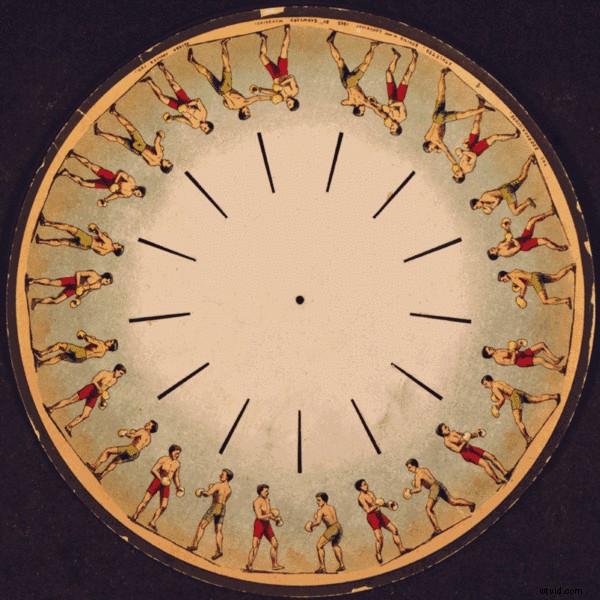
W czerwcu 1833 r. we francuskiej gazecie Le Figaro pojawiło się dziwne słowo . Wynaleziony przez belgijskiego fizyka Josepha Plateau „fenakistiskop” był (i nadal jest! ) urządzenie, które po obróceniu przez człowieka przekształca statyczne obrazy w ruchome obrazy…

Wywołało to niemałą sensację wśród XIX-wiecznej publiczności, dla której iluzja ruchu musiała wydawać się czystą magią.
Ludzie gromadzili się, aby przyjrzeć się tej technologii, a fenakistyskopy były wkrótce produkowane i sprzedawane w znacznych ilościach.
Fenakistyskop nie tylko sam w sobie zawładnął wyobraźnią publiczną – wywołał falę publicznej fascynacji ruchem, która powoli, ale pewnie doprowadziłaby do tego, co teraz nazywamy animacją i grafiką ruchową.
Oczywiście sam ruch był główną atrakcją. Ale fakt, że człowiek kontrolował ten ruch, musiał też odegrać swoją rolę.
Jako gatunek, ludzie uwielbiają bawić się i wchodzić w interakcje – pomysł, że nasz wkład manipuluje otaczającym nas światem, jest wrodzoną częścią naszej zakorzenionej ciekawości.
I to zabawne, ponieważ dokładnie ta sama zasada dotyczy nowego i fascynującego zjawiska w świecie projektowania stron internetowych:powstawania mikrointerakcji.
Co to jest mikrointerakcja?
W gruncie rzeczy – trochę jak fenakistoskop – mikrointerakcja to moment ożywionej interakcji użytkownika ze stroną internetową. Mogą być tak subtelne, że prawie ich nie zauważasz, ale te małe animacje zamieniają nijakie, przyziemne czynności w zachwycające, niezapomniane chwile.
Pomyśl o animowanych „kciukach w górę”, gdy polubisz post na Facebooku. Lub animacja „potrząsania”, gdy wprowadzasz niepoprawne hasło.
Podobnie jak w przypadku fenakistoskopu:manipulujemy czymś „statycznym” i zachwycamy się, gdy ożywa poprzez ruch.
W tym artykule przedstawimy 15 niesamowitych przykładów, które Cię zainspirują. Sprawdź je!
1. Prędkościomierz (Speedtest)
Speedtest to proste, ale potężne narzędzie, które – chociaż może nie zdobyć żadnych nagród za kreatywne nazewnictwo – z pewnością zapewnia usługę, której można oczekiwać!
Testowanie szybkości internetu może zająć od kilku sekund do kilku minut, dlatego ważne jest, aby użytkownik wiedział, że coś się dzieje po rozpoczęciu testu.
Ta mikrointerakcja zawiera „prędkościomierz”, który pokazuje, jak przebiega test prędkości, a także rodzaj paska postępu u góry ekranu, który wizualizuje, ile czasu pozostało. Ostatecznie wynik jest wyświetlany po zakończeniu testu.
Ta mikrointerakcja daje użytkownikowi wgląd w szczegóły techniczne, które dzieją się za kulisami, i jest imponująca, niezapomniana i angażująca. Alternatywa – może to być ekran „Proszę czekać”, a po minucie liczba na ekranie – z pewnością nie byłaby tak imponująca. Ludzie mogą faktycznie błędnie założyć, że nic się nie dzieje i wyjść przed zakończeniem testu.
2. Ekran blokady (RememBear)
Jeśli jesteś osobą, która musi wysyłać przypomnienia hasła za każdym razem, gdy logujesz się do każdej używanej witryny, prawdopodobnie możesz użyć narzędzia takiego jak RememBear!
Jest to aplikacja, która przechowuje Twoje hasła i automatycznie je uzupełnia. Jest to dość prosta aplikacja, ale prawdziwym wyróżnikiem jest niesamowity branding – jak można się spodziewać po składniku „Niedźwiedź” w nazwie, są one mocno oznakowane wokół uroczej maskotki misia.
Musisz zapamiętać jedno hasło, aby zalogować się do RememBear i uzyskać dostęp do wszystkich innych danych logowania. Logowanie jest zwykle dość nudne – ale RememBear sprawia, że jest to super zabawne, ponieważ maskotka niedźwiedzia obserwuje, jak wchodzisz. Zmienia kolor na czerwony, jeśli się pomylisz – i zielony, gdy zalogujesz się poprawnie. To sprawia, że cały proces ma o wiele większy wpływ.
3. Konfigurator samochodów (Porsche)
Bądźmy szczerzy; Porsche nie jest zwykłym samochodem. A projektowanie nie powinno być zwykłym doświadczeniem!
Konfigurator samochodów Porsche to narzędzie online, które pozwala zbudować idealne Porsche — w tym styl, kolor, rodzaje kół i nie tylko. Gdy wprowadzasz poprawki i zmiany w swoim pojeździe, samochód faktycznie zmienia się, odzwierciedlając Twoje wybory i aktualizacje cen w czasie rzeczywistym.
4. Przesuń (HongSeon Kim)
Kolejny przykład to koncepcja stworzona przez koreańskiego ilustratora HongSeon Kim i udostępniona w Dribbble. Koncepcja „przesuwania” wykorzystuje paralaksę, aby „przesuwanie” było o wiele bardziej interesującym, dynamicznym doświadczeniem.
Jest to widoczne w kontekście aplikacji podróżniczej, w której użytkownik może „przeciągnąć” cel podróży po ekranie, a następnie kliknąć, aby rozwinąć ten, który go interesuje. Ta koncepcja sprawdzi się jednak w przypadku dowolnego aplikacja, w której wymagane jest przesuwanie.
5. Autouzupełnianie (Google)
Pod wieloma względami Google przez lata wyglądał i czuł się bardzo podobnie.
Zmiany w ich brandingu i projekcie strony internetowej były stopniowe, powolne i stałe. Często trudno jest zauważyć te zmiany, gdy się pojawiają, ponieważ są tak subtelne.
Ale jedną istotną zmianą było dodanie sugerowanych wyszukiwań. Gdy użytkownik wpisuje swoje zapytanie, Google przewiduje – na podstawie zwykłych wyszukiwanych haseł – czego użytkownik prawdopodobnie będzie szukał, i oferuje szereg sugestii. Użytkownik może po prostu kliknąć lub przewinąć w dół do tego, który chce.
Nie tylko oszczędza to czas potrzebny na wprowadzanie pełnych wyszukiwanych haseł, ale także daje wgląd w to, czego szukają inni ludzie wokół określonego tematu. Może to zachęcić użytkowników do więcej wyszukiwania, znajdowanie więcej treści – i ostatecznie uzyskaj więcej wartość z usług Google.
6. Przycisk przesyłania (Cameron Sagey/Vincit Kalifornia)
Przycisk „Prześlij” jest logicznym punktem końcowym każdego formularza online. Znaleźliśmy tę ofertę projektanta Camerona Sagey na Dribbble i pokazuje ona, jak nawet najbardziej przyziemne doświadczenie – kliknięcie „prześlij” – może stać się niezapomnianym momentem.
W tym przykładzie użyto słowa „Uruchom” zamiast „Wyślij” – i towarzyszy temu zabawna ikona rakiety narysowanej linią, która wystrzeliwuje z przycisku, gdy użytkownik go kliknie. Na koniec przycisk zamyka się ikoną „ptaszka” na czarnym tle, która oznacza, że formularz został faktycznie wysłany. Oznacza to, że użytkownik nie zastanawia się, czy to rzeczywiście zadziałało. Pod każdym względem jest to piękny przykład!
7. Reakcje na Facebooku (Seth Eckert – Dribbble)
„Polubienia” zawsze były centralną częścią doświadczenia na Facebooku. Jednak w lutym 2016 r. kanał mediów społecznościowych wprowadził nową serię „reakcji”, które pozwalały ludziom wyrażać różne emocje w stosunku do oglądanych treści – „lubię” nadal istniało, ale dołączyły do nich miłość, śmiech, szok, smutek i gniew .
Animacje tutaj są tak subtelne, że możesz ich nawet nie zauważyć, ale za każdym razem, gdy reagujesz na post na Facebooku, zobaczysz animację dla każdego typu reakcji…
Po tym następuje mniejsza animacja oparta na wybranej przez Ciebie reakcji, która pojawia się w poście.
Jest to naprawdę potężne, ponieważ funkcja polega na wyrażaniu emocji. Animacja każdej ikony naprawdę podkreśla to uczucie – pozwalając użytkownikowi wyrazić swoją reakcję w sposób, który jest nieco bardziej instynktowny i znaczący.
8. Pociągnij, aby odświeżyć (Srikant Shetty/Wędrówka)
W dobie wiadomości i treści w czasie rzeczywistym z pewnością częściej niż kiedykolwiek używamy funkcji „odświeżanie”! Niezależnie od tego, czy są to strony z wiadomościami, kanały mediów społecznościowych czy nasze ulubione fora, chcemy mieć najnowsze i najlepsze treści, co często oznacza odświeżenie strony.
Oczywiście „odświeżanie” oznaczało, że cała strona zamyka się i ładuje od nowa. W dzisiejszych czasach jest znacznie więcej miejsca na kreatywne rozwiązania, takie jak poniższy przykład. To kolejna koncepcja Dribbble, stworzona przez Srikant Shetty w Hike.
Gdy użytkownik przeciąga w dół, aby odświeżyć stronę, otrzymuje fajną, zabawną animację opartą na naklejce Hike.
Własnymi słowami projektanta:„Pomoże to dodać chwilę zachwytu, a także usprawnić odkrywanie tych naklejek w Hike. ”
9. Działania polegające na przeciąganiu wiadomości e-mail (Emmanuelle Bories)
Poczta e-mail i telefony komórkowe to obecnie dwa dominujące trendy w technologii online. Ale nie zawsze grają razem szczególnie dobrze. Zorganizowanie mobilnej skrzynki odbiorczej nadal może być zaskakująco bolesne.
Ta mikrointerakcja, udostępniona przez Emmanuelle Bories w Dribbble, oferuje inny i znacznie przyjemniejszy sposób na zorganizowanie mobilnej skrzynki odbiorczej – użycie „przeciągnięcia” przez użytkownika, aby umożliwić mu określenie sposobu traktowania wiadomości e-mail. Krótkie przesunięcie i zwolnienie pozwala im oznaczyć wiadomość e-mail jako przeczytaną, podczas gdy mogą „odłożyć” wiadomość e-mail dłuższym przesunięciem.
10. Udostępnianie społecznościowe (Tom Bird)
Udostępnienia społecznościowe to niezwykle ważne narzędzie do zwiększania zasięgu treści. A więc, oczywiście, łatwiejsze i przyjemniejsze udostępnianie treści może być tylko dobrą rzeczą!
Ten przykład od Toma Birda na Dribbble to interesujący sposób na wykorzystanie mikrointerakcji w celu zwiększenia doświadczenia dzielenia się.
Tutaj, gdy użytkownik kliknie „Udostępnij”, ikony Facebooka, Twittera i LinkedIn „rozlewają się” w rodzaj koła. Użytkownik klika jeden z kanałów, a treść jest szybko i łatwo udostępniana. Jest szybki, płynny i przyjemny.
11. Przesyłanie (Aaron Iker)
Przesyłanie i pobieranie – w zależności od rozmiaru pliku – nie są natychmiastowymi procesami. Dlatego ważne jest, aby dać użytkownikowi wyobrażenie o tym, co się dzieje i jak długo pozostało. Nie ma w tym nic szczególnie nowego – ale mikrointerakcje z pewnością pozwalają dostarczyć to doświadczenie w znacznie bardziej elegancki i pomysłowy sposób.
Sprawdź tę koncepcję, stworzoną przez Aarona Ikera w Dribbble. Podczas przesyłania widzimy animowaną linię postępu od lewej do prawej. Gdy użytkownik naciśnie pauzę, ta linia wyszarza się i opadnie na dół okna, a linie tworzące ikonę „wstrzymaj” obracają się i przekształcają w ikonę „wznowienia”. Wznowienie przesyłania przywraca linię z powrotem, przywraca jej kolor i kontynuuje postęp od lewej do prawej. Po zakończeniu przesyłania linia ponownie zmienia się w haczyk.
12. Dodaj do koszyka (bez gwintu)
Threadless to witryna eCommerce, która sprzedaje koszulki i odzież, prezentując projekty społeczności artystów. Sprzedają szeroką gamę różnych wzorów, ale mają też własną, jasno zdefiniowaną markę, która jest zabawna, nowoczesna i młoda.

Ta silna marka łączy się z mikrointerakcjami, aby stworzyć naprawdę przyjemne wrażenia przy zakupie produktu. Gdy użytkownik kliknie „Dodaj do koszyka”, pojawi się wyskakujące okienko z uroczą postacią „Koszyka”, która oblizuje usta i ogłasza „Do mojego brzucha dodano 1 pyszny przedmiot!”
W konkurencyjnej przestrzeni, takiej jak rynek t-shirtów i odzieży, jest to świetny sposób na wyróżnienie się i zrobienie trwałego wrażenia na kliencie.
13. Przycisk pobierania (Gal Shir)
Poruszyliśmy już fakt, że pobieranie naprawdę potrzebuje wskaźników postępu, aby upewnić się, że użytkownik wie, ile czasu może to potrwać. Historycznie wyglądało to trochę tak…
Ale oto naprawdę świeże, wyjątkowe podejście – to kolejna koncepcja Dribbble, stworzona przez Gal Shira.
Gdy użytkownik naciśnie przycisk „Pobierz”, strzałka odwróci się, a następnie zeskoczy z powrotem na ziemię, trafiając na terra firma, gdy pobieranie osiągnie 100%.
14. Ekran awarii (Netguru/Hive)
Nigdy nie jest idealnie, gdy coś nie działa. Ale kiedy tak tak się stanie, ważne jest, aby marki pojawiały się pod kontrolą i ograniczały szkody. Mikrointerakcje mogą być świetnym sposobem na przekształcenie negatywu w pozytyw – czego przykładem jest platforma produktywności Hive.
Gdy coś pójdzie nie tak w Hive, użytkownicy widzą animację z komunikatem „Ups… coś poszło nie tak ” oraz instrukcję „Pociągnij, aby odświeżyć. ’
15. Zaznacz i udostępnij (Johny Vino)
Omówiliśmy już wartość udostępniania społecznościowego – ale co, jeśli nie chcesz udostępniać całego artykułu, tylko fragmentu? Są na to sposoby, ale generalnie jest to dość mało inspirujące. Klasyczny model „udostępniania” może tworzyć szkic posta społecznościowego, który zawiera zwykły tekst oraz tag @via i adres URL.
Ale tak duży sukces w mediach społecznościowych sprowadza się obecnie do wizualizacji. Ta koncepcja, stworzona i udostępniona przez Johny'ego Vino w Dribbble, jest znacznie bardziej wizualnym rozwiązaniem. Po prostu zaznacz tekst, który chcesz udostępnić, a następnie wybierz „Udostępnij” z eleganckiego, animowanego menu. Spowoduje to wygenerowanie obrazu, który będzie towarzyszył Twojemu udostępnieniu, z paskiem narzędzi u dołu ekranu, który pozwoli Ci wybrać odpowiedni obraz.
Dziękujemy za przeczytanie
Jak widać na tych przykładach, mikrointerakcje to świetny sposób na wykorzystanie ruchu do tworzenia głębokich, znaczących i zapadających w pamięć doświadczeń dla użytkowników podczas ich podróży online – przesyłanie, pobieranie, dodawanie do koszyków, ekrany błędów i wszystko pomiędzy!
Czy jesteś zainteresowany uzyskaniem własnych Mikrointerakcji? Sprawdź naszą stronę Mikrointerakcje, aby uzyskać więcej informacji na temat naszych usług – i inspiracji!
