Kiedy przestaniesz o tym myśleć, nasze życie to tylko seria interakcji – zarówno mikro, jak i makro.
Pytanie partnera, co chce zjeść na śniadanie, jest interakcją między dwiema osobami, ale kiedy robisz śniadanie, masz również mikro interakcje ze wszystkimi urządzeniami wokół ciebie:
– Wyskakuje toster, informując, że tost jest gotowy
– Czajnik gwiżdże, informując, że jest ugotowany
– Licznik jajek sygnalizuje, że jajka są ugotowane do perfekcji
Te interakcje są tak małe, że zajmujemy się naszym życiem, nawet o nich nie myśląc. Dopiero gdy sprawy nie idą zgodnie z planem, zdajemy sobie sprawę z ich znaczenia. Na przykład, jeśli toster wyskoczy zbyt późno i pokaże Ci dwie kromki przypalonego chleba.
Więc… dlaczego mówimy ci to wszystko?
Cóż, mikrointerakcje istnieją również w świecie online. Sprawiają, że Twoja strona internetowa jest bardziej przyjazna i angażująca, a klientom dają element opinii lub satysfakcji z wykonania zadania – nawet najmniejszego.
W chwili pisania tego artykułu w Internecie jest 1,9 miliarda stron internetowych – a liczba ta rośnie z każdą mijającą sekundą. To dużo konkurencji. Twoja witryna musi być najlepsza, jak tylko może być, a w 2022 roku oznacza to mikrointerakcje!
W tym artykule przyjrzymy się wszystkim, co musisz wiedzieć o mikrointerakcjach, od typowych zastosowań po nasze najlepsze wskazówki…
Co to jest mikrointerakcja?
Według Dana Saffera, autora szanowanej książki:Microinteractions:Designing with Details, mikrointerakcja to:
„Zawarty moment produktu, który obraca się wokół pojedynczego przypadku użycia lub zadania. ”
Posługuje się przykładami „polubienia posta” lub „ustawienia alarmu” jako typowych mikrointerakcji, które większość z nas wykonuje na co dzień.
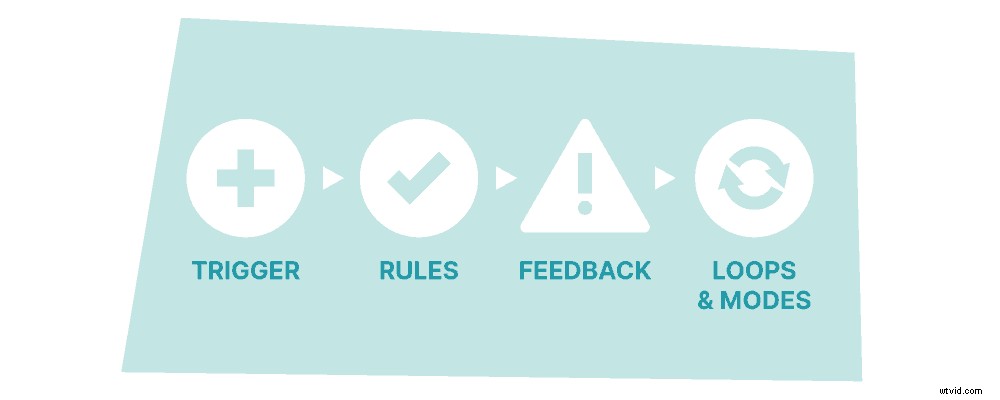
Saffer wyjaśnia również w swojej książce, że mikrointerakcje można podzielić na czteroczęściową strukturę:

Pierwszy krok lub „wyzwalacz” inicjuje mikrointerakcję. Na przykład, jeśli chcesz umyć ręce kranem z czujnikiem, pomachaj ręką przed czujnikiem.
Drugi krok, czyli „zasady”, określają, co się wydarzy. Trzymając się przykładu kranu, czujnik rozpoznaje twoje ręce.
Trzeci krok, czyli „informacja zwrotna”, to weryfikacja mikrointerakcji. Wtedy zaczyna się odkręcać kran, więc możesz umyć ręce.
Ostatnim krokiem są „pętle i tryby”, a to określa meta-zasady mikrointerakcji. Jeśli mikrointerakcja będzie musiała zostać powtórzona, zapętli się – jak alarm w lodówce, który nie przestanie wydawać dźwięków, dopóki nie zamkniesz drzwi. Tryby kontrolują działania, które nie wymagają powtarzania.
Oczywiście to wszystko odnosi się do mikrointerakcji, które są wyzwalane przez człowieka. Ale nie wszystkie mikrointerakcje zachodzą w ten sposób. Niektóre są inicjowane przez system – innymi słowy, uruchamiane przez oprogramowanie.
Dobrze znanym przykładem jest wprowadzenie nieprawidłowego hasła i zobaczenie, jak w polu logowania robi się małe przetasowanie z boku na bok:
Lub gdy przewiniesz stronę w dół i zobaczysz fajną animację, która przyciągnie Twoją uwagę:
Kiedy ktoś trafia na stronę główną Wyzowl, mamy sprytną mikrointerakcję, która macha do naszego nowego gościa, a następnie daje mu wgląd w to, co możemy zrobić z animacją.
Mikrointerakcje – powszechne zastosowania
Teraz, gdy już wiesz, czym są mikrointerakcje, przyjrzyjmy się niektórym popularnym ich zastosowaniom w naszym codziennym życiu…
1. Przewijanie
Czy wiesz, że możesz wywołać mikrointerakcję, przewijając stronę w dół?
Przewijanie to jedna z najczęstszych mikrointerakcji online i często coś, co często przyjmujemy za pewnik. Interakcja ma miejsce, ponieważ Ty, jako użytkownik, zmieniasz swoją lokalizację na stronie i otrzymujesz wizualną informację zwrotną na ten temat – innymi słowy, widzisz to, co chcesz zobaczyć.
Niektóre strony internetowe informują nawet, jak daleko jesteś lub jaka część strony pozostała, zanim przejdziesz na sam dół, dzięki paskowi przewijania po prawej stronie, jak w powyższym przykładzie z HubSpot. To również jest rodzaj mikrointerakcji.
2. Ładowanie
Ekrany ładowania to znajomy widok dla każdego, kto kiedykolwiek grał w gry wideo. Z biegiem lat stają się coraz bardziej imponujące, weźmy jako przykład ekran ładowania Skyrim:
Ekran ładowania zawiera różne modele 3D, z którymi użytkownicy mogą wchodzić w interakcje podczas oczekiwania na grę.
Ładowanie jest złem koniecznym, ale mikrointerakcje mogą sprawić, że proces będzie bardziej angażujący. Jeśli masz w swojej witrynie funkcję, która wymaga trochę czasu wczytywania, rozważ wdrożenie mikrointerakcji, aby w międzyczasie zapewnić rozrywkę użytkownikom. Oto przykład z Namelix:
3. Pobieranie
Podobnie jak w przypadku ładowania, w dół ładowanie to kolejna czynność, która wymaga czasu – a dzięki temu światu „natychmiastowej gratyfikacji”, w którym się znajdujemy, użytkownicy mogą być niecierpliwi.
W rzeczywistości badanie przeprowadzone na 2000 Brytyjczyków wykazało, że przeciętny człowiek czuje się sfrustrowany w ciągu zaledwie 16 sekund, czekając, aż coś się załaduje.
Mikrointerakcja może zapewnić rozrywkę użytkownikom lub zatrzymać ich uwagę w oczekiwaniu na pobranie.
4. Wezwania do działania
Twoje wezwanie do działania jest tak ważne. To jedna rzecz chcesz, aby Twoi klienci klikali, więc upewnij się, że doświadczenie jest dla nich kuszące. Nie musisz tutaj na nowo wymyślać koła (ani żadnych mikrointerakcji ), wystarczy delikatna animacja, aby zachęcić użytkowników do kliknięcia:
Ten przykład pokazuje użytkownikom różne cykle księżyca, gdy najeżdżają kursorem na przycisk, przyciągając ich uwagę i miejmy nadzieję, zachęcając ich do kliknięcia.
5. Powiadomienia
Badanie przeprowadzone przez New York Post wykazało, że ludzie sprawdzają swoje telefony co 12 minut , czyli 80 razy dziennie! A co oni sprawdzają?
Powiadomienia!
Mikrointerakcje mogą sprawić, że powiadomienia będą bardziej ekscytujące, a także bardziej zauważalne dla użytkowników. Odrobina ruchu (jak widać powyżej) znacznie bardziej przyciąga wzrok niż nieruchoma grafika.
6. Przesuwanie
Ekrany dotykowe są tak ogromną częścią naszego życia, że przesuwanie palcem stało się prawie drugą naturą. Mikrointerakcje pomagają dać użytkownikom potwierdzenie ich machnięcia:
Ta zabawna koncepcja mikrointerakcji pozwala użytkownikom usuwać elementy przez przesuwanie. Ważne jest, aby użytkownicy nigdy przypadkowo niczego nie usuwali, a mikrointerakcja może upewnić się, że tak się nie stanie, wymagając od użytkownika skupienia i uwagi.
7. Przełączniki
Przełączanie się z jednego widoku do drugiego lub między folderami to kolejna mikrointerakcja, z której ludzie korzystają na co dzień. Oto przykład:
To naprawdę fajny i świeży sposób na pokazanie przełącznika, który jest świetny dla zadowolenia klientów. Ale jest też bardzo funkcjonalny, co jest bardzo ważne, jeśli chodzi o mikrointerakcje.
8. Najechanie na coś
Być może zauważyłeś, że po najechaniu kursorem na przycisk „Lubię to” na Facebooku pojawiają się różne animowane emotikony do wyboru:
Sieci społecznościowe skupiają się na zaangażowaniu użytkowników, a takie mikrointerakcje zachęcają użytkowników do angażowania się w posty na różne sposoby.
9. Wyróżnianie
Mikrointerakcja z podświetlaniem jest bardzo podobna do najeżdżania kursorem na coś. Po prostu informuje użytkownika, że jest tam coś, co zasługuje na jego uwagę – niezależnie od tego, czy jest to klikalna ikona, czy tylko zabawna animacja:
Ta koncepcja pokazuje różne sposoby animowania ikon po podświetleniu, ale możliwości tej opcji są praktycznie nieograniczone.
10. Podczas podłączania urządzeń
Niektóre mikrointerakcje są „miło mieć”, a niektóre są bardzo potrzebne. Kiedy łączysz urządzenia, potrzebujesz pewnego rodzaju informacji zwrotnej, która informuje, że połączenie działa. Taka mikrointerakcja jest Ci prawdopodobnie znana:
To przykład tego, jak wyglądają urządzenia, gdy szukają innego urządzenia, z którym można się połączyć przez Bluetooth. Może to zająć trochę czasu, więc mikrointerakcje, oprócz funkcjonalności, zapewniają również łagodną rozrywkę dla użytkowników, aby nie byli znudzeni lub sfrustrowani podczas oczekiwania.
Przykłady skutecznych mikrointerakcji
Wygląda więc na to, że mikrointerakcje są praktycznie wszędzie! Rzućmy okiem na kilka szczególnie skutecznych przykładów…
1. Udostępnianie społecznościowe
Być może nie zdajesz sobie z tego sprawy, ale kiedy dzielimy się rzeczami w mediach społecznościowych, zawsze czekamy na „pokwitowanie” – dowód, że post rzeczywiście został opublikowany. Oto przykład:
Zostało nam to wpojone, ponieważ tak działa większość sieci społecznościowych, ale pokazuje, że subtelne mikrointerakcje są wszędzie – a przez większość czasu nawet ich nie zauważamy!
2. Wpisywanie…
Inną powszechną mikrointerakcją, do której przywykliśmy, jest funkcja „pisania”, która jest obecnie częścią większości aplikacji do przesyłania wiadomości. Oto przykład:
Ta drobna interakcja utrzymuje zaangażowanie użytkowników przy otwartym oknie, ponieważ wiedzą, że odpowiedź jest nieuchronna. Daje również użytkownikom wskazanie, kiedy należy pisać i kiedy czekać, aż druga osoba zakończy pisanie wiadomości.
3. Pobieranie
O pobieraniu mówiliśmy już powyżej, ale oczywiście niektóre mikrointerakcje są lepsze niż inne. Oto świetny przykład mikrointerakcji pobierania:
Chociaż może się tak nie wydawać, dużo się tutaj dzieje. Znajduje się tam licznik, a także zielony pasek, symbolizujący postęp pobierania. Po zakończeniu mikrointerakcji przycisk pobierania zmieni się na „Gotowe” i zmieni kolor na zielony.
To tylko jeden przykład, jak stworzyć mikrointerakcję pobierania – możliwości są praktycznie nieograniczone!
4. Pociągnij, aby odświeżyć
„Pociągnij, aby odświeżyć” jest powszechną interakcją na większości inteligentnych urządzeń, ale jedynym sposobem, aby dowiedzieć się, że strona rzeczywiście została odświeżona, jest jakaś mikrointerakcja, aby pokazać, że oprogramowanie zrozumiało Twoje żądanie.
Ta koncepcja projektowania animacji odświeżania jest świetna, ponieważ jest przejrzysta i przejrzysta, ale także ładnie oznakowana. Spójne prezentowanie marki na wszystkich platformach może zwiększyć przychody nawet o 23% .
5. Przesuń
Inną interakcją, do której przyzwyczailiśmy się jako użytkownicy oprogramowania, jest „przeciągnięcie”. Jak wspomniano powyżej, przesuwanie jest teraz prawie drugą naturą dla osób korzystających z inteligentnych urządzeń. Oto przykład:
Ten przykład pokazuje zabawny sposób usuwania i archiwizowania wiadomości e-mail za pomocą prostego przesunięcia. Kolory czerwony i zielony ułatwiają użytkownikom rozróżnienie poszczególnych opcji.
Tworzenie mikrointerakcji – 5 najważniejszych wskazówek
Do tej pory przyjrzeliśmy się WIELU mikrointeracjom i jeśli nie masz ich na swojej stronie, być może czujesz się trochę FOMO (strach przed pominięciem ). Zmieńmy to!
Oto 5 naszych najlepszych wskazówek dotyczących tworzenia mikrointerakcji…
1. Spraw, aby były funkcjonalne
Po pierwsze, mikrointerakcje musi mieć cel. W końcu mają zachęcać użytkowników do interakcji z określoną częścią Twojej witryny – więc spraw, aby były funkcjonalne.
2. Zachowaj prostotę
Nazywają się mikro interakcje z jakiegoś powodu. Powinny być krótkie i słodkie. Mikrointerakcje są po to, aby poprawić Twój interfejs użytkownika i sprawić, że wszystko będzie wyglądać czyściej, więc utrzymanie ich w prostocie ma kluczowe znaczenie.
3. Postępuj zgodnie ze strukturą
Jeśli chodzi o mikrointerakcje, Dan Saffer zna się na rzeczy. Upewnij się więc, że twoje mikrointerakcje są zgodne z jego 4-częściową strukturą. Pamiętaj:wyzwalacz> Reguły> Opinia> Pętle i tryby .
4. Pomyśl o długowieczności
Jedną z kluczowych rzeczy, o których wielokrotnie wspominaliśmy, jest to, że mikrointerakcje mają być tak naturalne, że użytkownicy przez większość czasu ich nawet nie zauważają. A jeśli tak, to dlatego, że mieli przyjemne doświadczenie, a nie dlatego, że mają dość oglądania rozpraszającej lub nadmiernie rozbudowanej animacji.
Tak więc, tworząc mikrointerakcje, zastanów się, jak będą się one utrzymywać z upływem czasu.
5. Eksperymentuj i testuj
Podobnie jak w przypadku wszystkiego, co udostępniasz publicznie, mikrointerakcje muszą zostać przetestowane i ulepszone. Upewnij się, że zbierasz dużo informacji zwrotnych od użytkowników ze swoich mikrointerakcji i eksperymentuj z różnymi sposobami robienia rzeczy.
Ostateczne przemyślenia
Można bezpiecznie przewidzieć, że w 2022 r. użytkownicy będą chcieli więcej z ich interakcji. Jednym ze sposobów na zaspokojenie tej potrzeby są subtelne, ale użyteczne mikrointerakcje.
Mamy nadzieję, że ten artykuł był pomocny w nauczeniu Cię wszystkiego o tym, jak działają i że czujesz się zainspirowany do tworzenia własnych. Jeśli jesteś gotowy, aby zacząć, w rzeczywistości tworzymy mikrointerakcje jako usługę – obejmującą wszystko, od koncepcji po projektowanie i animację.
