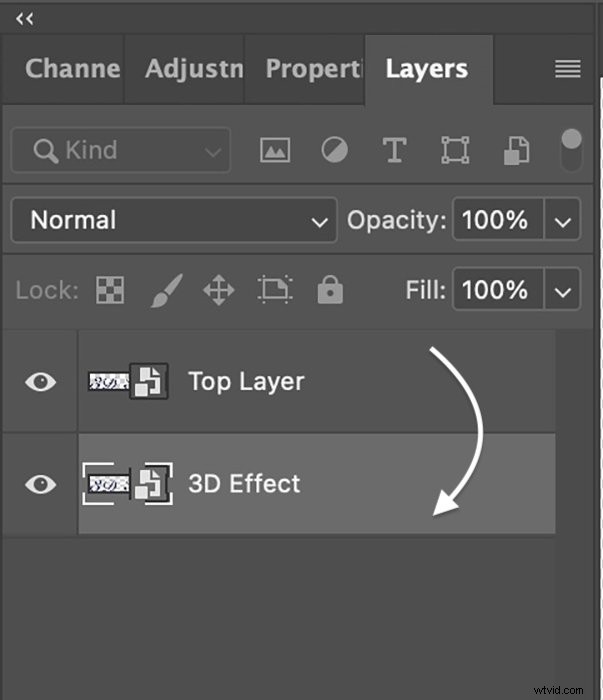
Ważne jest, aby śledzić, która warstwa jest warstwą wierzchnią. Wybierz „Warstwa 1” i zmień jej nazwę na „Górna warstwa”.

Krok 3:Utwórz warstwę tekstową
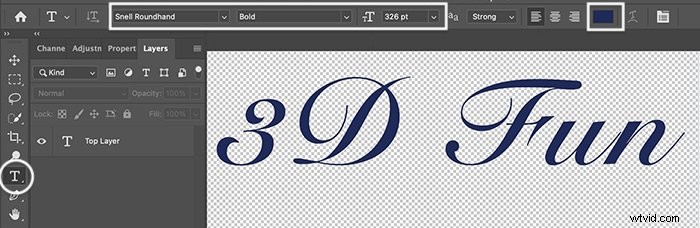
Wybierz narzędzie Tekst i dodaj tekst do „Górnej warstwy”. Możesz wpisać co chcesz. Miłej zabawy w 3D!
Następnie wybierz czcionkę. Możesz wybrać dowolną czcionkę. Ale najlepszy ma gruby skok.
Na pasku opcji wybierz opcję pogrubienia, jeśli czcionka to ma. Wybierz kolor i rozmiar tekstu, aby pasował do płótna. W tym samouczku wybrałem pogrubiony i ciemnofioletowy kolor Snell Roundhand.

Krok 4:Konwertuj warstwę na obiekt inteligentny
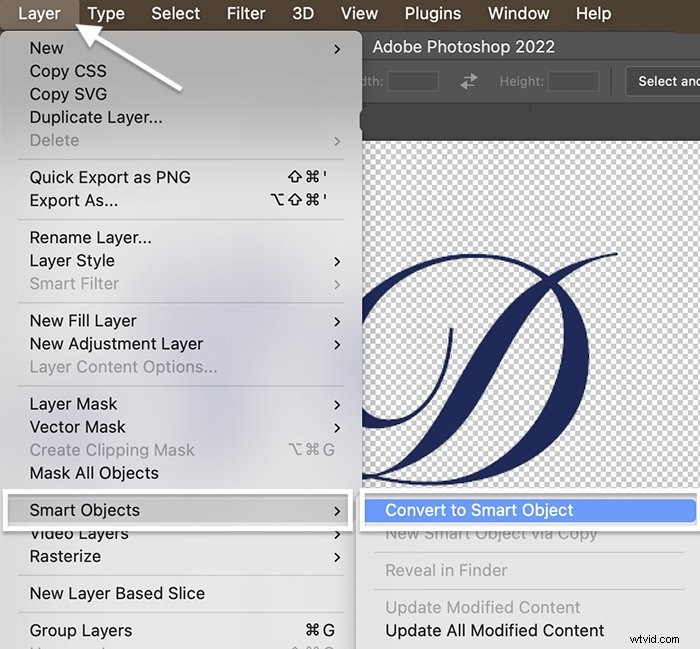
Jeśli jesteś zadowolony ze swojej czcionki, przekonwertuj warstwę na „inteligentny obiekt”. Uczynienie z tego inteligentnego obiektu umożliwia ponowne przyjrzenie się dokonanym zmianom. Przejdź do menu rozwijanego Warstwa. Wybierz Warstwa> Obiekty inteligentne> Konwertuj na obiekt inteligentny .

Zauważ, że miniatura się zmieniła. W prawym dolnym rogu pojawi się ikona wskazująca, że jest to teraz inteligentny obiekt.
Ponadto nie jest to już warstwa tekstowa. Jeśli chcesz zmienić tekst lub czcionkę, upewnij się, że zrobiłeś to przed uczynieniem go inteligentnym obiektem. W przeciwnym razie zacznij od nowej warstwy.
Krok 5:Powiel górną warstwę
Powiel górną warstwę, przechodząc do menu rozwijanego Warstwa. Wybierz Warstwa> Powiel warstwę (Ctrl+J lub Command+J). Zmień nazwę duplikatu „Efekt 3D”. W panelu warstw przeciągnij warstwę efektu 3D na dół.

Krok 6:Zmień rozmiar warstwy efektu 3D
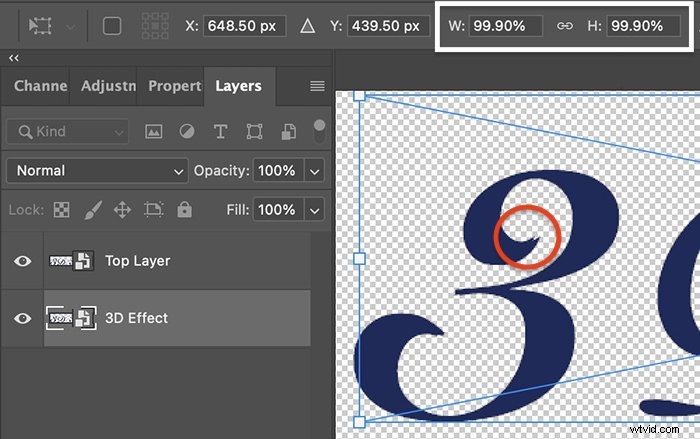
Zmienimy rozmiar tekstu 3D i przesuniemy go nieco poza środek, aby dodać realistyczną głębię. Możesz to zrobić za pomocą narzędzia Free Transform. Przejdź do menu rozwijanego Edytuj. Wybierz Edytuj> Swobodne przekształcanie (Ctrl+T lub Command+T). Zmień szerokość (W) i wysokość (H) na pasku opcji na 99,9%. Kliknij znacznik wyboru, aby zaakceptować zmianę.
Wybierz narzędzie Przenieś i przeciągnij lub użyj klawiszy strzałek, aby przesunąć tekst nieco w prawo. Poruszaj tylko trochę. Posunąłeś się za daleko, jeśli zaczniesz widzieć spacje między literami (patrz przykład zakreślony na czerwono). Tekst powinien wyglądać na nieco grubszy.

Krok 7:Wykonaj działanie, aby powtórzyć kroki 5 i 6
Musisz powtórzyć kroki 5 i 6 wiele razy. Aby ułatwić proces, stwórz „akcję”. Nie martw się, jeśli wcześniej nie pracowałeś z akcjami. Są proste!
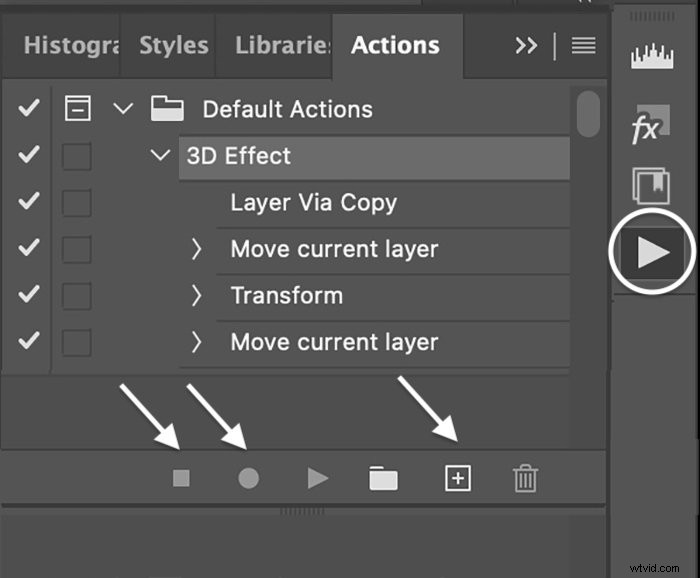
Otwórz okno akcji, przechodząc do menu rozwijanego Okno. Wybierz Okno> Działania . Może być na liście kilka domyślnych działań. Ale musimy stworzyć nowy. Kliknij przycisk Dodaj akcję na dole okna. Wygląda jak znak plus.
Nazwij akcję „Efekt 3D” i kliknij „Nagraj”. Aktywuje się przycisk nagrywania. Powtórz kroki 5 i 6. (Zduplikuj górną warstwę. Przeciągnij ją na dół panelu Warstwy. Wybierz Swobodne przekształcanie i zmień rozmiar do 99,9%. Przesuń tekst nieco poza środek.)
Po zakończeniu kliknij przycisk "Zatrzymaj nagrywanie" u dołu okna Akcje. Wygląda jak kwadrat. Powinieneś teraz mieć akcję Efekt 3D na liście.

Krok 8:Użyj akcji efektu 3D, aby utworzyć zduplikowane warstwy
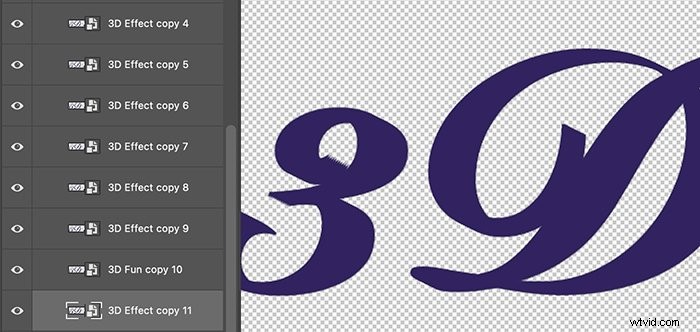
Wybierz pierwszą warstwę efektu 3D. Kliknij przycisk Odtwórz akcję u dołu okna Akcja. Wygląda jak trójkąt. Kliknij go tyle razy, ile chcesz pogrubić tekst 3D. Prawdopodobnie będziesz chciał gdzieś od 10 do 20 kopii. Jeśli później uznasz, że tekst 3D jest zbyt gruby, po prostu ukryj dolne warstwy, klikając ikonę oka.

Krok 9:Grupuj warstwy efektów 3D
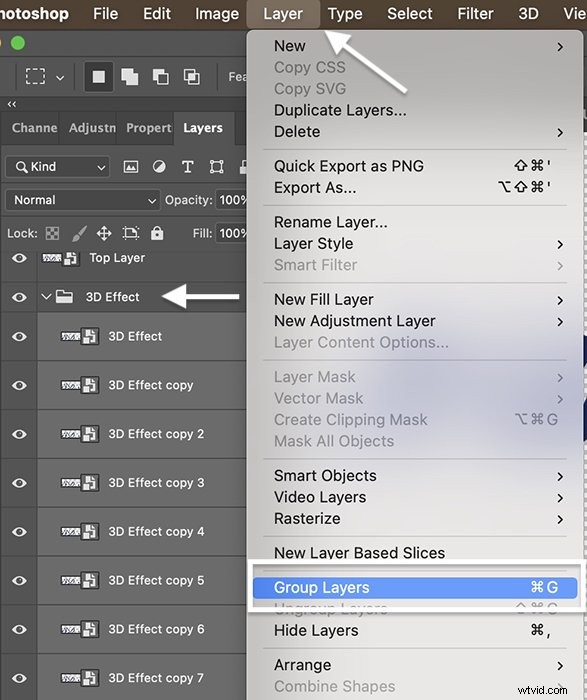
Wybierz wszystkie kopie efektów 3D. Przejdź do menu rozwijanego Warstwa. Wybierz Warstwa> Warstwy grupowe (Ctrl+G lub Command+G). Zmień nazwę grupy „Efekt 3D”.

Krok 10:Dodaj efekty stylu warstwy do grupy efektów 3D
Obecnie efekt 3D ma ten sam kolor, co górna warstwa. Wygląda na to, że po prostu pogrubiłeś czcionkę. Dodanie efektów stylu do tekstu 3D doda głębi efektowi. Możemy to zrobić dla każdej pojedynczej warstwy. Ale łatwiej jest dodać style do całej grupy. Pokażę Ci ustawienia, których używam. Ale bądź kreatywny i pozwól, aby Twoje oko kierowało Twoimi wyborami.
Kliknij dwukrotnie grupę Efekt 3D, aby otworzyć okno dialogowe Styl warstwy. Ponieważ pracujesz z inteligentnym obiektem, możesz cofnąć się i zmienić dowolny ze stylów warstw, jeśli chcesz uzyskać inny kolor lub inny wygląd. Zacznijmy od dodania koloru do tekstu 3D.
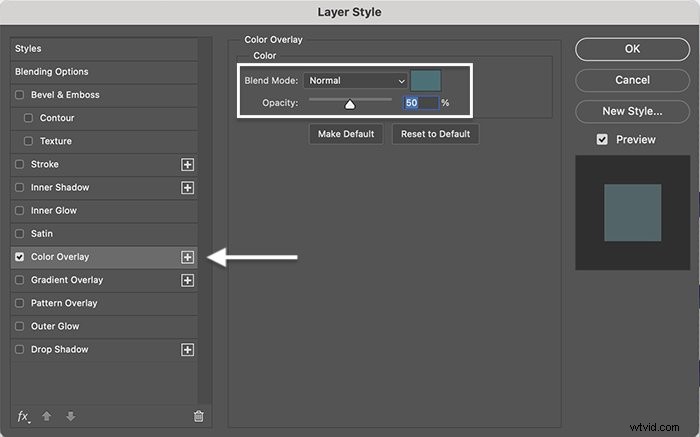
Krok 10A:Dodaj kolorową nakładkę
U dołu lewej kolumny kliknij przycisk „fx”. Wybierz „Nakładka kolorowa” z menu. I ustaw tryb mieszania na „Normalny” z kryciem 50%.

Wybierz kolorowe pole, aby otworzyć selektor kolorów. Jedną z opcji jest sprawienie, aby warstwy efektu 3D były nieco ciemniejsze lub jaśniejsze niż wybrany kolor. Użyj narzędzia Kroplomierz, aby wybrać oryginalny kolor tekstu. Następnie przesuń odcień w górę lub w dół w widmie. Zobaczysz, jak zmieniają się kolory na Twoim obrazie.
Początkowo wybrałem odcień nieco jaśniejszy niż mój oryginalny kolor. Ale potem zdecydowałem się użyć kontrastowego koloru. Możesz nawet dodać teksturę. Wybierz dowolny kolor, który Ci odpowiada.

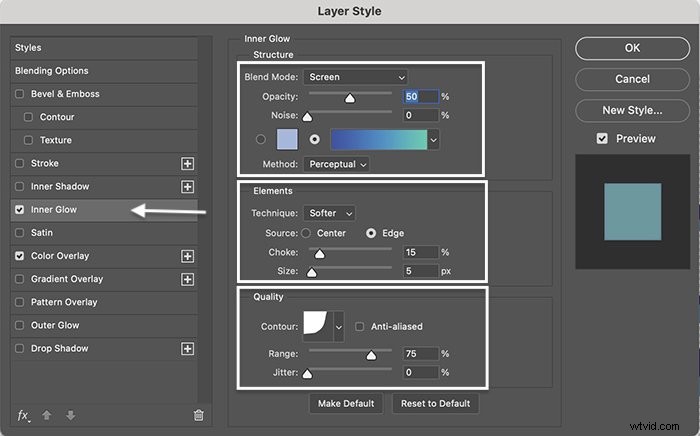
Krok 10B:Dodaj wewnętrzny blask
Zanim klikniesz OK, dodajmy trochę więcej głębi. Wybierz opcję Inner Glow w lewej kolumnie. Ustaw tryb mieszania na „Ekran” z kryciem 50%. Możesz zachować jednolity kolor lub dodać gradient. W sekcji „Elementy”. ustaw następujące elementy:
- „Technika” na „delikatniejszy”
- „Źródło” do „krawędź”
- „Dławić się” do 15%
- „Rozmiar” do 5 pikseli

W sekcji „Jakość” podoba mi się kontur Cove-Deep (czwarty wybór w górnym rzędzie). Ale inne kontury działają. Ustaw zakres na 75%.

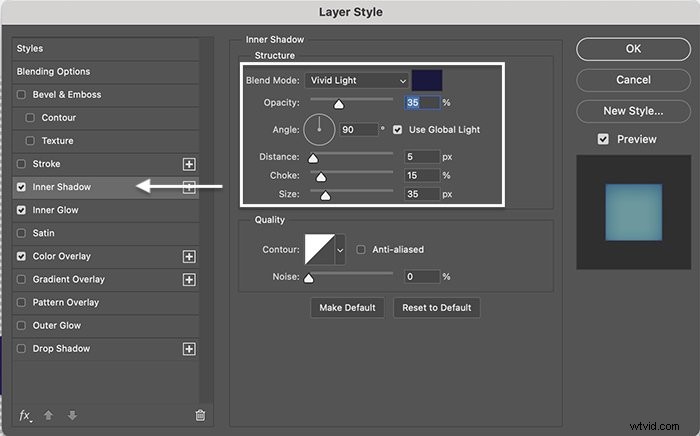
Krok 10C:Dodaj cień wewnętrzny
Na koniec dodajmy cień do tekstu 3D. Wybierz „Wewnętrzny cień” w lewej kolumnie. Ustaw tryb mieszania na „Żywe światło” z kryciem 35%. Ustaw kąt na 90° i zaznacz pole Użyj globalnego światła. Odległość wynosi 5, dławik 15, a rozmiar 35 pikseli.

Liniowy kontur o domyślnej jakości jest w porządku. Ale możesz poeksperymentować z innymi opcjami konturów.
Kliknij OK, aby zastosować wszystkie efekty stylu. Zobaczysz każdy z nich na liście poniżej grupy Efekty 3D. Przełącz ikonę oka obok każdego, aby zobaczyć efekty osobno.

Krok 11:Dodaj efekty stylu do górnej warstwy
Teraz sprawmy, aby oryginalny tekst naprawdę wyskoczył z efektu 3D. Kliknij dwukrotnie „Górna warstwa”, aby otworzyć okno dialogowe Styl warstwy.
Krok 11A:Dodaj lekki ruch
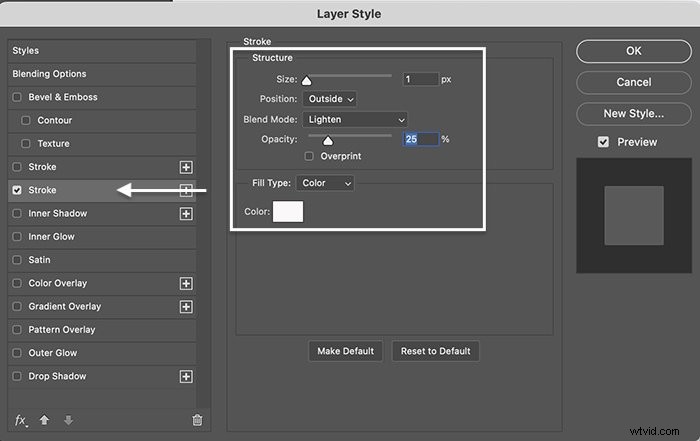
Zacznij od lekkiego pociągnięcia na krawędzi liter, aby zdefiniować górną warstwę. U dołu lewej kolumny kliknij przycisk „fx”. Wybierz „Obrys” z menu. Ustaw rozmiar na 1 piksel, pozycję na „Na zewnątrz”, a tryb mieszania na „Jaśniejsze”.

Wybierz "Kolor" dla "Typu wypełnienia" i kliknij pole Kolor, aby wybrać kolor. Wybierz białą lub jaśniejszą wersję odcienia wybranego dla tekstu.

Krok 11B:Dodaj wewnętrzny blask
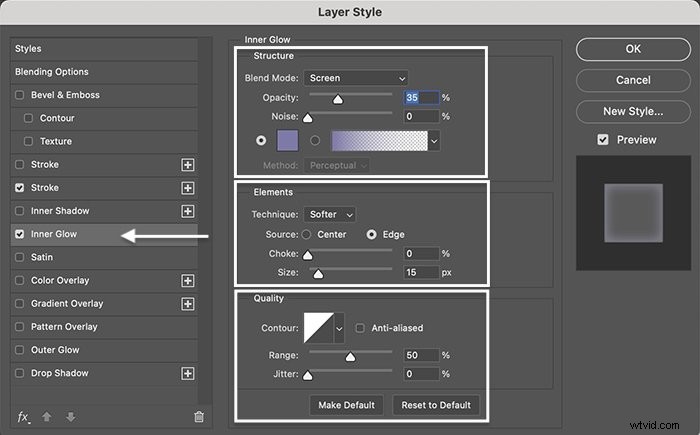
Wybierz opcję Inner Glow w lewej kolumnie. Ustaw tryb mieszania na ekran z kryciem 35%. Pod elementami ustaw technikę na „Miękkie”, źródło na „Krawędź”, dławik na 0%, a rozmiar na 15 pikseli. W sekcji „Jakość” użyj domyślnego konturu liniowego. Ustaw zakres na 50%.


Krok 11C:Dodaj styl warstwy nakładki gradientowej
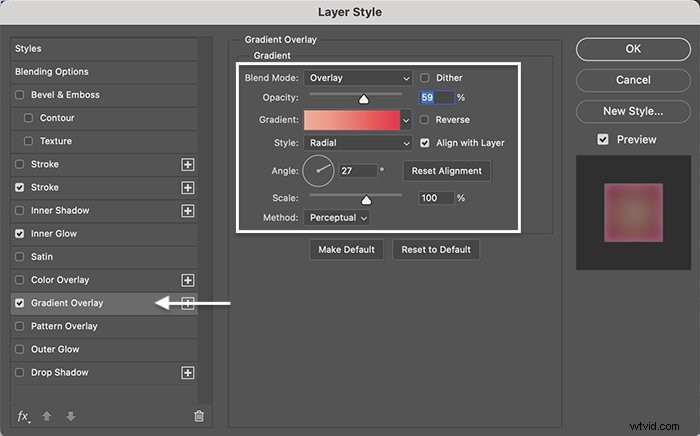
Aby uzyskać jeszcze więcej zróżnicowania wymiarów i kolorów, wybierz styl Gradient Overlay. Ustaw tryb mieszania na „Nakładka” z kryciem około 20%. Wybierz gradient z domyślnych opcji programu Photoshop lub utwórz własny. Ustaw styl na „Promieniowy” i użyj kąta około 30° .

Kliknij OK, aby zastosować efekty stylu do górnej warstwy. Pamiętaj, że możesz później zmienić efekty stylu. Więc śmiało i odkrywaj!

Krok 12:Wypacz lub zmień kształt i perspektywę tekstu
Stąd możesz wypaczyć tekst 3D lub zmienić perspektywę. Połącz warstwy, wybierając „Górna warstwa” i grupę Efekty 3D. Przytrzymaj klawisz Shift i naciśnij Option (Alt), Command (Ctrl) i klawisz E. Ukryj „Górna warstwa” i grupę Efekty 3D, wyłączając ikonę oka obok warstw.
Przejdź do menu rozwijanego Edytuj. Wybierz Edytuj> Przekształć> Perspektywa . Wokół kształtu pojawiają się uchwyty. Chwyć uchwyt i przeciągnij. Pociągnięcie do góry rogów w narzędziu Wypaczenie perspektywy powoduje, że litery zbliżają się.
Wybierz Wypaczenie zamiast Perspektywy, aby zmienić kształt tekstu. Gdy jesteś zadowolony z kształtu, kliknij znacznik wyboru na pasku opcji, aby zaakceptować zmiany.

Nie zmieniłeś oryginalnych warstw. Aby utworzyć inny kształt, utwórz nową scaloną warstwę.
Krok 13:Dodaj warstwę tła
Na koniec dodaj tło do swojego tekstu. Przejdź do menu rozwijanego Warstwa. Wybierz Warstwa> Nowa warstwa wypełnienia i wybierz „Jednolity kolor” lub „Gradient”. Nazwij warstwę wypełnienia „Tło”. Przeciągnij warstwę wypełnienia na dół panelu warstw.

Wniosek
Nie potrzebujesz narzędzi 3D, aby stworzyć fajny tekst 3D w Photoshopie. Możesz łatwo tworzyć wiele warstw tekstu, aby dodać głębi. Użyj narzędzi Styl warstwy, aby dodać wymiar i oddzielić górną warstwę od warstw z efektami 3D. Wbudowane w proste kroki tworzenia tekstu 3D w Photoshopie to miejsce na wiele osobistej kreatywności!
Wypróbuj nasz kurs bezproblemowej edycji za pomocą programu Lightroom, aby krok po kroku edytować zdjęcia o jakości magazynowej!
