Neony są retro i fajne, ale nie każdy ma narzędzia do dmuchania szkła i bezpiecznego obchodzenia się z gazami neonowymi w domu. W tym samouczku krok po kroku pokazujemy, jak zrobić neon w Photoshopie, który jest zarówno szybszy, jak i bezpieczniejszy.
Większość pracy będzie obsługiwana przez potężne okno sterowania stylami warstw. Używanie stylów warstw jest łatwe i przyjemne, a nauka ich używania może zmienić sposób korzystania z Adobe Photoshop.

Jak stworzyć neon w Photoshopie
Oto kroki, aby stworzyć efekt neonu w Photoshopie. Używamy tekstu, ale możesz zastosować techniki, których używamy, do dowolnej warstwy na dowolnym obrazie.
Krok 1:Otwórz obraz tła
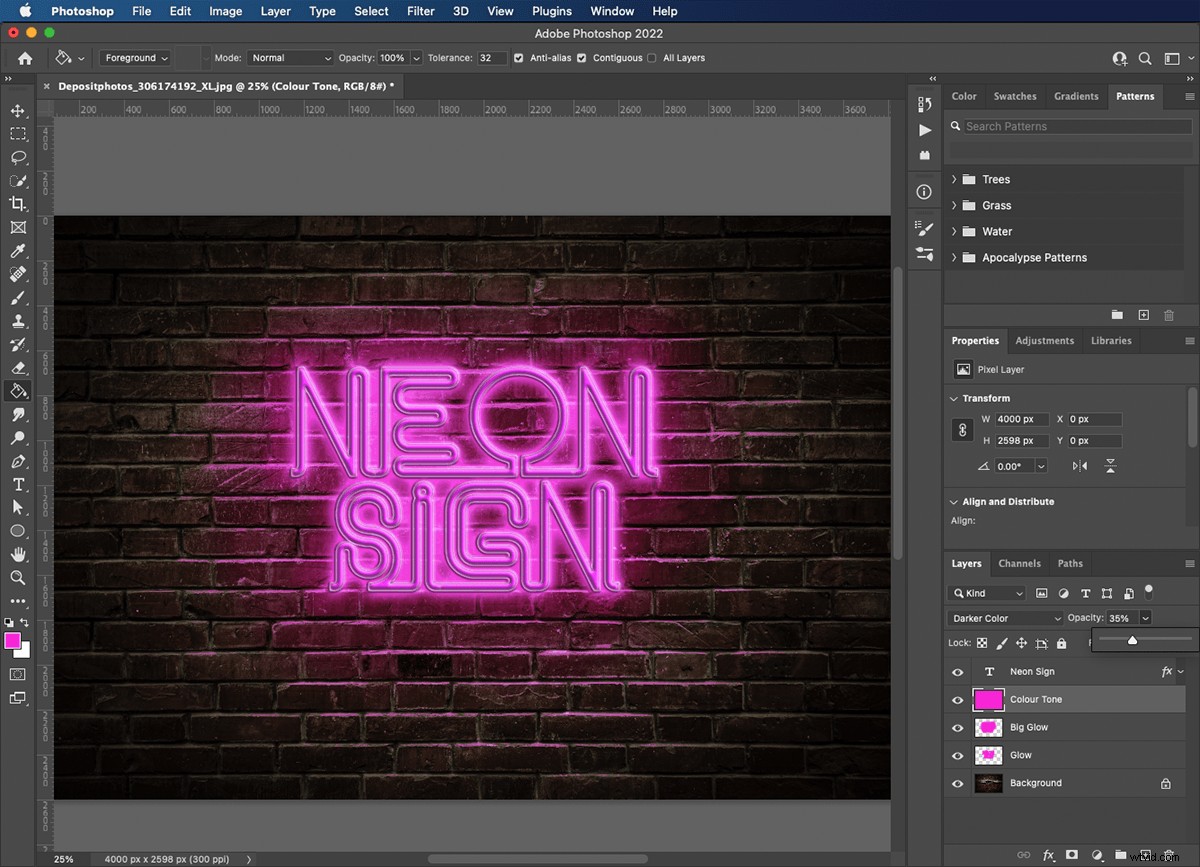
Wykorzystam to zdjęcie ściany z cegły z depositphotos.com. Wybrałem go ze względu na ładny efekt winiety (jest ciemniejszy na brzegach), który pomoże przyciągnąć uwagę do neonu, który zamierzamy zrobić pośrodku.

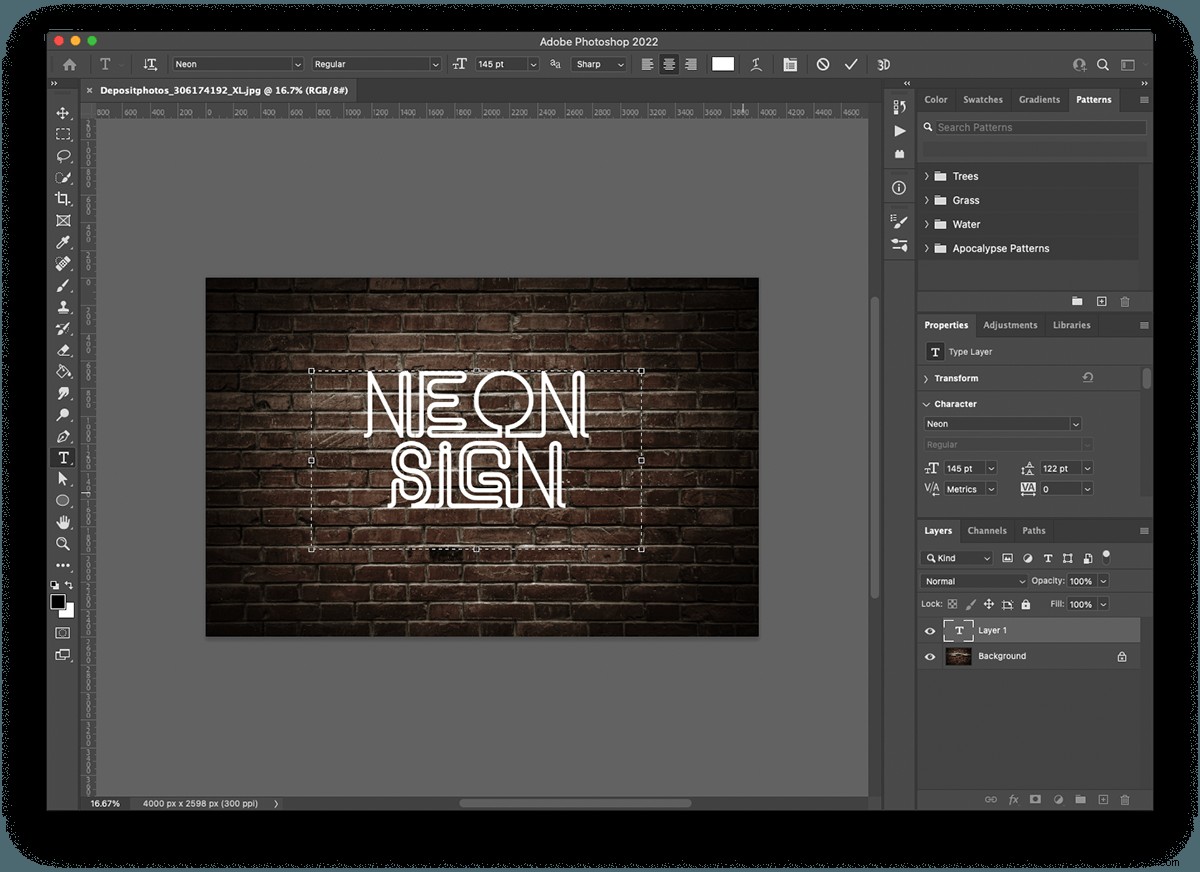
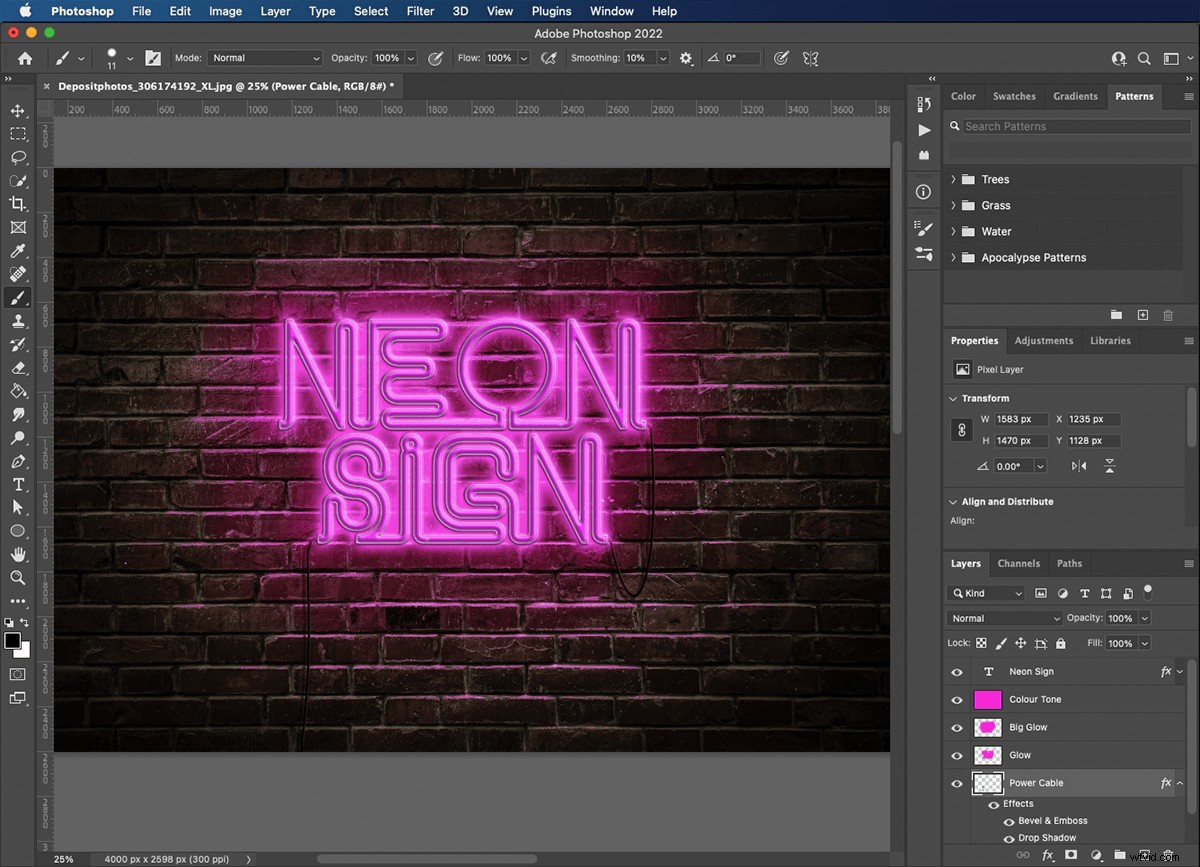
Krok 2:Użyj narzędzia tekstowego do wpisania tekstu
Ponieważ czułem się szczególnie pomysłowy, zdecydowałem się napisać słowa „neon”. Kliknięcie w dowolnym miejscu obszaru roboczego za pomocą narzędzia Tekst tworzy warstwę tekstową. U góry płótna znajdziesz elementy sterujące dla czcionki, rozmiaru i koloru tekstu. Użyta przeze mnie czcionka nazywa się Neon by Fenotype i można ją pobrać i używać bezpłatnie. Uczyniłem tekst białym, aby wyróżniał się na tle cegły.

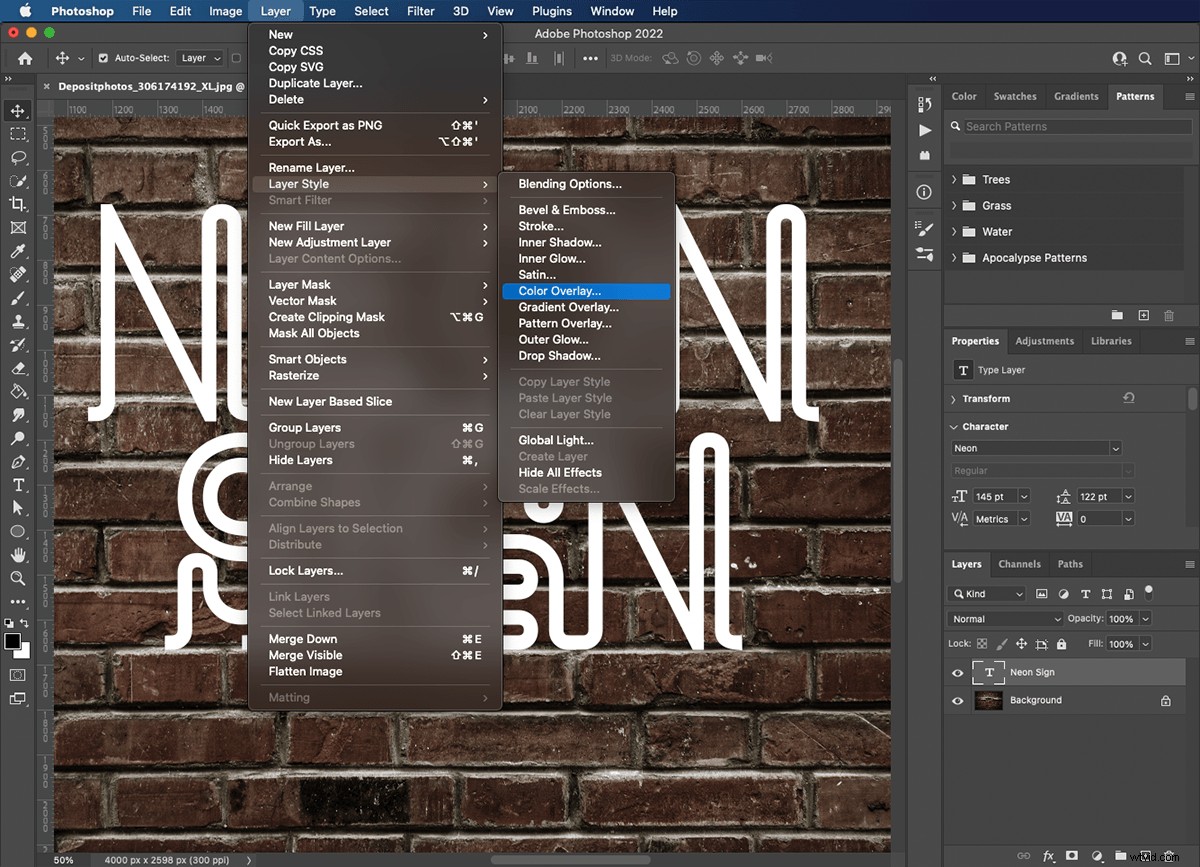
Krok 3:Otwórz okno efektów stylu warstwy
Style warstw znajdziesz w Warstwa> Styl warstwy. Zaczniemy od wybrania „nakładki kolorów”.

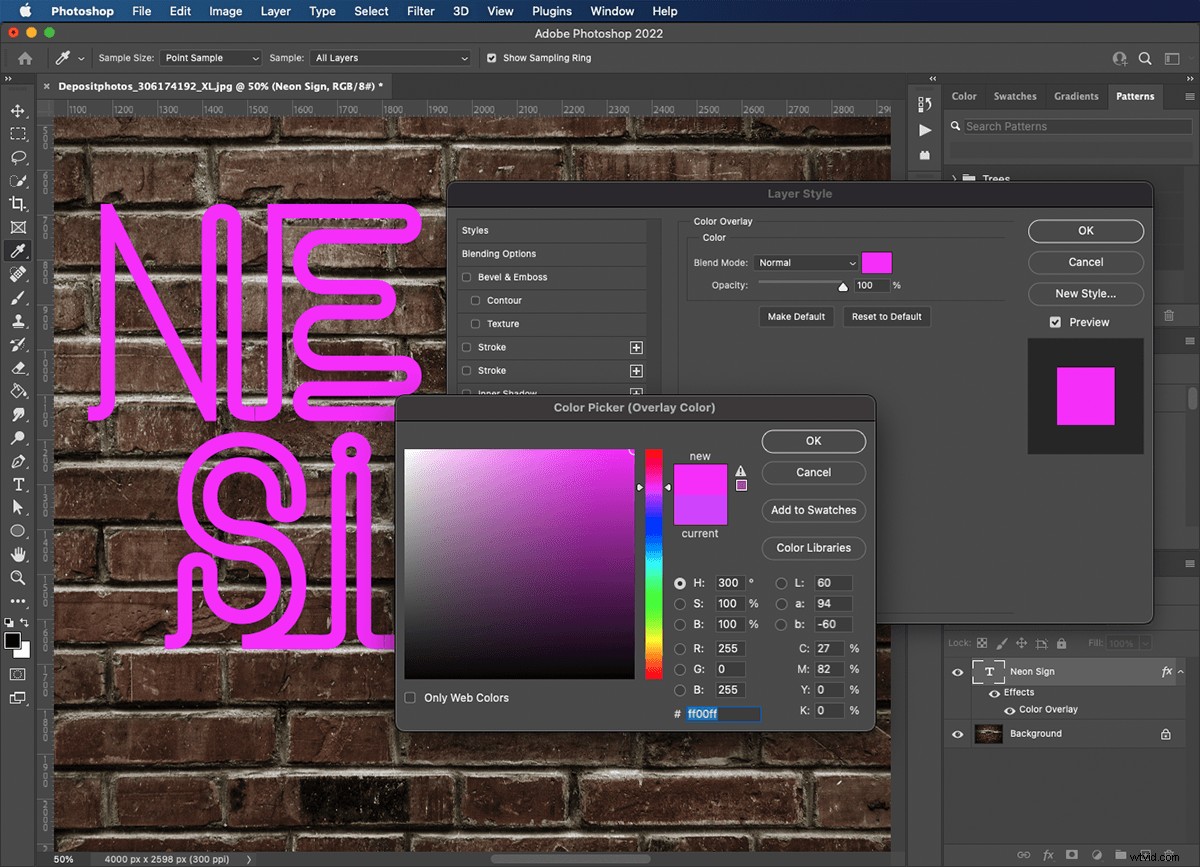
Krok 4:Wybierz kolor tekstu
Kolorowanie czcionki w oknie Efekty stylu warstwy oznacza, że możesz wrócić i dokonać zmian bez konieczności zamykania okna i ponownego zaznaczania tekstu. Poszłam z gorącym różem, ale możesz wybrać dowolny kolor, który pasuje do Twojej osobowości. Błękity i zielenie sprawdzają się szczególnie dobrze jako kolory neonowe. Po wybraniu koloru pozostaw okno otwarte, ponieważ podczas naszego pobytu będziemy korzystać z kilku dodatkowych funkcji.

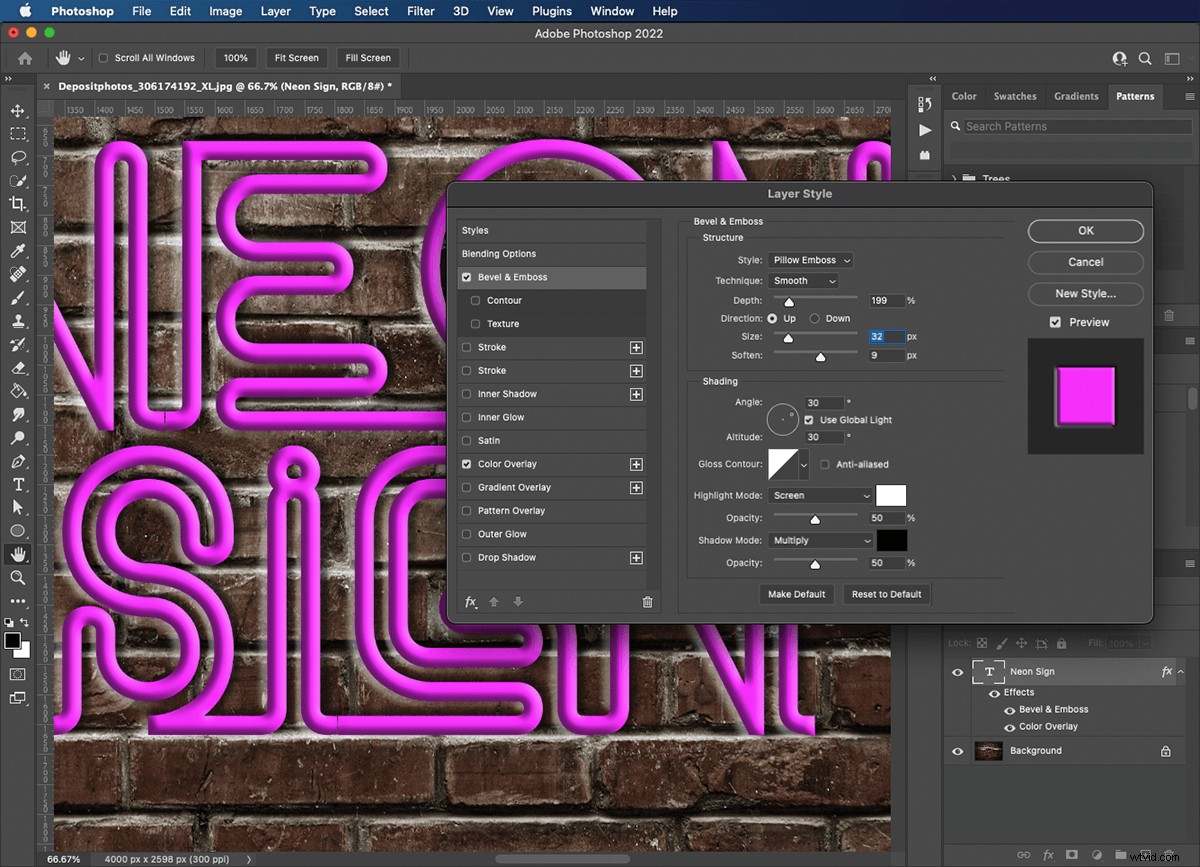
Krok 5:Utwórz efekt tekstu cylindrycznego
Wybierz „ukos i wytłoczenie” z panelu po lewej stronie. Wykorzystamy to, aby nasz tekst wyglądał na okrągłego, jakby był zrobiony z rurek. Ustawienia będą zależeć od grubości i rozmiaru liter. Kluczową kontrolą jest tutaj głębokość. Jeśli nie ma wystarczającej głębi, Twój tekst będzie wyglądał płasko. Zbyt duża głębia może tworzyć rozpraszające cienie i światła, które pojawiają się wokół tekstu.
Ustawienia, których użyłem na tym obrazku to:
- Styl: wytłaczanie poduszki
- Technika: gładka
- Głębokość:199%
- Kierunek:w górę
- Rozmiar:32px
- Zmiękcz: 9px
Nie dostosowałem żadnego z parametrów cieniowania w tym oknie.

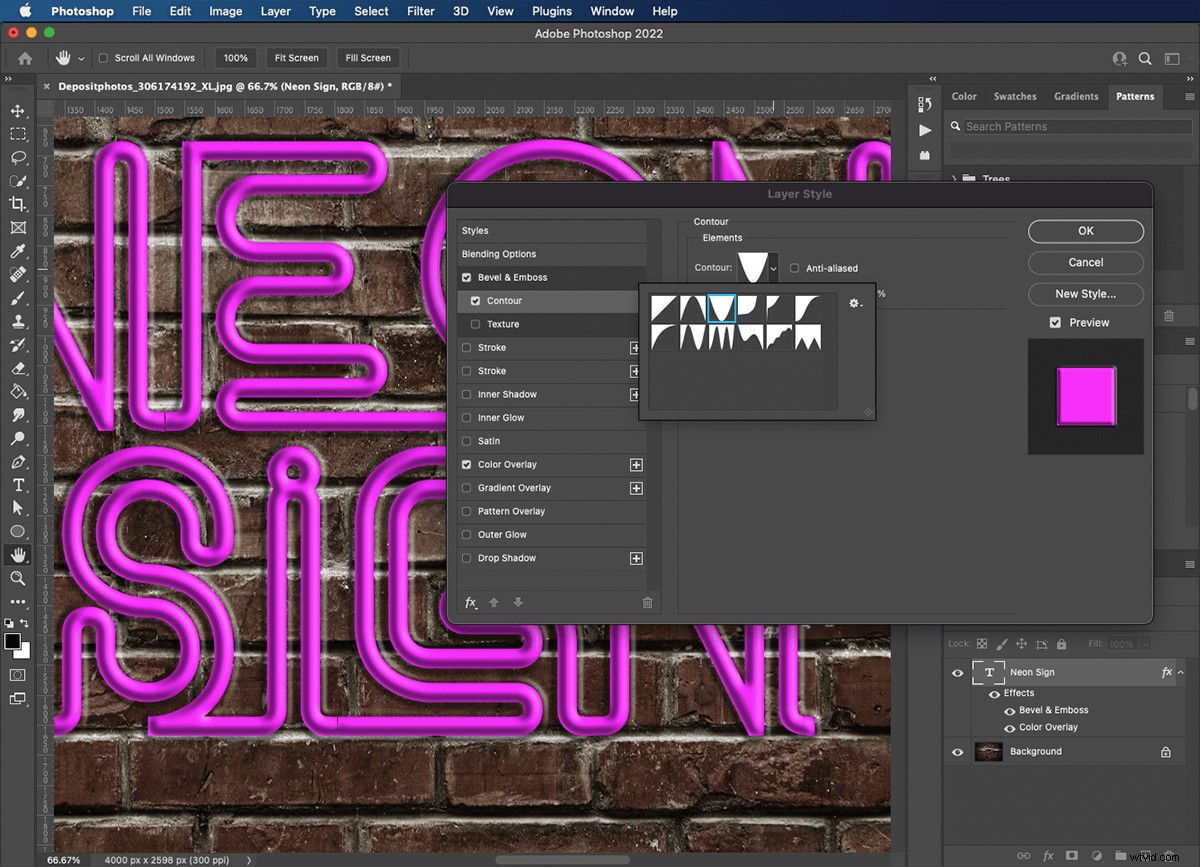
Krok 6:Zastosuj kontur do tekstu
Kontrola konturu zapewnia głębszą okrągłość i gładsze wykończenie naszego tekstu. Do wyboru jest kilka gotowych konturów lub możesz wykazać się kreatywnością i narysować własne. Wypróbowałem kilka z listy rozwijanej, a ten, na którym się zdecydowałem, to „odwrócony stożek”.

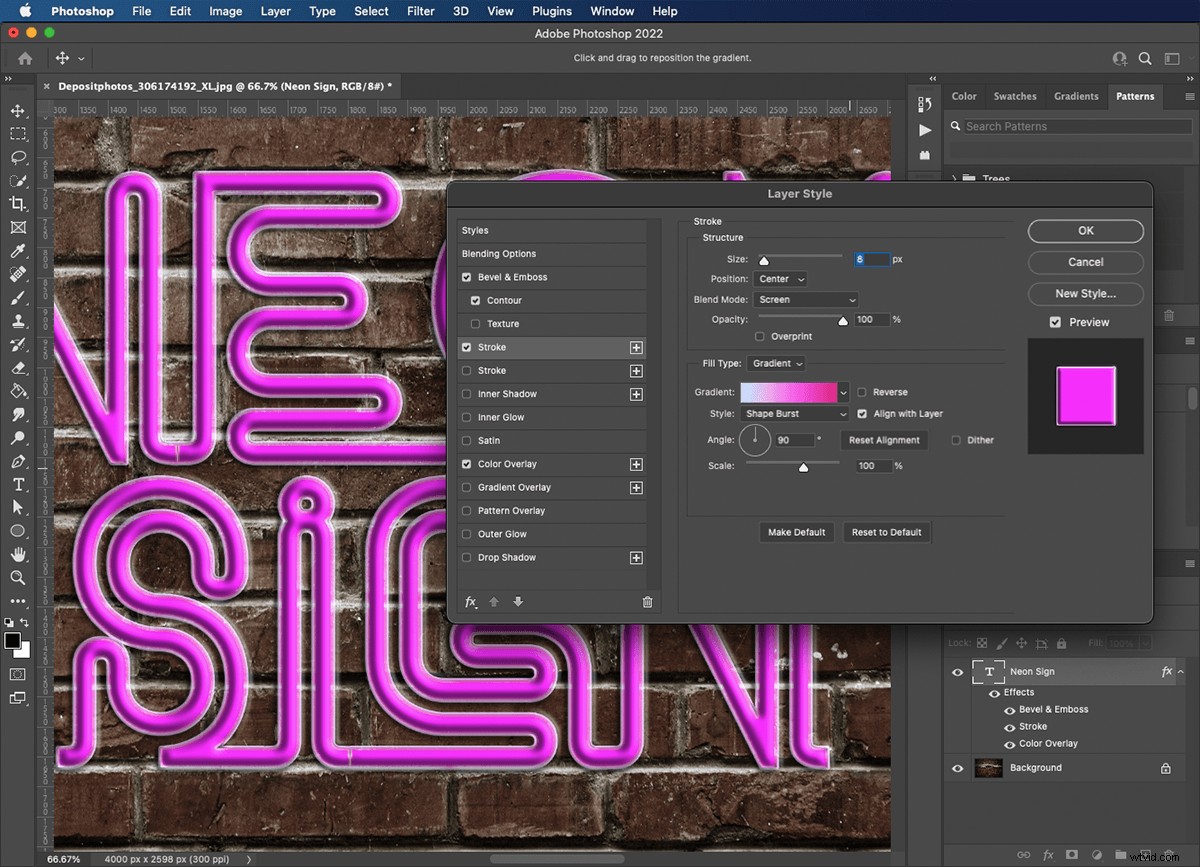
Krok 7:Dodaj szklane rurki do swoich listów
Następnie użyj opcji obrysu, aby uzyskać efekt liter zrobionych ze szklanej rurki. Rozmiar jest tu kluczową kontrolą. O wiele lepiej jest zacząć od małych rzeczy i iść w górę, aby uzyskać pożądany efekt.
Ustawienia obrysu, których użyłem na tym obrazie, to:
- Rozmiar:8px
- Pozycja:środek
- Tryb mieszania:ekran
- Krycie: 100%
- Typ wypełnienia: Gradient
- Gradient:od białego do różowego
- Styl: Błysk kształtu

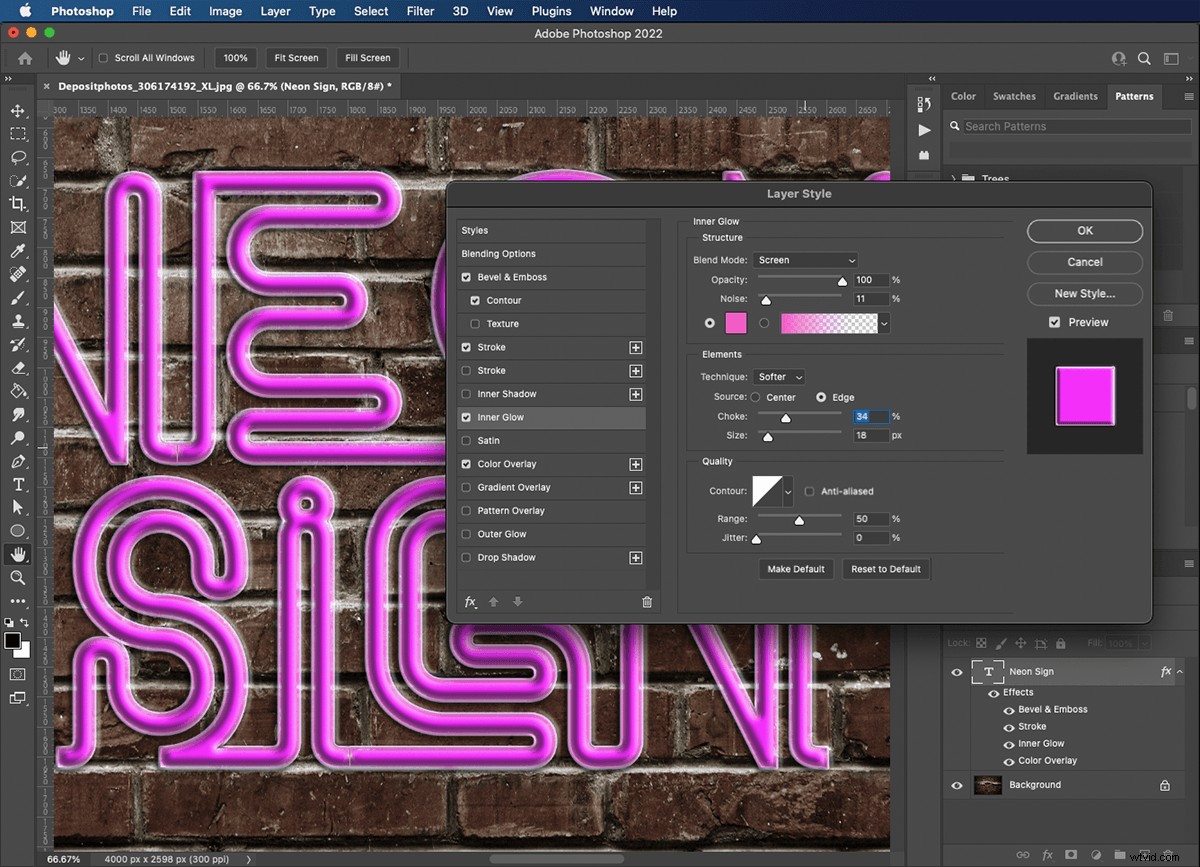
Krok 8:Rozprosz światło wewnątrz szyby
Reakcje chemiczne neonu powodują załamania światła. Używam „wewnętrznego blasku”, aby rozproszyć światło wewnątrz szklanej części naszych listów. Ten efekt powinien dać nam ładne podświetlenie głównej części czcionki.
Ustawienia „wewnętrznego blasku”, których użyłem na tym obrazie, to:
- Tryb mieszania:ekran
- Krycie: 100%
- Hałas:11%
- Kolor: różowy
- Technika:bardziej miękka
- Źródło:Krawędź
- Dławienie:34%
- Rozmiar:18px
Nie dostosowałem żadnych elementów sterujących w sekcji jakości.

Krok 9:Stwórz neonową poświatę dla swojego tekstu
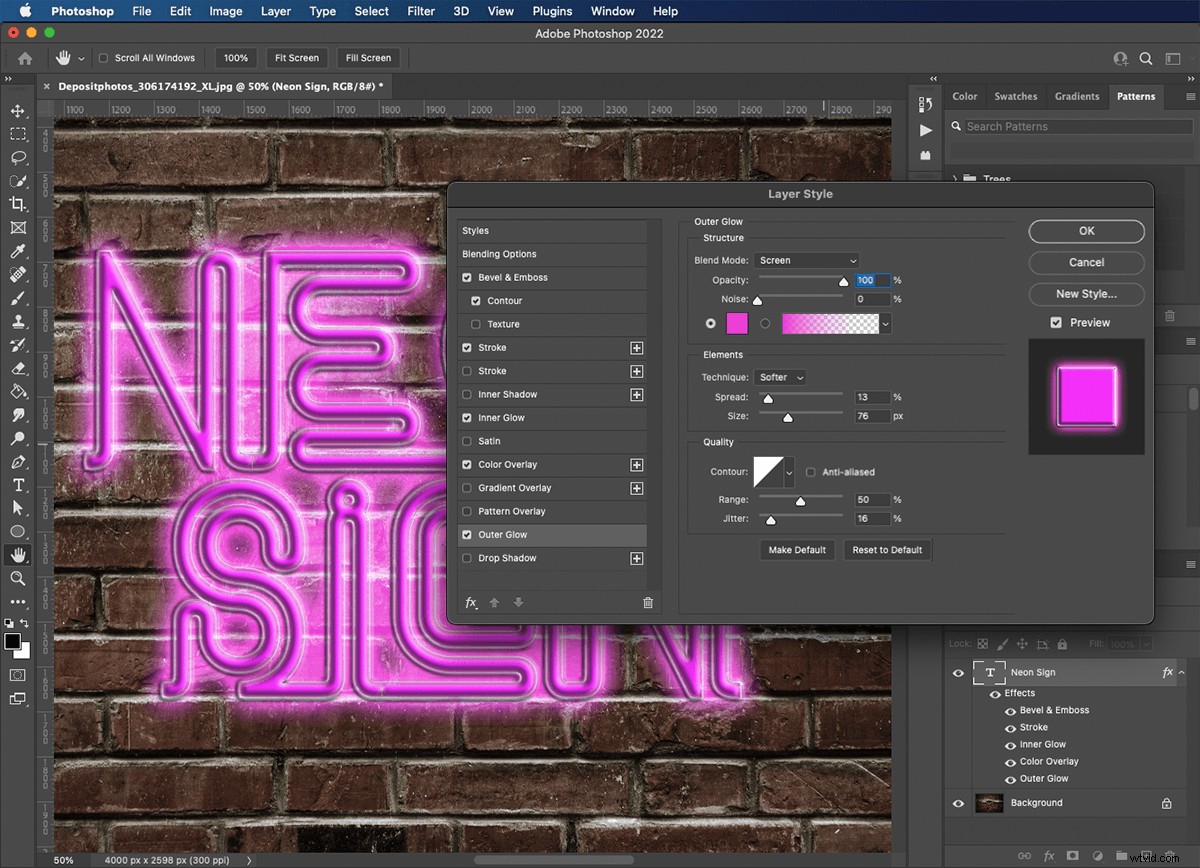
Użyj „zewnętrznego blasku”, aby stworzyć światło emanujące z liter. Nie musi sięgać zbyt daleko, ponieważ w kolejnych krokach pomalujemy więcej światła na zewnątrz.
Ustawienia „zewnętrznego blasku”, których użyłem na tym obrazie, to:
- Tryb mieszania:ekran
- Krycie:100%
- Hałas:0%
- Kolor: różowy
- Technika:bardziej miękka
- Rozpiętość: 13%
- Rozmiar:76px

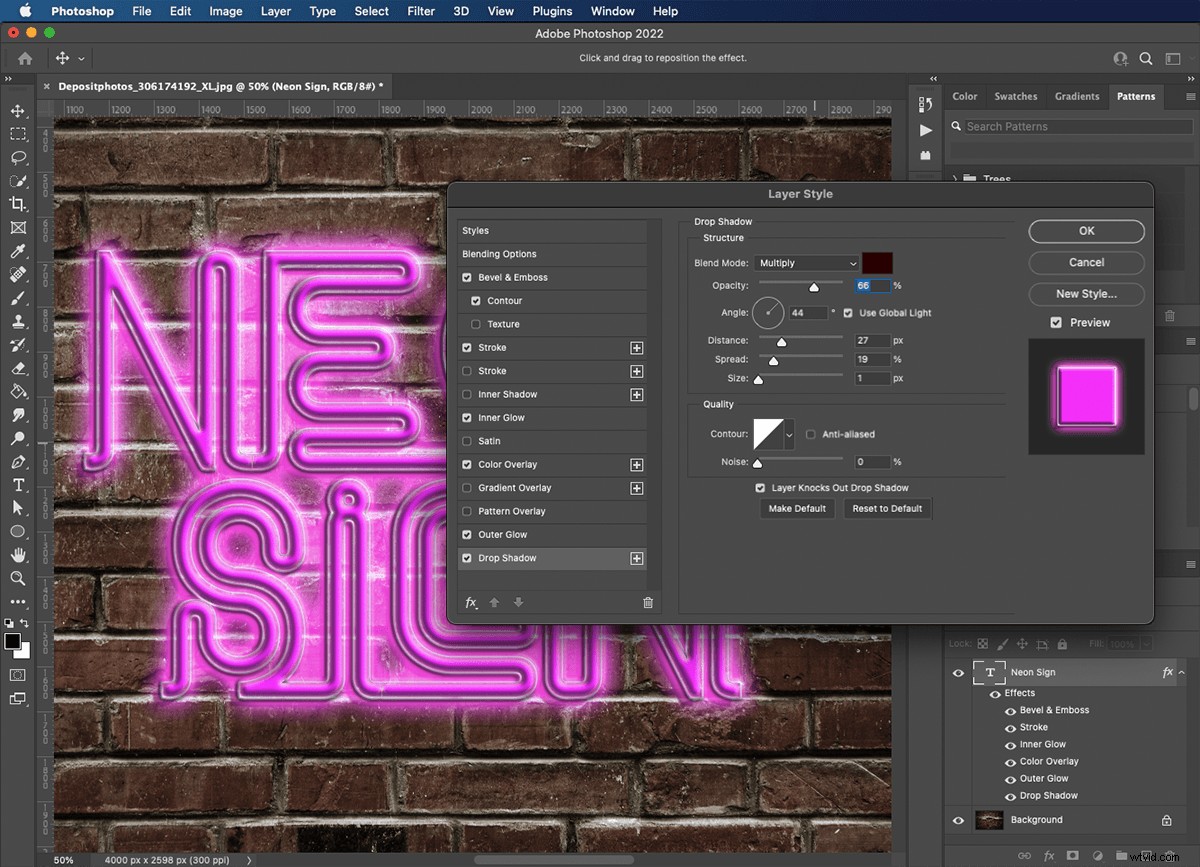
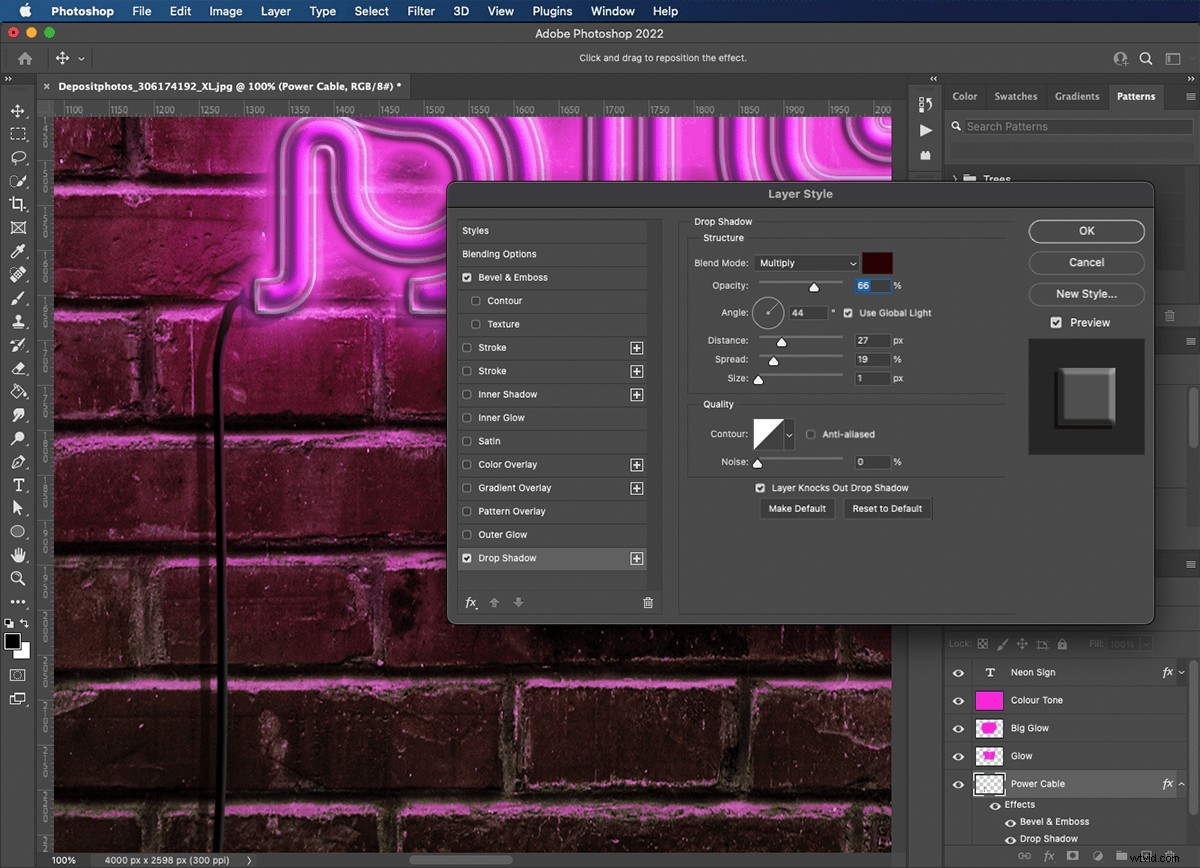
Krok 10:Odsuń tekst od ściany
Użycie efektu „cień” może sprawić, że rzeczy będą unosić się nad warstwą za warstwą. Tutaj użyjemy go, aby dodać głębię ze ściany.
Ustawienia „cień”, których użyłem na tym obrazie, to:
- Tryb mieszania:mnożenie
- Krycie: 66%
- Kąt:44
- Odległość: 27px
- Rozpiętość:19%
- Rozmiar: 1px

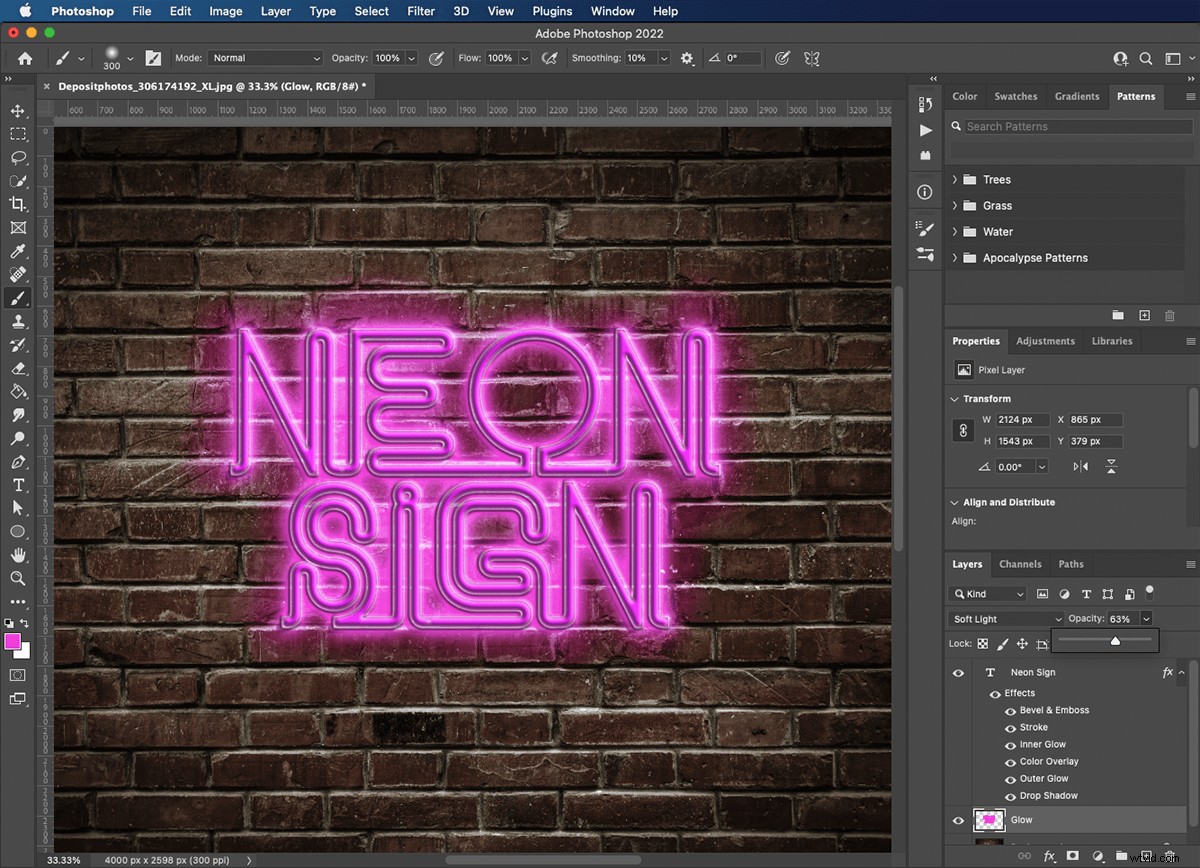
Krok 11:Namaluj blask światła
Teraz, gdy mamy tę fajną neonową poświatę pochodzącą z naszego tekstu, musimy dodać światło do ściany za nim. Utwórz nową warstwę nad warstwą tła. Użyj średniej wielkości miękkiego pędzla w kolorze dopełniającym, aby malować wzdłuż linii liter. Ustaw tryb „mieszania” na „miękkie światło” i zmniejszaj krycie, aż nie będzie zbyt przytłaczające.

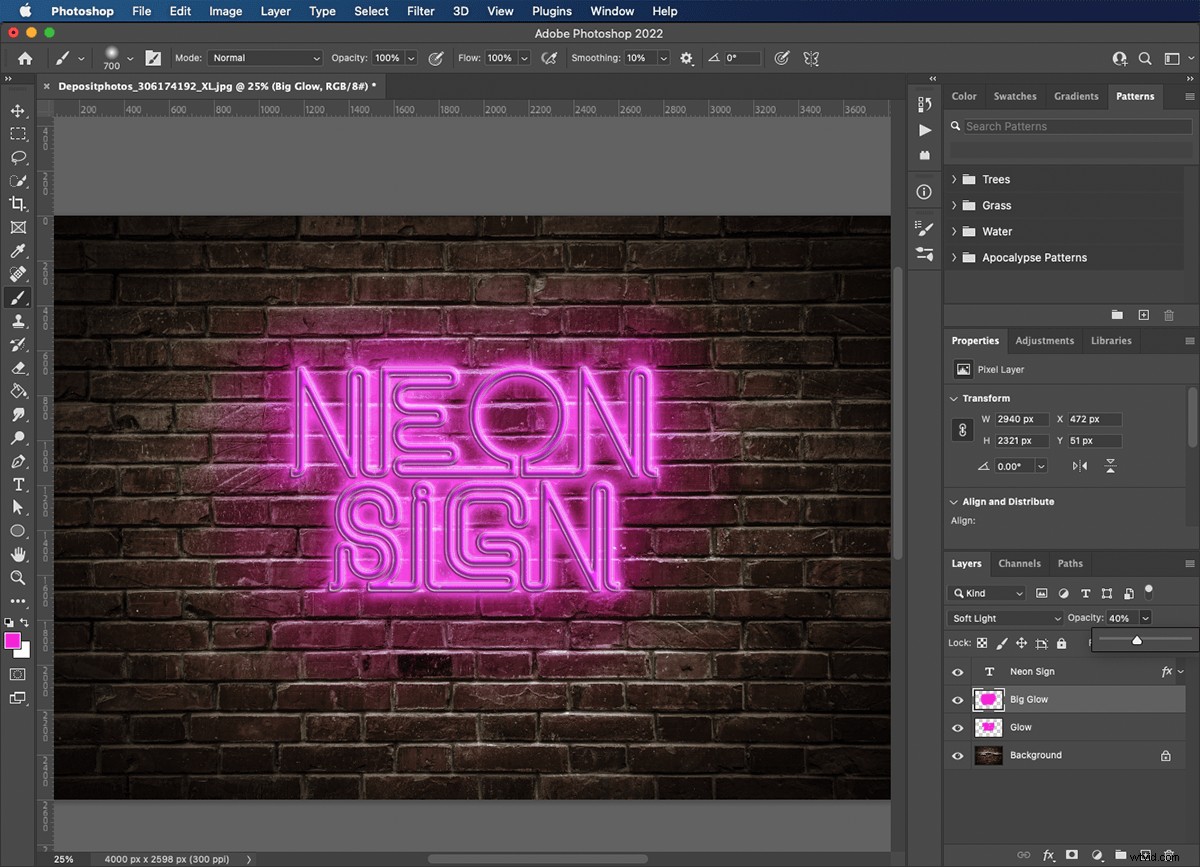
Krok 12:Utwórz poświatę o większym obszarze
Utwórz kolejną nową warstwę, tym razem pomalowaną dużym miękkim pędzlem. Nakładając na siebie neonową poświatę, możemy dostosować równowagę między światłem z liter a otaczającym obszarem. Ponownie ustaw tryb „mieszania” na „miękkie światło” i ustaw przezroczystość zgodnie z własnymi upodobaniami.

Krok 13:Odcień koloru obrazu
Teraz musimy związać mur ze znakiem. Utwórz nową warstwę i wypełnij ją za pomocą narzędzia Wiadro z farbą. Naszym celem jest nadanie całej ścianie nuty dowolnego koloru, który wybrałeś dla swojego neonu. Po przewinięciu trybów mieszania zdecydowałem się na „ciemniejszy kolor”. Powoduje to wychwytywanie jasnych części cegieł, tak jakby światło na nie świeciło. Ustawiam krycie na 35%.
W zależności od obrazu tła może być konieczne dostosowanie „poziomów”, aby rozjaśnić lub przyciemnić obraz. Command+L przywraca kontrolę nad „poziomami”. Użyj środkowej strzałki, aby zmienić jasność, a dwóch zewnętrznych strzałek, aby dostosować kontrast.

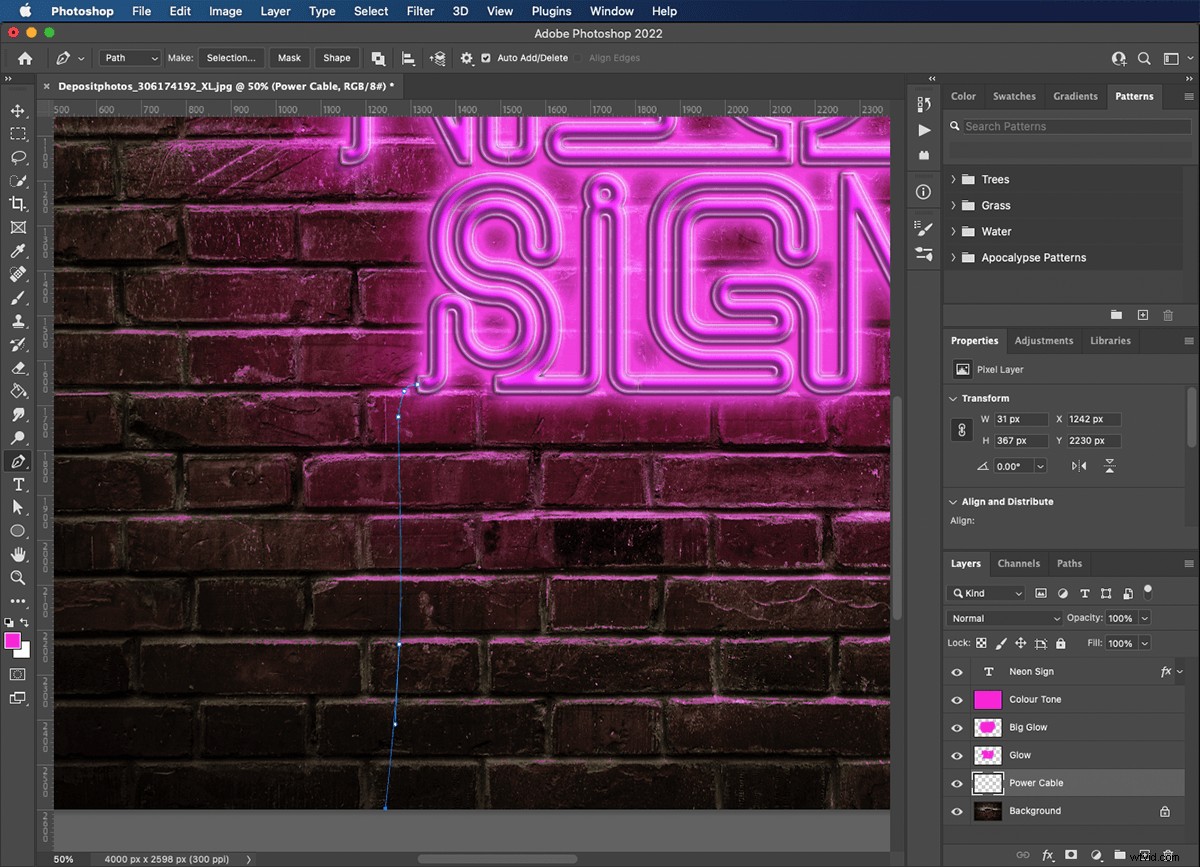
Krok 14:Narysuj ścieżkę dla kabla zasilającego
Nie powinno dziwić, że neony potrzebują prądu do działania. Aby dodać odrobinę realizmu, do obrazu dołączę kabel zasilający. Utwórz nową warstwę w panelu „Warstwy”. Upewnij się, że znajduje się nad warstwą tła, ale poniżej neonowej poświaty.
Użyj narzędzia Pióro, aby narysować ścieżkę od jednego końca słowa do dolnej części ramki. Dodaj kilka punktów kontrolnych, jeśli chcesz zapętlić kabel wokół liter. Kiedy klikniesz i przeciągniesz za pomocą tego narzędzia, twoje punkty kontrolne będą wyposażone w uchwyty, które pozwolą ci kontrolować krzywą ścieżki.
Możesz użyć narzędzia Zaznaczanie bezpośrednie, aby przesunąć punkty kontrolne i doprecyzować swoje krzywe.

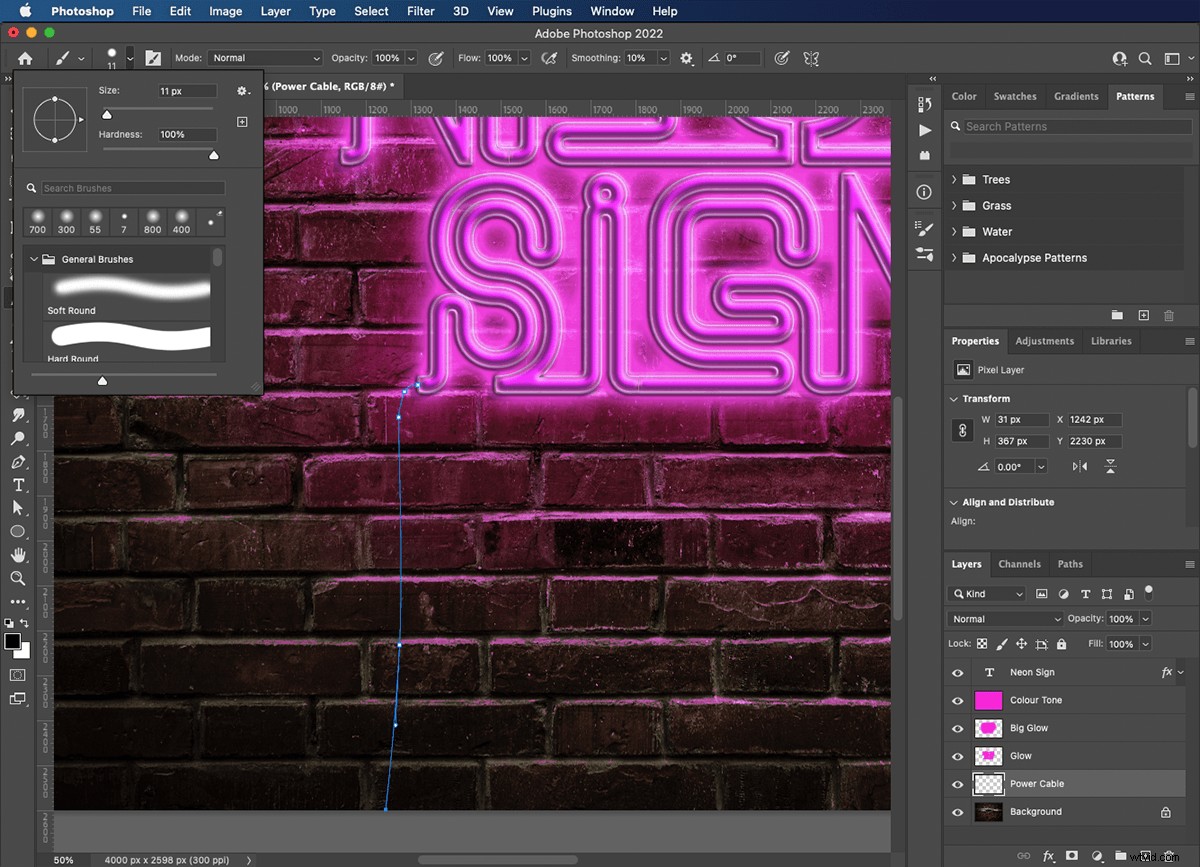
Krok 15:Utwórz kabel zasilający
Najpierw ustaw narzędzie Pędzel na czarny. Spraw, aby był mały i ostry. Wybrałem rozmiar 11px. Następnie kliknij prawym przyciskiem myszy narzędzie Zaznaczanie bezpośrednie na ścieżce i wybierz opcję „Ścieżka obrysu”. W wyskakującym okienku wybierz „pędzel” i kliknij OK. To narysuje ścieżkę za pomocą narzędzia Pędzel, tworząc kabel zasilający.
Możesz kontynuować rysowanie i edycję ścieżek, używając polecenia „obrysuj ścieżkę”, aby dodać kable zasilające między literami lub słowami.

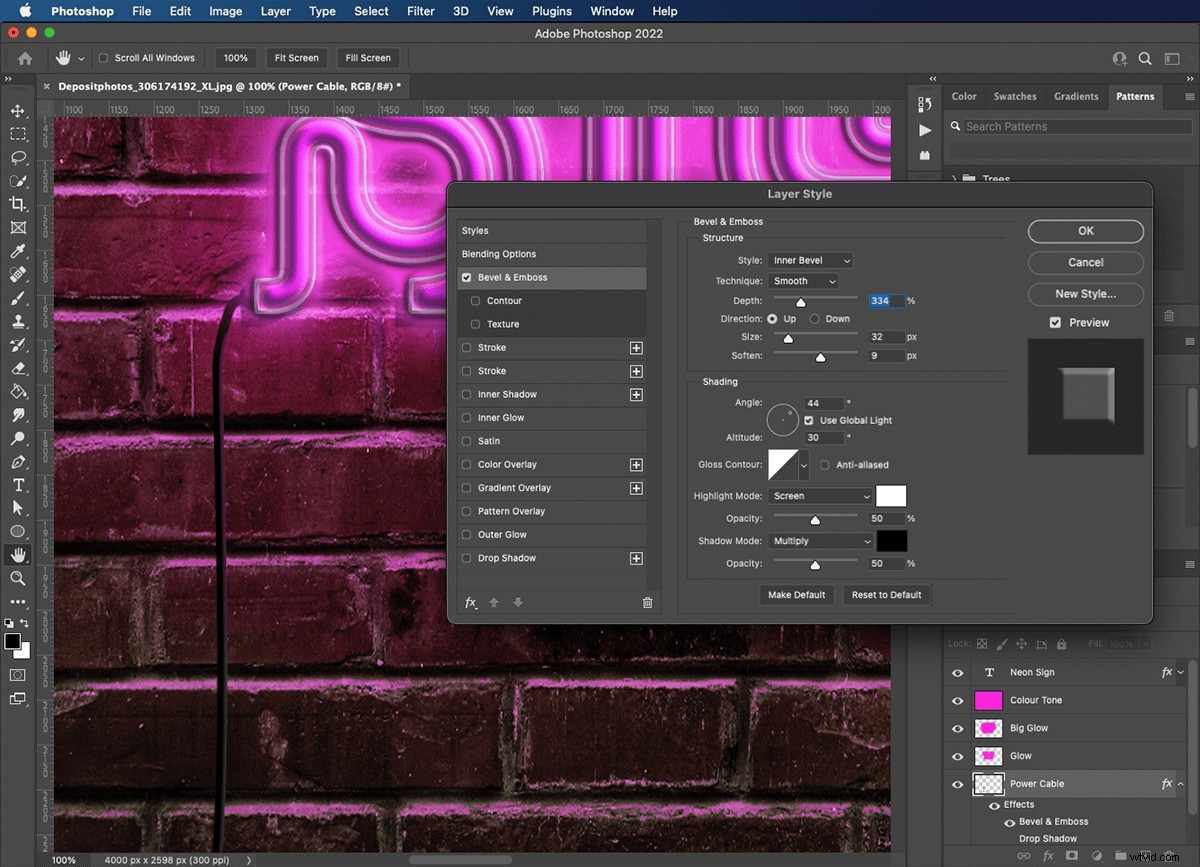
Krok 16:Dodaj efekt 3D do kabla zasilającego
Aby nasz kabel zasilający nie wyglądał tak płasko, użyjemy menu Styl warstwy, aby dodać „skos i wytłoczenie”. Ustaw głębokość, aby kabel wyglądał okrągło.
Ustawienia „ukosu i wytłoczenia”, których użyłem na tym obrazie, to:
- Styl: wewnętrzna faza
- Technika: gładka
- Głębokość:334%
- Kierunek:w górę
- Rozmiar:32px
- Zmiękcz: 9px

Krok 17:Utwórz cień dla kabla zasilającego
Podobnie jak w naszym tekście, chcemy, aby kable zasilające wyglądały tak, jakby wisiały przed ścianą. Efekt „cień” pomoże nam to osiągnąć.
Ustawienia „cień”, których użyłem na tym obrazie, to:
- Tryb mieszania:mnożenie
- Krycie: 66%
- Kąt:44
- Odległość: 27px
- Rozpiętość:19%
- Rozmiar: 1px

Krok 18:Zapisz jako plik Photoshop
Zapisz obraz jako plik programu Photoshop. Dzięki temu wszystkie Twoje warstwy i efekty pozostaną nienaruszone, dzięki czemu będziesz mógł wrócić i przejrzeć swoje ustawienia lub wprowadzić zmiany w dowolnym momencie. Do publikowania w Internecie wybierz skompresowany format, taki jak JPEG lub PNG.

Wniosek
Teraz wiesz, jak zrobić neon w Photoshopie, używając stylów warstw i trybów mieszania oraz rysując ścieżki za pomocą narzędzia Pióro. Te potężne techniki mają zastosowanie w każdym gatunku sztuki i fotografii, a efekt neonu jest tylko jednym. Spróbuj użyć wielu warstw tekstu w różnych kolorach, aby uzyskać prawdziwy klimat lat 80.
Jeśli lubisz tworzyć obrazy z zabawnymi efektami, zapoznaj się z kursem The Magical Photography Spellbook, aby uzyskać jeszcze fajniejsze efekty!
