
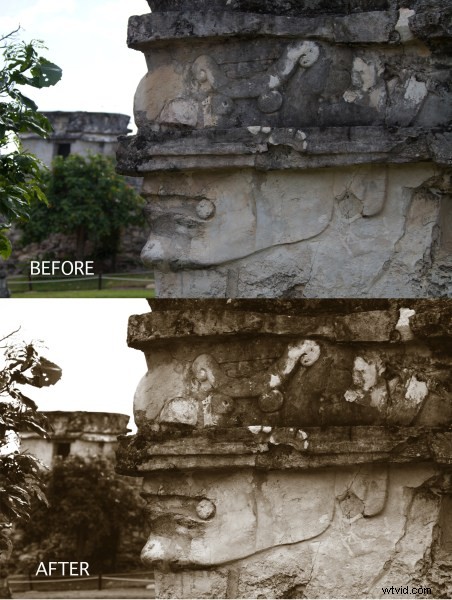
Obrazy w tonacji sepii przemawiają do różnych osób. Stały się na tyle popularne, że zdobyły własne ustawienia wstępne w programie Adobe Photoshop Lightroom, gdzie jednym kliknięciem myszy renderowany jest ton. Ten samouczek jest przeznaczony dla tych, którzy nie mają programu Lightroom lub Photoshop i chcą zamiast tego korzystać z ogólnodostępnego programu do edycji zdjęć GIMP. Możesz kliknąć dowolny obraz w tym poście, aby zobaczyć obraz pełnoekranowy.
Krok 1 – Wybierz obraz i otwórz go w GIMP
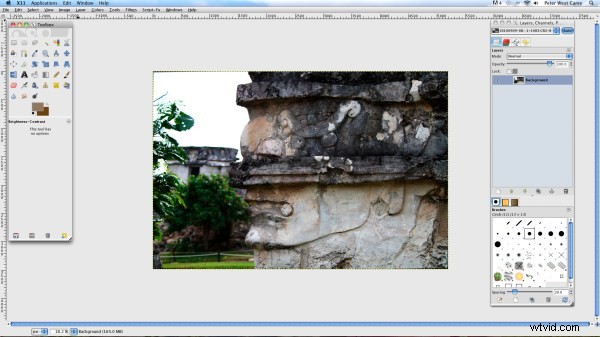
Zaczynając od początku, otwórz obraz w GIMP. Jeśli otwierasz plik RAW i używasz MAC, GIMP 2.6 ma konwerter UFRaw wbudowany w standardowy pakiet instalacyjny. Dla użytkowników systemu Windows, dostępne są instrukcje dotyczące DPS, które mogą pomóc. A dla fanów Uniksa, sprawdź stronę pobierania UFRaw, aby znaleźć odpowiedni pakiet. Jeśli używasz JPG, możesz pominąć to wszystko i bezpośrednio otworzyć zdjęcie. Używam zdjęcia z ruin Majów w Tulum wzdłuż meksykańskiej Riviera Maya.

Krok 2 – Desaturacja
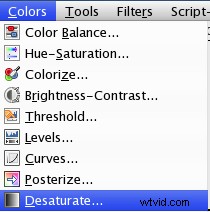
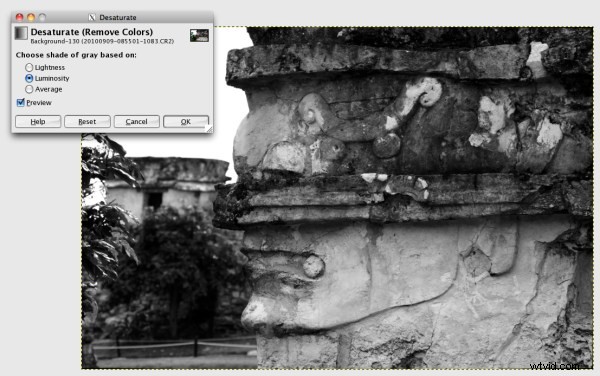
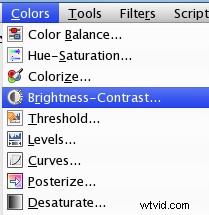
Następnie kliknij pozycję menu Kolory i Desaturuj. Na następnym ekranie wybierz Jasność i kliknij OK.


Krok 3 – Zwiększ jasność
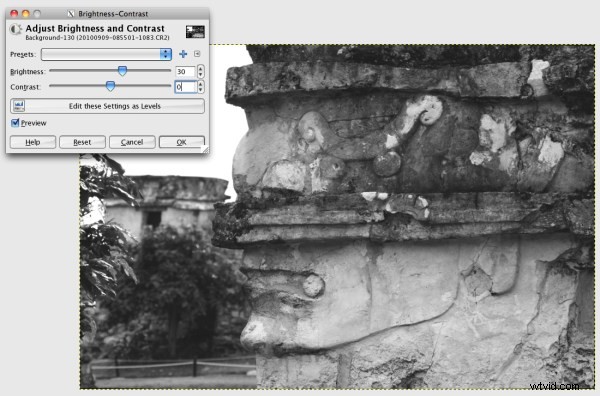
Kliknij ponownie Kolory, a następnie Jasność-Kontrast. Ustaw jasność na +30.


Krok 4 – Powiel warstwę tła
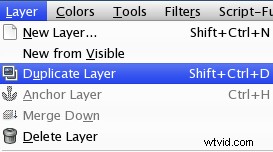
Powiel warstwę tła, klikając Warstwy-Powiel warstwę w menu, klikając prawym przyciskiem myszy warstwę w Palecie warstw i klikając Powiel warstwę lub za pomocą skrótów klawiaturowych właściwych dla Twojego systemu operacyjnego.

Krok 5 – Ustaw kolor pierwszego planu
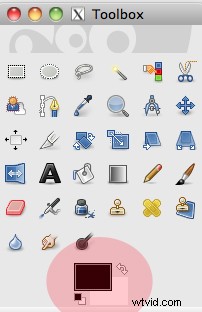
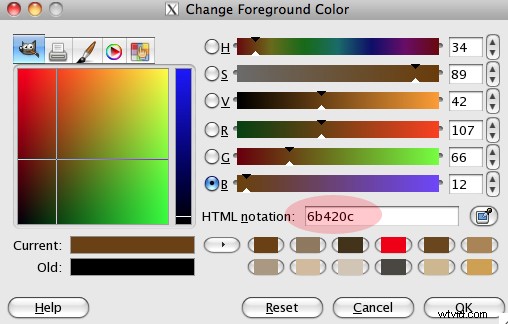
Kliknij dwukrotnie próbkę koloru pierwszego planu na pasku narzędzi (w tym przypadku czarny).

Na wyświetlonym ekranie Zmień kolor pierwszego planu wprowadź 6b420c w polu „Zapis HTML”. Odpowiada to ustawieniom Czerwony:107 Zielony:66 Niebieski:12. Następnie kliknij OK.

Krok 6 – Dodaj nową warstwę wypełnienia
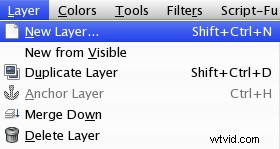
Kliknij element Warstwy na pasku menu i Nowa warstwa.

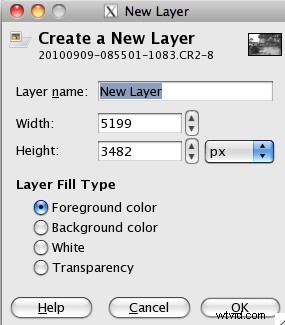
W następnym polu wybierz kolor pierwszego planu jako typ wypełnienia warstwy i kliknij OK.

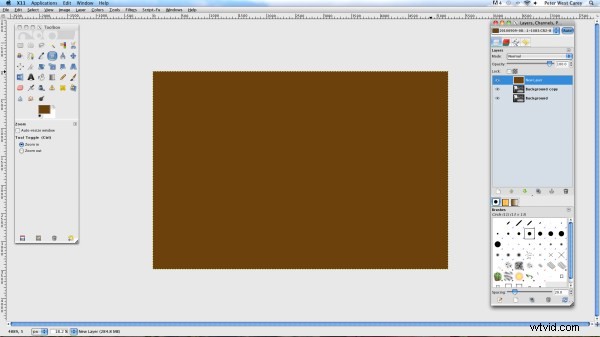
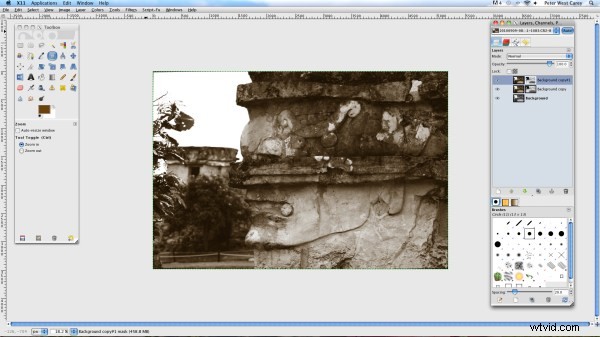
Twoja paleta warstw będzie teraz wyglądać tak

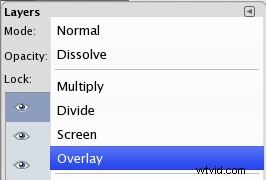
Krok 7 – Nakładanie i scalanie w dół
W palecie warstw kliknij górny tryb:rozwijany i wybierz Nakładka.

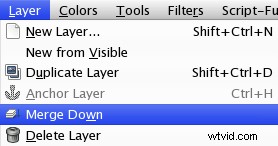
Następnie kliknij Warstwy w menu i Scal w dół.


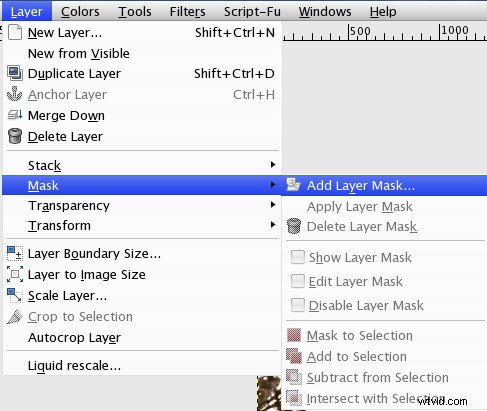
Krok 8 – Utwórz maskę warstwy
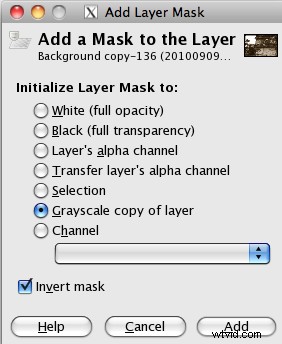
Kliknij element menu Warstwy, a następnie Maska i Dodaj maskę warstwy.

Na następnym ekranie wybierz „Kopia warstwy w skali szarości”, zaznacz pole „Odwróć maskę” i kliknij Dodaj.


Niektórzy będą zadowoleni z tej wersji sepii. Dla mnie jest trochę lekki. Jeśli ta wersja Ci odpowiada, śmiało połącz warstwy (w menu Warstwy) i gotowe! Jeśli chcesz trochę więcej, kontynuuj…
Krok 9 – Powiel warstwę
Kliknij pozycję menu Warstwa, a następnie Powiel warstwę, jak w kroku 4. Spowoduje to uzyskanie ciemniejszego odcienia sepii.

Stąd ton można dostosować do własnych upodobań, dostosowując krycie ostatniej utworzonej warstwy. Po zakończeniu manipulowania po prostu połącz widoczne warstwy (kliknij prawym przyciskiem myszy paletę warstw i wybierz opcję Połącz widoczne warstwy) i obraz jest gotowy!
Podczas procesu tworzenia tego obrazu znajdziesz sposoby na dostosowanie i dostrojenie kolorystyki do własnych upodobań. Z pewnością można zastosować inne delikatne odcienie brązu i zachęcam do znalezienia własnych ustawień.
Mam nadzieję, że ten samouczek dał ci łatwe narzędzie do tworzenia obrazów w odcieniach sepii według własnych upodobań!
